论“手势和动效,是如何改变移动应用设计格局的”

在很多新兴的UI设计模式中,核心便是高度成熟的手势设定和动效,
历经多年发展,移动游戏掀开了崭新的篇章,效果炫目,操作感强。而网站推广者也发现,网站若能添加更多的交互元素,推广效果将更佳——交互性为王!移动应用设计师和开发者开始重视交互效果。时至今日,市面上的大多数应用都开始考虑用户操作是否方便、导航是否清晰可靠、是否有满足需求的社交功能。开发者和设计者经历了十多年的耕耘,不断提炼,目的只是为了让内容、让视觉元素更契合移动设备的特质,打造出独一无二的场景体验。而他们的设计对象,却是“无形”的。
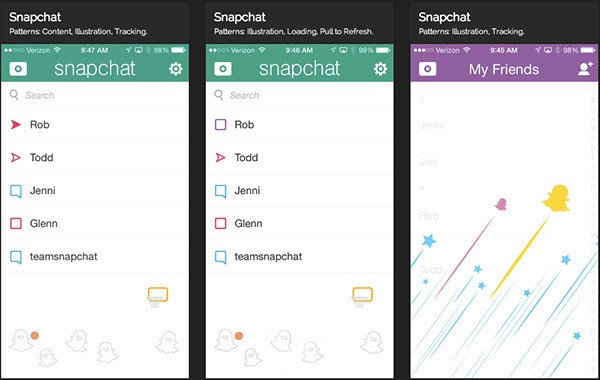
在Mobile Design Patterns: A Practical Look这篇文章中,我陈述了应该如何思考、运用移动设计模式。而现在,我想要钻研的更深一点,我想要了解手势和动效是怎样彻底改变长期存在的移动设计模式的。为了清晰描述我的观点,我解构了大量应用中的移动设计模式和元素——Uber,Pinterest,Tinder,Okcupid,Spotify,Instagram,Dropbox,Secret,Flipboard,Snapchat,Mailbox等等。
手势
忆往昔,我们仅能依靠鼠标的点击、悬停、滚动,以及键盘的案件敲击来触发网络交互效果、完成操作。而到了今天,在操作方式上我们的选择可以有很多,然而,鼠标+键盘的操作方式依然支配着互联网用户体验。
移动应用设计,从某种程度上讲,探索出了大量新的设计模式和操作方式。移动领域的探索,需要基于软硬件性能,在毫无此类人机交互先例的情况下,披荆斩棘。在移动端,大量的问题解决方案都是基于手势操作。同时,在响应式设计的帮助下,应用设计终于可以摆脱设备尺寸的限制,在移动端和桌面端运行,进而打通了移动互联网和桌面互联网在形式上的壁垒。
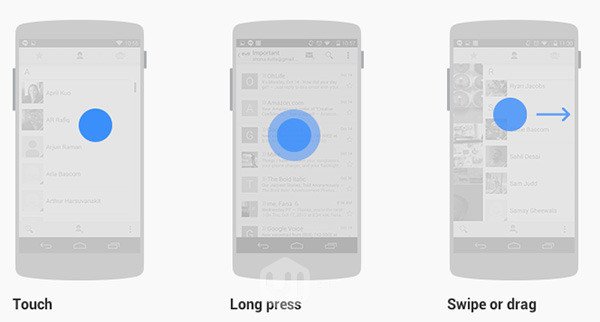
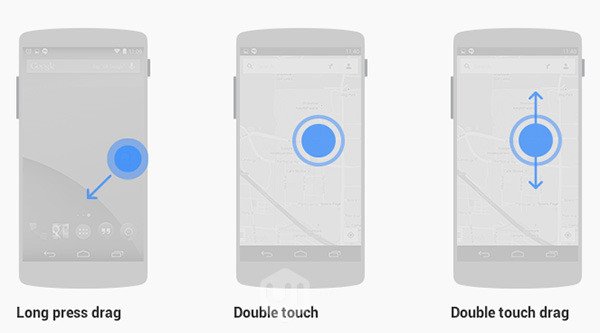
如果仔细研究安卓当前的手势设定,你会发现,这些手势是怎样在用户使用日历、发送短信、浏览图库时,方便操作的。


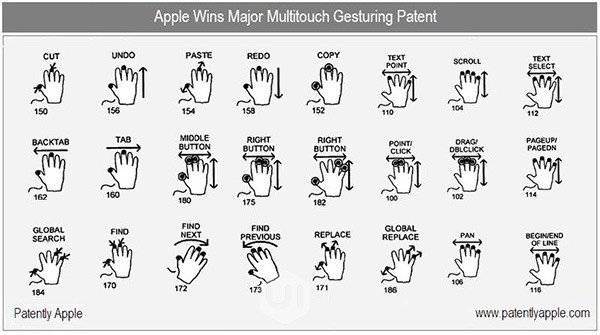
而我们再来看看苹果的多点触控交互系统,我们可以发现,里面有暗含着太多的机会以及可以解决问题的手势。下面的图是2010年的专题,尽管如此,还是有很多手势设定没有被采用,而苹果的手势专利可不止这一张。

