这篇内容是新书A Practical Guide to Web App Success的第15章;主题显然应该在Web应用方面,但是本章单独拎出来看的话,却又适用于各种常见类型的Web产品。whatever,不矛盾。作者Dan Zambonini在本文中将向我们阐述Web应用在原型阶段的设计与测试工作的重要性,并从实际执行的角度出发,介绍一些经验方法和常用工具。走着。
产品在原型阶段的设计与测试工作,是决定一款移动应用能否成功的重要因素。提到原型设计和用户测试,人们往往容易产生厌倦与回避的感觉。这也不奇怪,在很多实际项目中,这方面的工作似乎就是“随意性强”,“耗时”,“高成本”一类的代名词。
不过在我看来,它们其实是整个设计流程里最重要的环节。无论你或你的团队在用户界面视觉设计等方面有多高的造诣,我都建议各位对原型环节的相关工作提高重视。基于高保真原型的用户测试,可以让很多关于需求、功能、界面设计等方面的潜在问题尽早暴露出来;这类问题往往直接关乎着产品的成败。
另外,原型阶段的工作非但不代表“耗时”与“高成本”,实际上正相反。从整个项目的角度讲,在原型的设计与测试过程中发现问题并加以解决,比将问题留到视觉设计和开发流程中再处理,要省时省力的多。
原型设计
原型设计工作需要相关人员具备交互设计、构图、网格系统、风格继承等方面的知识技能。如果你在一个小团队内工作,尽量让相关同事也参与到原型设计的工作中,从每个职能角度提出意见和建议。如果你们在为客户开发移动应用,那么在这个阶段要与他们尽可能多的进行需求沟通,保证及时有效的反馈与迭代。
不过有一点需要注意,在参与原型设计的人员范围方面要做好把握。参与者应该包括与产品功能决策相关的产品及设计等上下游职能人员。我在实际项目中碰到过很多次这样的情况,就是开发部门的技术人员在原型设计阶段进行了过多的介入,除了常规的技术评审之外,还提出了很多以技术开发为中心的原型设计建议,这显然是本末倒置的。
1.选择最重要的视图界面
如果你有足够多的时间及技术资源去为每个视图界面都创建对应的线框原型,这也不坏。不过通常情况下,你只需要搞几个最重要的、最具代表性的界面就OK了;其他多数可以通过同一张原型图去代表。
举例说,Twitter和Facebook的首页动态与用户个人界面在形式上是很相似的,用一个原型就可以解决了。对这两个应用来说,真正必要的关键视图界面原型只有大约4个的样子,包括用户注册、动态列表、用户搜索和用户搜索结果等。
对于“最小可用产品”(Minimum Viable Product,MVP),那么4到5个关键屏已经足够多了。在后续的功能开发和迭代的过程中,可以再继续为那些相对独立的、非最简化核心的功能界面设计新的原型。
2.列出视觉元素
接下来,列出所有需要用到的视觉元素,包括文本、按钮、表单、图形、菜单等;不要忘记那些默认不会显示出来的元素,比如警告和出错信息、状态提示、操作反馈等。对于简单的项目,使用纸和笔来完成这步工作就够了。
由于这些UI元素是需要被复用的,所以在使用它们构建原型的时候,我们可以从最重要的视图界面入手,也就是包含了最多内容结构和功能的、用户会花很多时间进行浏览和操作的界面。这样可以尽早确保UI元素的功能合理性。
