
Skype for iOS 上周发布了针对iOS的5.0升级版。作为Google+ Hangout/Facetime的重度用户,我对Skype不是很熟悉。但是这次升级很多细节让人惊喜,每一位设计师都应该研究一下。
相关推荐:
流动之美-探讨移动动效设计
设计师应该知道的UI动态设计规则
让你的App高大上!设计漂亮有趣的转场动效
用户体验中巧妙的过场动画
下面是Skype for iOS中我最喜欢的细节:
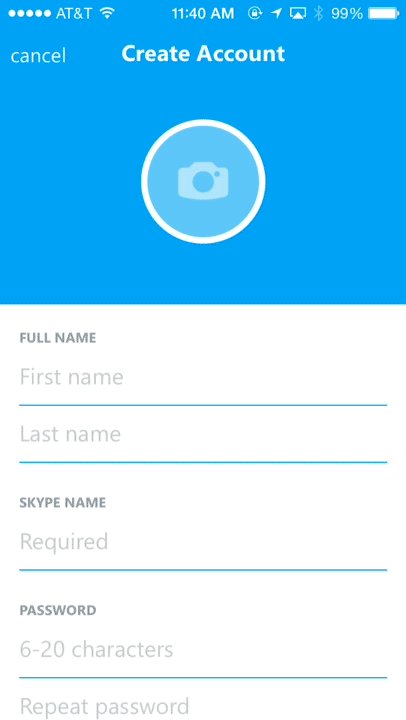
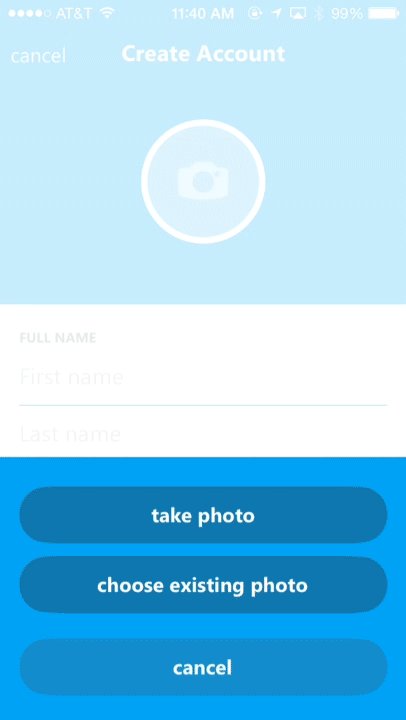
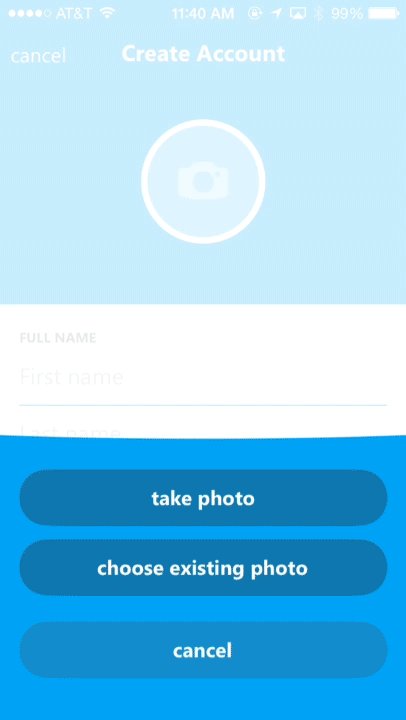
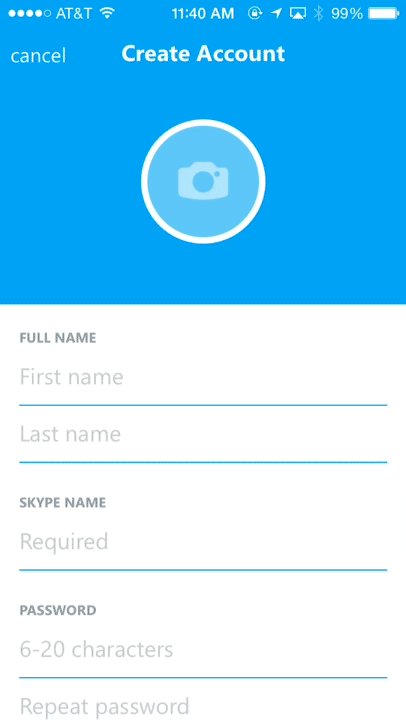
