
在产品的设计中,“反馈”是很重要的一个交互特征,它是一种界面输出物,用以给用户正确的引导信息,帮助用户判断和决策。而反馈的形式也是多方面的,视觉、听觉、嗅觉、触觉、正面的、负面的,都是在为用户传递信息。而没有反馈或反馈很差的交互,只会让用户产生失效和无助的负面体验。
在煤气中加入硫和笨,为的是通过臭味提供危险信号的反馈。地铁里的门在关闭前会发出滴滴的报警声,是用来告知乘客车门将要关闭的信息。这都是生活中无处不在的反馈。
今天要和大家讨论的是在手机产品中,用户在信息交互过程中所得到的反馈形式。
1.反馈的必要性
在用户与产品进行交互的过程中, 产品对于用户的每一次行为都要有清晰的、及时的提示和反馈,从而使用户获得操作行为结果的信息。
如果产品不提供任何信息反馈, 那么用户就无法确定自己操作行为的的结果,反馈机制是产品设计中不可或缺的基本元素,它是用户前进道路的指向标。
2.反馈的形式
反馈的形式是多种多样的,在不同的场景不同操作中要选择适合的反馈类型。而在手机产品中更要考虑操作区太小被手指遮挡住的情况,反馈一定要明显,并呈现在可视范围内。下面尝试对手机产品中的反馈形式做一些总结。
2.1 气球状通知
气球状通知是一个小型的弹出窗口,用于通知用户出现非关键性问题或控件处于某种特殊情况。

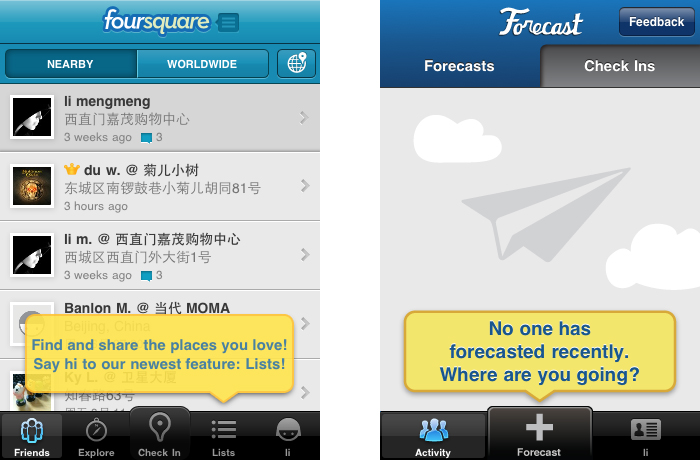
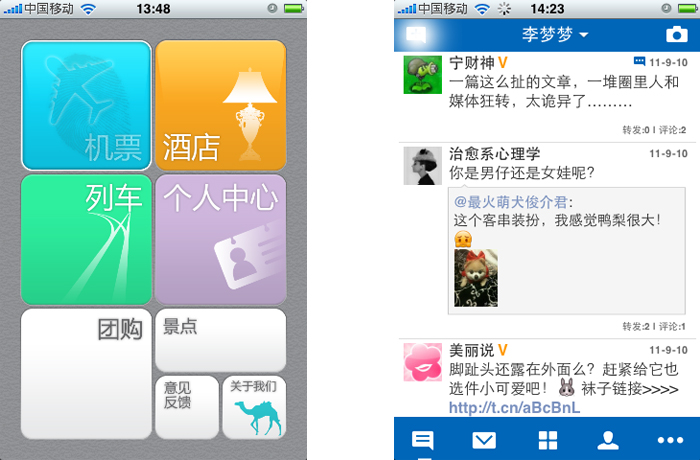
上图中的信息提示是用来解释指向菜单的功能,即该菜单项是做什么的,属于说明类的反馈提示,说明文字应简洁、实用,避免提供用户显而易见的信息,需要设定合理的显示时间。

