一、什么是“更好”的Demo
什么是Demo?Demo是Demonstration的缩写,表示“示范”、“展示”,常指具有示范或展示功能及意味的事物。本文中Demo的含义更接近与维基百科中的这个解释:一种原型,主要用来展示想法、表现、方法或者是产品特点的简易样例或未完成的产品版本。它常常用来对投资者、合伙人、记者甚至于潜在的用户展示其选择方法的可行性。
在视觉、交互和内容的保真程度上有着高保真和低保真的区分,所以本文的Demo就是指在这三个纬度(视觉、交互、内容)保真程度都较高的原型。
相关推荐:
《黑白艺术-精细原型设计三要素》
《产品原型应该做到什么程度?》
《精益设计: “纸上谈兵”的说服力》
《推荐移动UI/UX设计师和PM使用的原型工具》
Demo往往用在以下几个场合和对象:
什么是“更好”的Demo:
- 核心功能完整,主要任务流足够深度
- 交互保真程度高,操作的体验感真实
- 根据场合与目的有适当的视觉细节
- 避免制作过程“过于费工”或“效率底下”
二、工具与步骤
设计师们特别是交互设计师往往需要承担制作Demo的工作,而这个过程从上涉及到产品想法和主要功能、信息架构和界面的组织,甚至向下涉及到视觉风格和互动反馈等各个环节;打交道的人可能包括了产品经理(提供原始的产品概念,用户需求分析或者是功能完整的产品文档),视觉设计师(提供UI风格和设计稿),用户研究员(提出测试用例或者研究需求)。
所以,完成整个过程的步骤比单纯地制作线框图或者纸原型要复杂很多,涉及到工具也非常丰富。工具的意义正是帮助我们在工作中提高效率,提升表现效果,市面上一些较典型的工具根据其擅长的环节,可以做如下简单的分类和介绍:
- 思路整理
- 原型绘制
- 界面元素
- 互动与反馈
- 移动展示
其中前三部分是广大设计师熟知并且常用的一些工具,而随着移动互联网的大潮,越来越多的工作需要我们展示移动设备上的产品和功能。于是,本文更多笔墨将针对移动Demo的制作和展示上的有用工具。这里的工具包括了软件工具、移动App、工作方法和一些概念。
2.1 思路整理
在制作Demo时,我们并不是要做一个高大全全的东西出来,一个是没必要,另一个理由是不划算。基本上只要满足在展示或者演示的过程中“不露破绽”即可,所以最开始并不必急着去搭建产品的架构或者界面,而是要围绕着展示目标和形式,并且充分考虑到谁将来用这个Demo,来规划整体的思路——Demo的“剧本”。
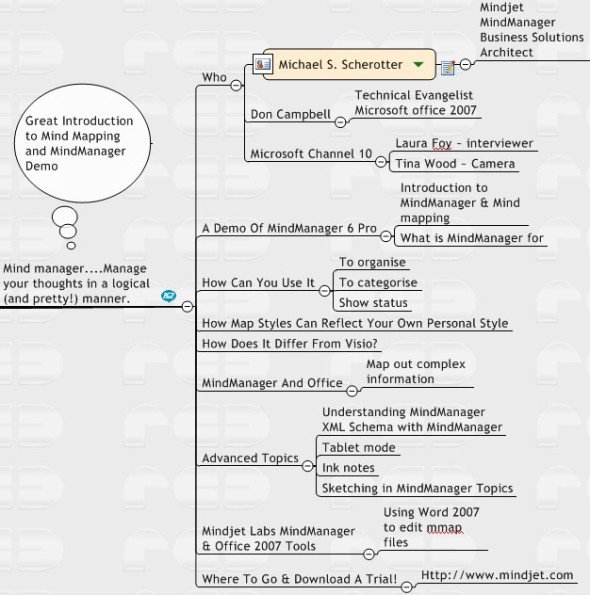
