本文来自UXmatters,虽然是一篇老文,当再次看到的时候,我无法不去翻译它来分享给大家。虽然已经过了几年,但是我认为文中的研究和数据一点也没有过时,是一篇实打实的“干货”。希望对大家有帮助。
阅读原文请戳传送门
欢迎关注我的微信公众号“开卷有译”获得新文章推送。本文为原创译文,如需转载请联系作者,注明出处微信公众号“开卷有译”或简书原文地址。
—————–我是分割线—————-
作为用户体验的从业人士,我们都对“用户需求”十分关注。而我们都知道在为移动设备进行设计时,有一些额外的事项是我们必须考虑的,比如用户在使用这些移动设备时的情境,以及它们是如何影响交互行为以及用户的使用模式的。然而,前段时间我才注意到我们的理解有些遗漏:用户究竟是如何使用以及手持他们的移动设备的?这些设备并不像电脑那样固定在桌子上。相反,人们可以在任何时候使用移动设备,在站立时,行走时,乘公车或是做其他任何事情的时候。用户必须要以某种方式持握设备,以便于浏览屏幕,还有输入。
在过去一年左右的时间(译者注:本文是2013年撰写的,所以这里指的是2012年),已经有许多关于用户如何手持移动设备的讨论,最为突出的则是Josh Clark的著作。但我不禁要质疑我们都看到过的某些内容是否偏离了真相。首先,我们看到了许多假设——例如,所有人手持移动设备只用一只手,因为大小正合适——至少iPhone是。 许多讨论都并没有考虑不同的情况,而是假定所有用户都是一样的,但根据我的经验,任何涉及到真实用户的使用场景中,这种情况比想象中少得多,他们总是用一些超出预期的方式在使用移动设备。
多年来,我反复提到自己关于移动设备使用的研究和观察,通过这些我发现用户使用手机是采用各种各样的方式的——不是总是用一只手。但我现有的一些数据已经非常老了,比如包含了很多关于通过手机硬件键盘输入的相关信息,还有通过外接键盘来弥补的案例。然而这些传统手机已经和现在流行的触屏手机有着天壤之别。
现代手机的不同
随着触屏的诞生,一切都发生了改变。如今的智能机几乎整个前表面都是屏幕。用户不仅需要看到这种屏幕的信息,还要能够通过点击到屏幕的任何一个位置以提供输入。由于我的旧数据主要是在观察室中通过对用户使用传统的有键盘手机的观察得到的,所以我需要做一些基于现今手机的新研究。而且我还需要将研究从规模以及测试环境上做些改变,让我的数据变得更加无懈可击。
因此,我进行了一个全新的研究,观察用户在自然状态下如何持握手机并与手机进行交互的。截止至2013年1月8日的两个月里,我和其他的一些研究人员,在大街上、机场里、公交站点、咖啡馆、或是火车和公交这些你可能看见他们在使用手机的任何地方,共计观察了1333个用户。这些人中,780人在通过触摸屏幕滚动或输入,通过点击或使用其他手势输入数据。其余的人只是听着、看着或者用手机进行通话。
数据中不包含的内容
在我深入之前,我想强调一下这次研究没有包含的内容。我并没有记录每个人具体在做些什么因为这太冒昧。同样,我们并没有做任何用户关于人口数据(译者注:比如性别年龄之类的吧)的统计,也没有具体机型的数据。
最重要的是,我们并没有总计遇到的人的数量。所以请不要用我们观察的用户数量来概括结论,例如n%的用户在某个时刻在手机上输入。虽然我们可以假设几乎所有人都拥有手机,但是有好些我们实际上看不到,他们并没有在我们观察时用手机,所以我们也统计不了这部分的数据。
还有因为我们是在公共场合进行的观察,我们极少看到有使用平板的,所以我们也没有收集这部分数据。我们看到最大尺寸的手机是三星Galaxy Note 2(译者注:应该是当时屏幕最大的把)。
我们所知道的事
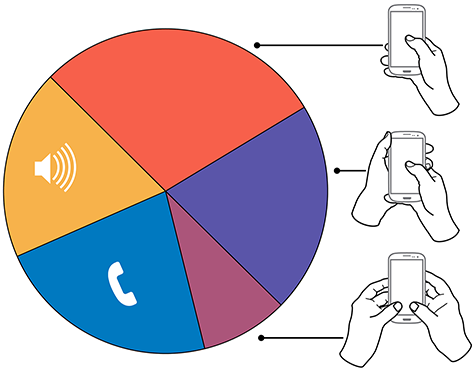
在我们的观察中,超过40%的用户没有通过按键或屏幕输入数据与手机进行交互。图1提供了我们观察结果的细节。

