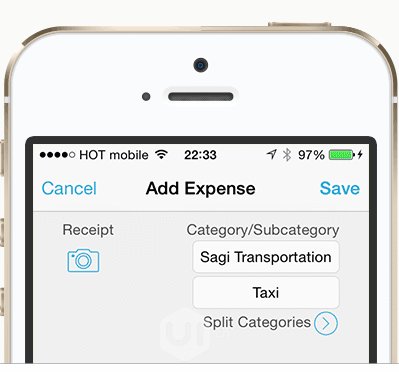
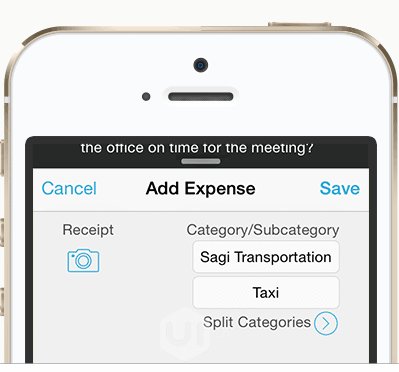
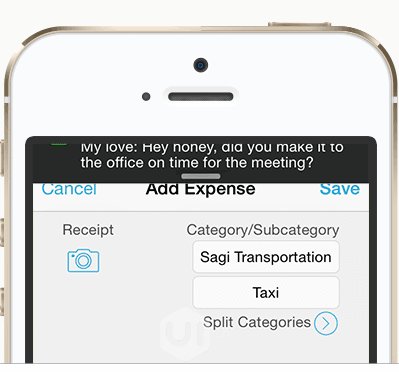
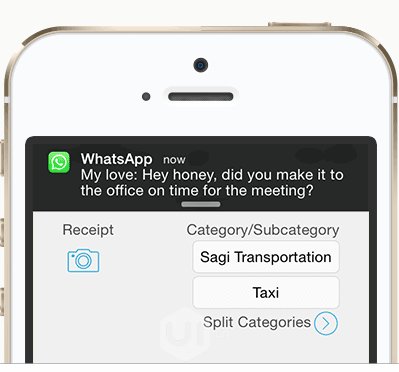
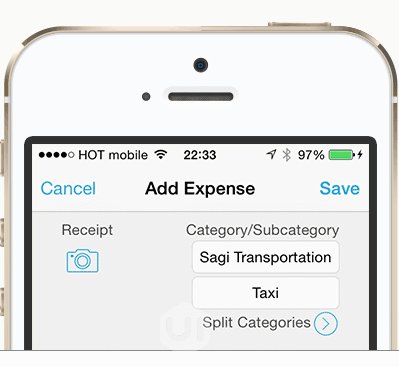
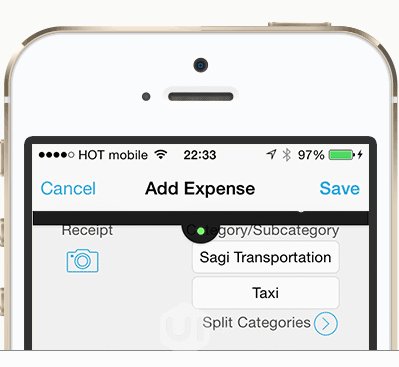
