自从iOS7发布后UI圈就开始疯狂流行起动画效果,尤其是在Facebook Home之后,大家觉得如果没有酷炫转场、扭来扭去元素,产品就好像上个世纪的老古董一样。但是让整个圈子争相学习的风尚背后却还仍然有一个争议:动效是交互设计还是视觉设计?
在很多外行人眼中,看到一个App动画不错,往往脱口而出的是“哇,这个App交互好棒!”。或者老板觉得产品太死板了,会对着大家说“我们的产品交互还需要再打磨一下”。其实从严格意义上来说,动效作为交互反馈的一部分也属于交互设计的范畴,但是大部分交互设计师既没有动效设计的能力,也一般不会去做这种事情,而现在努力学习动效的往往又是那些视觉大牛们。那做动效设计的工作流程到底是如何开展的呢?

要了解这个问题,我们先要看动效设计的目的是什么?
1,在用户体验上为了达到某种目标的引导
早期互联网产品动画较少时,大部分动效都是为了解决某个具体的交互问题而存在的,有很强的目标性。比如iOS上book的翻页效果,因为用户对手势翻页没有很好的认知也不会很快适应,所以需要模拟真实的翻书效果让用户适应。

又或者在Safari下载文件后,文件的进度和管理会在Dock的下载文件夹下,用户不容易发现和注意到,这时会有一个图标飞入到下载文件夹的动画,告诉用户下载的文件已经到这里了。

2,让界面更灵动活泼
因为现在越来越流行扁平化,所以设计师都开始用更简单的元素尽量去突出内容。但是如果只是纯粹的扁平的话就未免有点太粗糙了,给人一种界面很死板、没怎么设计的感觉。所以为了泥补这个问题,动效可以让扁平的界面更活泼起来。

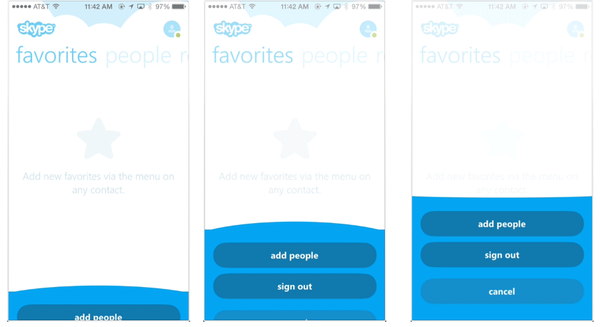
比如Skype将普通的菜单弹出过程加上了果冻效果,让整个界面可爱了许多。类似于这样的动效有很多其实只是为了好看而制作的,他们属于视觉设计的部分,是为了让界面视觉更优秀。
所以可以看出动效即兼顾了交互的功能性,还具有美观性的特征,应该是交互设计师和视觉设计师互相合作的结果。
我们团队在具体开展动效设计的过程中,交互设计师会扮演导演的角色,视觉设计师扮演摄影师的角色。在设计动效时,交互设计师要先想明白动效所能解决的问题是什么,需要应用在什么场景下,以及把控动效的实现自然柔和不要过度。而视觉设计师不但要负责动效的制作,还会根据产品的特点加上很多风格化的效果。

交互设计师并不是动效的制作者,相比较而言视觉设计师不但更方便修改产品的素材,而且对产品的视觉把控能力也更强一些,所以更适合成为制作者。所以我觉得交互设计师要多了解动效的实现原理,学会运用动效解决问题,思考动效的概念。但是鼓励视觉设计师尽量多的掌握动效制作技术,让自己的效果图动起来。
视觉设计师在动效设计上需要交互设计师的把控,避免成为花瓶。和界面一样,动效在实现过程中也会影响到用户体验,比如过渡的并不自然,或者虽然很好看但是太花哨反而影响信息的阅读等,这些都可以让交互设计师帮忙check一下。
最后希望各位UI和UE同学,在面对新的流行趋势下能够更多的理解和认识它,不盲从,一起探索更好的工作方法。
推荐阅读:
《通过有意义的动效解释应用的交互机制》
《设计师应该知道的UI动态设计规则》
《流动之美-探讨移动动效设计》
《让你的App高大上!设计漂亮有趣的转场动效》
原文地址:zhuanlan.zhihu
作者:@可风f
本文标签: 交互设计, 动效, 动效设计, 界面, 视觉设计




