Android, iOS, 和其他移动平台还会继续增加原生手势的种类,进而方便操作和导航。手势不但可以提高屏幕空间的利用率,通过手势替代了一些按钮。同时还可以构成更直观、更有趣的体验。手势结合动效的设计模式,将在移动应用中大展拳脚。
动效
手势的好处在于直观、响应迅速,感觉仿佛是在现实生活中交互。而动效,可以让用户更加沉浸、更加身临其境,进而提高他们的忠诚度。
动效通过模仿自然界的运动规律和视感来愉悦用户。时间、速率、弹性、图像和色彩的变换、滚动等种种设置,在设计者的精心微调之下,带给用户无尽的惊奇和享受。
精良的动效结合手势,增添了用户体验中得愉悦性,及时提供视觉反馈,让用户可以平稳接受转换。

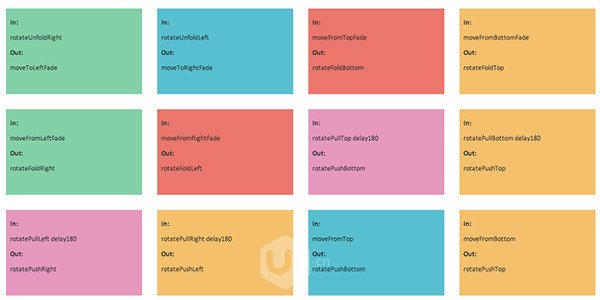
Captivate这个网站收集了很多流行应用的动画效果

如果只想看单纯的转场效果,不附带其他视觉元素, Dan Silver 可以为你提供灵感
交互性优秀的移动案例
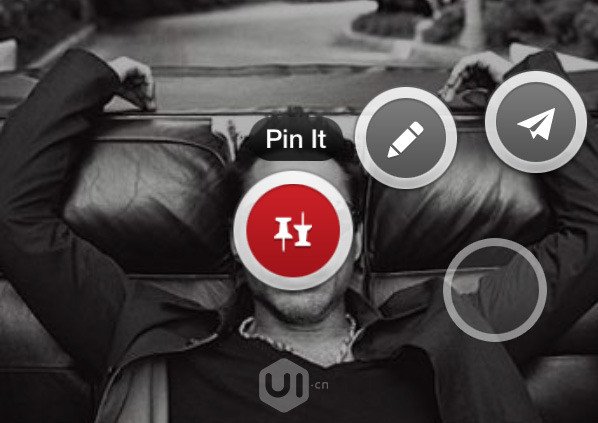
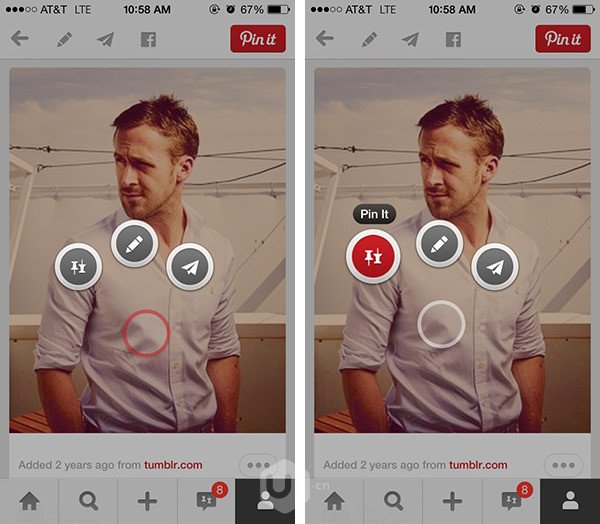
Pinterest, 以沉浸式体验和良好的交互性而知名,而这里将讲讲它的“可发现控件”设计模式,我将讲述采用这种设计模式的目的是为了解决什么问题。还讲讲述Pinterest是如何通过动效和手势让交互变得美丽诱人的。

电商类应用中,用户会遇到的问题
用户不想被大量的功能性元素妨碍浏览。
Pinterest的解决方案
Pinterest一反电商应用臃肿之常态,在应用的主要界面中,移除了操作按钮和额外信息功能。极简式的设计让用户清晰的了解到界面中元素哪些是重要的,哪些较为次要——用户主要通过拖动、滑动、触摸、按压来与内容交互,尽量减少界面中除内容外的干扰因素。
正如预期所想那样,当用户点击图像,图像会放大,进入细节界面,从而了解更多和图像相关的信息。在细节视图中,用户可以完成主要的操作,例如加入钉板(类似收藏),发送分享,或者编辑图像。似乎除了这些功能再没有别的功能了。然而,如果用户按压图像,他们会发现会从指尖下方的屏幕弹出3个原型按钮,同样提供了上述三个功能。当用户的手指靠近某个按钮,按钮会变红,松手后便能完成操作。只需要重复1-2次这种操作,用户便能学会。
整个体验愉悦,因为动效精心设计,平滑而不突兀。而手势提高了操作的直观性。“可发现控件”这种设计模式提升了内容的可读性和操作性——Tinder的那种让人上瘾的、滑动显示资料的操作方式也很类似。
驾驭交互浪潮
这是移动应用设计最令人兴奋的时代,还有更多的采用手势和动效的交互案例有待探索。如果想要了解更多最火热的设计模式,请看UXPin的新书Mobile UI Design Patterns 2014. (IFEC已经开始动工,各位敬请期待),这本书能够满足你的设计参考需求,但在使用设计模式时,请务必“量体裁衣”针对问题和用户而设计。
本文链接:http://www.mobileui.cn/mobile-design-interactive-is-king.html本文标签: UI设计, 交互, 动效, 手势, 移动设计, 设计模式




















