被iPhone X刷了一天屏,到下午实在受不了各种标题写着“iPhone X 适配、指南、设计稿” 内容却是发布会回顾和手机介绍的标题党。索性自己写一篇只针对iPhone X适配的贴子,与适配无关的内容通通不要。
-
- 推荐
- 热门
- 随机
-
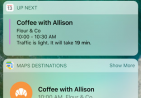
三分钟搞清iPhone X 设计尺寸和适配
-
UI设计师必读的IOS 10人机界面设计指南 (二)
iOS 10人机界面设计指南中文版也来了!今天第二部分是交互部分,包括16个小节,从最新的3D Touch到身份验证、加载、导航等等细节都有细致入微的教学,感谢译者@喵大神经 ,一起来学习。
-
新版MATERIAL DESIGN 官方动效指南(三)
新版Material Design 官方动效指南已经翻译到第三章了!今天这部分,从动效的运动和材料形变入手,让你的动效自然真实,贴近现实状态。再系统的干货都比不上官方的动效指南,西瓜就在这,赶紧来捡。
-
iOS 9 人机界面指南(五):图标与图形设计
译者注:本章是iOS Human Interface Guideline的最后一章,文末附上全文PDF下载地址。译文如有任何疏漏之处,或任何意见或建议,请不吝指出,翻译组感谢大家长久以来的关注和支持!
-
认识UI设计师
前言:很多朋友对 UI设计感兴趣,却对它一直一知半解。为此我创建了这个专栏希望分享些自己对设计的思考和在工作上的经验。这篇文章将简单介绍 UI设计是什么,作为设计师该学些什么,还包含了我自己对学 UI设计的一些看法,希望对大家有所帮助。
-
PS修图会吗?你是美工?还是设计师?
@Micu设计你是美工?还是设计师?你是合格的设计师吗? 设计工作中最基础的修图会吗?找素材拼图会吗? 如果这最基础都不会,能称自己是设计师吗?能漫天要价吗? 如果有点职业道德,先学会最基础的修图,再谈设计吧!
-
APP切图那点事儿–详细介绍android和ios平台
从2011年开始接触APP,到现在为止也做了几个了,发现了一个共同点就是和每一个技术搭档切图的时候,会遇到不同的问题,因为技术的水平高低有限,所以他们要求你给切图的时候也会不一样,针对切图后来我总结了一套规律分享给大家,希望互相学习~
-
初级设计师如何踏上自学之路(周陟设计随笔)
周陟 (@UCDChina 深圳负责人、交互设计专业委员会(@IxDC)部长) :我发现一个问题,大部分刚入行或者经验不多的设计师在碰到问题的时候都喜欢”索取”,最好有个现成的东西放那儿给他供着。这暴露了我们设计师群体一个严重的现状——自学能力的欠缺。
-
iOS APP设计一稿支持iPhone5/iPhone6/Plus设计流程
移动app开发中多种设备尺寸适配问题,过去只属于Android阵营的头疼事儿,只是很多设计师选择性地忽视android适配问题,只出一套iOS平台设计稿。随着苹果发布两种新尺寸的大屏iPhone 6,iOS平台尺寸适配问题终于还是来了,移动设计全面进入“杂屏”时代。
-
通俗易懂!全面的移动端尺寸基础知识科普指南
初涉移动端设计和开发的同学们,基本都会在尺寸问题上纠结好一阵子才能摸到头绪。我也花了很长时间才弄明白,感觉有必要写一篇足够通俗易懂的教程来帮助大家。从原理说起,理清关于尺寸的所有细节。由于是写给初学者的,所以不要嫌我啰嗦。
-
Fatal error: Call to undefined function random_posts() in /home/mobileuidm1orbfibl9enuki/wwwroot/blog/wp-content/themes/guimobile4.2/sidebar.php on line 126