很多交互设计师朋友可能觉得交互作品既没有视觉作品高大上,又没有用研报告高科技,总是感觉不那么好看。其实不然,交互文档也是可以有档次的。这次我们就来解决这个问题。
作者个人博客:tamic.cc
既然聊精细原型,我们就暂时抛开最基本的栅格化等设计要素不谈,我们这次只是从原型本身的精细化来聊聊。
下面说说个人觉得影响交互文档品质的几个维度,不一定对,随便看看就好:
相关阅读推荐:
产品原型应该做到什么程度?
精益设计: “纸上谈兵”的说服力
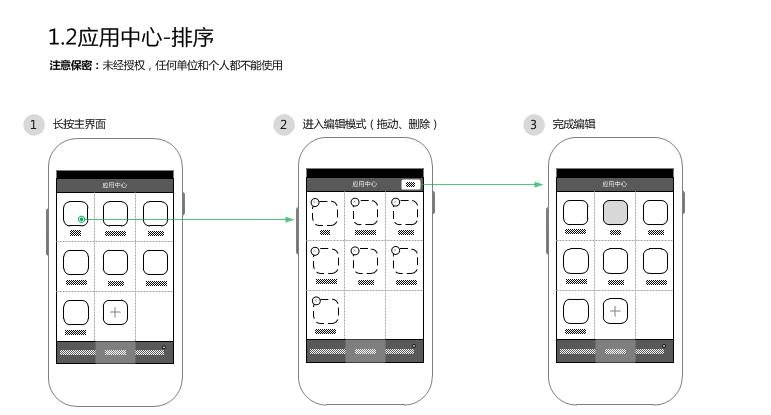
一、浅色的主体
首先,交互设计师输出的是流程图,给开发以及产品经理沟通之用,所以有时候为了突出界面的层次和区域,有必要通过深浅灰色来进行区分,在我制图的过程中,基本上界面上70%都是白色为主,一个是为了看起来更加干净,再一个是如果有必要打印沟通,当然白色是比较好的。

二、性感的线条
在设计图中有很多线条,线条的粗细、虚实程度以及构成都有不同的意义,灵活的运用这些线条可以帮助自己的文档提高一个档chi。
下面说一说我的一点小经验供大家借鉴。
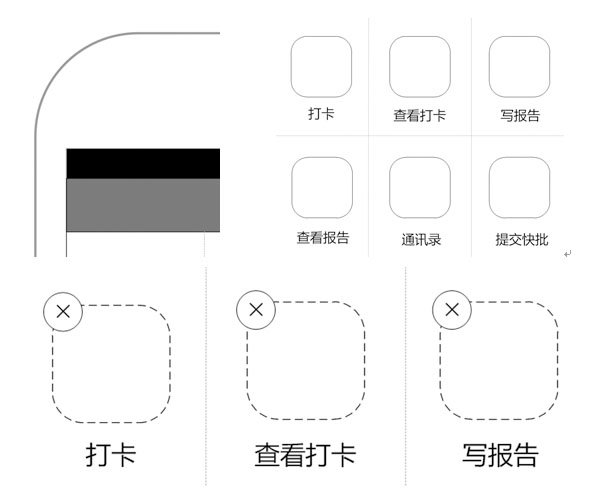
首先说线条怎么画出来,很多设计师通常使用矩形工具来为自己的界面提供线条,这样用起来最方便,但是如果在界面内的区域划分、条目列举等等情况下,众多矩形看起来会非常的没有重点,同时在两个矩形重叠处也非常不好处理,所以再界面内的区域划分这种情况使用适当的连接线工具还是非常好的,既避免的重叠的问题,又更好调节哪些是重点,哪些不是重点。
然后是线条的虚实,线条的虚实是配合上一条来使用,在页面内划分时候虚线配连接线会让界面更有层次。同时我喜欢用线条的粗细来做背景内容和界面内容的区别。
上面说的只是线条的几个维度,运用好可以做出非常性感的线条,同时也不会增加工作量。