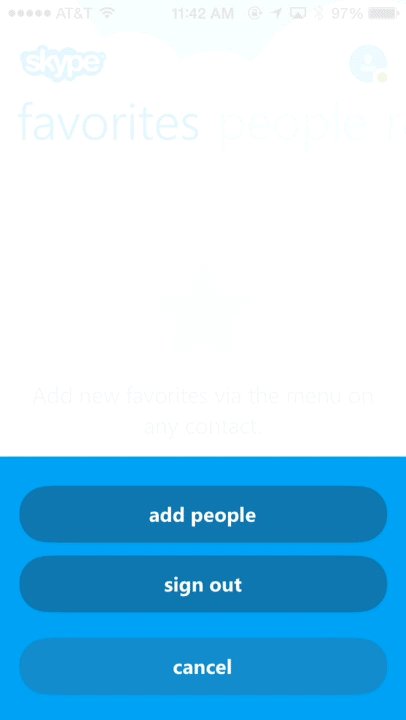
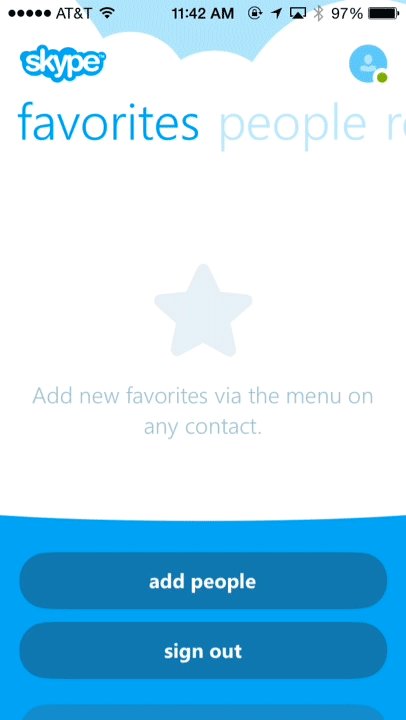
1. 选择个人照片

Skype采用了这种弹性十足的动效作为导航和菜单的设计模式。这个gif展示了当你上传个人照片时,弹出菜单的效果——注意弹性、形变效果。
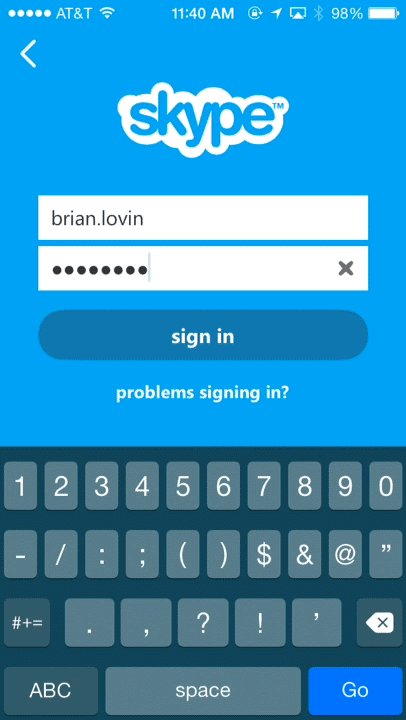
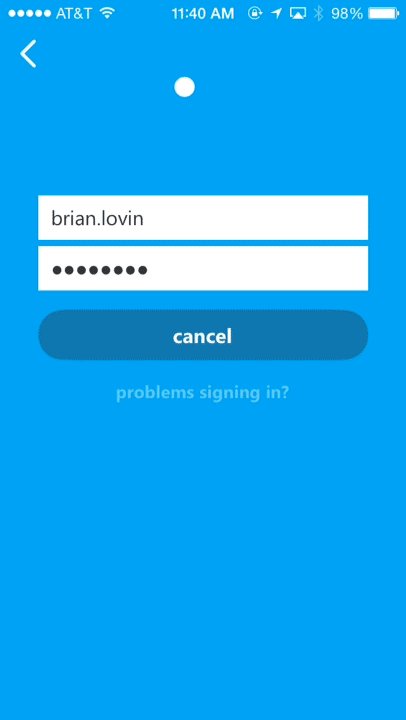
2. 登录

这个gif需要多看几次,才能捕捉都爱全部细节。首先是加载指示器的动效,流动感十足,让人感到很新鲜。
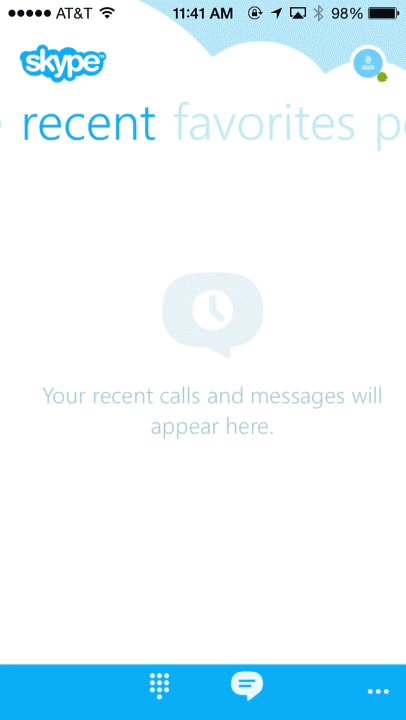
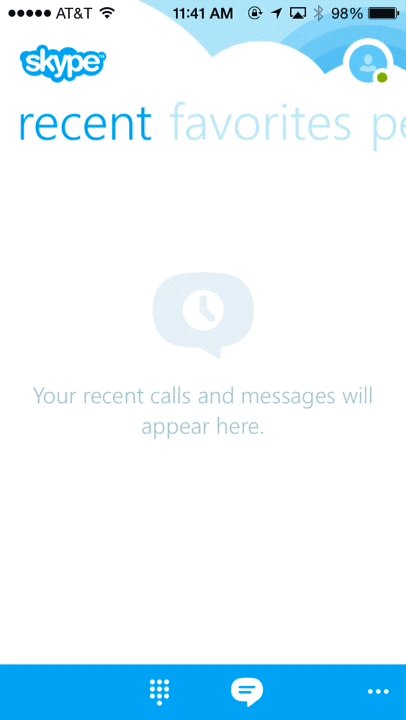