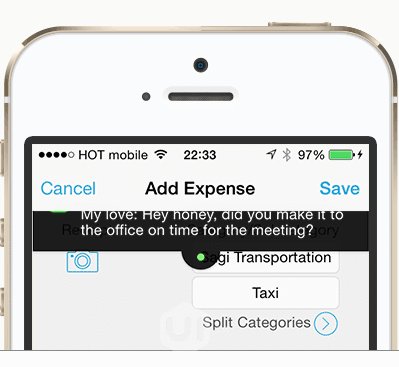
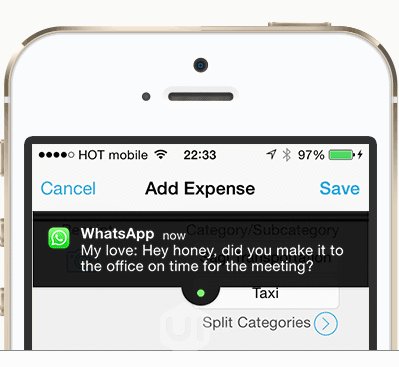
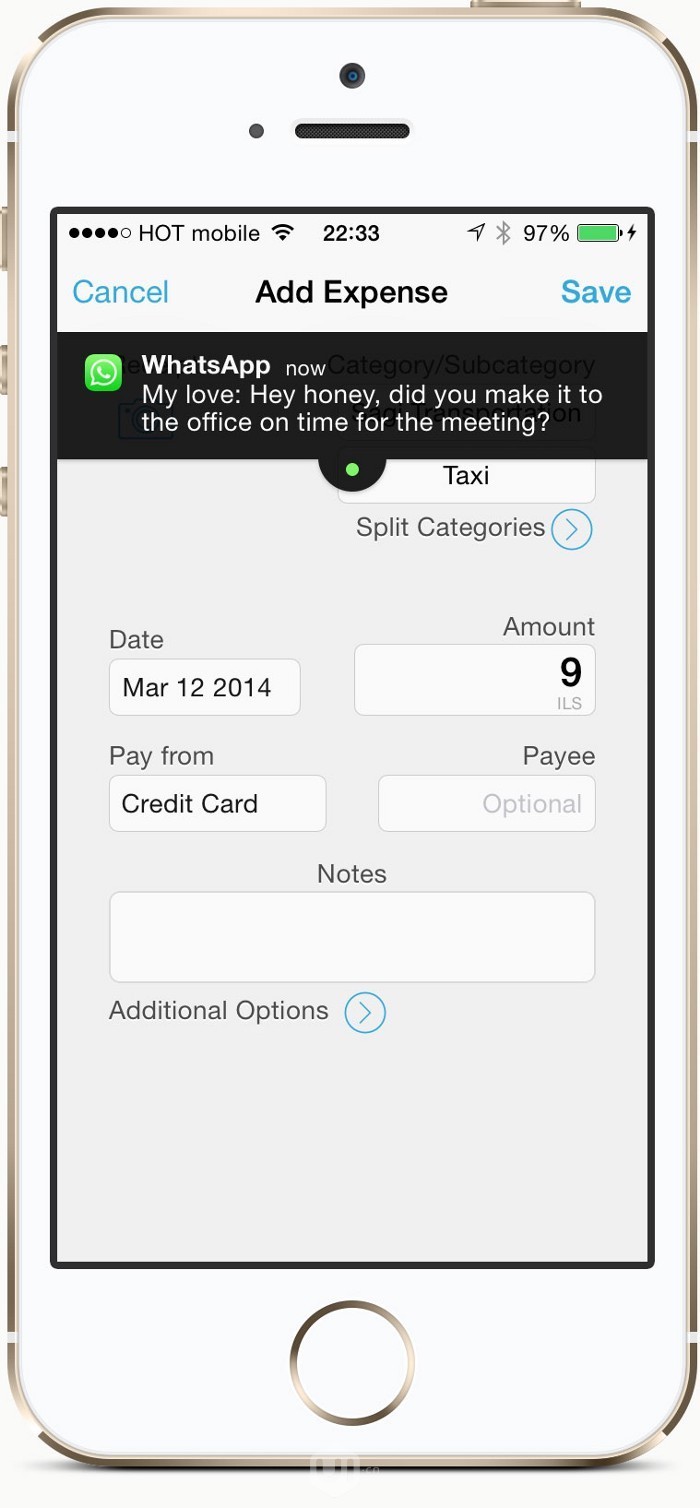
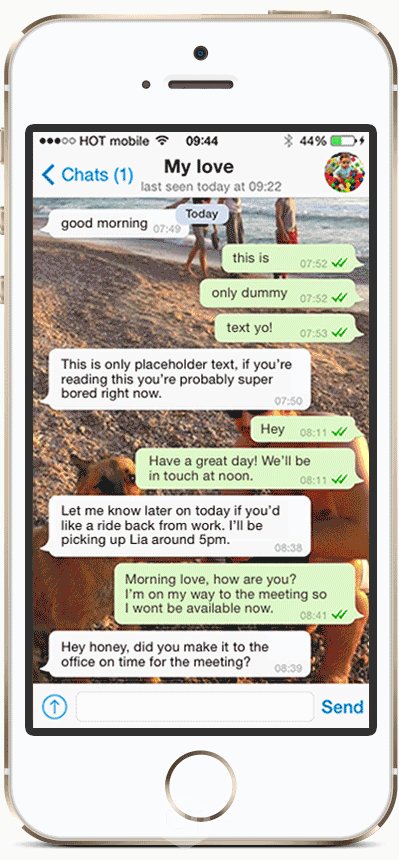
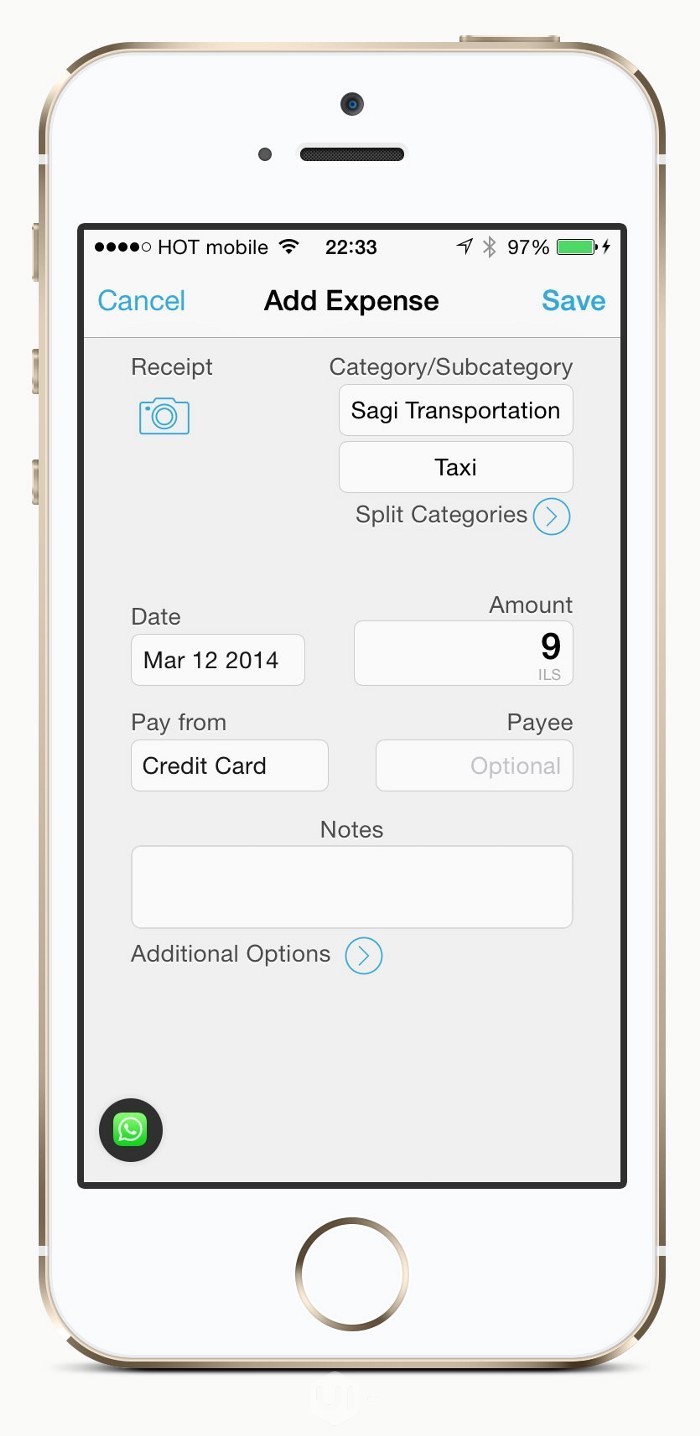
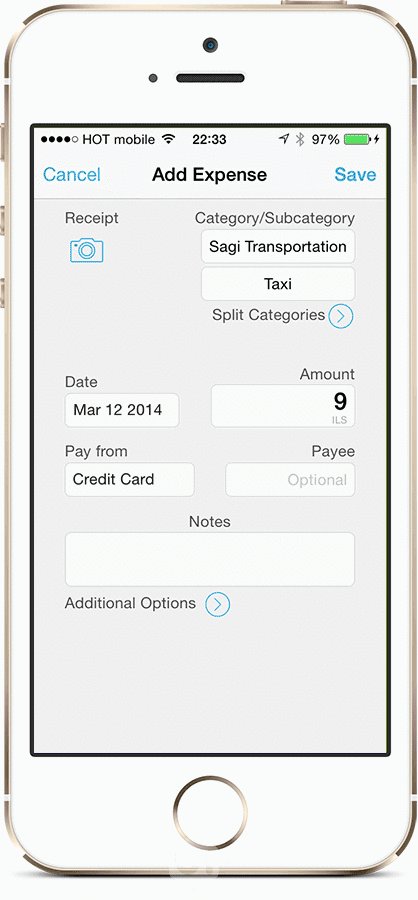
