饿了么UED-伞哥:在日常的UI设计工作中,文本作为最重要的信息载体之一,其能否被用户清晰识别显得尤为重要。新手设计师在选择字体颜色时往往找不到依据、不够自信。本文旨在分析目前在这方面比较科学的做法,剖其缘由,希望能够抛砖引玉,给大家带来新的思路与思考。
背景
早在 1862 年荷兰眼科医生斯奈伦 (Hermann Snellen) 为了定义视力标准发明了视力表,经不断优化现已成为世界标准,我们常见的 E 字形的视力表也是由此演变而来。视力表由从大到小的字母行组成,每行对应一个分数,受检者在距离视力表 20 英尺(约 6 米)处,所能看清的最小字母行对应的数值即为视力值。视力水平 = 测试距离 / 字母大小。


据世界卫生组织2014年统计数据:
- 世界范围内视力受损的人数约为 2.85 亿,其中 3900 万人患有盲症,2.46 亿人患有弱视。
- 全世界大约 90% 的视力受损者生活在低收入国家。
- 82% 的盲症病人年龄在 50 岁及 50 岁以上。
在全球范围内,未经矫正的屈光不正是中度和重度视力损害的主要原因,在中、低收入国家,白内障仍然是致盲的主要原因。
对比 2014 年全球人口数量 72 亿粗略换算一下患有眼疾的人群占比约为 4%,这是个相当高的数字了。
如今互联网产品涉及面广,用户群体庞大且多样化;显示设备种类繁多,色彩差异较大,同时移动设备比台式机、笔记本电脑更有可能在包括户外的各种环境中使用,户外使用的情况下难免会遭到太阳或其他光源的眩光干扰。在这种背景下,低视力用户在阅读时会遇到极大挑战。鉴于此,产品设计中应充分考虑各种使用场景及视障人群的使用体验。
规范
我们知道,内容对比度过于激烈和过弱都是不利于阅读的,万维网联盟针对这个问题通过大量研究在 WCAG 2.0 (Web Content Accessibility Guidelines 网络内容可用性规范) 中制定了相应标准,目前包括 Google、Apple 在内的很多大型互联网公司都已遵守这个规范。
WCAG 针对字体大小及对比度规定了两个级别:

- 大号文本:字号大于14磅且加粗,或字号大于18磅。
- 常规文本:字号小于18磅,或字号小于14磅且加粗。
- 用于识别的图形如 Icon 等至少需满足 Level AA 。
注:磅(pt)为长度单位,1pt=1/72inch。分辨率为 72px/inch 图像上的文字 100% 显示时 1pt=1px=1dp (条件:显示器的dpi=72,鉴于目前绝大部分屏幕分辨率已远超这个数值,请大家借助矢量软件对比,或在软件设置后借助打印尺寸预览功能对比。单位这块不同平台有不同的处理方式,其共同的特点就是要保证文本的物理尺寸,这里就不展开说了)。
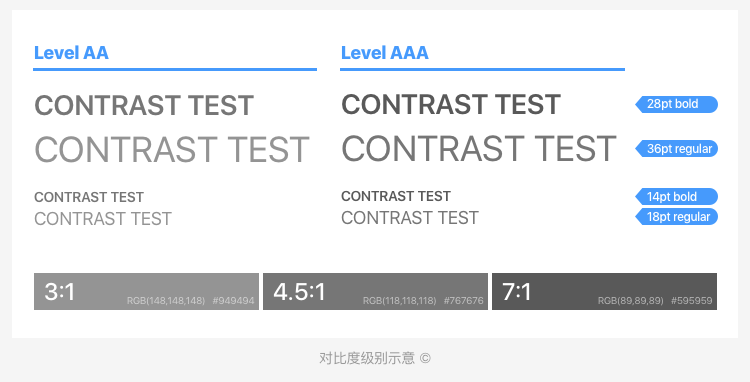
笔者根据规范简要的画了张图:

△ 大号字体对应的是在手机上查看时的大致尺寸,对比度值是在纯白背景上的测试结果。
如何计算对比度
相对亮度定义
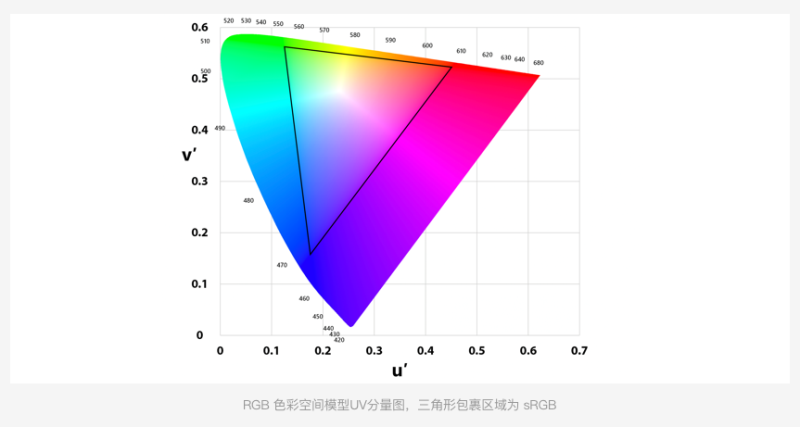
了解对比度首先要知道相对亮度(relative luminance)的概念:相对亮度表达的是单位面积内光线通过的数量。在一个色彩空间内,最暗到最亮的点相对亮度取值范围为 0-1(这种取值方法很常见,比如摄氏度取值范围是规定标准大气压下冰水混合物到沸水温度的取值范围为 1℃-100℃),拿我们日常设计工作中接触最多的色彩空间 sRGB 举例,相对亮度的计算方式为 L = 0.2126 * R + 0.7152 * G + 0.0722 * B (此公式为理论值,RGB 分别对应 8bits/Channel 时的数值,即 0-255)。
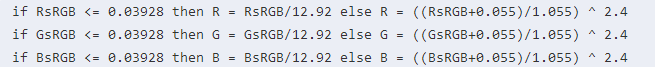
由于 sRGB 色彩空间范围小于 RGB,所以每通道的实际数值会受到限制,对应关系如下:


对比度计算方法
现有亮色点 L1 和暗色点 L2,那么 L1 和 L2 的对比度即为:L1 : L2 = (L1 + 0.05) : (L2 + 0.05)。对比度用于衡量两个颜色的明度对比强弱,比值越大对比越强烈。
上述方法是基于笔者的理解和总结,如想了解更详细的介绍请查看 W3C Guideline。
发散与启发
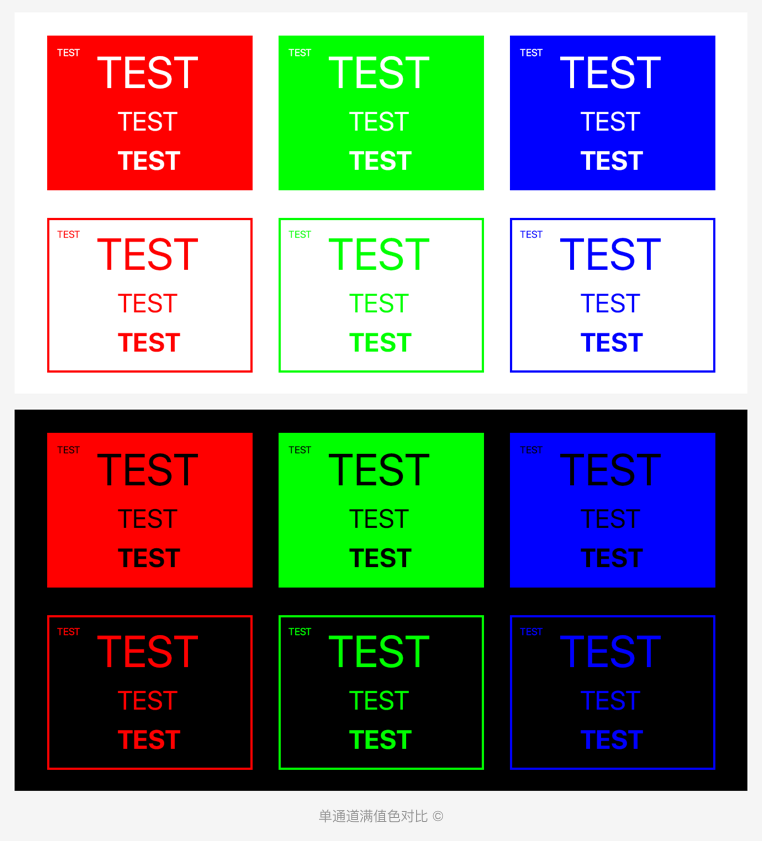
- 大家在观察 L = 0.2126 * R + 0.7152 * G + 0.0722 * B 公式时可以发现,在 RGB 色彩模型中绿色通道提供了绝大部分的亮度,蓝色最少。例如当你在白色背景上使用绿色按钮或文字的时候请尽量降低色彩明度、提高文本大小或字重。