22%的用户在进行语音通话,18.9%在进行一些被动活动——主要是听音乐或是看视频。在以上的数据中,只有用户把手机贴在耳边的交互行为,我们才认为他们是在打电话,所以毫无疑问我们把一些打电话的用户记录到被动活动的数据中。
观察中那些与手机进行交互的用户,无论是操作触屏或是手机按键,主要是以下面三种基本的方式持握的:
单手 – 49%
环握 – 36%
双手 – 15%
虽然在我们的观察中,大多数人都是使用单手来操作触屏的,但是使用其他方式的人数也非常多。就算是相对来说最少的双手使用方式,所占的比例也足够大,所以你也应该在设计中考虑到这种情况。
在下面的章节中,我将分别介绍和展示这三种持握方式下更为详尽的细节和图例,以及我对于人们为什么会使用这些具体方式的一些大致看法。
在图2到图4中,手机屏幕上的图形展示了大致的可触范围,颜色则分别代表不同定义的区域。绿色表示该区域是用户可以很轻松就操作到的,黄色则是需要用户进行一些手势的屈伸,而红色区域代表了用户需要变换手持方式才能够触及。当然,这些区域只是近似值,会随着个体的差异而变化,而且也和用户持握手机的具体方式以及手机的尺寸有关。
用户在使用中切换手机持握方式
在我揭露更多细节之前,我想提一下我们在收集数据中遇到的另一个限制。用户并不是以一成不变的方式来持握他们的手机的。他们经常切换在几种持握方式中切换——有时就在短短的几秒间。而这似乎和用户切换使用手机时的任务有关。虽然我无法知道用户当时具体都在做些什么,但是我有时可以通过观察他们或是他们操作的手势来判断。点击、滑动还有输入这些手势行为之间都有很大的差别,所以很容易区分。
在观察中我也反复看到这样的操作:用户用单手持握的方式进行滑动浏览,然后通过另一只手的辅助来触及更多地区域,接下来他们切换成双手持握或是环握进行输入和操作——这样可以不需要只用一只手来输入,之后有切换回单手持握进行浏览。类似这样的交互行为十分常见。
单手使用
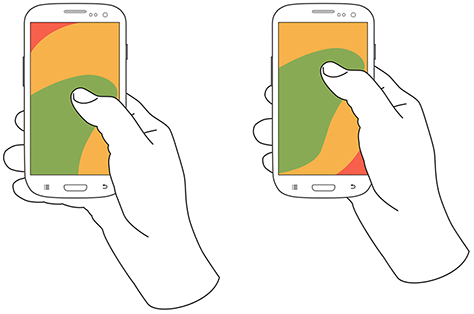
虽然我最初预期单手持握使用手机是个很简单的情况,然而这在总数中占比49%的单手用户们却是以各种各样的姿势来持握手机的 。图2展示了两种常用的姿势,但是也不排除有其他可能的单手使用姿势。左撇子则于图示相反。

请注意,在右侧的图片中拇指的关节位置高一些。似乎有些用户会通过他们需要触碰的区域来决定手势。例如,用户通过改变持握手机的位置,可以将触摸区域上移,更容易的触摸到屏幕的顶端,
在单手使用中
使用右手拇指操作的占67%
使用左手拇指操作的占33%
我也不确定这个数字是怎么得出来的。单手使用中左手用户的比例似乎和总人口中左撇子的比例无关,左撇子的比例只有10%,而在环握用户中使用左手的达到了21% 。用户在使用手机的同时,其他的任务需要用到惯用手,确切的说是右手,这也许是导致这个比例的原因。
单手使用的情况似乎与用户正在持续的做另一件事情高度相关。单手使用中有很大一部分的用户都同时在处理一些其他任务例如提着包、抓着扶手、爬楼梯、开门或是抱着婴儿等等。
双手环握
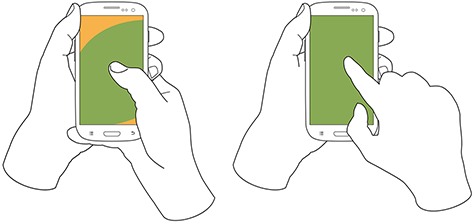
环握我定义为用户同时使用了两只手,但仅用其中一只手进行操作,如图3所示。在总数中占据了36%的环握用户使用了以下两种不同的方法来操作的:拇指或其他手指。双手环握比单手使用提供了更多地支持,用户可以有更大的自由度进行操作。

在环握使用中
使用拇指操作占72%
使用其他手指(主要为食指)操作占28%
拇指操作,其实就是在单手操作的基础上增加另一只手来辅助握住手机。占比相对小的用户,他们使用的第二种环握方法,用一只手握住手机并且用另一只手的食指进行操作。这与触控笔的使用十分相似。(我们只观察到极少数的用户使用触控笔进行操作,大约是有6个人,所以我们并没有把这个作为一项单独的数据列出来。)
在环握使用中,
左手握着手机占79%
右手握着手机占21%