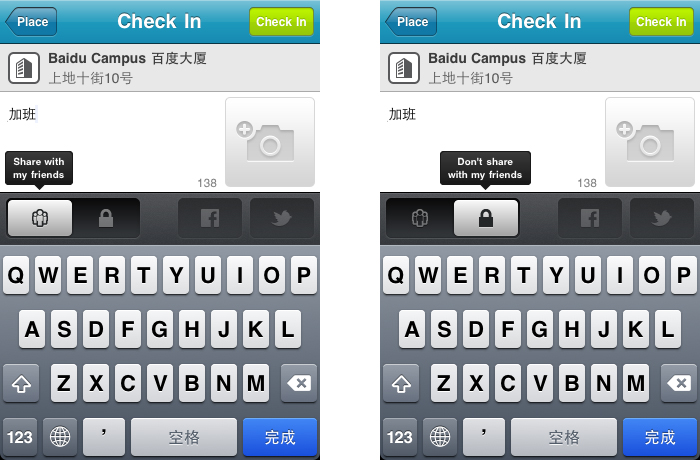
上图的气球状通知是当选中某一项功能(或方式)时,界面显示该功能对应的简要说明,用来告知用户选中此项功能将要执行的操作是什么,此类反馈通知一般触发后显示3秒钟就自动消失了。此类的反馈通常不会太重要,因为很容易被用户忽略。
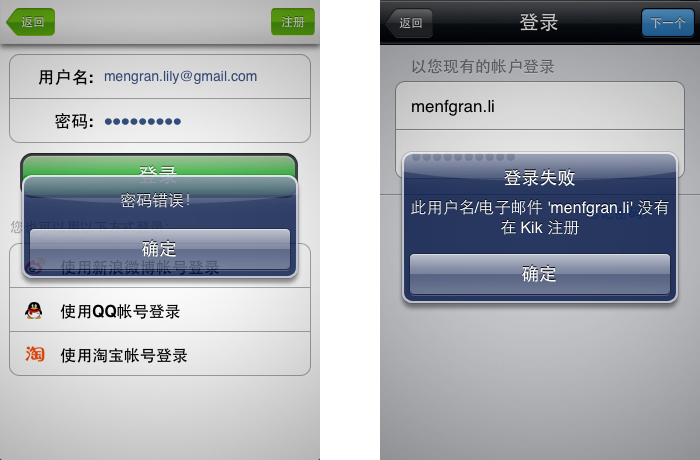
2.2 对话框
对话框是最常见的反馈和提示形式,它存在的价值在于要引起用户的高度重视。

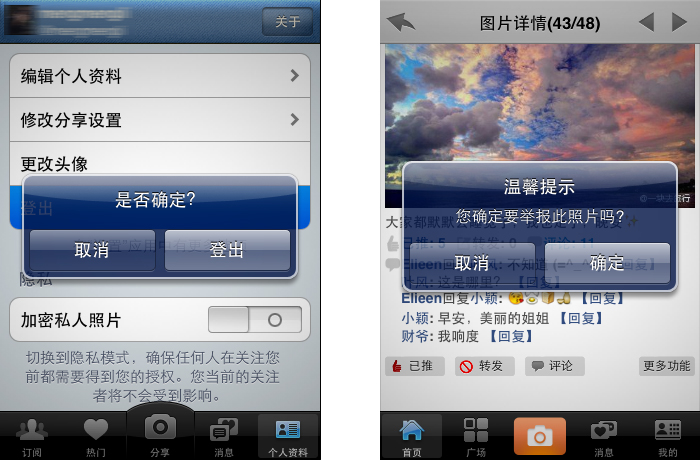
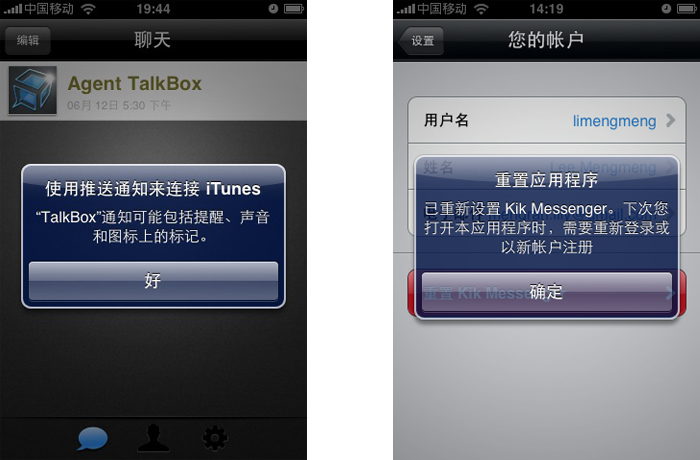
上图中的反馈提示是当用户触发某一项操作且需要用户进行再次确定及选择时显示的对话框,此类反馈的方式一般用在较为重要的提示信息上,需要用户进一步操作。操作按钮要尽量突出,确定不会出现死循环和重复操作,提示文字要简练易懂,以减少对文字的阅读压力。