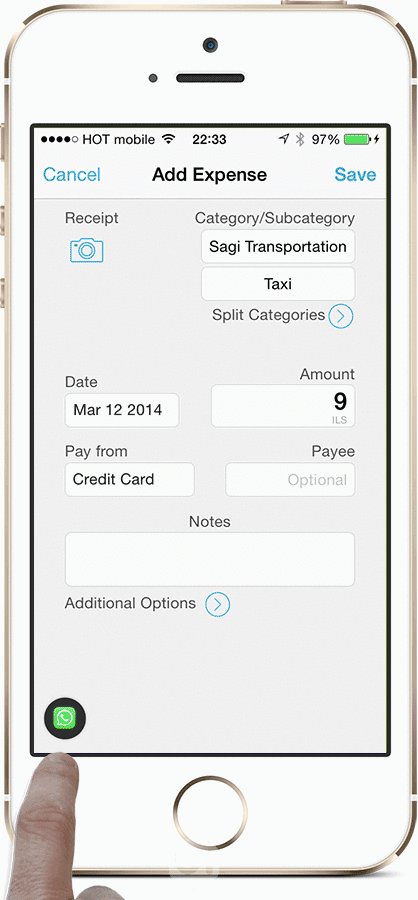
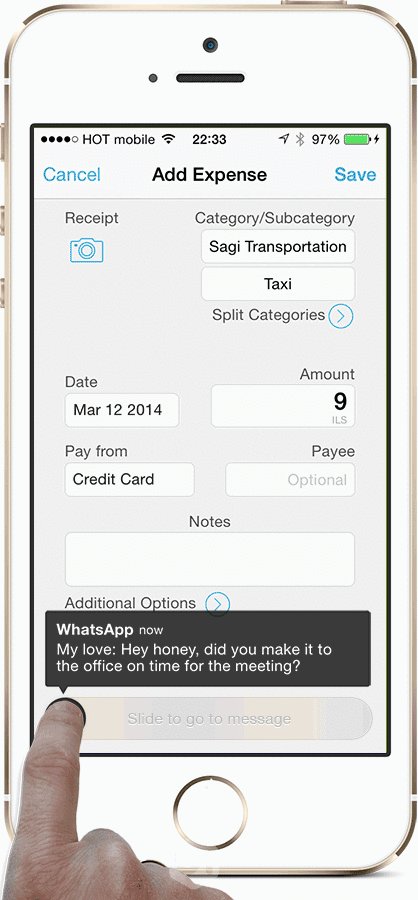
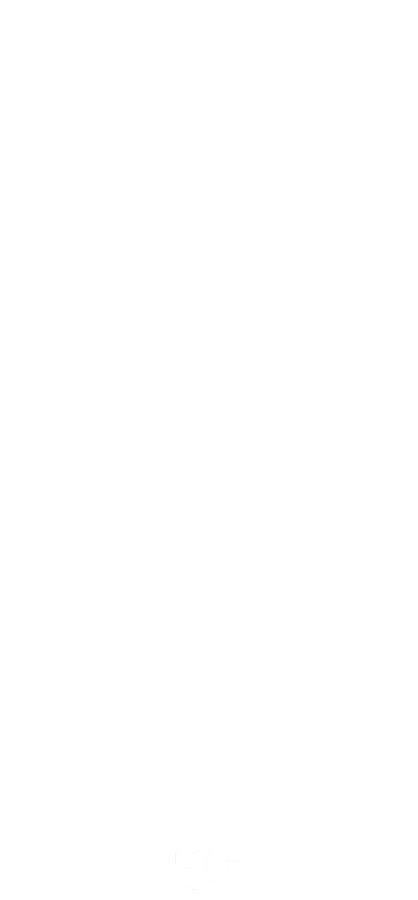
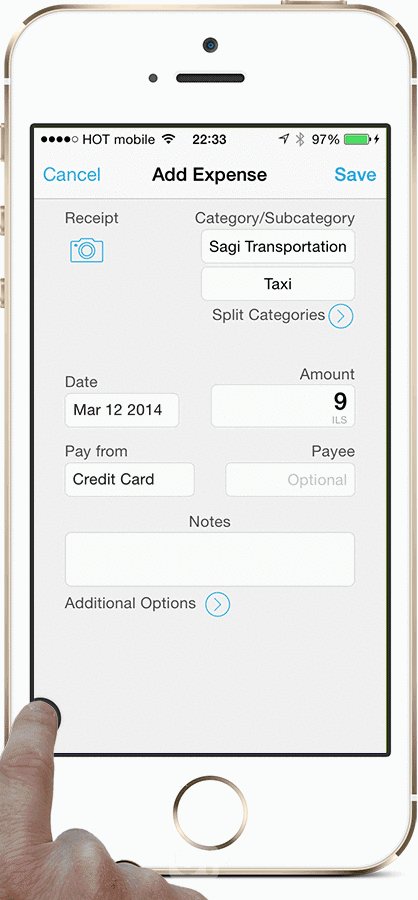
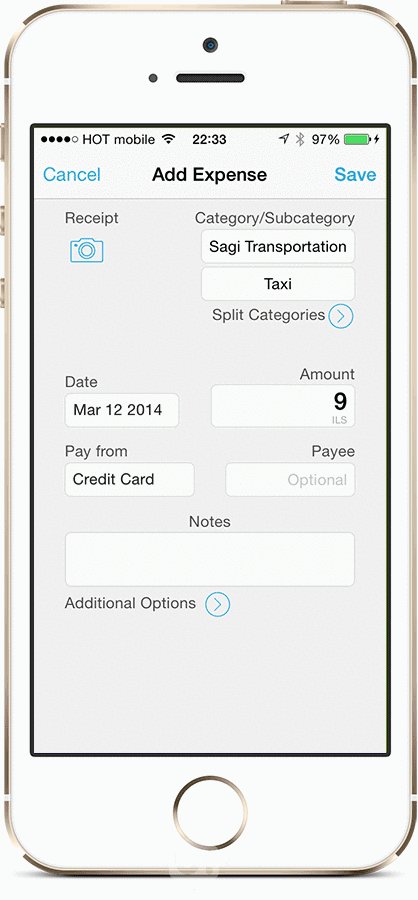
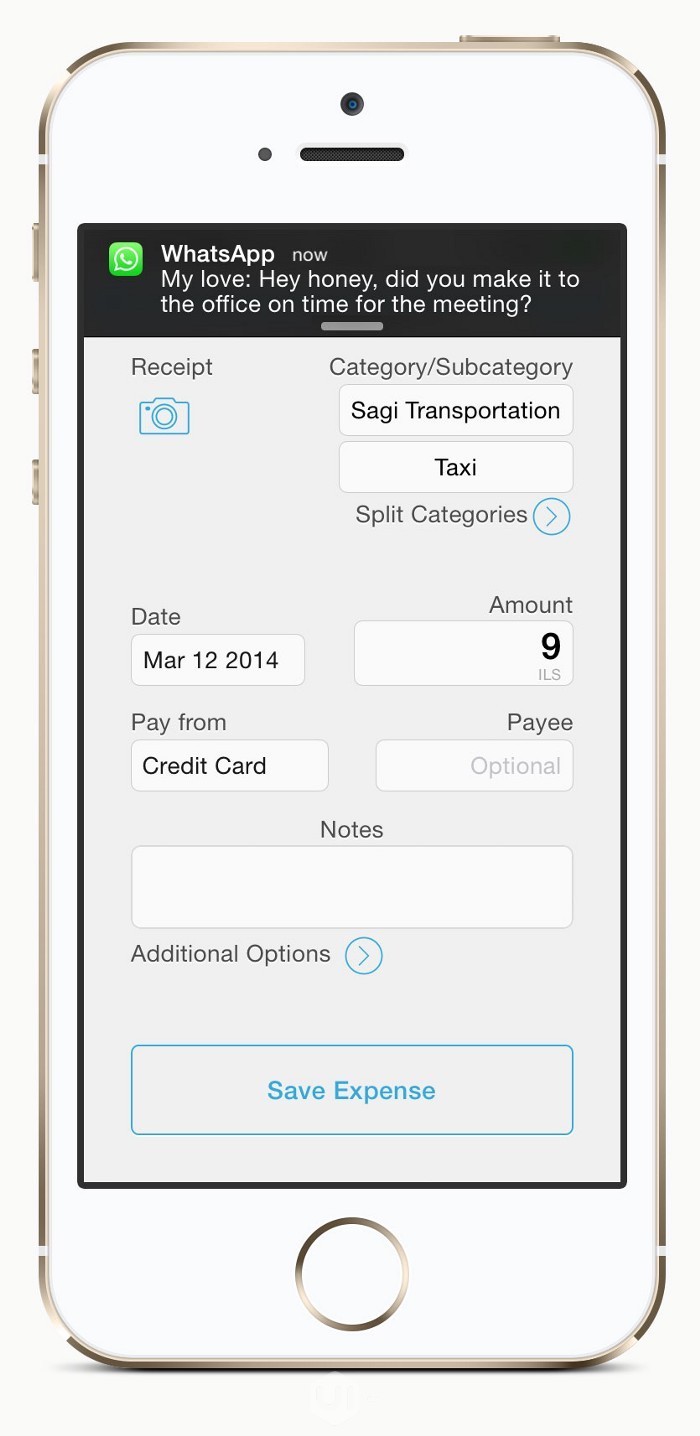
