
译者注:
1. 本次主要翻译了iOS Human Interface Guideline的Part 4-UI Element的前半部分,包括栏(Bars)和内容视图(Content Views)。Part 4-UI Element的下半部分控件(Controls)、临时视图(Temporary Views)以及Part 5将在下次更新中放出。
2. 我们感到非常抱歉,由于苹果文档在不停地变化和更新,本次放出的内容也许不能与最新版文档相匹配,我们会在随后进行修正。
3. 如您在阅读中发现任何疏漏,欢迎您提出宝贵的意见和建议,感谢。
相关推荐:iOS7人机界面指南-UI元素(下)
文章索引
- 状态栏(Status Bar)
- 导航栏(Navigation Bar)
- 工具栏(Toolbar)
- 标签栏(Tab Bar)
- 搜索栏(Search Bar)
- 范围栏(Scope Bar)
- 活动视图控制器(Activity View Controller)
- 集合视图(Collection View)
- 容器视图控制器 (Container View Controller)
- 图片视图(Image View)
- 地图视图(Map View)
- 页面视图控制器(Page View Controller)
- 滚动视图(Scroll View)
- 表格视图(Table View)
- 文本视图(Text View)
重要:这是一份针对API或其它相关技术开发而准备的预备文档。尽管文档在专业精确程度上已经过多次审查,它仍不是最终版本。文档仅供已注册苹果开发者计划的开发者使用。苹果提供这份文档的目的,是帮助开发者根据文档来规划自身应用的开发技术与界面设计。这些信息将可能发生变化,您的应用也应当根据最新的操作系统与最终文档进行相应的调整。该文档可能会由于API与相关技术的发展而更新版本。
栏(Bars)
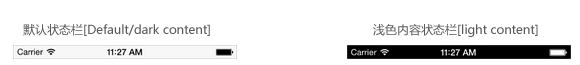
状态栏(Status Bar)
状态栏展示了关于设备及其周围环境的重要信息。
你可以将状态栏风格设计为全应用统一,或者为应用里不同的视图定义不同的状态栏风格。你可以通过阅读UIApplication Class Reference与UIViewController Class Reference来分别了解更多关于UIStatusBarStyle常数和preferredStatusBarStyle属性的内容。
外观和行为
状态栏是透明的。不管设备处于横屏还是竖屏,状态栏始终固定在整个屏幕的上边缘,承载用户所需要的如网络连接,时间,电量等信息。
指南
尽管你不会像使用其它UI元素一样编辑状态栏,理解它在应用中的功能仍然很重要。
隐藏状态栏时请慎重。由于状态栏是透明的,通常情况下不需要隐藏它。始终隐藏状态栏意味着用户必须退出你的应用才能知道现在的时间,或者了解是否当前环境下是否有Wi-Fi连接。
在用户全屏观看媒体时,考虑隐藏状态栏以及所有页面UI。当你这么做的时候,请确保用户在轻击屏幕时即可重新唤起状态栏以及相关的UI。而除非你有充分的理由,否则最好不要重新定义一个手势来让用户唤起状态栏,因为用户不会发现,就算发现了也难以记住。
不要创建自定义状态栏。用户依赖系统默认状态栏的一致性。就算你在应用中隐藏了它,也优于定制一个新的UI来代替它。
为你的应用选择配色协调的状态栏颜色。内容是深色的状态栏的在浅色应用中效果出色,而相应的浅色状态栏则更适用于颜色较深的应用。
千万千万,避免在状态栏后面叠加会分散注意力的内容。尤其是,你不能让用户觉得轻击状态栏之后可以获取内容或激活你的应用中的控件。
在适当的时候展示网络活动指示器(network activity indicator)。这可以提醒用户当前远程网络连接(lengthy network access)正在工作。更多详情请参考本章第三节控件(Control)部分的Network Activity Indicator.
