译者按:本文是源自 Medium上的一篇爆款设计文章(获得了 12.6K 的赞),UI/UX 设计师 – Eleana Gkogka 在文章中,分享了 3 个值得我们警惕的设计趋势,并给出了具体的解决方式。同时,她也告诫我们,不要以牺牲用户体验为代价来追逐设计趋势。来 Enjoy 吧!
我们不能通过一本书的封面来评价其内容的好坏,但可以通过一个网站的设计来判断其水准。人们常常习惯在了解产品与网站的功能和实用性之前,基于它们的外观进行评估与判断。虽然,紧跟设计趋势对于保持产品的新鲜度与吸引力是十分必要的。但是,设计趋势真是“灵丹妙药”?
作为设计师,紧随设计趋势的确是我们工作的关键部分,但我们不应该盲目的使用它们。并非每一种设计趋势都是通用、有益或是合适的。即使再好的设计趋势,用错了地儿也会有损用户体验。这就是为什么我们需要筛选它们,谨慎的使用它们,并在需要的时候进行及时的调整。
让我们来看看 2017 年 3 个需要警醒的设计趋势,以及如何更明智的使用它们。
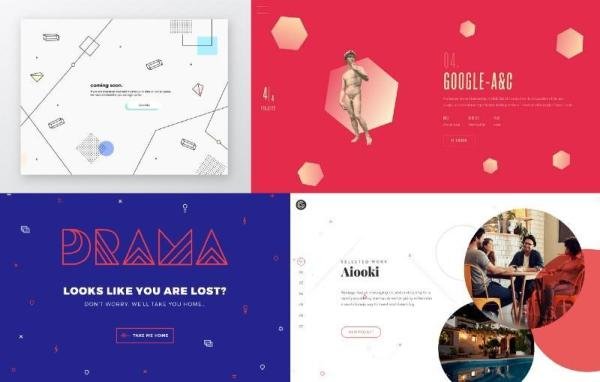
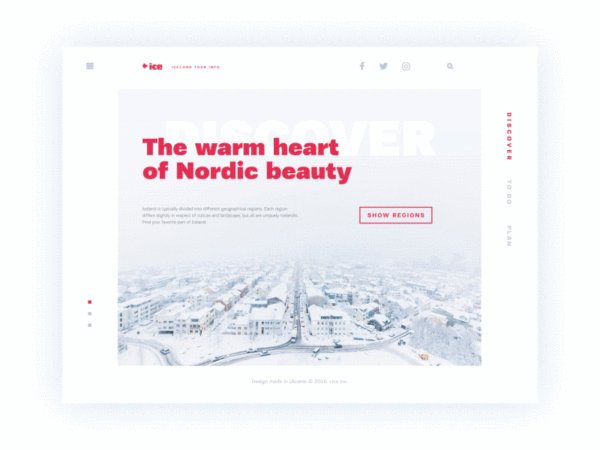
明亮的色彩

众所周知,颜色可以传达情感,也可以在品牌和UI设计中策略性的使用。相比暗色或中性色而言,亮色系更容易吸引注意力,并让我们产生更积极的情绪。明亮、跳跃的颜色总是彰显着有趣、大胆与精力充沛,而柔和的颜色则令人放松,情绪也能更为舒缓。
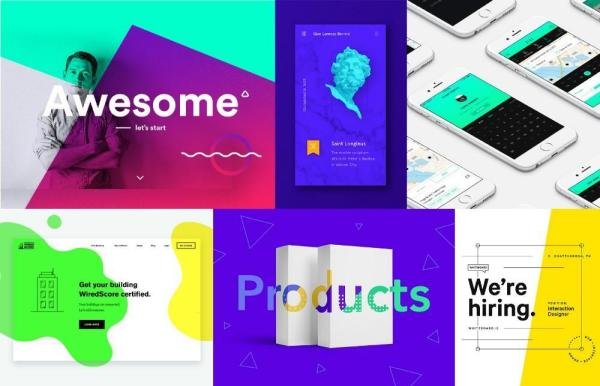
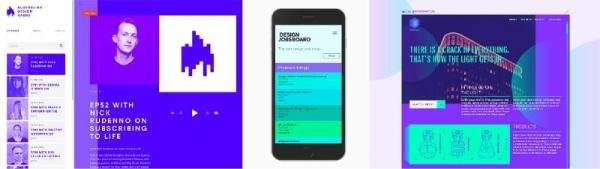
2017 年是令人兴奋的一年,初创企业与新产品如雨后春笋般的涌现,都在争夺自己的市场地位。色彩是获取人们的注意力,并产生联系的最佳方式,这就是为什么明亮的色彩越来越受欢迎。但物极必反,错误的使用只会有损用户的体验。
警惕:
- 大面积明亮的色彩页面,或是众多相邻的明亮颜色会使我们的眼睛“流血”。这不仅仅是字面的意思,它们确实会伤害用户的眼睛。当用户感到双眼酸涩疲劳时,他们就会情不自禁的紧闭双目或者转移视线,然而我们又害怕用户会就此流失,于是就会优先使用闪烁的颜色。
- 那些靠近或是在文字周边的亮色,都会让用户的阅读变得很不愉快,甚至出现无法阅读的状况,因为亮色会反射更多光线。这就好像人们在阅读时,脸却被强光手电照着一样。即使人们设法阅读,但带给他们的体验也是非常糟糕的,而相应的内容也自然不会被用户所重视。