前几天,我正在出租车和我妻子聊Whatsapp并用手机做一些家庭开支的记录。突然,一条通知信息显示在我的屏幕上方,要知道当时我正准备保存”添加一条开支”项目。

我手误点开了通知栏,打开了Whatsapp而离开开支计算的页面。有些恼火,我试着重新回转到开支计算,而此时我到达了目的地,着急下我既没回复我妻子信息,也没填好我的开支项目。
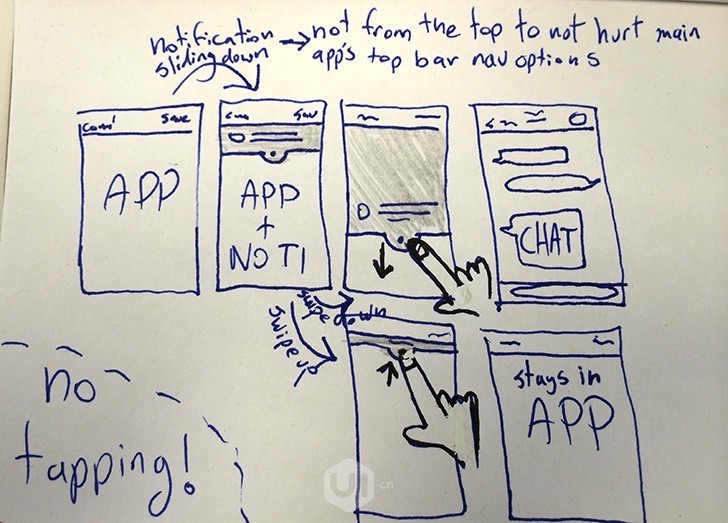