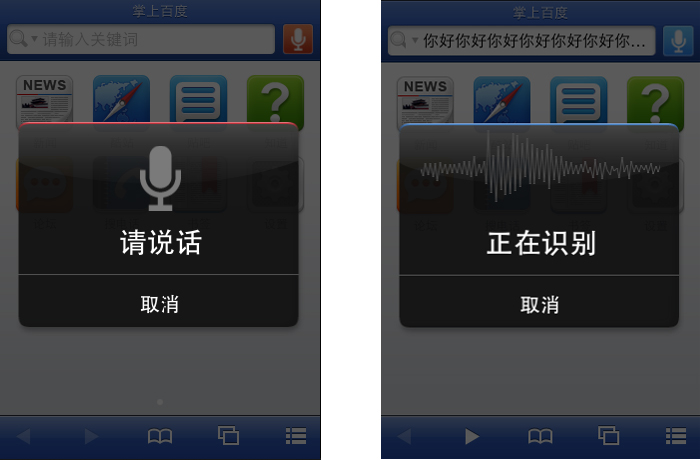
上图的反馈属于过渡类的反馈提示,是通知用户当前界面所处的一种特殊状态,告知用户可以做什么及产品正在做什么。
2.3 按钮/图标/链接的按下状态
按钮/图标/链接的按下、选中的反馈效果,在手机产品中一样不能缺少。

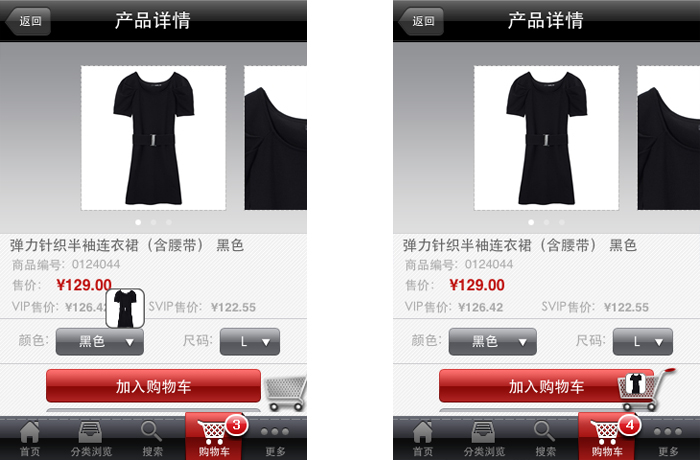
上图的例子中当用户按下按钮或图标时,该按钮背景会增加一个按下的指纹,图标背景会变成高光,这种实时的反馈让用户即时直观地看到操作被响应了。
2.4 声音
声音同样能为用户提供有用的听觉反馈,但是它不应是唯一的或主要的反馈方式。因为用户的使用场景可能会迫使他们关掉声音。尤其手机的使用环境复杂多样,在地铁、商场等嘈杂的环境,声音的反馈就很容易被忽略。同时,过多的声音反馈也会造成听觉上的噪音,所以声音的反馈不应是主要的反馈方式,并要允许用户关掉声音。
比如iPhone发送短信发送成功后的提示音,按下手机键盘上的按键时的提示音,新浪微博的信息拉取成功后的提示音,后台推送消息的提示音等等,都巧妙的运用了声音反馈。
2.5 振动
振动为触觉反馈的一种表现形式,让用户通过触觉来感知产品的反馈及回应。

当我们将手机由声音调到振动时,声音的反馈提示就变成了振动提示。比如当有电话打进来时、接收到新消息时、接通电源充电时的反馈提示都变成了振动。
而有些产品中也可以设置新消息振动提示,打开此开关后,有新消息送达时的提示也就变成了振动提示。
2.6 动画
顺滑的动画会给用户提供有意义的反馈,帮助用户直观地了解到操作的结果。