尝试这样做:
- 利用较大面积的暗色或中性色来平衡亮色;
- 在细节上使用亮色,用来吸引并引导用户;
- 在大型的印刷品上使用亮色,作为装饰元素;
- 用于强调内容或互动的时候,使用亮色。
不要这样做:
- 避免大面积使用亮色或将其作为主要背景色;
- 避免在同一个页面或相邻之间使用过多亮色;
- 不要在主文本之后或附近使用亮色;
- 不要在带有含义的小区域中使用亮色,例如小图标和导航。
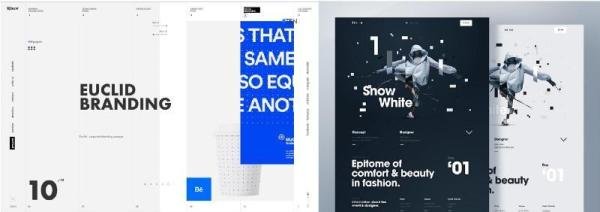
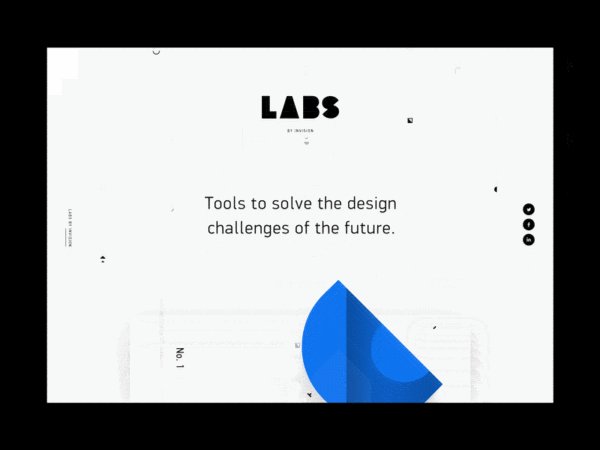
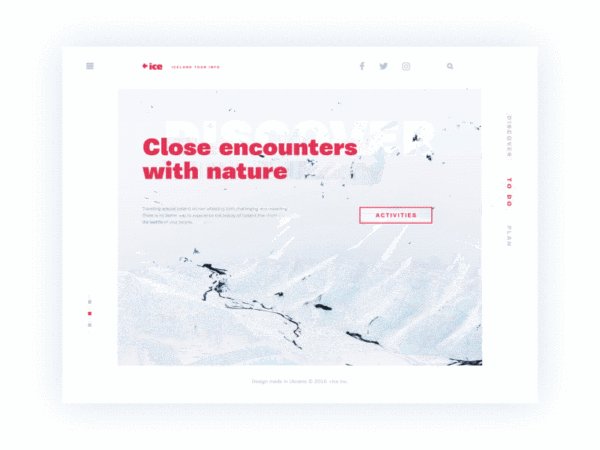
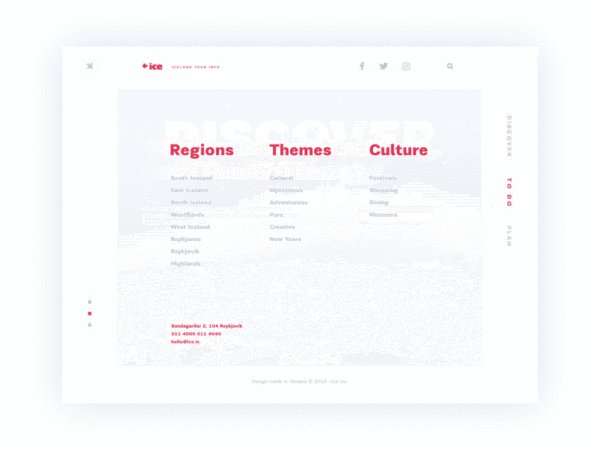
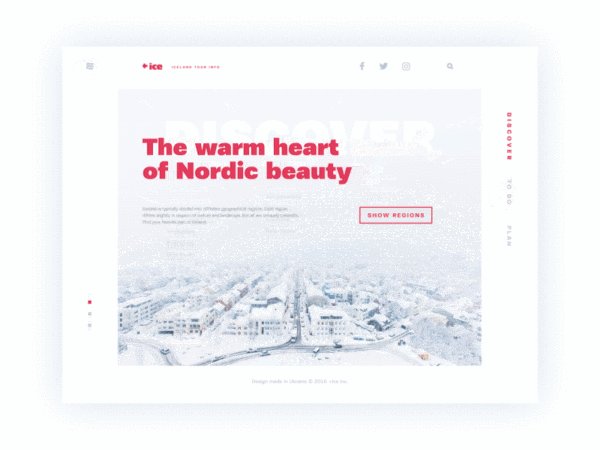
实验性布局

