
迅雷离线下载是无线事业部今年新开发的一款产品,自3月份立项开始,我就接手离线下载for iPad的设计任务,1.0发版之后,接着Android版也紧跟其后,我还没来得及总结就开始投入离线下载for Android的设计了。之后又继续设计了这两个无线端的1.2版,现在,终于能抽出空来整理离线下载设计的文稿和思路,和大家分享。
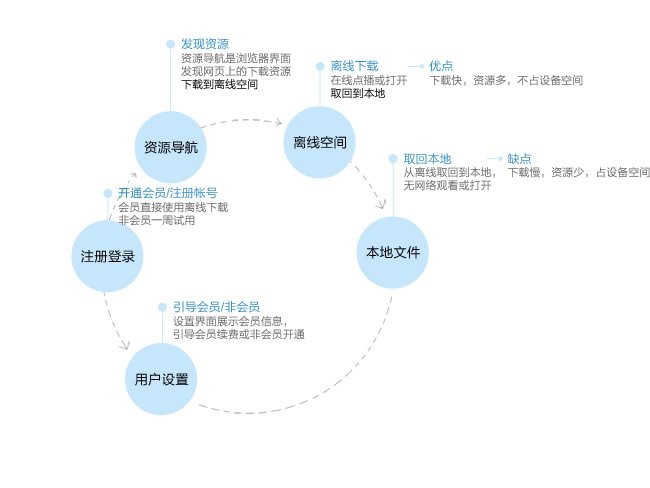
1.分析产品需求文档


2.设计
a .Logo设计
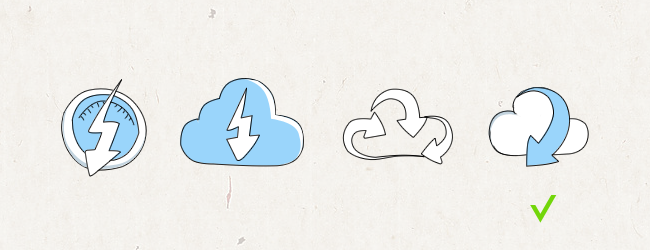
Logo设计不像界面设计那样需要在电脑前周密地思考,我在许多空闲的时候,比如上下班的路上、排队买饭、洗澡、睡觉前都会想一想。一旦有了想法,立即拿出纸笔画起来,甚至没有纸笔的时候就用手指在手掌上写写划划,引得旁人斜眼不解。
和产品经理以及项目成员开会讨论后提炼出迅雷离线下载的3个关键词:云、下载、速度。下图中第一稿缺少云的概念;第二稿过于普通,有许多类似的图形;第三稿缺少视觉重点;第四稿满足所有的关键词,并在视觉上下载和云图形巧妙地结合在一起。


b.界面设计
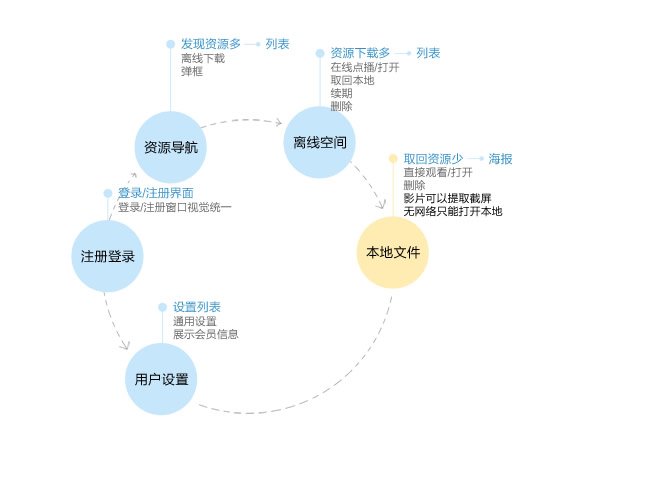
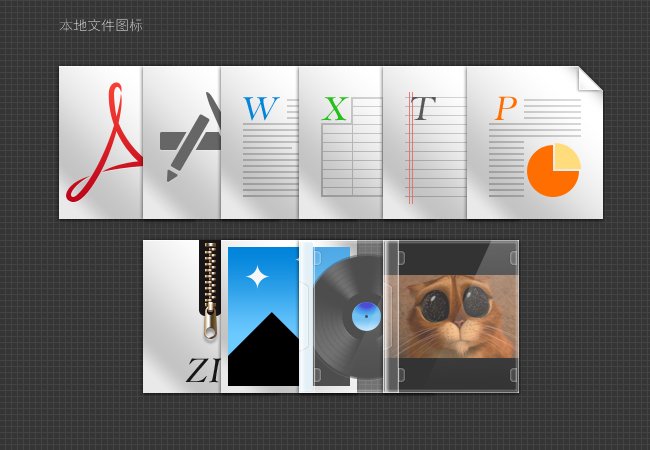
将启动界面延展到资源导航、离线空间和用户设置。但受到设备自身的存储空间限制,本地文件可容纳的文件相对少,加上本地影片文件提取截屏,为了使用户对本地各类型的文件图标一目了然,所以在视觉上采用了写实设计。并且无网络时,迅雷离线下载只能打开本地文件,这也需要加强本地功能的设计感。


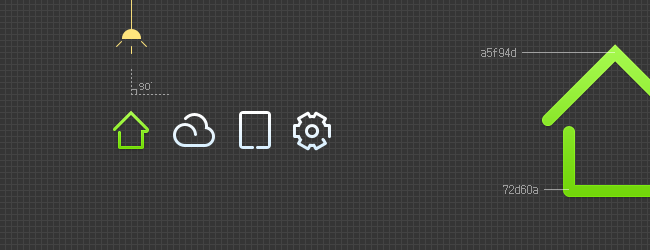
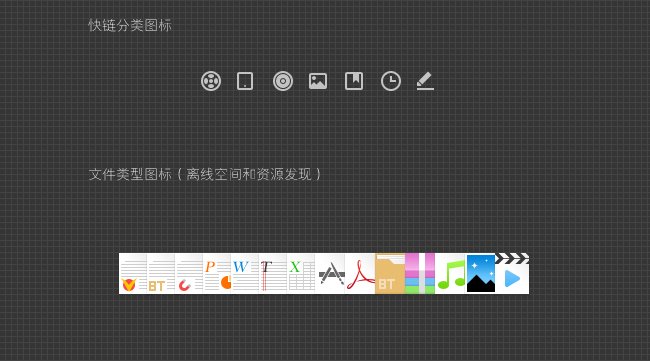
c.图标设计
图标的整体性在整个界面中也占据非常重要的角色,我认真对每一个图标进行设计。



3.最后,附上android版离线下载设计稿。

谢谢。
附上【迅雷离线下载】下载地址:http://m.xunlei.com/detail_lixian_ipad.html
本文链接:http://www.mobileui.cn/thunder-offline-download-design.html本文标签: Android, iPad, 产品, 图标设计, 界面设计, 设计, 迅雷




