如同我生气时经常做的——我打开Photoshop.好吧,实际上先记录在我的疯狂想法的素描本上:

然后再Photoshop.这是最初的设想

问题在iOS通知

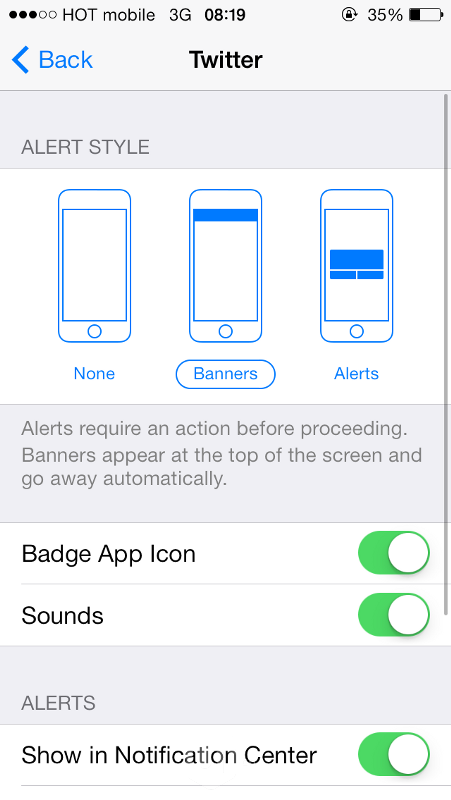
如你所知,我们有两种通知
1.提醒
2.标记
我不想从一开始就关闭所有的通知功能。毕竟从最早的iPhone手机开始我们就已习惯于此,而且时至今日未曾改变。

“提醒”通知
无论你现在正在做什么,他都能让你停下。因为,收到信息的你一定会回复信息来展示好教养。