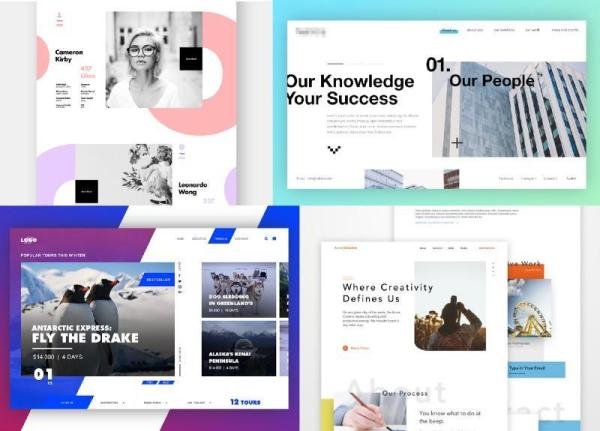
在争夺用户眼球的角逐中,设计师拒绝平庸,打破和谐,并使用独特、不平衡和非主流的作品将以“乱”为美的设计理念带回到设计圈。而这种实验性布局在 2017 年变得更为流行。
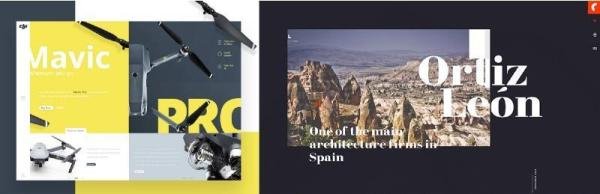
诚然,这种趋势是顽皮且有趣的,也不失为一种很好的方法,帮助艺术或时尚设计从整洁的布局中脱颖而出,而实验性的布局方式也不在意布局是否协调。在照片、字体排版和界面上通常都不会对齐排列,各个元素也具有不同的填充方式,甚至相互叠加。
警惕:
- 我们的日常生活已经够混乱了。当我们在网上查找信息的时候,还需要更多的干扰吗?不平衡的布局方式,可以很容易地干扰用户发现、浏览网站信息,从而压倒性的改变用户的浏览体验。当我们的目标是让用户能够从内容繁重的页面中获取信息时,布局结构就显得尤为重要了。
- 在引导用户浏览内容的过程中,视觉层次也至关重要。在实验性布局中,元素通常彼此浮动,或是以随机、非层次的方式来划分内容。而其他元素可能在页面较不明显的区域中重叠或最终出现,从而使用户难以阅读、分组和处理信息。

尝试这样做:
- 当不以获取信息为主要目的的时候,可以使用实验性布局方式;
- 在整齐布局与对齐的模块间,使用不平衡的布局方式增添俏皮感;
- 保持分组元素的相对集中,并在不同的内容块之间进行明确的分隔;
- 当元素间有良好的对比度和足够大的排版空间时,再使用重叠元素。
不要这样做:
- 不要在内容饱满的页面中使用实验性布局;
- 当用户浏览内容的时间有限,请勿使用不平衡的布局方式;
- 不要将元素随意地摆放在页面上,请务必设置一些基本的对齐方式;
- 不要盲目地重叠元素,请考虑元素之间的对比和其相关意义。
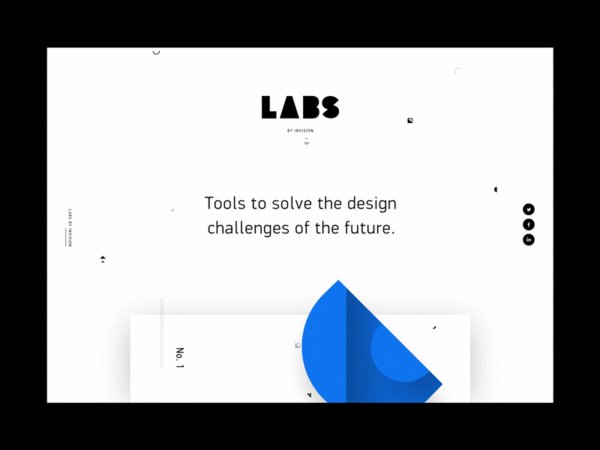
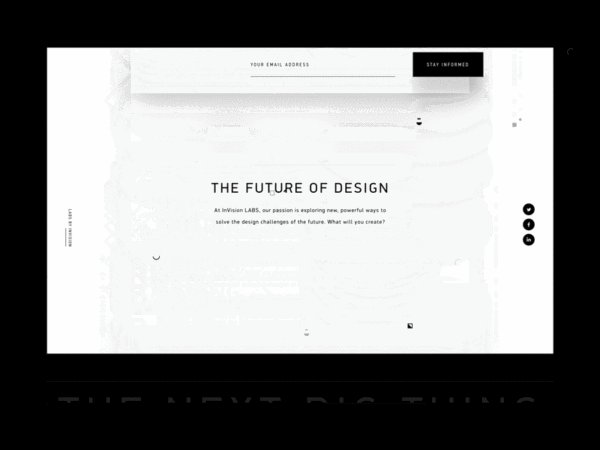
小细节