导航栏(Navigation Bar)
导航栏能够实现在应用不同信息层级结构间的导航,有时候也可用于管理当前屏幕内容。
导航栏包含在导航控制器(navigation controller)中,该控制器是一个用于管理自定义视图中信息层级展示形式的编程对象。想要了解如何在代码中定义你的导航栏内容,请参考Navigation Controllers和Navigation Bars.
外观和行为
导航栏通常位于屏幕的上方,状态栏正下方。导航栏居中展示当前屏幕或当前视图的标题。当用户在信息层级中穿梭时,也可以通过点击导航栏中的返回按钮,或轻扫屏幕的边缘来回到上一层。另外,用户可以使用导航栏上相应的控件来管理当前的屏幕内容。
导航栏是半透明的,上面所有的控件都是无边界的(borderless)。
在iPhone上,导航栏始终与屏幕等宽以通栏显示,当用户改变屏幕方向时,导航栏的高度也将自动发生改变。
指南
你可以用导航栏在不同视图间提供导航,或在上面放置管理当前视图内容的相关控件。
使用当前视图的标题作为导航栏标题。若觉得标题冗余,你也可以将标题留空。
当用户到达一个新的层级,你需要做以下两件事:
- 将导航栏标题改为当前层级的标题
- 在当前标题左侧放置返回按钮,按钮的标题应为前一层级的标题
确保导航栏上的文字容易阅读。系统默认字体的可读性最好,但合适的话,你也可以使用其它的字体。
考虑在应用最高层级的导航栏中放置一个分段控件,它能够帮助你更好地扁平信息层级,也会让用户更容易找到所需内容。如果在导航栏中使用了分段控件,请确保返回按钮标题命名的准确。更多详情请参考本章第三节中的Segmented Control。
即使空间充足,也应当避免让过多的控件填满你的导航栏。导航栏上应该不多于以下三个元素:当前视图的标题、返回按钮和一个针对当前的操作控件。相反的,当你在导航栏中使用了分段控件,就不要再放标题以及其它多余控件了。
根据控件的标准含义来选择系统提供的按钮。详情请参考下文中工具栏与导航栏标准按钮(Toolbar and Navigation Bar Buttons).如果想自定义导航栏控件,请参考文档第五章中Bar Buttons Icons给出的建议。
根据你应用的配色来定义你的导航栏颜色。举个例子,你可以为导航栏自定义背景图片,也可以指定它的色调与透明度。有时候使用可缩放的背景图(resizable background image)是个好主意。想要了解更多可缩放背景图的使用方法,请参考文档第五章Creating Resizable Images.请提供适用于iOS 7应用的图片高度,更多详情请参考iOS 7 UI Transation Guide中的Navigation Bar部分。
确保你的导航栏与你的应用的外观和风格是协调的。举个例子,不要在同一个应用中使用不透明导航栏和半透明工具栏。在屏幕处于同一方向时,最好不要改变不同屏上导航栏的背景图片、颜色和透明度。
确保你自定义的返回按钮长得像返回按钮。用户知道系统默认的返回按钮能帮助他们在信息层级中追踪自己的路径,如果你想重新设计它,请仍然使用自定义模版图片(custom mask image),它可以在iOS7中让这些按钮标题在系统各转场中出现或者消失。
在iPhone上,要考虑到由于屏幕方向的变化将会导致导航栏高度自动变化。确保你自定义的图标可以适应导航栏高度变小的情况。不要将导航栏高度写死,可以利用UIBarMetrics常数来确保图标的适应性。
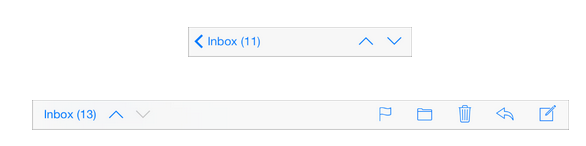
工具栏(Toolbar)
工具栏上放置着用于操作当前屏幕中各对象的控件。
工具栏包含在导航控制器(navigation controller)中,该控制器用于管理定制视图中信息层级的展示形式。 想要了解如何在代码中定义工具栏,请参考View Controller Catalog for iOS中的Displaying a Navigation Toolbar和Toolbar部分。