思维管理软件:MindManager、Mindjet。也叫思维导图或者心智图,既可以用在放射性思考的展开过程,也可以用在整理各级主题的相互关系,最快可以整理并可视化出一个抽象的概念或者过程,下图就是一个简单的Mindjet的输出物例子。利用思维管理软件,就能将Demo里要展示的产品主要功能抽丝剥茧列清楚层级关系,并且安排好主次关系。
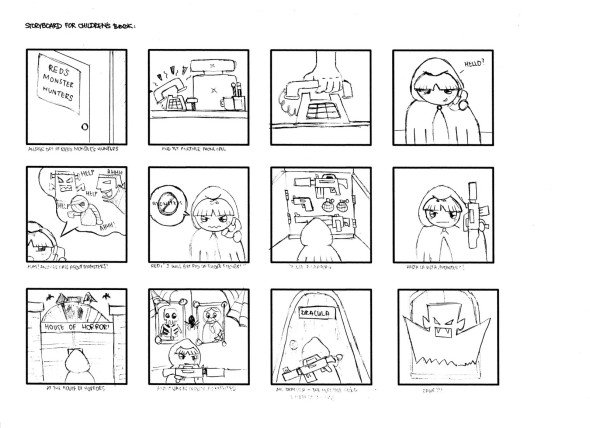
Storyboard:故事板,也叫分镜脚本,虽然更多用在电影、动画、电视剧、广告等影像媒体的创作前期,下图是一个简易故事板的例子。Demo和产品完整App的不同之处在于目的在于“展示”而非“使用”,所以可以借助storyboard的方法将产品核心使用场景下的主要功能用任务的形式在时间线上做一个规划和梳理。在交互展示性的Demo中,storyboard的作用就更加强大了,通过对场景和情节的引入,往往会使整个产品或服务看起来更有说服力。
2.2 原型绘制
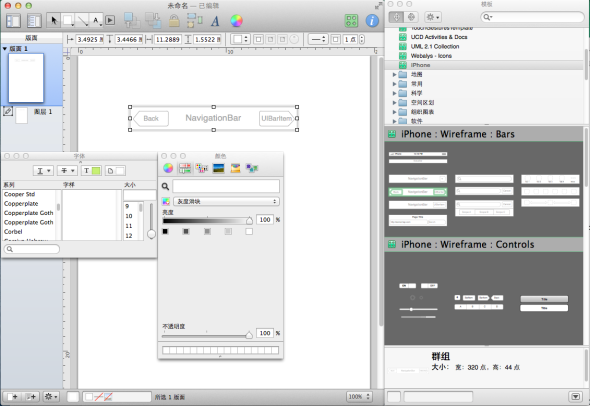
原型绘制算是基本功,根据不同的年代、不同的习惯和不同的机器,最典型的就要算是Visio、Framework、Adobe Illustrator、Axure和OmniGraffle最常为大家使用和熟知了。事实上本人和周围更流行的工具是Axure(Win、Mac系统)和OmniGraffle(Mac系统),丰富强大的基础绘图功能,丰富的控件模版库,输出物简洁美观,都使得工作效率大大提高。下图是OmniGraffle的软件界面,有兴趣的可以下载试用版哦,Axure,OmniGraffle。
2.3 界面元素
这里的界面元素指的是两个方面,一个是要决定视觉风格上的各种元素在Demo体现的程度,颜色、质感、字体、图片等等,就是我们常常说的视觉设计(Visual Design);另一个方面就是界面上内容,比如一些用户提供内容的App,或者一些带有SNS特征的App,可能每个用户的界面呈现都会很不一样,这个时候更加要关注在Demo中要呈现那些内容和故事。
我认为,在Demo界面中呈现的内容都应该更加贴近于软件或服务最终呈现的效果。善用产品的Persona,结合各个功能的主要使用场景,在这些抽象出的“目标用户”的角度上来想象和模拟这些可能会个性化的界面内容(头像、签名、日志、聊天对话等等)。是不是很像导演呢,人物角色在场景中经历并演绎着使用产品或者服务的故事,企图让观众更加身临其境或者感同身受!