极简主义已经盛行了很久,未来依旧如此。然而,我们目前正朝着更注重细节的布局方式转变。这种转变的主要原因是 – 极简设计没有办法提供更多的细节,用以区分更为复杂与细致的元素。
从次要的导航点到不起任何作用的浮动元素,这些细节可以引导用户的双眼。飞行的装饰图标、下划线、几何图形和碎片元素越来越受欢迎,因为它们可以为任何设计增添有趣的注释。它们可以扮演平衡器、分隔符或指向内容的指针等角色。
警惕:
- 一些细节对于吸引和取悦用户是十分管用的,但它们可能在不经意间与实际的导航、内容产生竞争关系。同时,太多的细节可能会彻底使层级结构变得混乱,而不是帮助用户浏览内容。 所以,不为服务目标的细节都是多余的。
- 还有一些细节通常会作为装饰元素,出现在图像或字体排版的边缘,有时候会与它们叠加,有时则跟随滚动条或鼠标的光标进行移动。虽然,它们容易吸引我们的注意,但是,我们需要留意这个功能,并将其合理的放置,从而避免影响内容的可读性。

尝试这样做:
- 使用一些用于明确内容的细节,确保其可读性不受影响;
- 使用一些引导或剥离用户注意力到主要内容的细节;
- 用简洁的布局来平衡细节;
- 尝试在细节中添加与上下文相关的信息,使其与内容相关。
不要这样做:
- 不要在内容繁琐的页面中使用细节;
- 避免没有目的性,或不能帮你传达故事信息的细节;
- 尝试将无功能的细节从主用户导航中区分出来;
- 把小细节作为你设计的加分项,而不是主要组成部分。
一些值得提及的设计趋势
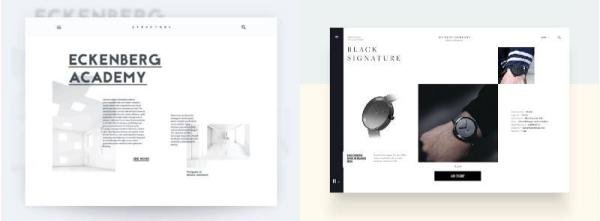
小字体排版

小字号字体排版看上去会更加的优雅。它为其他元素预留了足够的空间,便于用户视线的移动。同时,使用较小的字体会有充足的留白,便于你创作出更有趣的对比效果。
另一方面,小字体排版可能会让用户迷失在大段文字中,或者可能会妨碍内容的可读性。所以,请在短小的段落中再使用小字体排版。另外,避免使用小于 13pt 的字体进行排版。
实验性导航

随着更多设计师的尝试与创新,实验性导航模式也越发的流行了。不同的导航样式可以使小型、内容较少的网站变得更为有趣,同时它们可以帮助用户以特定的方式进行导航。
另外,如果实验性导航模式足够直观,就可以与用户进行愉快、有效的互动。但值得我们注意的是,这种模式并不适合所有的设计或是受众。所以,测试其可用性就变得至关重要了。
动画

然而,过度使用动画会增加网站的负载,延长的加载时间无疑考验着用户的耐心。那些不必要的动画也会混淆、扰乱或误导着用户,所以请明智的使用它们。

总结
在网站与产品设计的浪潮中,设计人员尝试通过遵循设计趋势来保持设计的新鲜度和相关性。但趋势也是需要警惕的,它们并非“灵丹妙药”。我们需要依据内容、受众与目标谨慎的使用它们,才是重中之重。
最后,也是最重要的一点,请不要因为看起来不错,而牺牲用户的体验!
感谢你的阅读。若你有所收获,欢迎点赞与分享。
原文地址:medium
译文地址:简书
作者:Eleana Gkogka
译者:IT程序狮
本文标签: UI, UI设计, 色彩, 设计趋势




