完成用户名输入后,新的界面从右侧滑入,云朵和用户个人照片像气泡一般弹出。让用户感到非常满意。
3. 添加联系人

这个界面是Skype精细设计的又一体现,还是采用了那种菜单弹出的设计模式。动效的愉悦感很强,不过不得不说,看久了会有点烦。.
交互效果必须恰当、有所收敛,不宜过多干扰用户,也需要有小亮点愉悦用户,希望Skype设计团队能在后继版本中有所行动。
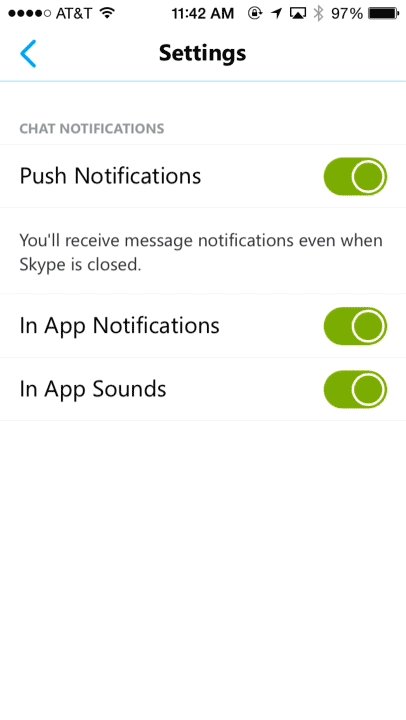
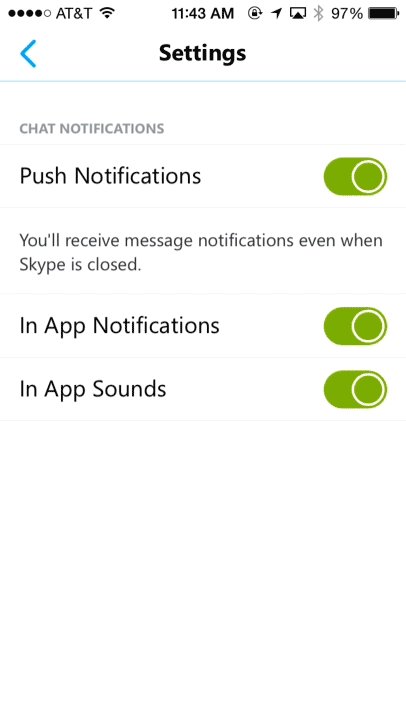
4. 界面转换

这种流畅的动效也被作为设计模式,在Skype中广泛采用。当你切换界面时,新的界面会弹出——如果你仔细观察动效,你会发现新弹出的界面的弹动会稍微超出屏幕范围,然后再调整回来。
还有一点值得注意的是,在新界面弹出的同时,旧界面会渐隐,Z轴下沉,整体的细节非常精致,体验不错。
