echo:文章对制作统一可复用的Axure元件库方法进行了相关的分享,希望对你有所受用。
阅读这篇文章你可以得到哪些?
- iOS和Material Design(简称MD)元件库下载。
- 通过源文件学习iOS和MD两大设计规范的组件控件体系。
- 如何通过Axure元件库提高效率。
作者制作的元件库基本包含了两个系统的所有常用组件控件,适用于移动端绝大部分设计场景。同时所有元件都可再修改,方便大家使用。
下载地址:https://pan.baidu.com/s/1mhPlNQw
一. 统一可复用元件库价值
统一产品的用户体验:涉及到多个交互设计师/产品经理协同时,如果各个交互设计师/PM没有使用统一的元件时,会出现同一种类型不同的组件设计。视觉设计师最终没有强行统一,那么实现稿就会出现各式各样相似的组件。
提升工作效率:有了统一的axure元件库,交互设计师/PM可以快速根据元件库搭建界面,从整体的产品设计到开发流程环节提升效率,避免重复性工作。
提升设计综合能力:由于减少了做组件重复性劳动,交互设计师/PM 可以将更多时间和精力放在讨论业务、设计方法、设计思维、定义产品等综合能力方面。从而驱动业务产品创新。
二. 如何制作统一可复用的Axure元件库
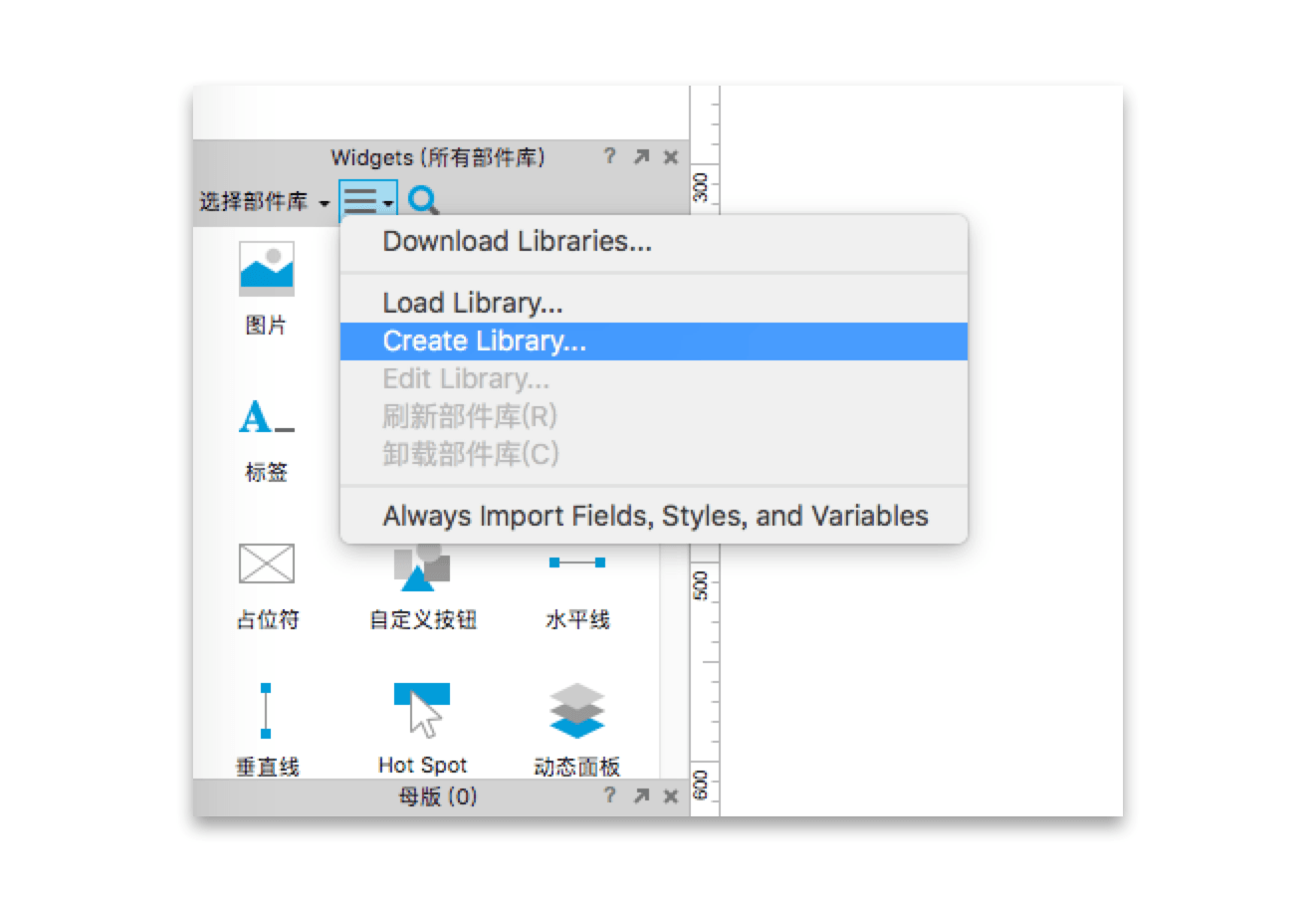
打开Axure软件,在元件库面板中,点击快捷菜单按钮,选择「创建元件库」,如下图所示:

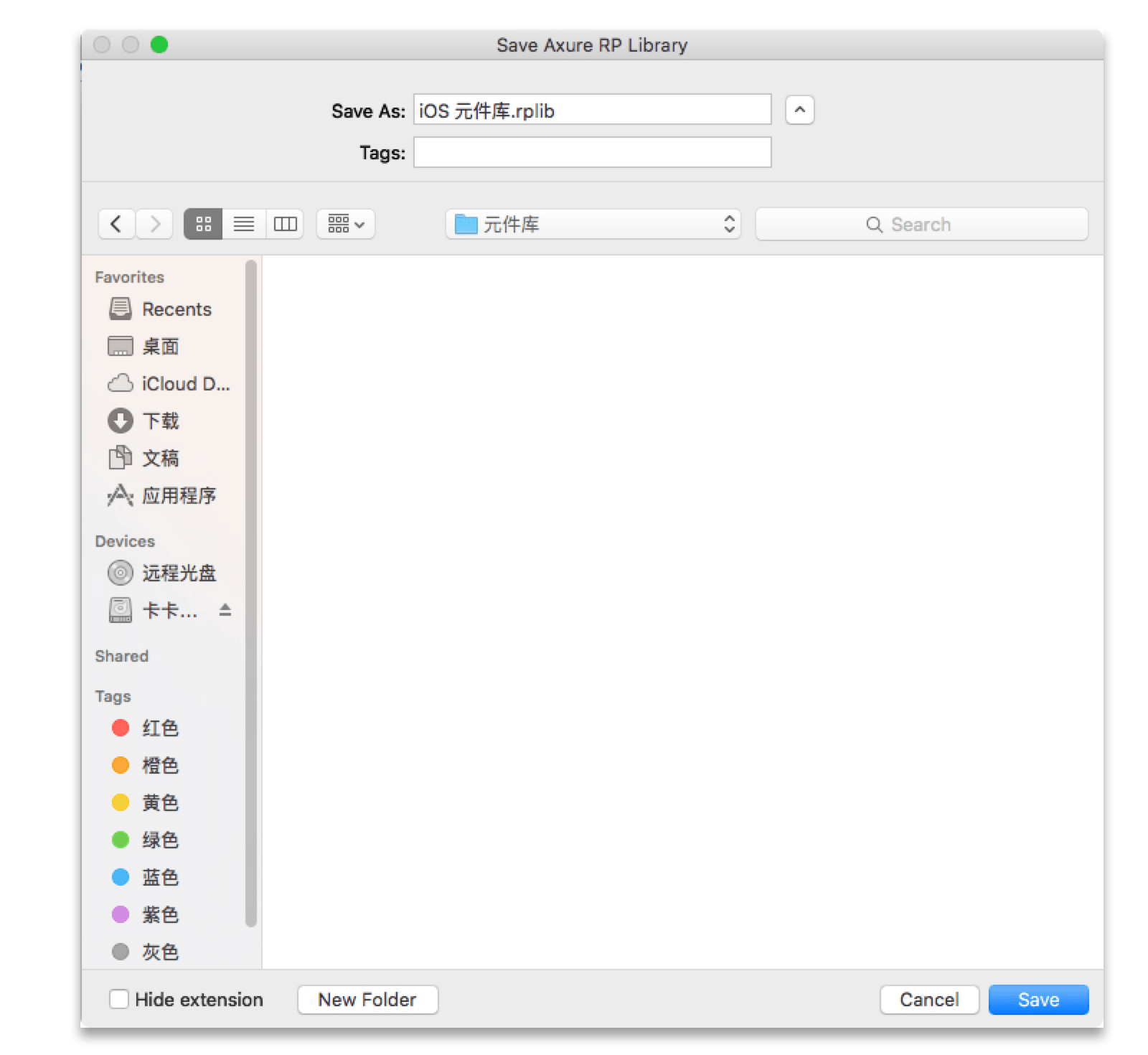
选择了「创建元件库」后,就会弹出一个界面,你需要选择一下元件库的保存路径。注意元件库的格式为:rplib。

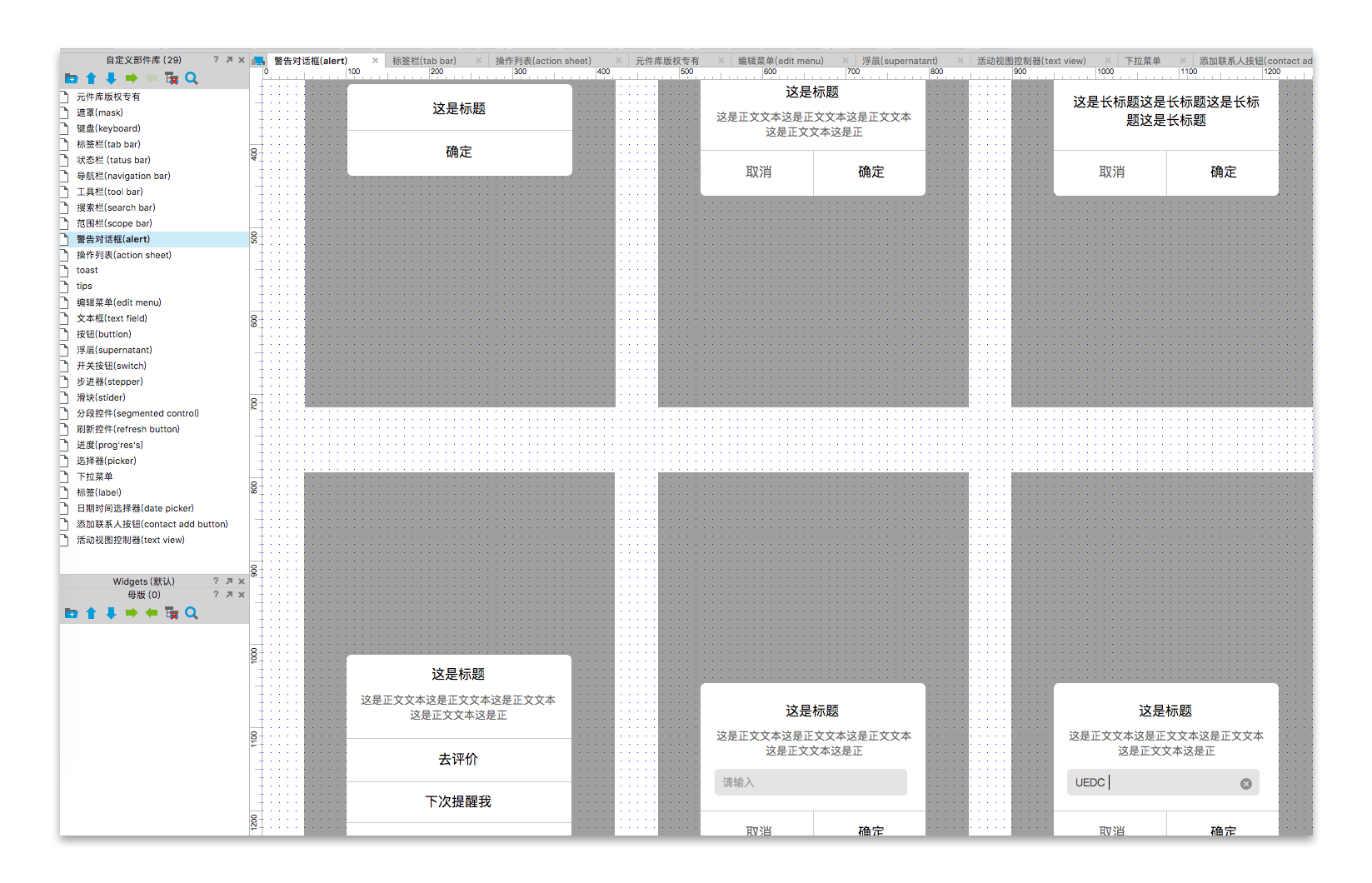
在元件库创建页面中,操作跟平时使用Axure没什么区别,一个页面就是一种类型的元件,不要把所有元件都创建在一个页面里。