回到我们的烹调app上(贯穿本书前几章的演示案例),从“最小可用产品”的角度,我们只需要一个主要功能:查找食材。在主界面中,包含的视觉元素及模块大致有:
- 搜索框
- 搜索失败的提示
- 热门搜索关键词
- 随用户输入而显示的搜索建议
- 饮食分类,包括素食、健康、低糖等
- app的功能服务简述
- 添加食材的入口链接
- 用户的最近搜索关键词
- logo
3.将视觉元素分组并进行优先级排序
从功能及内容的角度,将上面列表中的元素条目进行分组,并按照优先级从高到低的顺序排列:
- 搜索框、搜索失败提示、搜索建议
- 热门关键词、饮食分类、最近搜索关键词
- logo、app的功能服务简述
- 添加食材的入口链接
对于最简化可实行产品来说,分组和排序的工作会很容易进行。如果app的功能比较复杂,视觉元素和模块过多,你可以尝试卡片排序的方式。将每个元素条目写在卡片上,使形式更加实体化、独立化,便于操作。让团队相关人员参与进来,征询分组建议,最终达成一种统一的模式。
4.为每组视觉元素制作低保真原型
草图时间,开始动手吧。低保真阶段,不需要任何艺术美化方面的因素介入。
不必介意能否一开始就把所有元素画的得当和到位,这是一个创作的过程,完全可以多尝试尝试你头脑中不同的方案。而且我们之前的分组方案也不是绝对的,在制作草稿的过程里,如果你觉得最近“搜索关键词”在逻辑上与搜索框更加贴近,那么就修改一下分组,没问题。要记得,在原型设计的整个过程里,我们有一个大原则,就是让迭代与更新发生的尽量早些。
目前还不用考虑各元素在“一致性”方面的问题,不必为他们之间的位置和尺寸关系牵扯精力;现在我们只要关注每个元素独立的个体。

5.线框图
是时候把这些UI元素的低保真原型撮合到线框原型中了;不要忘记我们之前对它们进行分组时的优先级排序。在这期间仍然会频繁的发生迭代,所以不必过多考虑精确的网格对齐、配色或字体一类。线框原型的设计制作过程,就是评估UI元素之间的平衡性、优先级和互动关系的过程。(可以参考阅读我们之前关于线框原型的本质及实践应用方面的文章)
在之前的低保真原型阶段,纸和笔就足够了;但是在线框原型的制作过程中,我们通常需要对模块化、可复用的UI元素集合进行布局规划和调整。这时,我们可以使用一些工具来提高效率;试试看下面这些:
便签贴纸
恩,最基本的方法,并且仍然没有脱离纸笔,但不失灵活性与可行性。在每张便签贴纸上画一个UI元素,或是一组已经模块化的UI元素集合,根据需求随意调整组合方案及布局位置。如果某元素或模块本身需要调整,重新画一枚即可,无需调整全局。
PowerPoint(PPT)或Keynote
首先说明,我个人很讨厌使用此类作演示用的软件工具进行设计方面的工作,不过必须承认,在快速草图和分组归类设计元素等方面,它们还算好用。
Google文档的绘图工具
Google文档工具套装中的绘图应用也不错。虽然它并非专为Web设计而打造,但它的基本功能可以满足我们制作线框图的需求,而且远程多人协作等方面的功能特色也相当实用。
独立Web应用