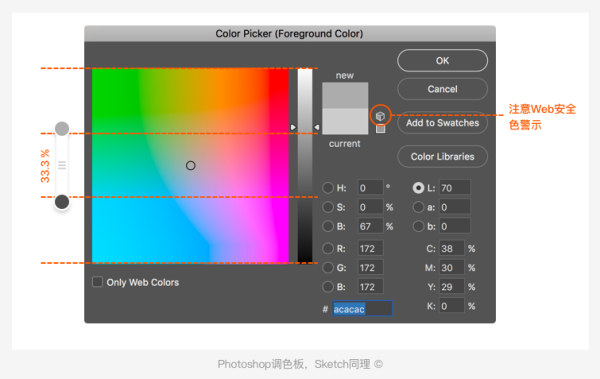
- 我们可以大致总结个经验。比如我们在调色板中选择字体颜色时为了保证最低 3:1 的对比度,字体色与背景色至少相距 33.3%,其他对比度同理。注意:由于每个通道对亮度的影响效果不同,此方法只适用于灰阶。

- 提到亮度可能很多同学会想到 Lab 色彩模型,但笔者对比并查阅相关资料后发现这里的亮度与 Lab 中的 L 值并不是线性关系。
- 为什么要用相对亮度来制定标准呢?笔者猜想是因为考虑到色盲群体,比如全色盲患者只能感受到光线强弱,看到的都是灰阶景象,所以只有通过亮度来衡量对比才是有意义的。这个问题欢迎大家留言讨论。
说个题外话,理解对比度对设计工作格外重要,绝大部分设计工具都会碰到这个概念,只要碰到颜色总会遇到对比度,本文涉及的只是针对文本可视性的分支研究,大家切勿作片面的理解。比如,锐化其实就是调整影像边缘两侧颜色的对比度、调整色阶或曲线时理解对比度会让你的调整效率大大提高、视频处理时让你在庞杂的调色面板中不会迷失方向。
如何验证
人肉验证
在IxDC的一次分享中,Airbnb的设计负责人@Vivian Wang @Alex Schleifer 在《如何在全球化设计理念和本土化需求中找到平衡》的主题中给出了视力水平与内容对比度的对应关系。本文末尾的附件中提供了斯奈伦标准视力表文件,感兴趣的同学给自己测一下即可得到自己的视力水平。再根据上文我提到的对比度相关知识多设置几组对比度样本,可以多找些同学多获取些数据,根据得到的结果统计出平均值。注意,结论应充分考虑眼疾患者和室外环境的使用场景。

工具验证
网络上有很多根据此规范设计的在线检测工具,搜索关键词 Color Contrast Accessibility 可以找到很多,笔者这里测试了几个,推荐给大家。
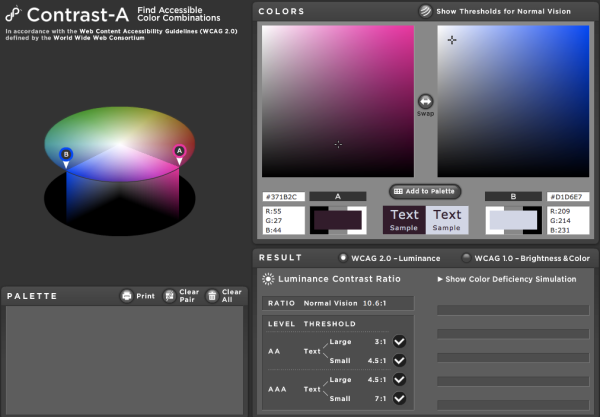
1. Contrast-A

显示结果比较详细,取色和显示都比较直观。注意:此工具依赖Flash!!