制作一套完整的MD和iOS元件库,需要熟知MD和iOS设计规范,然后综合我们的设计经验来制作一套全面和常用的元件。以下为元件库的部分内容:
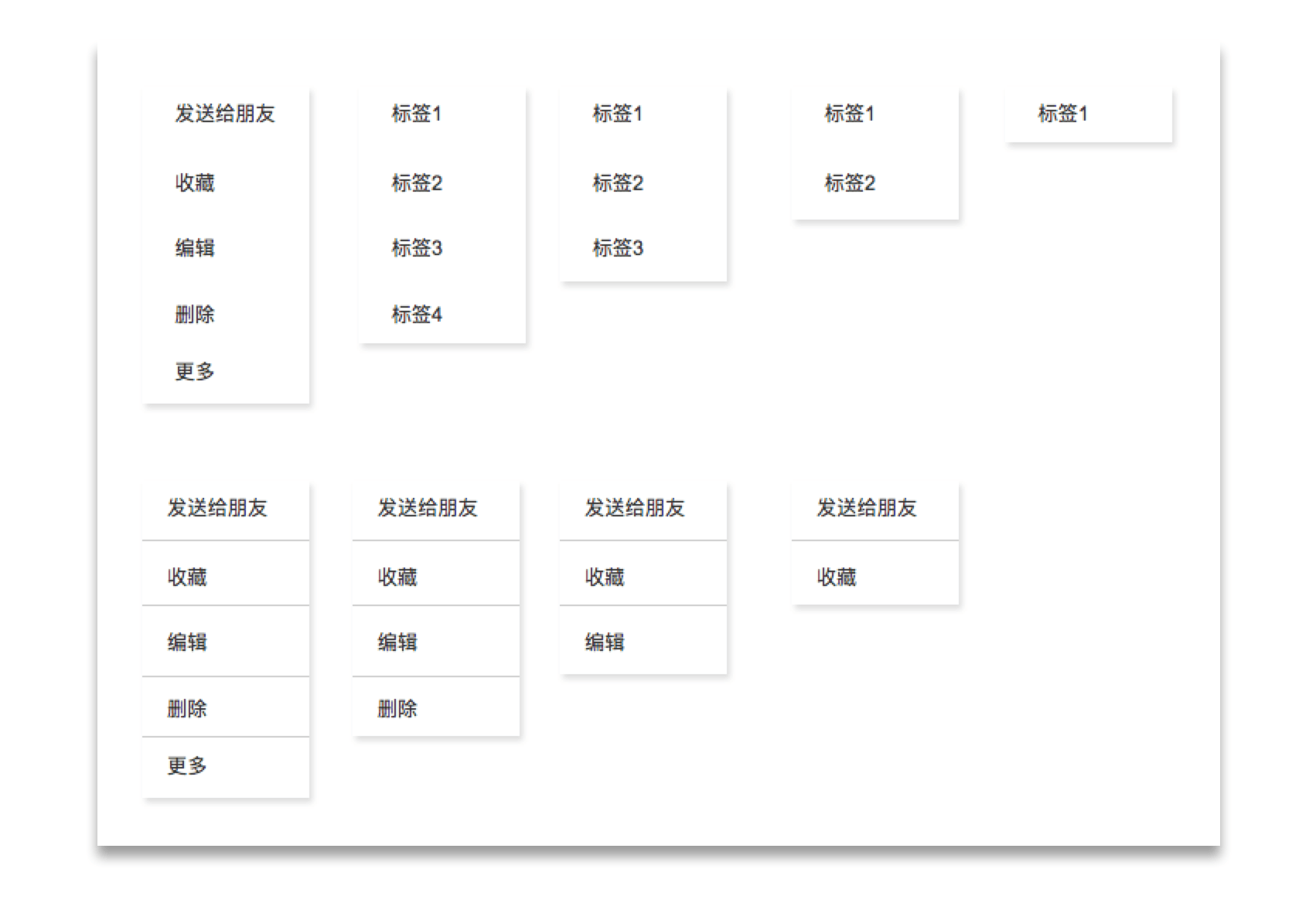
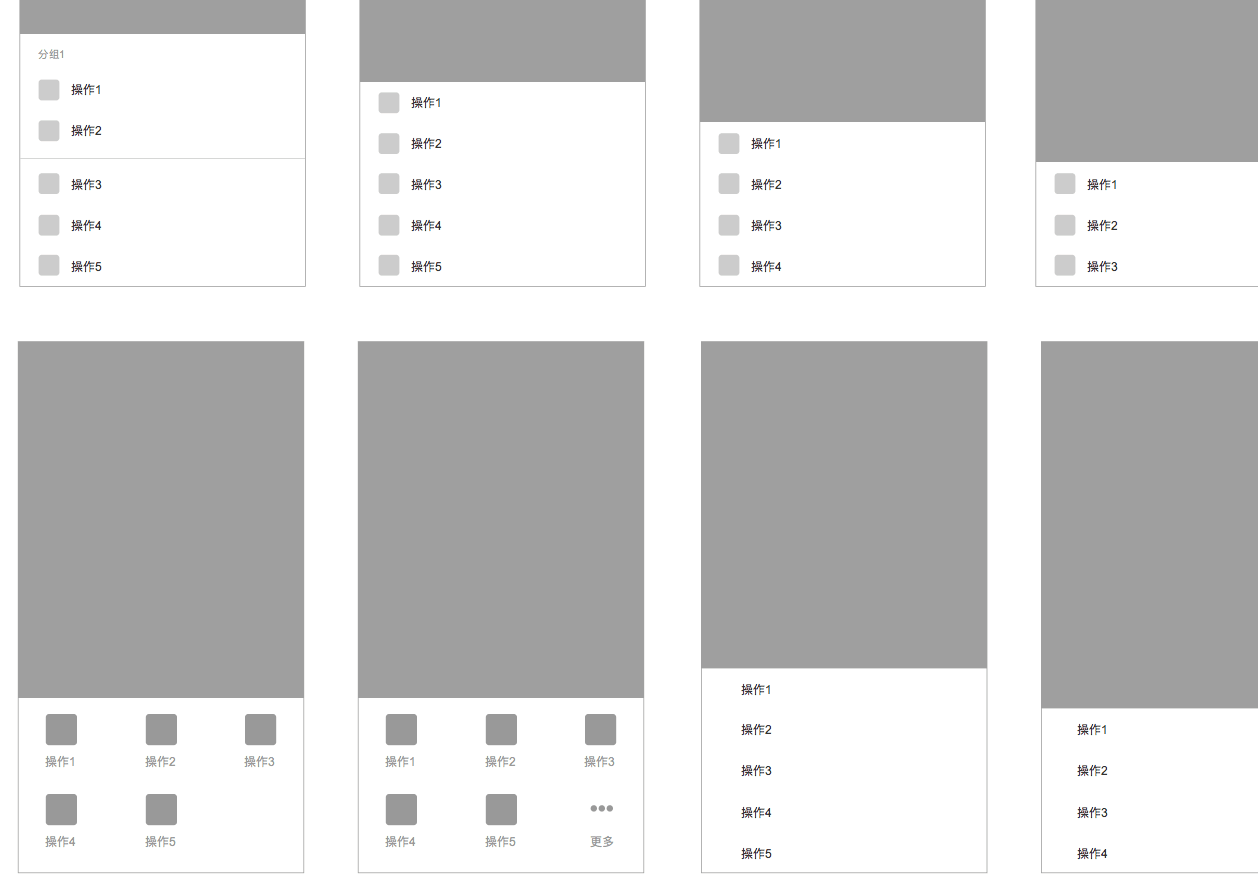
MD的菜单(Menu)

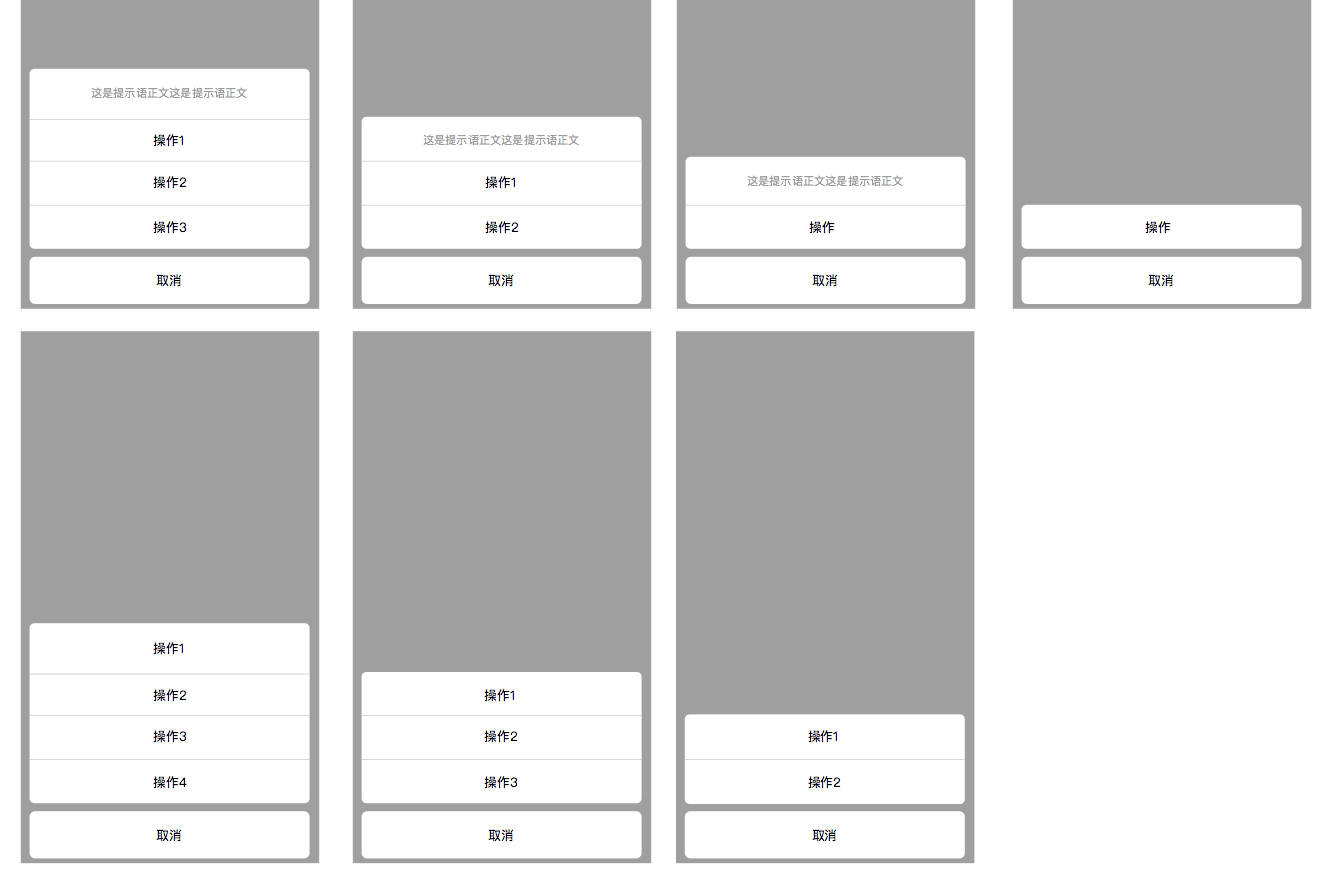
