在这个手机屏幕越做越大的时代,许多开发者不约而同地在自家的应用里添加了众多手势操作,比如新浪微博的右滑后退和人人的滑动抽屉,甚至有人说只有手势才能救大屏。但实际情况是用户并不喜欢过多的手势操作,用户更喜欢去点击,而不是去用隐藏起来的手势。那么我们是否能创造一个可以适用于大部分应用的手势操作,减少用户的学习成本呢?
为何要用手势?
不同于传统的按键界面,手势操作的隐藏性很高。如果我们没有阅读过某个手势应用的帮助信息的话,我们很难知道这个应用中到底隐藏着多少种手势。不直观的手势加大了新用户的上手难度,也使得用户每次进入应用的时候都在回想使用方法,这很有可能会给用户传递该应用难用的信息,最终结果也可想而知。
虽然手势操作有很多弊端,但我们不能因噎废食抛弃手势。由于手机屏幕大小的限制,所以很多信息是不能在一个屏幕中展现的,比如我们需要通过左右滑动来在主屏幕中查看应用、用下拉的方式来呼出下拉菜单,所以手势的存在会使手机的屏幕得到延伸,以便让用户获得更多的信息。可见在移动设备的操作中我们是不可能也没有必要去消灭手势的,我们所要做的就是寻求一种更高效更统一的手势操作。
手势操作的问题
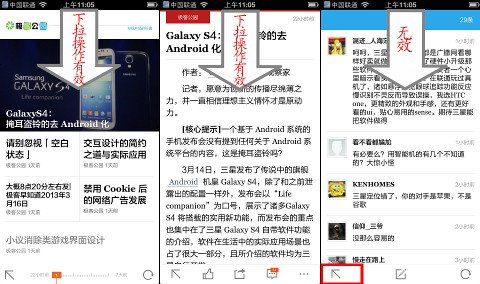
举一个常见的例子就是下拉菜单,在 iOS 和 Android 下我们都可以从手机的顶部下滑呼出下拉菜单。我们有没有想过我们是如何知道这个操作的呢?当我们看到别人在他们的设备中如此操作的时候我们立马就明白了这个手势的作用,并且立刻能在自己的设备中使用,就这样自然的学会了。这个下拉的手势十分简单,看一次就懂,但最重要的是它是一个全局手势。
什么是全局手势呢?简单理解就是在每个手机上都能通用的手势操作。比如在主屏幕左右滑动可以看到手机里的应用、在 Android 和 iOS 设备上下拉就可以进入下拉菜单,这些在每个手机上都通用的手势可以说是一次学会终身受益的东西,我们并没有觉得上述这两个隐藏手势会有多么的难用,可见让用户抱怨的不是全局手势而是每个应用自行设计的手势操作。
很多人都说新浪微博中右滑后退的设计可以方便大屏用户,那么我们就从新浪微博来看看手势操作的弊端。
在新浪微博中当我们进入一条微博后右滑动可以回到上一个页面,这个手势可以简单等同于左上角的后退键。但这种手势在微博中并没有实现通用性,比如我们进入了一个长微博图片,这时右滑动的手势就没有用处了,我们进入一条链接后这个手势也同样也会无效。这样的设计所带来的后果就是用户完全不知道这个手势操作什么时候能用什么时候不能用,所以大多数用户最终还是会选择通用性好的点击命令。

同样的问题还出现在了 Zaker 上。Zaker 的主要操作就是手势操作,但同样没能做到通用性。在 Zaker 中我们点击进入一条新闻后下拉会回到上一个页面,但是当我们在这个新闻中进入评论界面后下拉后退的手势会立刻失效,最终只能点左下角的返回按钮。

iOS 中自带的手势操作也难逃厄运。在很多系统应用中左滑某一项会出现删除按钮,我们也可以看见很多第三方应用中也使用了这个手势,但它也未能成为第三方应用的设计标准,所以通用性不高。
上面只是特色手势在某个应用中的问题,手势带来的实际问题更多是出现在应用切换使用的情形里。移动端应用的切换频率远高于电脑软件,手势的不兼容就成了一个比较严重的问题。我们可以假设这样一个场景,当我们在 Zaker 中阅读了半小时的新闻后,这时微博来了条私信。我们进入微博回复后会不自觉地使用之前习惯了的下拉后退操作,但这个操作在微博里是不支持的,因此我们的大脑会转换思路开始回忆微博中的滑动后退功能。然而当我们在新浪微博中习惯了滑动后退的手势后,再切入人人,我们还是会正常的点击查看新消息,但是这时会发现刚刚习惯的滑动后退功能无效了,苦恼几秒后大脑又要去适应点左上角退出的操作。
通过分析,我们可以很明显的看到在 iOS 这个貌似没有碎片化的系统中手势碎片化逐步显现,如何解决手势碎片化成为了开发者们的新问题。
什么是优秀的手势
优秀的手势操作是那些可以让用户明确知晓如何使用,并且用户能知道在它是否可用的手势。iOS 的锁屏界面就是个很好的例子。iOS 锁屏界面里只有滑动滑块才能解锁,而在别的界面里这样的解锁滑块不存在,所以我们完全不会想到去滑动 。
使用浅性引导的设计会让用户自然而然得学会如何使用手势操作,并且能有美妙的感受。
锁屏界面里的相机设计的就是利用了浅性引导,点击相机后屏幕会向上跳动,这样的设计会直接引导用户去按住相机上拉。上拉进入相机的动作同时会让用户感觉下拉后会回到锁屏界面。更奇妙的是事实果真如此,在锁屏界面里进入相机后我们真的可以再任意一个界面中下拉回到锁屏界面。这种上拉进相机、下拉回锁屏界面的对称设计符合用户的想象,直接给用户带来了愉悦的感受。
除了锁屏界面,第三方应用中也可以加入浅性引导。比如当我们点开新浪微博中的一条微博后原界面会向左滑动切出新的界面(推动效果),这样会让人感觉自己右滑动应该会返回前一个界面,左右对称的动画效果加上浅性引导会减轻用户的心里压力,而且这样的引导是在用户操作的同时进行的,用户无需回想这个应用的手势便可以方便的使用。
设计一个手势
一个开发者不能在自己的小圈子里设计应用,只想着自家应用中的手势体验,还应该跳出自己的应用,去思考如何能做一个适配大多数应用的全局手势,这样设计出来的手势操作不仅可以在自家的应用中适配良好,而且还会引起其他应用的效仿,甚至能改变大多数应用的界面设计,减少手势碎片化。
减少无用手势
众多应用中存在着多数无用的手势,比如在 Zaker 中点击进入一则新闻后左滑动和右滑动是看前一条新闻和后一条新闻。这样的手势很少有人去用,用户更多是希望回到标题界面后找到自己感兴趣的新闻再进入而不是耗费流量的泛读。
善用区域性手势