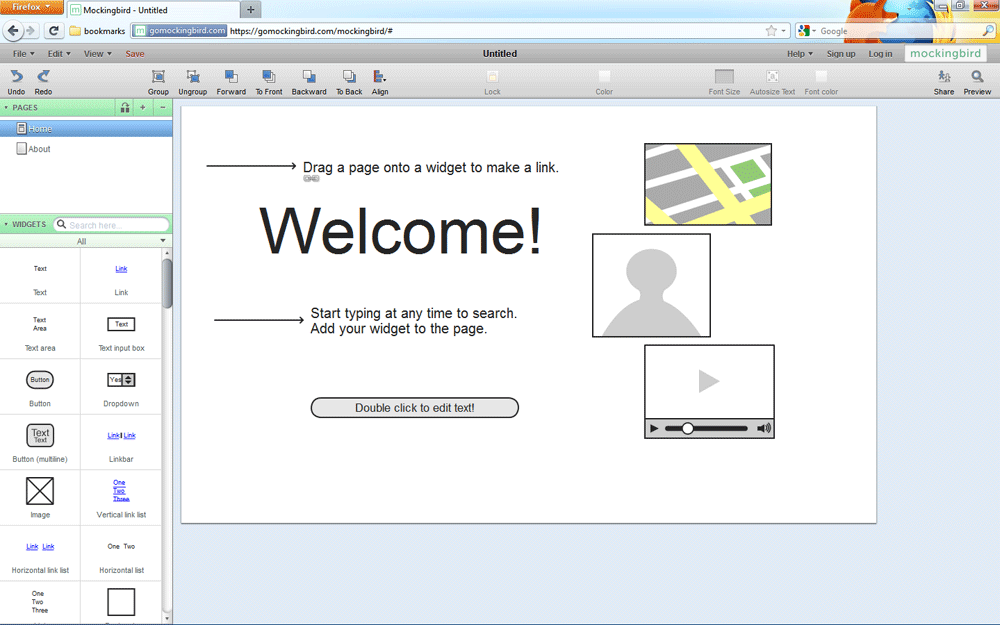
可以试试那些专门用来制作线框图的基于浏览器的Web应用。有的还不错,比如Mockingbird,很容易上手,基本功能一应俱全。Pencil Project也是一个选择,它是一款Firefox扩展。

桌面应用软件
Balsamiq Mockups是一款不错的线框原型设计工具,它是商业软件。当然,如果你已经有Microsoft Visio或是OmniGraffle的话,也可以使用它们提供的网页线框模板。
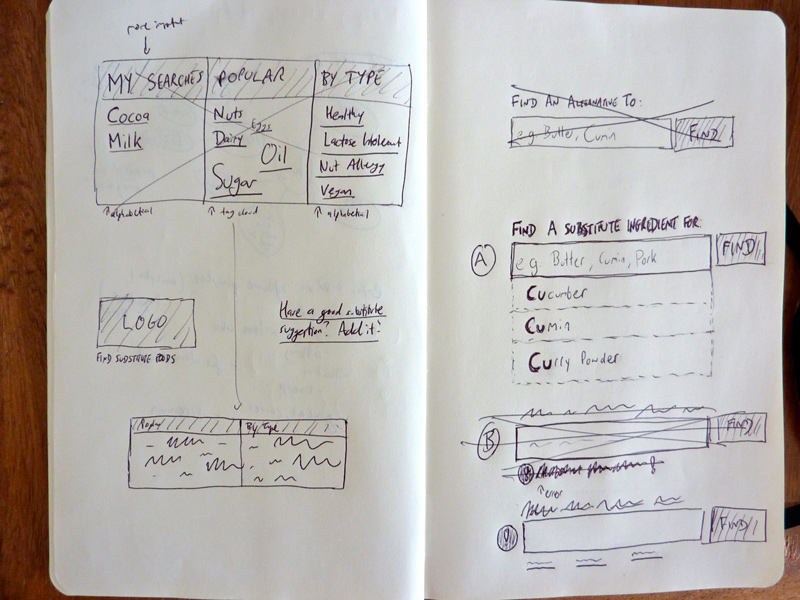
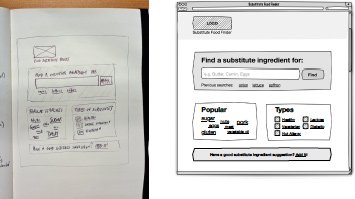
我个人比较喜欢那些提供了低保真草图风格的软件,这种风格的线框图可以显得更加原始和自然,避免掺杂过多的视觉美化方面的因素。下图左侧为手绘草图,右侧为OmniGraffle的线框原型输出。

对于以上几种类型的工具,我倾向于Web应用或是桌面应用软件,因为它们多数都内置了很全面的GUI组件库。
低保真原型可以用于产品相关部门内部进行小规模的评审和测试。
6.高保真原型
该创建用于测试的高保真原型了。虽然高保真原型中的界面在接下来的流程中还需要被多次迭代,但是目前我们已经可以尽量加入视觉风格及涉及用户体验的相关要素了。
高保真原型通常分为两类,一类是可以通过Photoshop、Fireworks等设计工具来创建的图片文件,纯粹用以展示界面效果。另外一类是真正意义上的交互原型。在使用高保真交互原型进行测试的过程中,不必加入人工解说或行为路径引导,对于被测试者来说,体验更加流畅,操作感更接近于实际产品。
高保真原型的交互功能并不需要基于真正生产级别的代码,我们只要保证页面元素可以根据用户行为进行必要的反馈即可。这种反馈可以通过硬编码或脚本来实现。
通常,我们可以通过以下几种方法来创建高保真交互原型:
- 将界面效果图嵌入HTML,通过map和area标签,在图片上添加热点链接,用以响应用户的点击。
- 使用Photoshop或Fireworks将界面效果图快速切片,并直接生成HTML静态页面,实现简单的响应功能。
- 如果你的前端能力OK,手头够快,不妨代码伺候,直接上HTML、CSS、JavaScript,或使用Blueprint CSS和IxEdit这样的前端框架。
- 使用更专业的原型工具软件,如Axure RP或Serena Prototype Composer等,创建原型并导出成为可交互的页面集合。
- 最后一种,希望不会与你的价值观产生冲突…我们可以直接使用Dreamweaver、Microsoft Expression Web或Adobe Muse等软件的所见即所得(WYSIWYG)设计模式来快速创建原型。反正目的在于快速制作并测试原型的交互方式;再说高保真原型的代码通常也不会被用作接下来的前端或后台开发。
本文标签: GUI, Web应用, 交互设计, 产品, 原型设计, 应用软件, 用户测试, 界面设计




