MD的底部动作条(bottom sheets)和iOS的操作列表(action sheet)


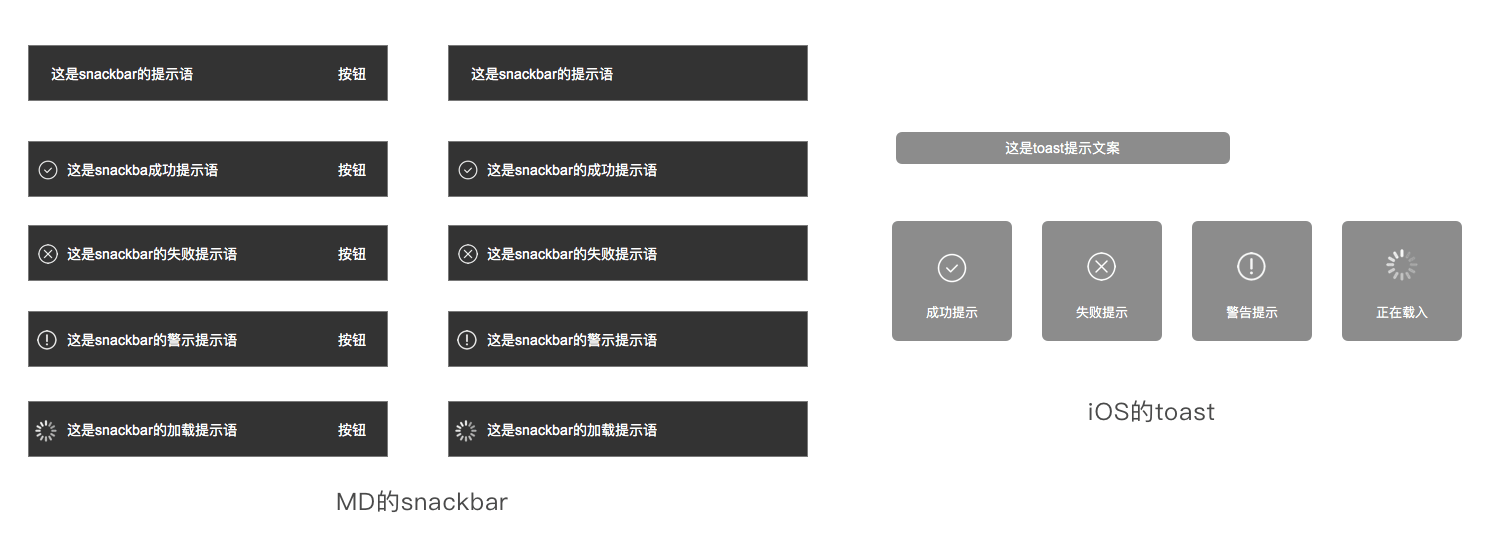
iOS的Toast和MD的Snackbar

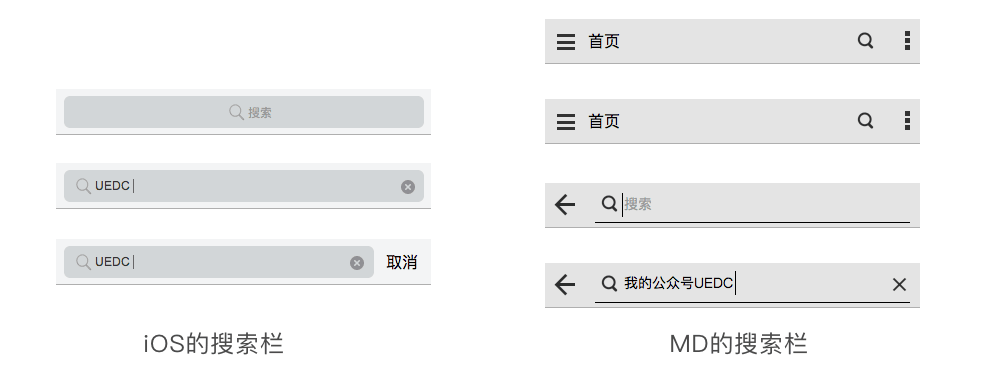
iOS的搜索栏和MD的搜索栏

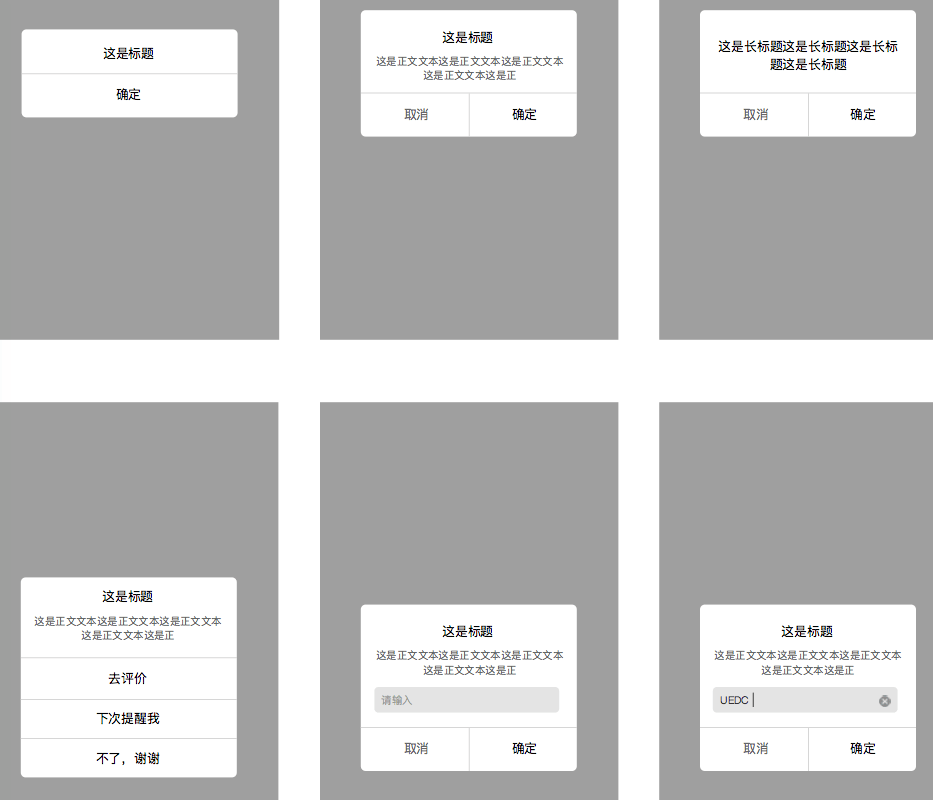