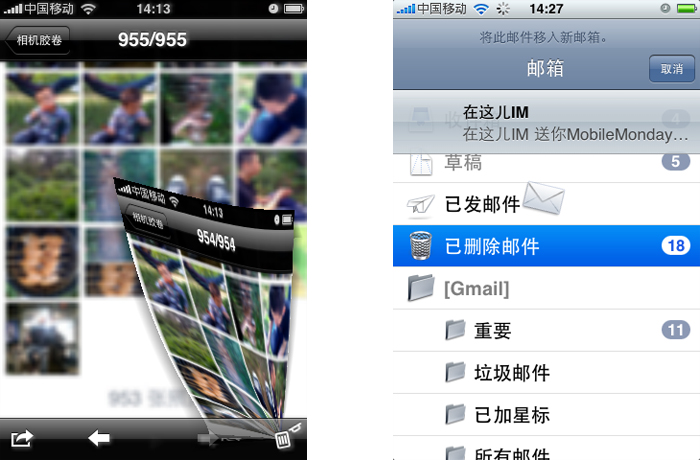
上图的例子都是通过一个显著的动画过程让用户知道操作是如何执行的,把衣服丢进购物车,把照片扔进垃圾箱等等,这些形象的拟物化的动画能够帮助用户清晰地感知到整个操作执行的全过程。

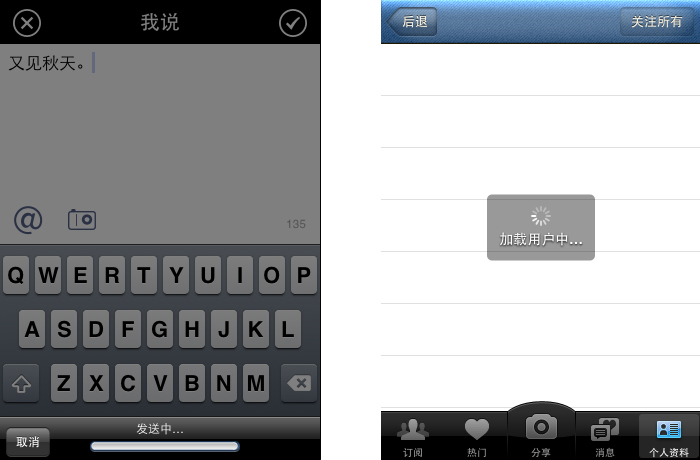
上图中的例子适用在那些会持续很多秒的长流程里,将等待过程采用动画的进度形式显示,展示已完成的进度,并在可能的时候提供解释信息,以减少用户的焦虑。
2.7 灯光
灯光的提示,在一些特殊环境中有特殊的应用,比如在黑暗的地方或者是用户视线不在手机屏幕上时,灯光的反馈提示就以它独特的闪烁方式引起用户的注意。
手机指示灯大多是用在提示电量不足,即当手机快没电的时候,指示灯会按照一定的频率闪烁红光。还有充电的时候,红色指示灯常亮,充满电之后变成绿色。
还有一些手机的灯光应用在提醒功能里,比如有新消息、未接来电的时候,屏幕会自动亮起提示用户。
3.反馈的内容
3.1 信息
反馈提示的信息应简洁、实用。避免不带格式的大段文本,避免提供用户显而易见的信息或只是重复屏幕上的文字。

上图中的例子可以看到用户完成操作后给出的清晰的提示信息,告知用户操作的结果。
3.2 警告
警告框用于向用户展示对使用程序有重要影响的信息。
警告框浮现在程序中央,覆盖在主程序之上。警告框的外观强调了这样一个事实,它的到来是由于程序或设备的状态发生了重要变动,并不一定是由用户最近的操作导致。

上图中的警告是告知用户当前产品的状态,需要用户引起重视。警告框通常至少有一个按钮,用户点击后即可关闭窗口。警告框上也总会有标题,并展示额外的辅助信息。
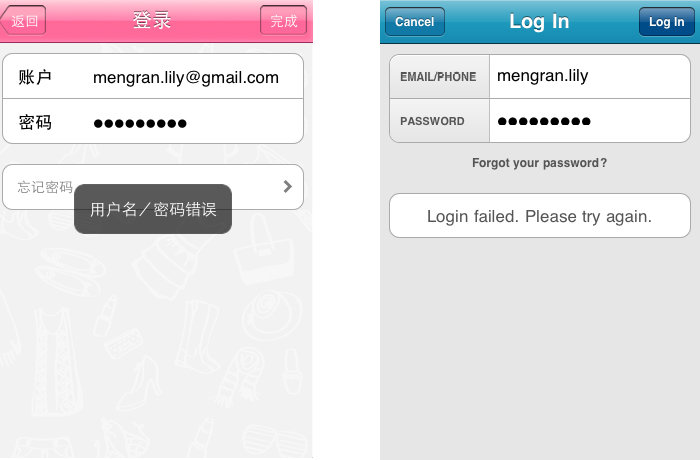
3.3 错误
错误是提示用户操作出现了问题或异常,无法继续执行。