最常使用视觉软件就是Adobe家族的几兄弟了,Photoshop(风格材质制作,图层样式等效果的合成等)、Illustrator(图标等矢量图形绘制)、InDesign(页面排版)基本能满足绝大部分的需求。当然也有大量针对不同的视觉设计细节流程比如图标设计、字体设计、取色配色、切图、预览、图片格式转换等等开发的各种软件、网站和插件等工具。实际工作中需要各种软件中切换、各种流程上的合作,又着实是另一门大学问了!
2.4 互动与反馈
这基本上算是整个Demo制作的精髓部分了,有了这部分的工作,你的静态页面将有如注入生命一样动起来!本节将从准备图片素材、添加跳转关系、更多的反馈三个方面来详细说说会用到工具和技巧。
2.4.1 准备图片素材
在高保真原型制作中,使用的就是视觉设计后的界面图片素材。所以要制作动态的Demo的话,需要Demo中涉及到的所有功能的视觉元素的图片:界面整体效果图、各控件切图、各层次的界面内容的文本或图片等等。这时候需要我们自己在psd的源文件里面切出所有的图片素材,这个步骤就是炒菜中的切菜备料。这里介绍一个很好用便捷的免费Photoshop切图插件Cut&Slice me(目前仅支持CS6),Photoshop CC也有类似的功能。
2.4.2 添加跳转关系
根据展示的思路(Mindjet)或者脚本(Storyboard)的产出物,我们已经清晰的知道Demo的展示逻辑和任务流程,即已经定义好了用户/观众的交互路径,这时候只需要将页面元素拼装成Demo中会出现的页面,在这些用来交互的控件上面添加跳转关系就可以了。
我周围最为常用的添加互动的软件是Axure,添加完并导出之后生成一个装着HTML文件的文件夹。Axure的好处就是内置了非常丰富的网站交互模式和鼠标事件。基本上网站上有的Click、Hover等操作都有,对应页面间的跳转、打开新页面等反馈也非常丰富。
这时我们不难发现,这些操作和互动都是针对网站或者网页产品的,Demo展示的时候也需要网页浏览器来解析播放。如果要在手机上看,事情就会变得有点复杂。以下一个迂回的解决方案:
Step1 发布设置
点击Publish>Generate HTML,在Mobile / Device的面板中可以安需要设置设备和Icon等内容。
Step2 手机浏览
方法A:将整个文件夹传到一个网络地址上,类似发布一个网站,使其中的每个HTML有自己的访问网址。在手机的浏览器上访问这个网址,就可以看到了,具体操作看这里。但事实上如何将一个文件夹发布到网络上,就已经是一件很多设计师觉得比较麻烦并纠结的事情,因为你需要网络空间或者一个服务器之类的东西。
这个时候,需要以下方法B:下载一个网盘App(如AirDisk Pro),iPhone链接电脑在iTunes的“应用程序”下面找到这个App并添加这个压缩包,然后在手机的App里面解压这个文件夹,浏览就可以了;同样也可以利用一个内置浏览器的阅读类App 和一个解压App来达成,具体操作看这里)。