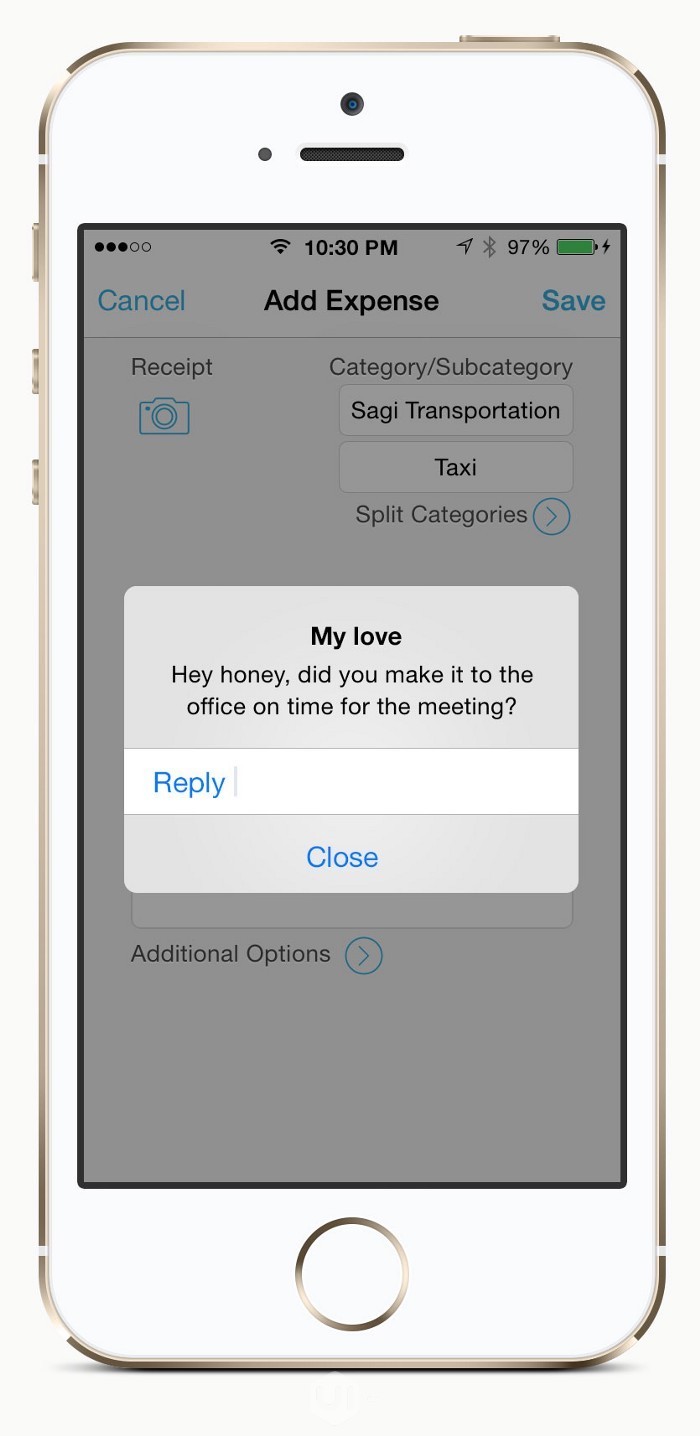
简单的优化”提醒”通知

如果我们能够简单的回复:
安卓系统和苹果越狱系统已有类似的解决方法。因此我不是第一个想到这点的。
下面让我们切入正题…
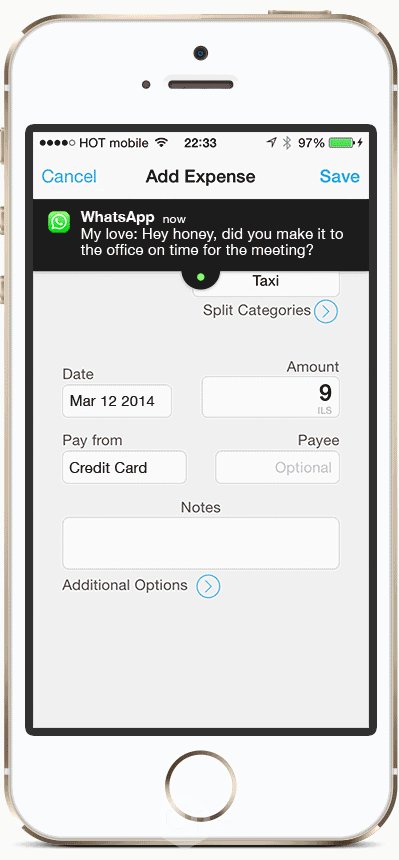
“标记”通知
“标记”通知的优点
在如今这个快节奏、注意力缺失甚至容易精神分裂的世界里,这些通知是必要的。他们允许我们有一些选择:
A) 等他消失
B)向上滑以继续我们之前的操作
C)启动这项app.