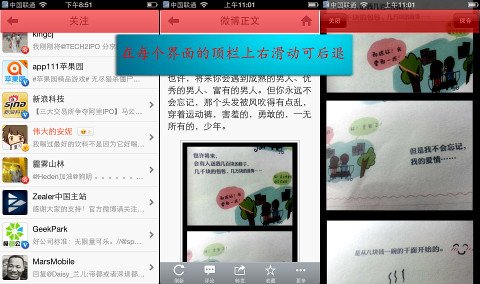
如果一个手势不能在整个应用界面中使用,如新浪微博中的后退手势。那么就应该使用区域性手势,比如在导航栏(Navigation Bar)区域内右滑动可以返回上个界面,左滑动回到上次浏览的界面。因为在微博、微信等大多数应用中都有导航栏,这样的区域性手势可以解决在长微博和评论界面中手势无法通用的问题,同时这个返回手势可以被很多应用借鉴使用,保证了用户在多应用中的统一体验。
注重浅性引导
用户刚刚上手应用的时候是无法预知该应用的手势操作的,所以在应用初始界面中加以介绍说明也是明智之举,但无论你的应用中有多少手势和隐藏操作,在初始的帮助中只能说明一个最重要的,剩余的就交给浅性引导了。杂乱的说明无法让用户悉数记忆,而且会带来不易用的感觉。
当我们要设计一个滑动抽屉的手势时,我们可以通过帮助界面的说明引导用户,还可以在导航栏中加入一个按钮来做浅性引导。比如当我们点击人人的左上角的按钮后,抽屉界面会从左至右滑入屏幕,选择某一项后抽屉会向左滑出。这样对称的动画效果会让我们有冲动去在界面中左滑右滑,如果真的可以调出抽屉我们自然会感到愉悦。
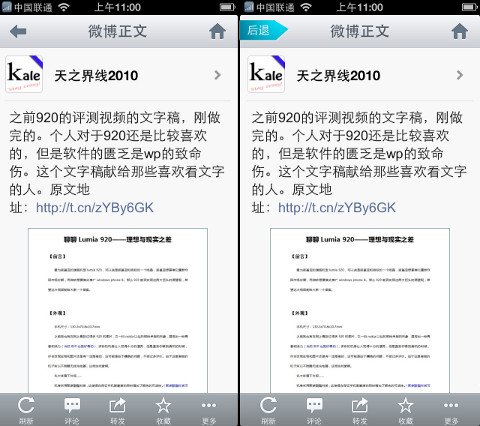
在区域性手势中加入潜性引导也是很有必要的,以上述“导航栏右滑返回”的手势为例。如果我们设计的应用有这样的手势了,那么我们能去掉左上角的返回按钮吗?当然不能!因为我们要给用户在遗忘该手势后操作的权利,所以我们应该能保留左上角的按钮,但需要进行一些修改来区分可用手势和不可用手势的情况。

左图是传统的界面,右图是支持导航栏手势的界面。可以发现支持导航栏手势的界面中左上角的按钮是有所不同的,这样的按钮直接向用户说明了当前界面手势是可用,而且右图的按钮会给人有种想拉动的冲动。
利用这样的引导再加上左右对称的动画设计,一个可见性强的手势操作就完成了,简单总结下来就是:
- 找应用界面共性设计出“导航栏手势”。
- 利用应用初始界面来说明一条主要手势。
- 通过浅性引导实时引导用户的操作和发现手势。
- 保留传统按钮来增加手势可见性,也给用户选择的权利。
目标
手势操作是触屏设备独特的交互模式,开发者设计手势也是为了让操作更为流畅,我们不希望手势碎片化继续下去,期待着开发者们能在手势设定中求同存异、取长补短,最终给用户带来统一的操控感受。
本文链接:http://www.mobileui.cn/using-gestures-to-treat-users.html本文标签: 手势, 手势操作, 新浪微博, 界面




