综上所述,这个办法可行却麻烦,且由于不支持各种触摸手势的互动只满足基本的页面跳转,故互动体验和保真程度都不好。
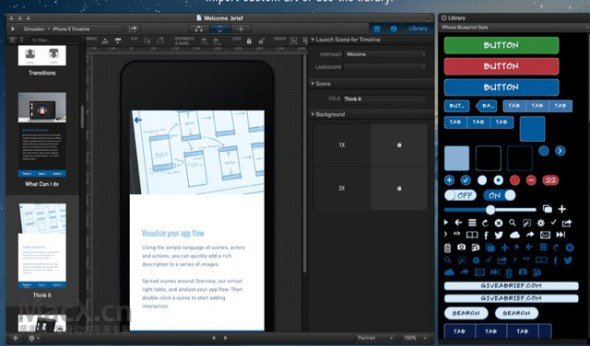
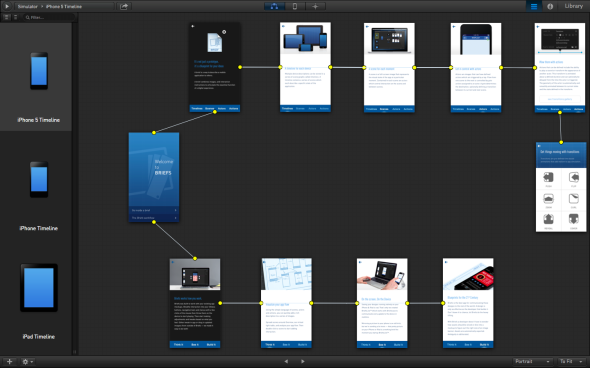
这里推荐一个简单的软件Briefs(Mac系统),和它的iPhone App,Briefscase。即在Mac制作好Demo,然后用App打开这个Demo。它的好处在于首先专门为移动应用(基于iOS设备)的原型制作而打造,内置各种屏幕尺寸的iOS设备模型。其次,也是最重要的一点,Briefs支持触摸为主的手势操作。它支持界面间的基本动态切换效果,这样Demo中页面的呆板跳转就变为了iOS一直倡导的优雅转场,更好的在空间层面上表达页面间的层级关系和视觉引导。最后,当你连上手机时,就可以实时修改和预览你的Demo,就像在Xcode上编程一样避免了来回的上传下载安装,没有什么比这点更能高效地帮助你工作了。
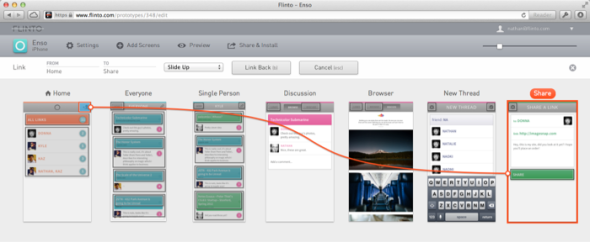
还有网站强烈推荐给大家,flinto ,是一个专门为iOS原型设计的工具,链接添加非常高效,也支持iPhone中页面切换的各种转场效果;更方便的一点是在分享环节中,会自动生成一个网页地址,用手机和电脑都可以访问到这个Demo了。最妙的是当你将这个链接直接发送到邮箱里,在iPhone上打开邮件点击链接,在浏览器中点击“分享”按钮,就可以将这个Demo直接添加到手机桌面上了哦,就像一个真的App!
类似的工具还有proto.io(类似flinto,基于网站的应用),Prototypr(类似Briefs,有Mac客户端和iPhone App,)等等,有兴趣的都可以下载来玩玩,这些都是收费的软件或者服务,几十到几百人民币,不算贵咯!
2.4.3 更细致的效果
其实做到上面2.4.2的部分,你的Demo已经相对完整并可供把玩了,但是总有些人是完美主义者,还想再进一步怎么办?这时你也许就需要更多的一些时间精力和爱来学新的东西——Xcode的Storyboard,Quartz Composer,Flash或是After Effects等,当然这需要你具备对细节极致追求的心态、懂一些基础英文、数学和编程技巧。
有哪些更细致的效果呢:支持除点击之外的手势操作(长按、轻抚、多指操作等);界面切换时有更逼真的动态效果和视觉引导;支持声音、视频等多媒体的播放。
Xcode的Storyboard,前身是Xcode里面的Interface Builder,在Xcode里面的一个便捷图形化的工具。在开发环境中,没有任何限制,设计师可以嵌入各种各样有趣的交互,动态效果和声音去创造一个真实的iOS App的体验。这里有同学翻译了一篇很实用并且详尽的教程,我也试着有跟着边学边做了一个小Demo。
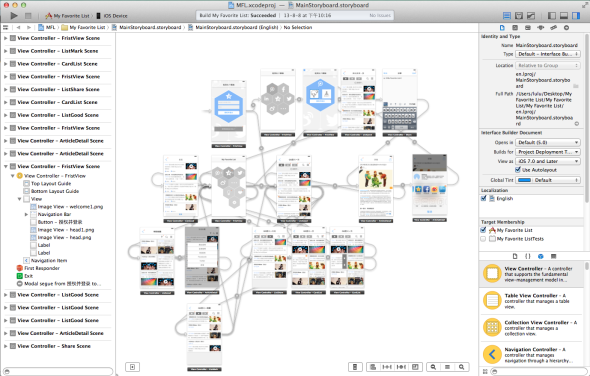