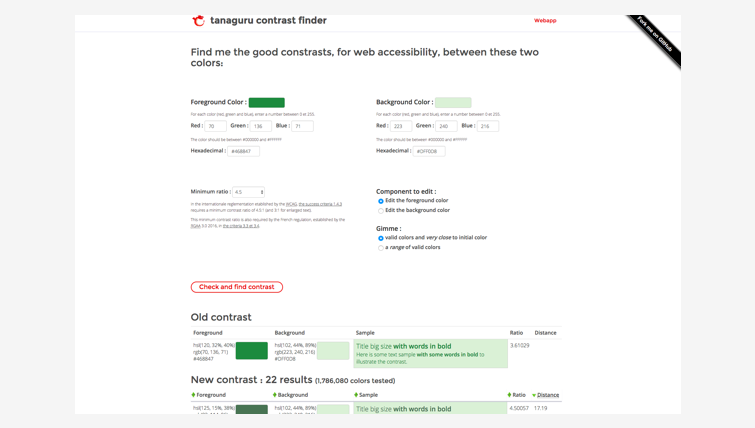
除了给出测试结果外还可以给出近似的建议值。
3. Contrast 推荐

刚上架没多久的 macOS 应用,目前售价 6.99 刀,特点是轻量高效,可以直接吸取屏幕颜色并给出结果。
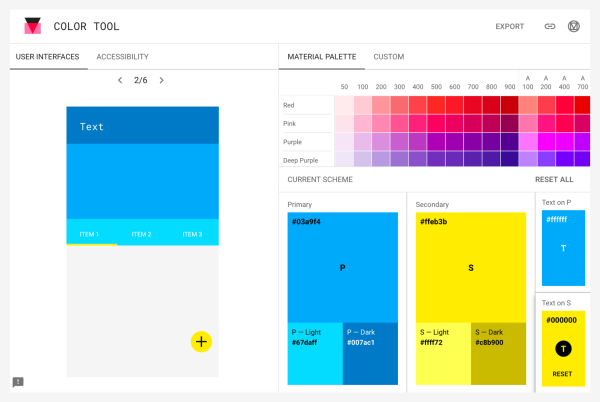
4. Material Design Color Tool 力荐

Color Tool 是谷歌为设计师和工程师打造的全能配色工具。包含调色、可用性测试、导出工程文件三大功能。
调色

Color Tool 预置了全色相色彩模板,并支持自定义颜色。通过在右侧调色面板可设置主色和辅色,在左侧的预览窗口可直接查看不同布局的显示效果。
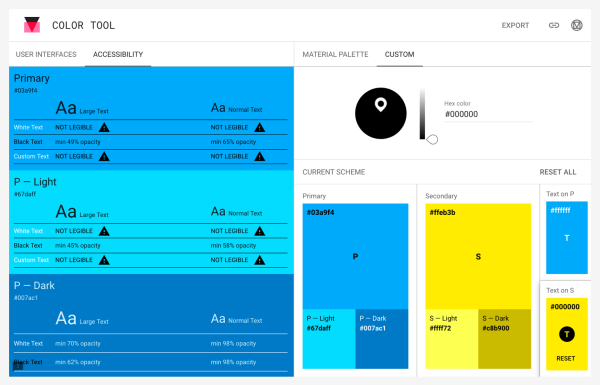
可用性测试

在可用性标签内会非常详细的显示文本与背景的显示效果,并给出极限值。值得注意的是 Material Design 通过控制字体颜色的不透明度来定义文本或 icon 的颜色层级,目前越来越多的互联网公司已采用这种形式,这么做有很多好处,在这里就不一一列举了,感兴趣的同学可以到 Material Design 查看。
导出工程文件

颜色选定后可以一键导出开发可用的工程文件,高效的简直令人发指!目前支持 iOS、Android、Html5。
结语
写这篇文章的过程中笔者检查了国内很多应用,多数不满足这个标准。使用较多的「369大法」其实缺乏理论支持。如果单纯为了区分信息层级除了颜色外还有大小、字重、间距等(层级这块儿 @icojump 在 iOS 11 设计理念和 3 个设计方向的文章中有更加详细的解答)。笔者也在思考到底是理论重要还是设计师的感觉重要?不同的人也许有不同的答案。笔者想表达的观点是:在制定颜色规范前要充分考虑目标用户群体特点,比如年龄分布、收入状况、使用场景等,因为这些要素与视力水平及可用性都有着直接关系。在不完全确定的情况下请尊重标准,不要重新发明轮子。毕竟,也许我们眼中的美感往往是「自私」和带有「偏见」的。
欢迎大家关注饿了么UED 的微信公众号:

本文标签: UI设计, 字体, 手机, 文本, 设计




