三、敏感的颜色
这块又回到了开篇的那个观点上,我认为,适当的颜色可以帮助交互更好的发挥文档功效。
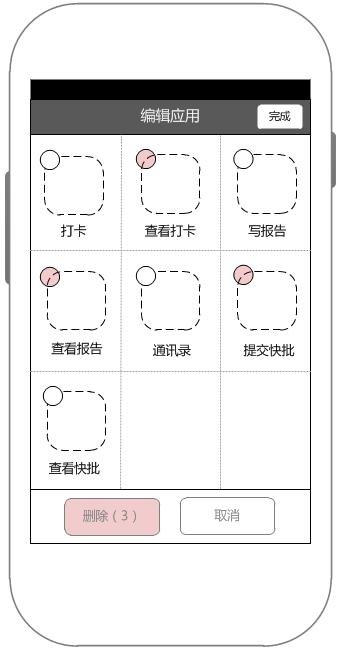
首先,适当的颜色可以更好的达到黑白灰无法达到的效果,但是这个颜色不要太艳,所以再使用颜色时应该尽量使用纯度不高的颜色,可以适当调节一下透明度,目的就是不抢视觉,同时还能表达清楚我们的意思。
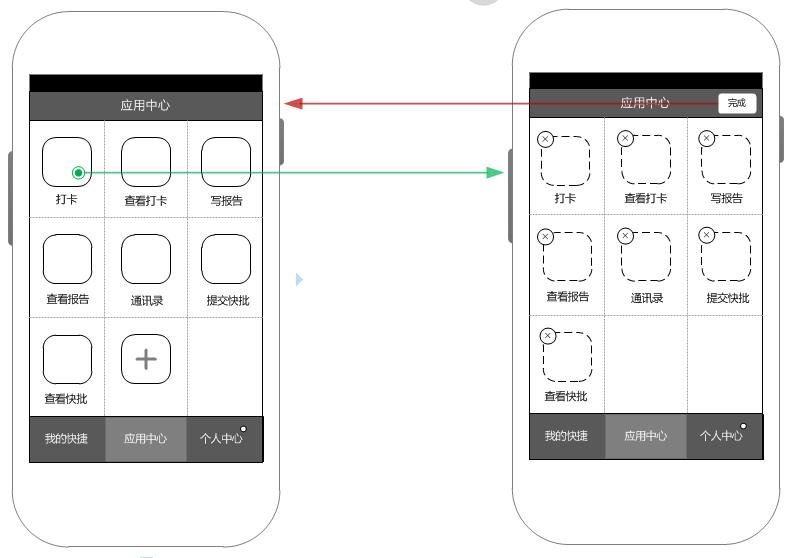
我们来看一下下面这个例子,对于删除这种操作,我选择使用20%透明度的红色来着色,首先它没有抢视觉,其次除了设计师本身之外,开发和PM都能很好的理解这是一个“红色”的操作。但是你想想,如果用黑白灰此处你应该如何表现呢?

与此同时,对于和自己公司的产品经理和开发者有着长期合作的设计师来说,给颜色赋予性格也是非常重要的一件事儿,红色代表删除,黄色代表选中,绿线代表前进,红线代表后退,等等诸如此类的颜色定义,在长期的使用和沟通中可以培养其他人员对你颜色的敏感,同时,除了线型,色块等等,你又多了一种表达含义的一种方式—-颜色。

说了这么多,其实不是否定前面的观点,而是提出其实交互文档可以更精致,可以更有“格调”。
还有,如果你连逻辑都没想好就来想如何把交互图画的牛逼,那你就错了,对于思维清晰的同学来讲,这个是装逼利器,对于想都没想明白的同学来讲,充其量算花拳绣腿。
本文标签: 交互设计, 原型, 原型图, 流程图




















