确定默认的定向方式
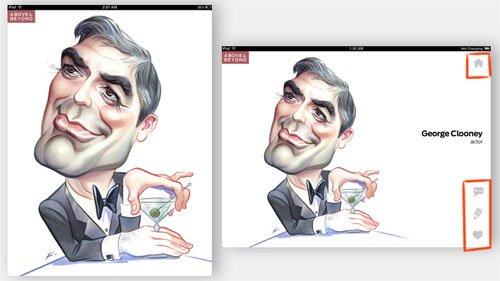
Above & Beyond是iPad上的一款交互式电子书。它拥有横、竖两种显示模式,其中竖屏模式提供更大的、细节质量更高的作品视图,不过只有在横屏状态时才会默认显示“返回主菜单”、“评论”一类的互动功能。

然而对于iPad来说,竖屏才是其的默认定向方式。所以当用户第一次在竖屏状态下打开应用时,系统会提示用户通过点击屏幕来调出相关的功能——设计师在这一点上考虑的非常周全。
不过对于Andorid以及Windows 8的平板,以及BlackBerry的Playbook来说,它们的默认定向方式是横屏。那么在这些设备中,界面显示模式的策略及相关引导提示就需要发生相应的变化了——我们要确保默认显示模式当中的内容与功能符合目标设备自身默认定向方式的特点。
理解应用的上下文环境
上下文使用环境是移动应用用户体验设计当中的关键组成要素(相关阅读:iOS用户体验要素解析,为应用的上下文环境而设计),在考虑屏幕定向及显示模式切换的相关问题时,这方面的因素也会起到重要的影响作用。
以目前日渐流行的食谱类应用为例,很多硬件厂商甚至为这些应用打造了相关的壁挂或桌面支架,使用户能够更方便的在厨房当中使用。

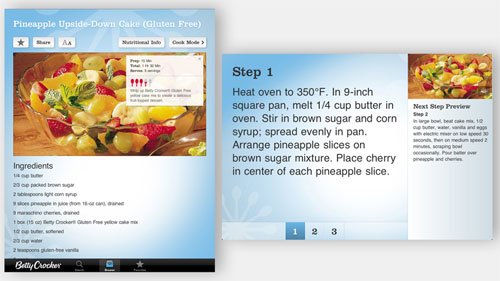
而我们也可以根据这类应用在不同的使用情景中的需求用例来创建具有差异性的显示模式。以The Betty Crocker Cookbook为例,当用户在相对安定的状态下希望阅读和学习食谱时,他可以使用竖屏模式;此时界面中会展示完整的烹饪及食谱信息,同时还包括最终效果图以及相关的功能元素。如果用户希望在厨房一边烹饪一边进行参考,那么横屏模式就更加适用了。在这种状态下,每一步的操作指导都会占据一屏的篇幅,字号更大,便于在短时间内识别;利用内置摄像头,应用还可以识别特定的肢体动作,用户无需触摸屏幕,只要在摄像头前挥挥手,操作指导就会自动翻页。

引导用户在不同的显示模式之间切换
通过调转屏幕来切换显示模式,从某种程度上讲这种交互方式并不符合直觉。如果界面中没有任何视觉引导和提示,用户很有可能错过另外一种显示模式及相应的功能体验。以iPhone自带的计算器应用为例,如果用户不知道它还能提供横屏模式,那就会错失掉那些高级计算功能。
通过视觉元素对用户进行提示与引导,这可以使产品的体验更加符合直觉(相关阅读:具有引导性的移动应用界面设计模式)。我们来看一些可以用来提示用户进行显示模式切换的设计思路。
标题栏
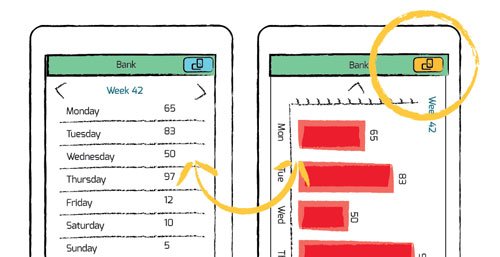
通过标题栏作为提示,这种方式主要运用在第二显示模式当中。仍使用之前的遥控器应用作为例子,如果用户以横屏状态打开了应用,他将看到一个固定显示在左侧的标题栏,其中的标题文字方向会暗示他将屏幕调转过来进行阅读,从而发现竖屏模式。
切换按钮
与标准的分享按钮类似,我们也可以使用能够被普遍认知的图标按钮提示用户手动切换横竖屏显示模式。

两种显示模式当中都要包含这个切换按钮。用户点击之后,显示模式自动切换,虽然接下来用户未必会真正调转设备进行查看,但他们通过这种方式了解了应用所提供的两种显示模式,将来会逐渐的在需要的时候自行调转设备,不再需要按钮的辅助。所以该按钮即可以触发切换功能,同时也可以作为视觉提示。

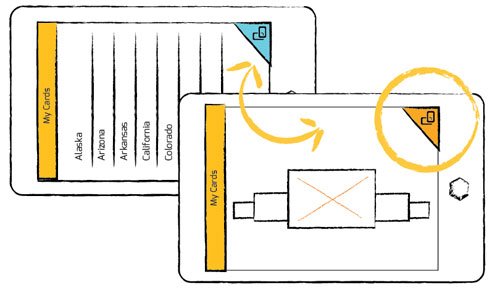
切换图标也未必要以标准按钮的形式出现:

需要注意的是,这种方式有它自身的风险,在界面中添加某种非标准的、持续存在的辅助性元素,这本身是具有一定争议的。不过这种方式的简单有效也是显而易见的。所以也希望各位设计师们能够从这点出发,扩展思路,结合产品的实际情况进行实践。
拖拽把手
使用把手形式的控件来提示用户通过拖拽展开第二视图模式,如果用户直接调转设备的话,第二视图模式也会自动展开,类似卷帘的效果。带有方向的动画过渡效果可以使用户对两种视图模式的层叠关系产生深刻的印象。

总结
我们习惯于将这些“额外”的显示模式作为应用主要界面模式的附属物,其主要原因也许就在于很多用户根本不了解它们的存在。通过一定的视觉提示,引导用户发现这些同样是经过精心考虑和打造的界面模式,我们就能使应用针对不同的使用情境发挥更大的价值,从而有效提升产品的友好性及体验满意度。
本文链接:http://www.mobileui.cn/screen-switch-interface-design.html本文标签: IOS, iPad, iPhone, 交互设计, 屏幕, 用户体验, 界面, 界面设计, 移动应用, 移动设备, 网页设计, 设备, 设计模式




