有趣的是,人们经常在单手使用和环握使用之间切换。我相信这与特定情况下用户的隐私有关,比如当他们在路边行走或是在拥挤的人群中,但有时也是为了扩展触摸区域,操作一些单手难以触到的内容。
双手使用
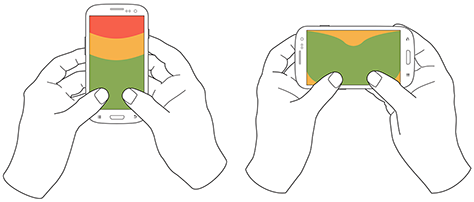
大家一定都会很习惯地将双手使用与传统黑莓手机或是滑盖手机上的键盘联系在一起。双手使用的情况在观察中占到15%。其中,如图4所示,用户用手指支撑手机,然后用两个大拇指来提供输入——就像他们在使用实体键盘一样。
在双手使用中,
垂直向握着手机,使用竖屏模式,占90%
水平向握着手机,使用横屏模式,占10%

人们也常常在双手使用和环握方式之间切换,用户用两个拇指来输入,然后干脆不再使用单手持握,而是使用环握的方式用其中一个拇指进行交互。
然而,并非所有拇指用法都仅限于输入。有些用户似乎比较习惯用拇指进行点击。例如,用户也许用右手的拇指滚动屏幕,然后用左手的拇指来点击某个链接。
另外值得注意的是垂直方向,或者说竖屏模式的使用占了大量的比例——虽然横屏下的大键盘更易于输入。然而,其中划出式的物理键盘所强制带来的横屏使用也占了很大一部分。持握手机通常都是垂直向的,但是双手使用中的横屏模式出乎意料的低。虽然我的部分客户在App Store中收到了大量用户关于应用不支持横屏模式的抱怨。
这些结果意味着什么?
我预计这些研究结果会带来某种言论,那就是单手使用是最为理想的情况,并且认为将单手使用作为设计的基准是一个安全的选择,因为将近一半的用户在使用。但是我认为并不是这么简单的。
有些设计师解读单手使用的图表时也许会认为我们应该将一些低优先级或者是危险的操作放在较难触及的区域,也就是屏幕的左上角。但是我并不建议这么做。如果用户看到上方有按钮,就切换成环握的方式呢?这样就可以很轻易的操作屏幕上所有的功能了。或者是用户本来就习惯环握呢?
即使我们并不知道为什么会有这么多用户的持握与惯用手无关,我们不能想当然的认为用户是左手还是右手持握手机的。在设计浏览器或是移动设备的操作系统时,我总是对于忽略超过5%的用户感到很不舒服。这也是我的底线,虽然我会根据不同的产品进行调整。但是我永远不会无视20%到30%的用户群。虽然我个人是个右撇子,但是我现在拥有了这些数据,我将会花更多地时间来观注左手用户的交互行为。
直到整理这些图表数据的时候,我才发现另一个我并没有充分考虑的因素,那就是在这些持握方式下,手指会挡住多少屏幕。界面的显示占据了几乎所有的屏幕,这也许是部分用户切换持握方式的原因。作为设计师,我们总是需要考虑用户的手指可能会挡住哪些内容。
一切就绪,我对测试用户界面的意愿前所未有的强烈。无论是可以运行的原型、静态图片、或是简单的打印出来的纸面原型,我们可以将它放在手机里,或是一个相似尺寸的物体上,然后用各种方式进行持握操作,从而确保手指不会挡住那些重要的内容,用户需要操作的按钮不会太难触及。
下一步
我不认为移动设备手持分析的研究就到此为止了,我希望能有人继续做更多的工作,即使不是我实施也行。如果能得出有多少用户切换手持方式的数据——从单手到环握到双手——那将会十分有用。如果有关于用户持握手机的各种方式的精确比例也会很有用。还有用户是否在不同场景都有分别使用这三种持握方式呢?我们不得而知。同样这对于定义某些特定任务将优先考虑何种持握方式也很有价值。由于任务与持握方式有着明显的关联性,我们可以推断出在特定的持握方式下的交互行为,而不只是凭借我们自己的行为和偏好而可能做出错误的假设。
相关好文推荐:
《触屏手机中手势交互的设计研究》
《移动设备设计第二步:交互设计》
《移动设计,交互性为王》
《手势交互的应用前景》
原文地址:uxmatters
译文地址:jianshu
译者:@TerryFan
本文标签: 手势, 手机, 移动设备, 设备




















