四、 总结
1) 从信息的结构来看,传统翻页是横向信息分段显示,而“无限滚动翻页”属于纵向信息递增显示(随滚动页面信息增长)。
• 区分访问过/未访问过的页码样式,能更好的帮助用户记忆,不重复浏览;

• 链接的可点击区域尽量大,方便用户点击,页码间距足够避免用户误点击;

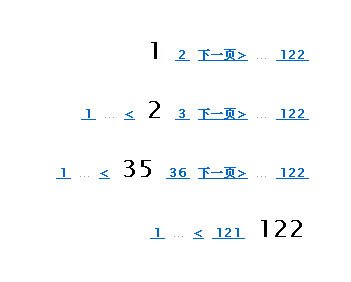
• 清晰标识当前页位置,一般处于页码中部;
• 可提供批量翻页(如,下10页);
• 页面过长时,增加“返回顶部”;
• 不需要“上一页”“下一页”时就不显示,如后者比前者使用更频繁,前者可简化成符号>;
• 显示总页数(当不显示总数时,翻到最后一页就不能再翻页了);

• “上一页”“下一页”位置固定;
• 页码数量不宜过长(一下呈现过多导致视觉混乱,用户翻看页码困难)或过短(特别是搜索结果,会造成网站信息较少的印象);
• 尽量使用首页和末页链接,且放在普通页码区外的固定位置;
• 除放第一页外,可选择放前面三页的页码,视觉上稳定些;
• 避免花哨交互,精简;

• 页码过多时,允许跳转翻页;
2) 同方向分页的Tab与翻页很少同时使用,滚动翻页与滚动条也是如此。但横向与纵向的组件可以交叉配合使用,比如滚动条与翻页。
3) 没有规定横向的一定是翻页,纵向的一定是滚动条,可以发散开来:横向为滚动条,纵向翻页,但此种方式似乎不便于操作。
所有组件的灵魂是用户操作方式。
本文链接:http://www.mobileui.cn/interaction_detail_paging.html
本文标签: 交互设计, 信息, 设计




















