最近在使用两款手机App时发现一个比较有意思的设计,在说之前先明确两件事情:
1. 手机屏幕的操作基本上都是由大拇指来完成
2. 给使用手机时大拇指的几种位置起个名字
竖屏单手持机:
默认状态:单手竖屏握手机时,大拇指一般默认处于屏幕中央位置
弯曲操作:大拇指向内弯曲,对屏幕下方进行操作
伸直操作:大拇指伸直,对屏幕上方进行操作
横屏双手持机:
默认状态:双手横屏握手机时,大拇指一般默认处于同侧屏幕四分之一处
弯曲操作:大拇指向内弯曲,对同侧屏幕下方进行操作
伸直操作:大拇指伸直,对屏幕中央下方进行操作
明确完了开始说这两个例子。
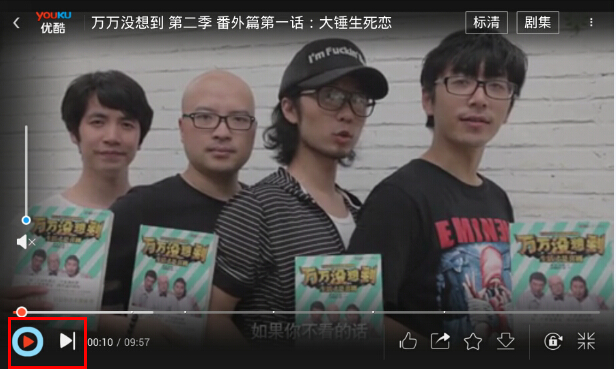
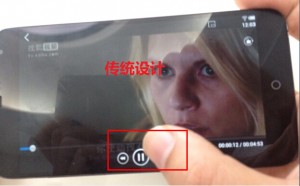
1. 视频播放器”播放/暂停 下一集”按钮躲到了角落
一天在地铁中看视频时,发现更新的视频播放器App” 播放/暂停 下一即 ”按钮放置在了左下角。开始觉得很奇怪,不是之前都是放在屏幕正下方么?用了几下后就意识到这种设计的好处。
放到屏幕两侧下角的好处就是很容易点击,便于操作。试想一下,当你横屏看视频想暂停时,” 正下方 vs 两侧下角 ”,哪个位置能让大拇指更快按到暂停按钮?找两个不同设计的App试下,就会发现两侧下角真的是比正下方要方便很多,操作起来也更快。
有的人可能察觉不出这种体验上地差异,如果你换个大屏手机就会深深体会到这种设计的好处。因为手指长度是有限的,而手机尺寸越大,正下方的按钮越难以被大拇指按到。而两侧下角的位置,大拇指只需轻轻弯曲即可完成操作。
两侧下角vs正下方 ”,就是开始提到的” 弯曲操作 ”与” 伸直操作 ”。从这个例子看出,” 弯曲操作 ”要比” 伸直操作 ”在大尺寸手机横屏操作时更便捷、有优势。
2. 音乐App“搜索”按钮的非主流设计
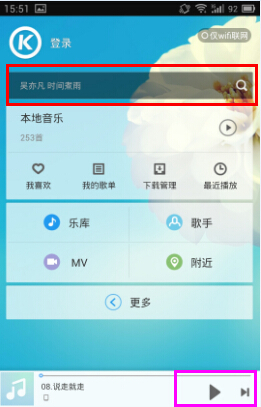
国内主流的几款音乐App下方一般都是” 播放/暂停 下一曲 ”这几个按钮(安卓平台较多在右下角,而iOS平台多为居中)。还有比较一致的就是” 搜索” 按钮都放在了上面,这也是大部分具有搜索功能App的标配样式。
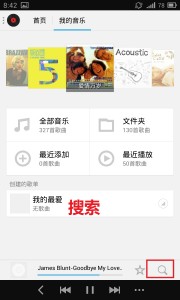
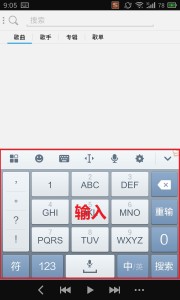
本人手机自带的音乐App”播放/暂停 上/下一曲”也是类似样式,但” 搜索” 按钮却移到了屏幕右下角。初看起来可能会觉得奇怪,但实际操作起来却倍感方便。这种设计主要与强调搜索、及操作地便利性,连贯性有关。
该音乐App界面比较简洁清爽,希望用户更多的使用搜索功能来寻找喜欢的歌曲,而放在右下角的” 搜索 ”按钮恰恰体现了这种方便。单手持握手机时,可以很方便地触碰到该按钮(弯曲操作),而其它音乐App的搜索居于上方,往往需要用力伸直了大拇指(伸直操作)都难以触到,有时候甚至需要另外一只手指的协助才能点击到顶部的” 搜索 ”按钮,这种情况在大屏手机上尤为明显,。
除了操作地便利性外,还有就是操作上地连贯性。点击” 搜索 ”时大拇指处于” 弯曲状态 ”,随后的搜索界面,输入法处于屏幕中下方。这样从右下角到屏幕中下方(弯曲操作 -> 默认状态),大拇指只需移动较小距离就可完成操作地切换。而且该输入法的” 搜索 ”按钮也是位于右下角,输入完后只需再次移动较小距离点击” 搜索” (默认状态 -> 弯曲操作)即可完成操作。整个过程大拇指基本都处于较自然的姿势,无须出现大幅移动,单手即可完成,保持了” 搜索 ”-” 输入 ”-” 搜索 ”的连贯性,。
而反观主流音乐App实现搜索,需要” 伸直操作” 点击” 搜索 ”-大拇指回到下方” 输入” - ”伸直操作” 点击 ”搜索 ”。整个过程需要大拇指移动更多的距离,非常不适合大屏手机的单手操作,经常需使用双手来回的切换操作, 这在挤地铁时绝对是非常痛的领悟。
以上说的两个例子其实说的是一个问题,可以根据大拇指的握持状态更好的实现手机端的一些操作,尤其是针对大屏手机的单手操作。比如,横屏时可将常用操作设置在屏幕两侧的下方,而竖屏App也可从使用场景,及便利性连贯性出发,将常用操作设置在下方。
除了这点外,不知是否能推出以下关于大拇指在进行手机端操作时地假设:
1. 大拇指” 弯曲状态” 与 ”伸直状态” 相比,更符合人类自然时的状态;
2. 都是返回到” 默认状态 ”,” 弯曲状态 ”要比” 伸直状态 ”更易于操作,换句话说 ”更省力”;
3. 假如以上假设成立,在手机端交互设计时是不是该考虑下大拇指的感受。
这几个假设可能还需要进一步的验证真伪,若有心的同学可斟酌下,有没有好的办法来验证或推翻。对或不对,若能对大家有些启发,或者提出明确的反驳,亦以足矣。
相关阅读推荐:
《手游图标:完善指尖大小的第一印象》
《深度研究:用户到底如何持握移动设备?》
《手指友好型设计 – 为了更好的点击而设计》
本文标签: 尺寸, 屏幕, 手机, 拇指











































研究拇指的好文,谢谢原作者,谢谢分享。