“标记”通知的缺点
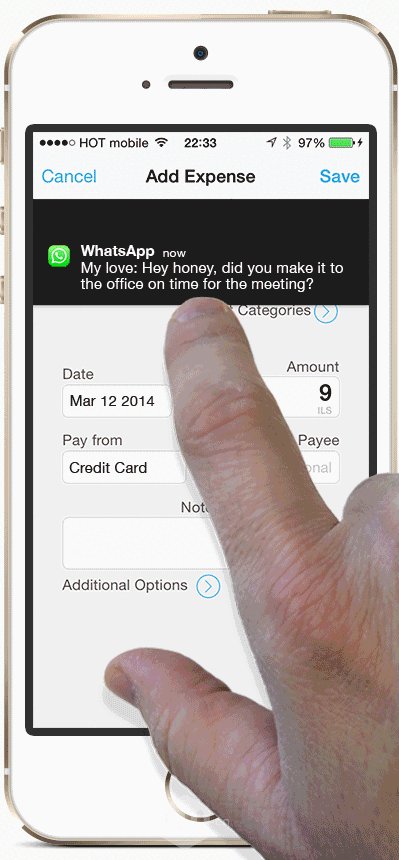
1.”标记”实在太难向下拉开了,有时候甚至会觉得你需要拥有超级英雄的特殊技能才行。
2.在大多数应用中重要的可操作的控制都位于顶部栏中,这是UX设计中的难题。
手机是现今人们社交聊天的重要载体((FB messenger, Whatsapp, iMessage, emails, Twitter, Linkedin 等等),忽视通知的信息又是不可能的。
接下来,是我的解决方法:

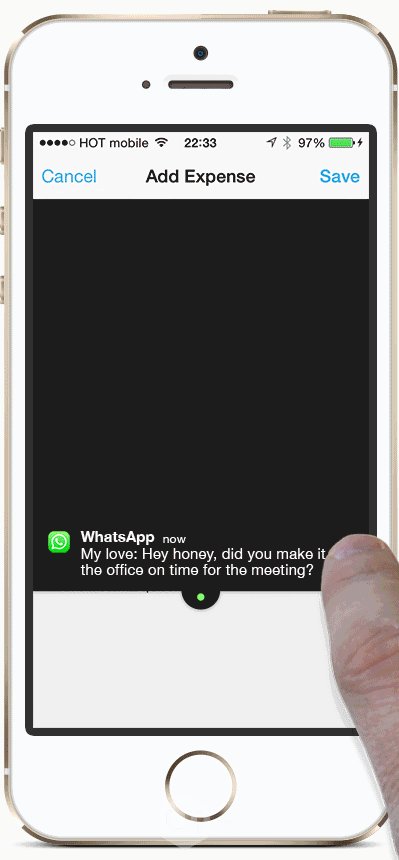
1.通知栏在顶部栏之下,这样将减少操作的失误。我也考虑到了”标记”顶部和底部的可操作按钮,所以这些问题都将能避免。人们问我:如果我正玩的游戏没有顶部栏呢?好吧,这些”标记”通知会直接显示在屏幕上方。
2.更大的点触空间。设计了更大的点触空间给上下滑动。
3.通过上下滑动。无需点击。
4.赋予灵魂(只供给UI追求者)。我给”标记”通知栏增加了一些透明度和阴影。另外,标记栏下方的原点能够改变颜色,在iOS7锁屏中此绿色代表此通知是未读信息,当你划开即会变色。
添加交互功能
让我们添加基本的转换和互动选项,这将使它容易也更快的划开切换,也使交互体验更加直观。

滑动
你可以向下滑,只需滑到一半就可以打开聊天界面或者向上滑动关闭通知,继续当前的操作。
完全避免了失误。这可能会更快,也可能更慢,但这个切换相信你可以理解了。
新的通知
我并不了解你们,但我一直活在当下试图让生活更美好,不希望被束缚。我也厌倦了社交软件充斥的现在所有无可谓的交流这实在太多了。我只希望能够更好的关注我此时此刻的眼下,不让任何失控的iOS信息控制我的生活。
所以我想出了这个简单的通知概念。我称为”Zen Notification”.

这个概念是简单的。
别阻止我,让我更多的介绍它
你知道你已收到了一条信息,但是你可选择先完成你眼前的工作,再回复信息。而且你也不会因为你已读信息却没有回复而感觉糟糕。
ZenNotification的交互体验


作为UI/UX设计师能做什么?