5. 另一版界面转换

为了阐述上面的细节,我又录了一屏,我们可以看到弹出、渐隐、滑动等效果的组合。
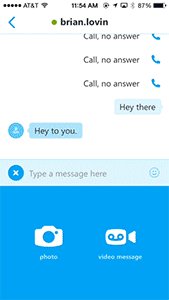
6. Skype credit表情

一方面,这个”聊天中”的标签充分体验了应用的个人化,让支付体验不同寻常。但另外一方面,这种视觉风格在当今扁平化浪潮中,稍显过时。
也许Skype经过了很多用户测试才选择这种风格吧,只求最高的转化率。
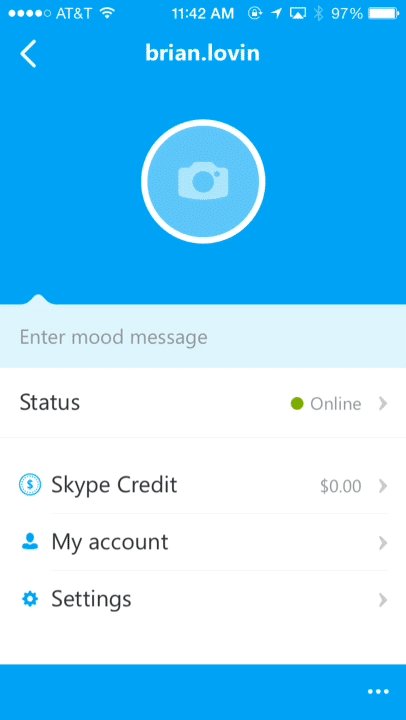
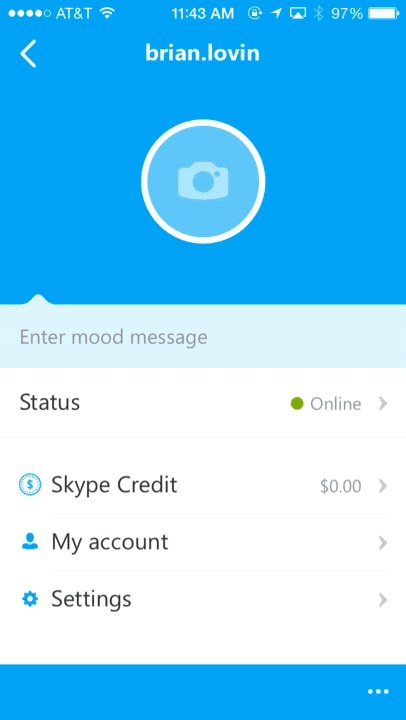
7. 滑动导航

这是新版Skype应用中我最喜欢的一部分——滑动导航。你需注意在滑动时,标题处云朵和天空背景的变化。
这种视差式的导航感觉很美妙。希望开发者和设计师能够学习一下这种设计模式。