上图中的例子为输入的信息有误,界面给出了相应的错误提示,告知用户为什么操作被中断,以及出现了什么错误。错误信息要尽量准确、通俗易懂,有效的错误提示信息要解释发生的原因,并提供解决方案以使用户能够进行修复。
3.4 确认
确认是用于询问用户是否要继续某个操作,让用户进一步对所作的操作进行确定和执行,为用户提供可反悔的可撤销的退路。

上图中的例子是让用户对一些执行结果较危险或不可逆的操作进行二次选择和确认,用户防止用户误操作。
4.反馈的位置
4.1 状态栏
反馈的提示信息在状态栏,因为手机屏幕较小,可利用的空间有限,而放在状态栏则是一种很好的空间利用,但此位置不是很明显,建议只显示重要程度不高的信息提示,如好友消息提示,操作结果提示等次要信息。

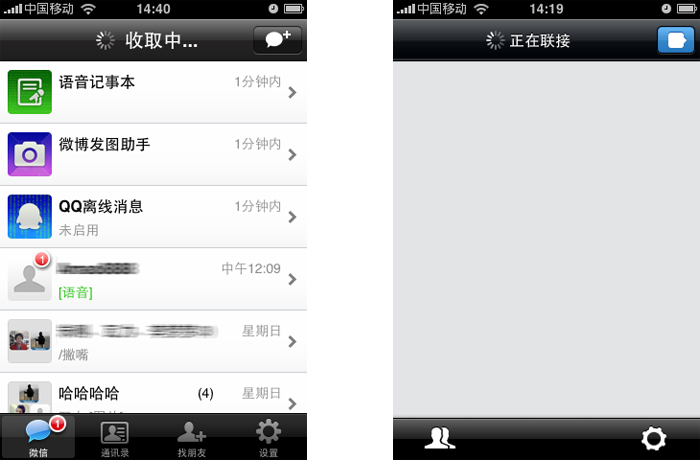
4.2 导航栏
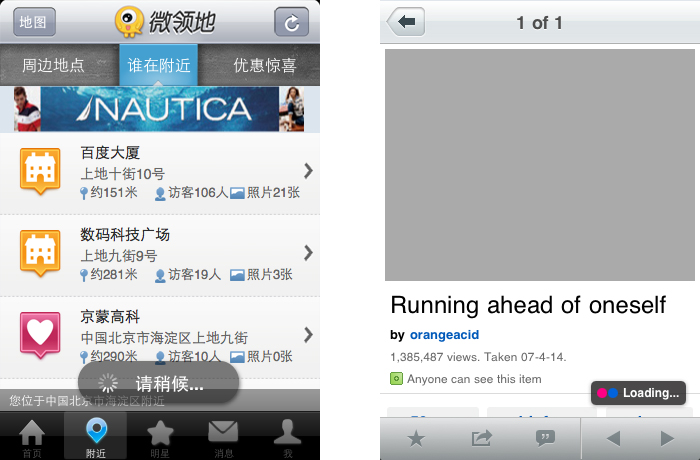
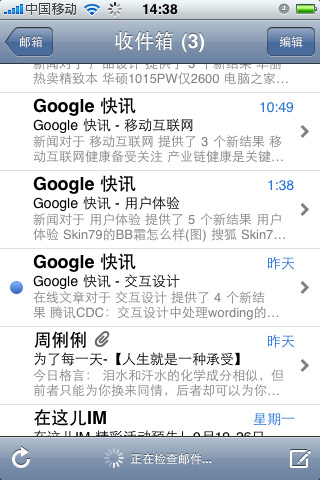
反馈的提示信息在导航栏,此类提示一般为连接状态的展示,临时将导航栏的内容代替为连接状态,表示当前产品正在努力连接网络拉取数据中。此位置适合显示临时的较重要的提示类信息。