苹果不会很快改变(如果你在苹果工作且看到这个想法,请一定告诉你的团队)
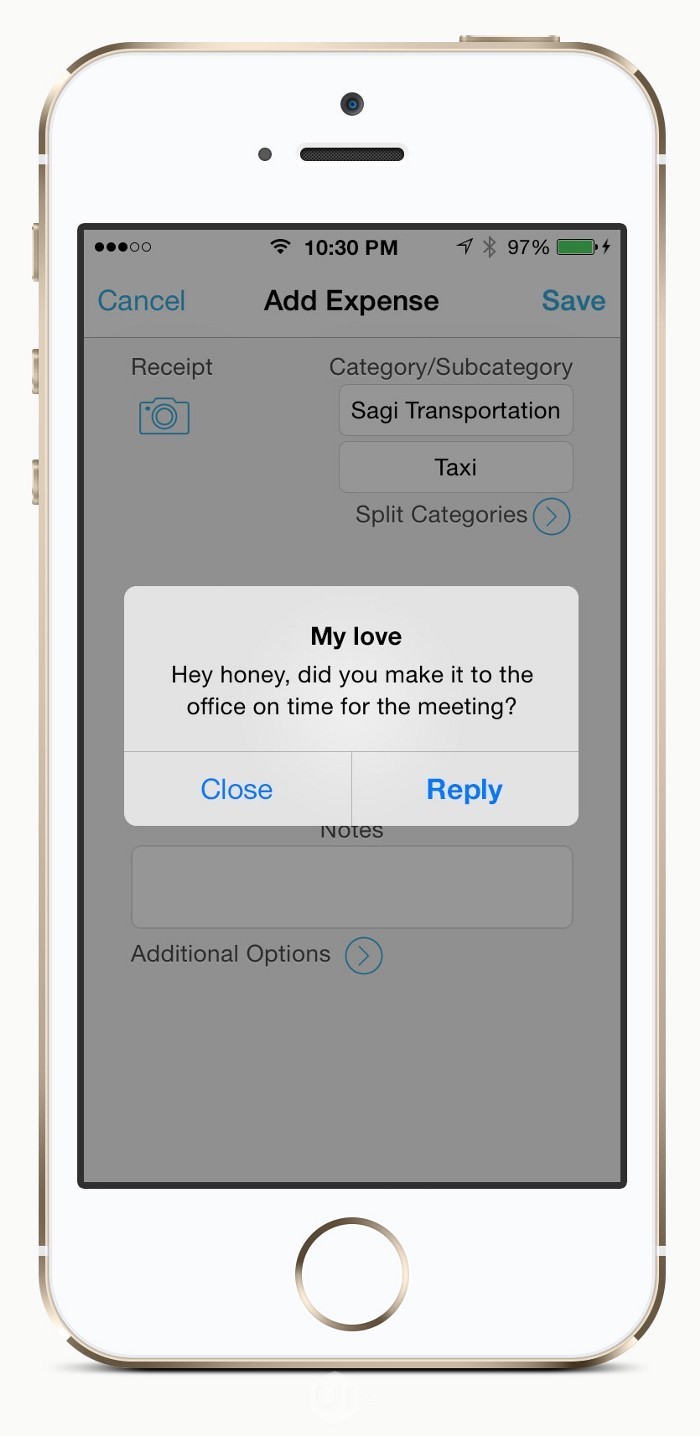
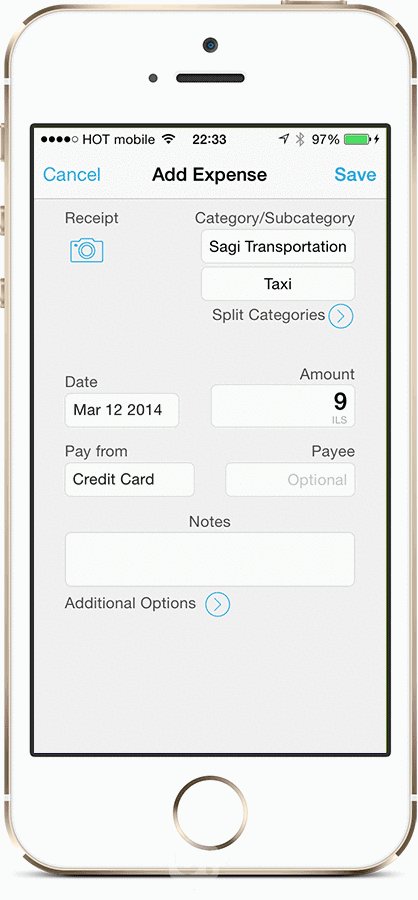
所以为了减少”标记”通知失误我们能做些什么呢?
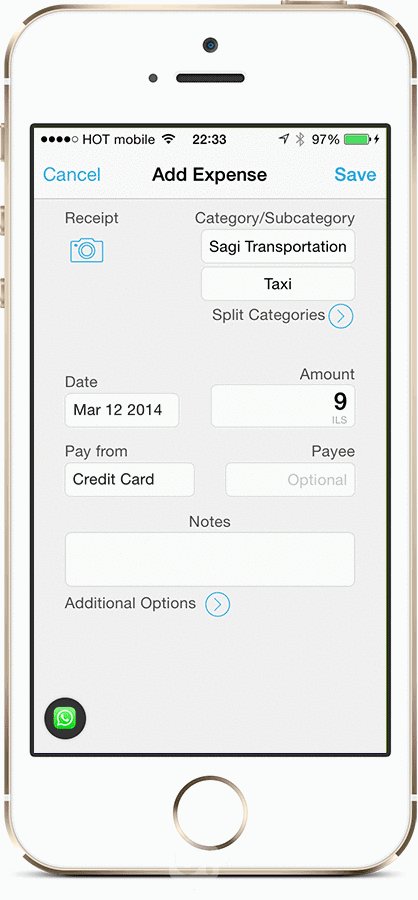
好吧朋友们,答案也很简答——在底部添加一个可操作按钮。

“通知”好文推荐:
《当消息来敲门——iOS客户端上的消息提醒设计》
《设计优秀的iPhone通知》
《手机系统消息通知设计的整理和分析》
Android: 《浅析Android 4.0的通知系统(附Android 4.0设计指南全文翻译)》
原文地址:medium.com
译文来自:ui.cn
本文标签: IOS, 交互, 通知





















不错啊