好处是可以直接使用大量的iOS自带的标准界面控件,支持触摸手势,并且在页面切换时有和实际iPhone App中一样的动态效果。缺点也很明显,当跳转关系非常复杂的时候,软件的可用性就打折扣了,不得不眼花花地去找到某条连接(Segue)来调整手势或者是页面转场等动画,就如下图所示。还有个明显不足,因为Xcode是为工程师和开发者设计的,所以整个界面非常复杂,信息量极大,不熟悉的话很容易抓狂。过程中也常遇到一些问题,就像那篇教程的作者说的一样,这时候我们需要身边的iOS工程师的帮忙咯!这里是另一个详尽的入门教程。
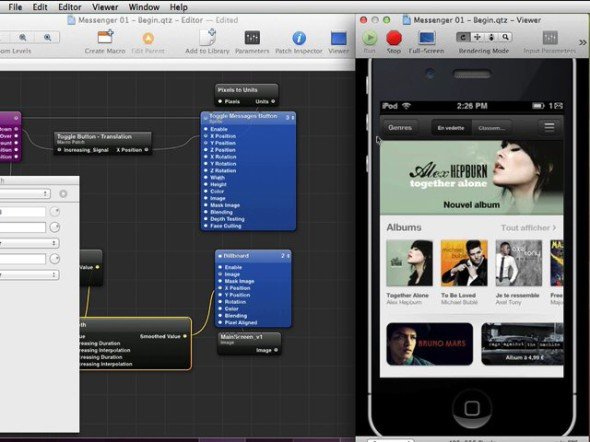
Quartz Composer,简单的说是一个强大的动画合成软件,是Apple的开发软件包中自带的软件。Quartz Composer编辑好的内容可以输出到Interface Builder(就是现在Xcode的Storyboard)。优势在于它生成的动态效果灵活丰富,自由度相当高(它可以自定义曲线控制运动速度与轨迹),另外它虽然是编程工具,但基本不用写代码就可以实现生成动态效果与交互所需要的逻辑。这里有关于Quaitz Composer在知乎上的各种教程和应用经验,有兴趣的可以一起来学习讨论。
2.5 移动展示
Demo的最终目的是秀出来,不知道你是否发现传统PC软件(Axure和网页三剑客Flash、Fireworks和Dreamware)制作的Demo在移动设备上的展示总是很奇怪或者蹩脚。原因很好理解,这些软件都是基于网页产品的原型Demo工具,生成的可交互文件格式为HTML或者是swf,很显然与App在手机上的运行机制和所受限制完全不同。
所以,如何展示基本上取决于你用哪个软件制作Demo,如果用Axure这类的软件做出的HTML文件夹,请参考2.4.2中的Step 2部分;如果用的是Briefs制作的Demo,则可以直接使用配套的iPhone App Briefscase来打开和使用这个Demo;如果你用了flinto来制作Demo,则在网站上分享这个链接到邮箱,然后在邮箱中就可以“安装”Demo到iPhone桌面上了;再则如果高端一点用的是Xcode做的Demo,连上手机或平板直接发布成一个测试App,就可以在各种iOS移动设备上使用了。
2.6 用手机做Demo
虽然用手机进行绘图和添加跳转关系听起来就是不方便的一件事情,但是它的好处就是不受时间地点限制,在移动场景下方便设计师或产品经理快速构建产品概念。POP曾经红极一时,之后的各种手机制作原型的工具也如雨后春笋般蓬勃而出,现在市面上的App主要有:POP、app.eal、Mockup.io、FileSq、IdeaShow等等。
最简单粗暴易上手的就属POP了,全名Prototyping on paper,顾名思义就是做纸原型。分三个步骤,第一步在纸上画出线框图,第二步拍下这些图,第三步就是添加跳转链接,就是这么简单!