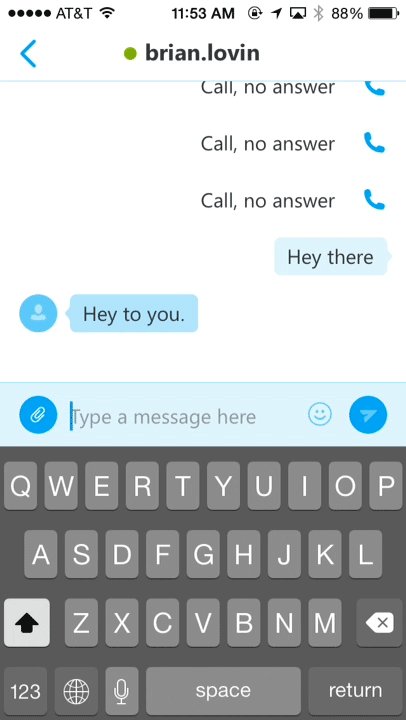
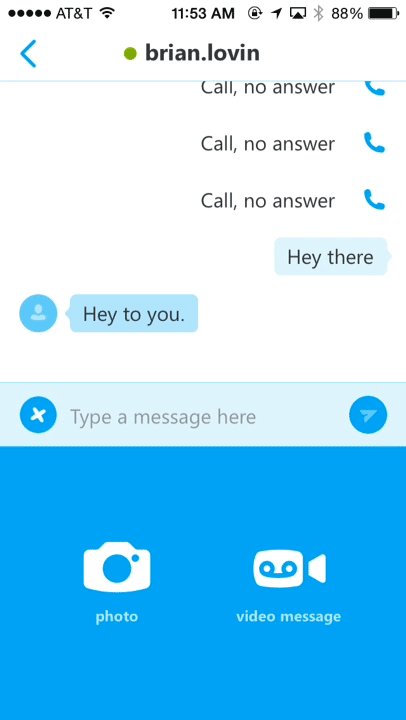
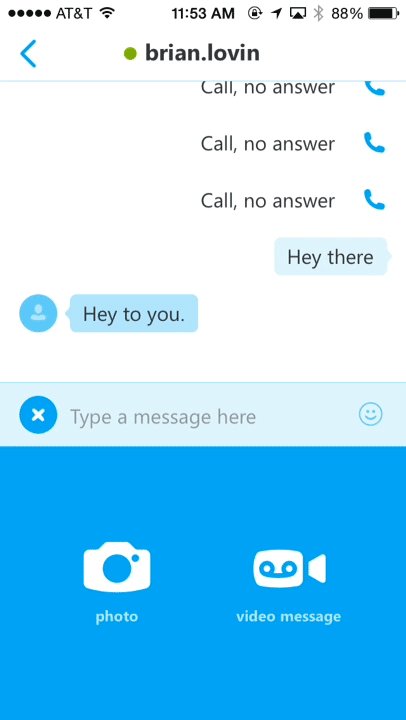
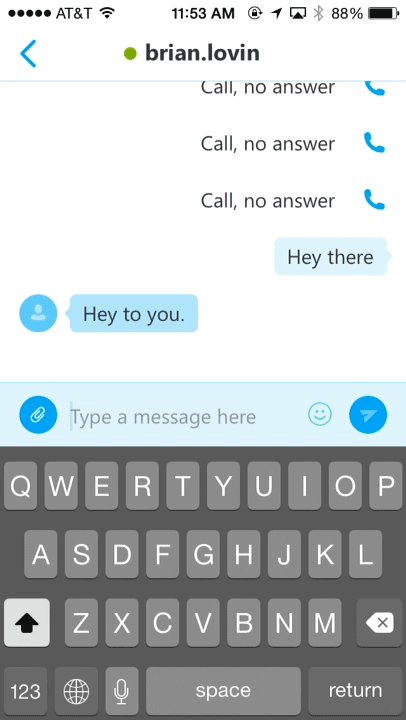
8. 在信息中添加附件

这个gif需要多看几次。当你需要添加附件时,点击”别针”图标,它会变成”X号”图标,同时”发送”按钮渐隐,防止用户在没有添加完附件前发送信息。
按钮根据用户所处的操作流程/操作而改变,不错的防错措施。
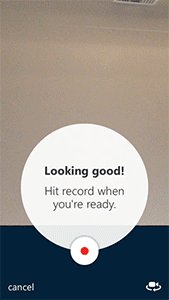
9. 录制视频

如果需要在信息中添加录制的视频。那么在录制时,会有个弹出提示框告知你如何操作。气泡风格的提示框和应用的设计语言契合——气泡、弹动、圆弧之美、云朵——同时还极具个性化。