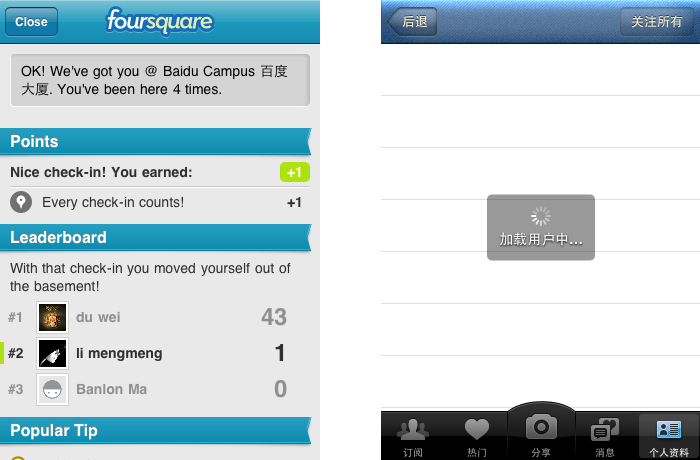
4.3 内容区上方
反馈提示在内容区上方,导航栏下方,通常为拉取新内容,加载新信息的一种快捷方式,默认的提示信息是隐藏的,向下拉界面时才显示对应的提示信息,以引导用户进行操作。此位置的提示需要和内容进行紧密的关联结合。

4.4 屏幕中心
反馈信息在屏幕中心,通常为整体性的较重要的信息提示,需要引起用户重视的、系统的提示均可以显示在此位置。

4.5 菜单栏上方
反馈提示在菜单栏上方,此位置基本没有限制,可根据需要灵活使用,可以是产品的整体信息的提示,也可以是界面底部相关内容的提示。

4.6 菜单栏
反馈信息在菜单栏上,在此位置的显示提示信息的产品较少,因为通常菜单栏都会被菜单占满,不会有位置显示提示信息,可在一些菜单项较少的产品中进行应用。

4.7 跟随手势随机出现
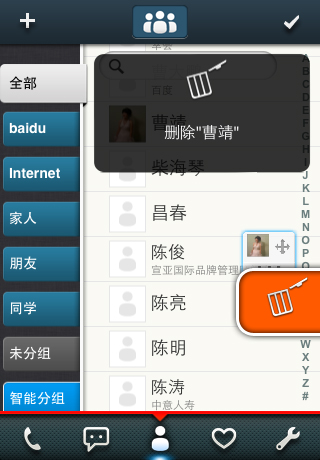
反馈提示位置随机出现,根据手势或操作的位置临近出现,要注意尽量避免提示文字被遮挡。

5.反馈的时间

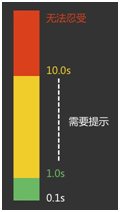
参考网页中的响应时间规律,一般而言,在0.1秒内显示反馈结果用户是可以接受的。1秒是用户保持不间断的思维流的限定时间,如果是超过了0.1秒而少于1秒内没有特别的信息反馈时,用户是会产生疑惑的。
对于长时间的延迟,用户会想在等待完成期间去处理其他事务。所以需要显示将要完成的时间(通常选择进度条或百分比来表示),不然会大大降低用户的期待值。
6.反馈的设计原则
- 为用户交互行为的各个阶段提供积极、即时的反馈予以响应。
- 要避免过度的反馈,以免给用户带来不必要的干扰。
- 能够及时看到效果,操作简单的成功型提示不需要反馈。
- 对提供的反馈要允许用户以最方便快捷的方式完成选择。
- 将状态分类(对/错/提/警等)并进行差异化设计。
- 不打断用户的意识流,给出的反馈提示要避免遮挡用户可能会去查看或者操作的对象。
7.总结
反馈需要引起用户注意,快速明确地传递操作的结果,不让用户产生迷惑,尤其在手机的操作中,产品需要即时响应用户的手势动作,手势操作虽快速轻便,但没有鼠标按下时嗒嗒声的安全感,也十分受限于设备屏幕的灵敏度,所以即时的、有效的操作反馈是非常重要的。
总结划分的如有不当,还请大家一起来斧正。
本文标签: 交互, 产品, 反馈, 图标, 手机, 按钮, 提示, 用户, 界面, 设计, 链接




