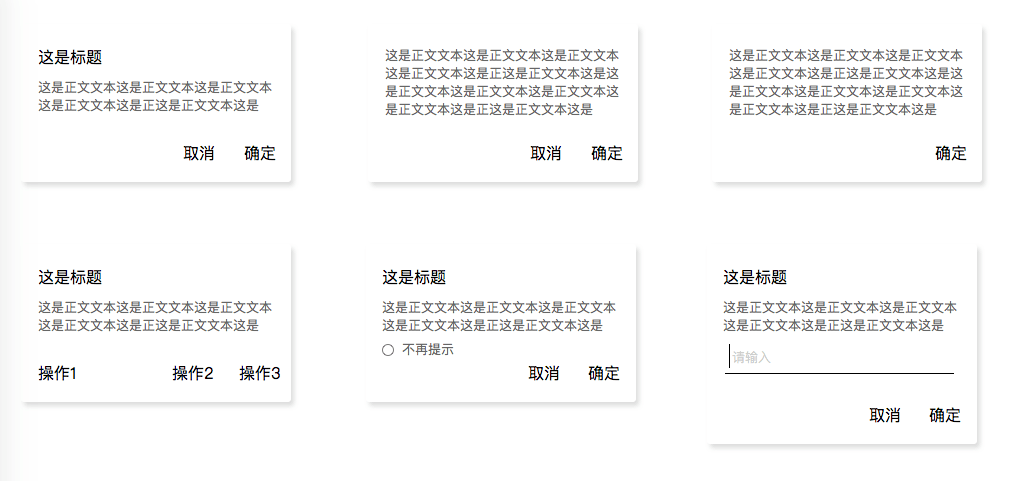
iOS的警告对话框(Alert)和MD的对话框(Dialog)



三. 如何使用统一可复用的Axure元件库
打开Axure软件,在元件库面板中,点击快捷菜单按钮,选择「载入元件库」,选择对应的元件库即可。
四. 通过源文件,学习iOS和MD两大设计规范的组件控件体系
通过iOS和MD的元件库的源文件的站点地图,即可掌握两大系统的组件控件目录体系,查看每个组件控件可以快速掌握两大设计规范的组件控件体系。
例如查看源文件的iOS的警告对话框(Alert)和MD的对话框(Dialog)的组件细节可快速掌握两大规范的两种组件的用法等。
欢迎关注作者的微信公众号:「UEDC」

本文标签: IOS, Material Design, 交互设计, 元件库




