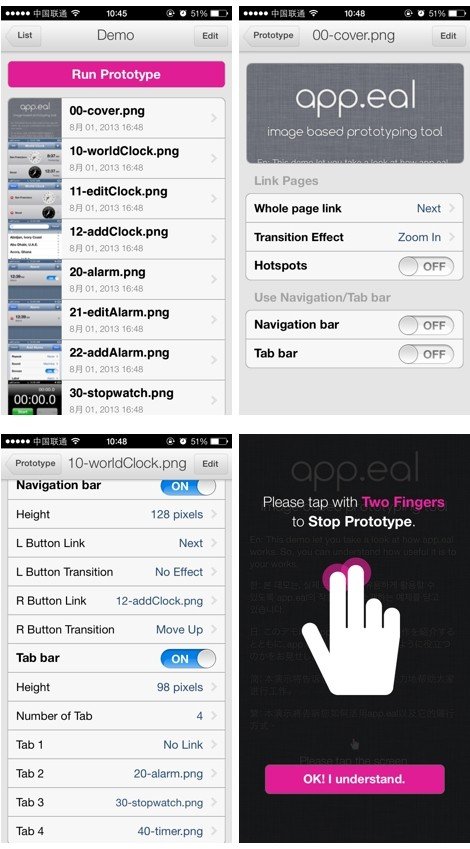
app.eal(中文名:爱备)是一个有意思的应用,也是手机做Demo来说功能非常强大的一款,也是为数不多有中文版本的一个App。比起POP来说,支持转场效果、支持导航栏与标签栏等都是我们喜闻乐见的功能。如下图所示,支持设置众多的交互细节能够帮助制作出更逼真的Demo。
在手机上做Demo或多或少有些麻烦,毕竟受制于屏幕的尺寸和不太灵敏精准的触摸操作。所以在更多情况下我们都是在电脑上完成整个制作,只在手机上进行展示或演示。不过谁知道呢,越来越离不开手机的人们,未来基本上可以在手机上干任何事情。
三、Summery:小结
- 对的场合使用对的工具/组合:明确最终产出物的目标和对象,打鸟避免用大炮,效率和效果的平衡掌握好;
- 多个工具的联合使用:取长补短,不同环节使用不同工具的便捷和优势之处,提高效率和实现效果;
- 与上下游的人们合作:交互设计师与产品经理,用户研究员和视觉设计师的理性配合提升Demo的良性结果,谁也不想九牛二虎之力做个飞机稿;
- 会编程让你锦上添花:更容易学会和使用Xcode和Quartz Composer等模拟出真实炫酷的效果,Demo呈现将更加生动;
- 如果你要做基于iOS设备的设计,请使用Mac电脑,理由你懂的;如果你知道如何制作优雅体验的基于Android系统的Demo设计,非常欢迎和大家一起分享;
- 虽然有点废,还是要说句“熟能生巧”——Practice makes perfect!
- 工具只是作为设计师的基本技术技巧,为产品、服务和品牌服务,所以理解用户所需把握行业趋势远比做技术控更有意义;
参考资料
http://en.wikipedia.org/wiki/Technology_demo
http://www.axure.com/
http://www.axure.com/community/widget-libraries
http://www.axureformobile.com/resources/
http://www.omnigroup.com/omnigraffle/
https://www.graffletopia.com/
http://www.ixda.org/node/17844
http://www.cutandslice.me/
http://www.evget.com/article/2013/8/14/19353.html
http://www.webppd.com/thread-6844-1-1.html
http://giveabrief.com/
https://www.flinto.com/
http://proto.io/en/features/
https://www.facebook.com/Prototypr
本文来自:isux.tencent
本文链接:http://www.mobileui.cn/create-mobile-demo-tools.html
本文标签: DEMO, 交互, 原型, 界面, 视觉