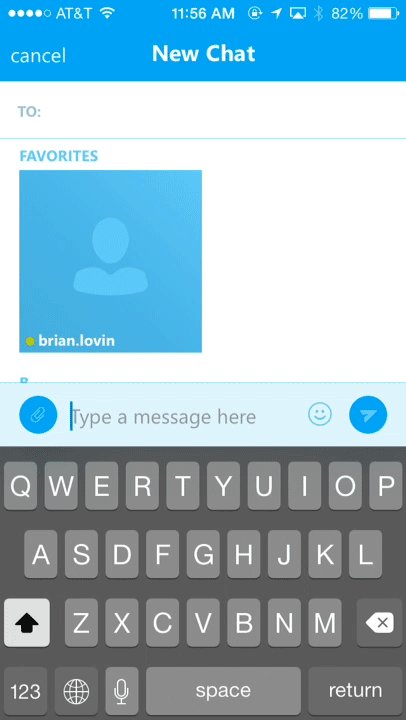
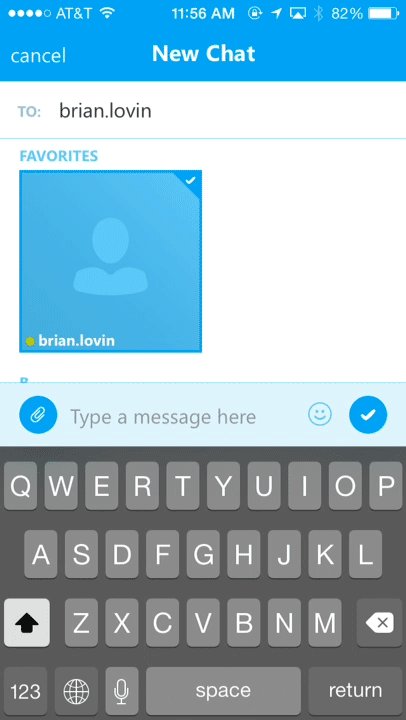
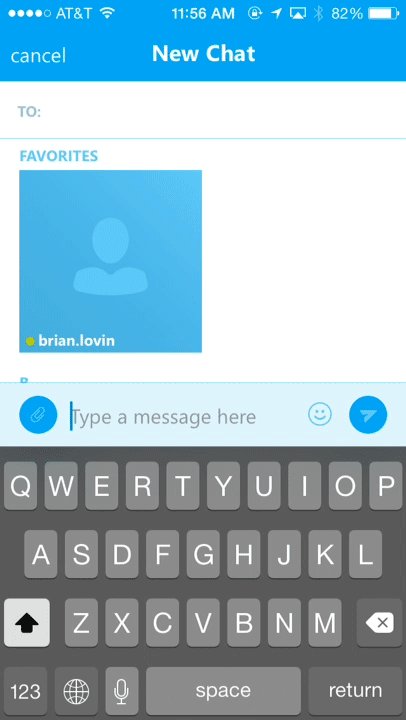
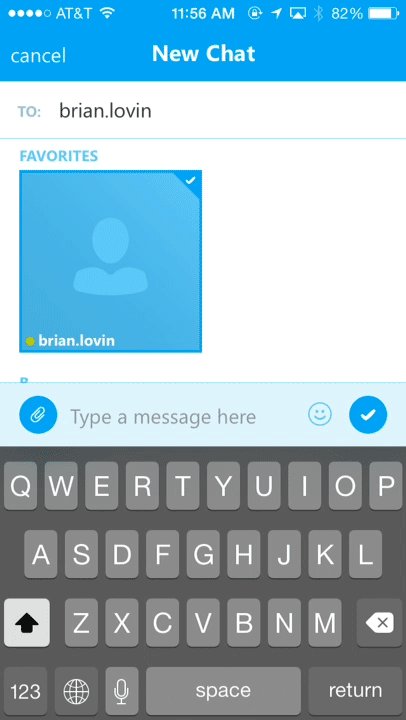
10. 开启新会话

当我创建新信息时,我发现了又一个设计细节。当我选择联系人的时候,”发送”按钮图标又变成了”对勾”图标,又一个防错措施,相信也是Skype经过用户测试后所作出的交互设计,让用户更好、更精准的操作。
原作者: BrainLovin
译者:MartinRGB
本文标签: IOS, 动效, 界面, 细节




