外观和行为
在iPhone上,工具栏始终位于屏幕底部,在iPad上则有可能出现在顶部。
工具栏是半透明的,栏中各项以等距方式排列。因为不同界面所对应的操作不同,工具栏中的控件可能随着界面的切换而进行相应调整。
在iPhone上,当用户从竖屏转换为横屏时,状态栏的高度将自动发生改变。在iPad上,工具栏的高度则不会因设备方向而发生变化。
指南
你可以在工具栏上放置可让用户对当前视图内容进行操作的工具。
在工具栏里放置用户在当前情景下最常用的指令。你也可以在工具栏里放置分段控件以方便用户快速到达不同视图或模式;更多使用指南,请参考本章第三节——控件(Controls)中的分段控件(Segmented Control)。
如果需要在工具栏上展示3个以上的项目,可以使用图标。由于文本按钮通常会比图标更占空间,所以用图标可以避免文字标题们挤在一起。
保证工具栏标题按钮之间有足够的间距。控件过于拥挤会让用户觉得它们难以区分。如果工具栏中按钮的标题看起来太接近,可以用UIBarButtonSystemItemFixedSpace常数来增加他们之间的间距。(更多关于这个常数的内容可以参考UIBarButtonItem Class Reference)
在iPhone上,要考虑到由于屏幕方向的变化将会导致工具栏高度的自动变化。确保你自定义的控件可以适应横屏模式下工具栏高度变小的情况。不要将工具栏高度写死,可以参考UIBarMetrics 常数来确保工具栏中各项的适应性。
工具栏与导航栏标准按钮(Toolbar and Navigation Bar Buttons)
iOS提供了一系列用于工具栏与导航栏的标准按钮。想要了解如何设计自定义图标,请参考文档第五章Bar Button Icons部分。工具栏和导航栏图标的颜色可以通过tintColor属性来设定。
想要了解每一个按钮所对应的标志名称及其含义,请参阅UIBarButtonItem Class Reference中的UIBarButtonSystemItem部分。
重要:跟所有标准按钮和图标相同,应当根据文档中说明的图标含义,而不是只凭图标外观来使用这些工具栏图标和导航栏图标。这样能够保证在关联特定意义的按钮改变了外观的情况下,你的应用中的UI仍然是可用而有意义的。
除了以上展示的标准按钮之外,你还可以使用系统提供的编辑、取消、保存、完成、撤销、重做等等按钮来支持编辑或其它操作。这些按钮的标题即是按钮的操作内容。想要了解每一个按钮的名称及其含义,请参阅UIBarButtonItem Class Reference中的UIBarButtonSystemItem.
另外,你还可以在工具栏中放置系统提供的信息按钮(info button).
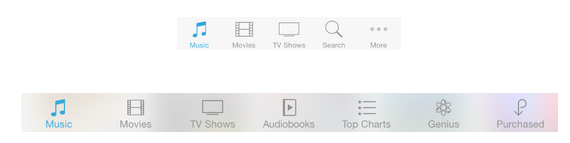
标签栏(Tab Bar)
标签栏用于让用户在不同的子任务、视图和模式中进行切换。
标签栏包含在标签栏控制器中,该控制器用于管理自定义视图的展示形式。想要了解如何在代码中定义标签栏,请参考Tab Bar Controllers和Tab Bars.
外观和行为
标签栏位于屏幕底部,并应该保证在应用内任何位置都可用。标签栏是半透明的,展示图标和文字内容,每一项均保持等宽。当用户选中某个标签时,该标签呈现适当的高亮状态。
标签栏是半透明的,始终与屏幕等宽以通栏显示。因为不同界面所对应的操作不不同,工具栏中的控件可能随着界面的切换而进行相应调整。
在iPhone上,一个标签栏一次最多可承载5个标签;多于5个标签的时候,可以展示前4个标签,把剩余的标签以列表的形式收在 “更多”之中。iPad的标签栏则可以承载5个以上的标签。
你可以在标签上加上红底白字,显示数字或者省略号的小气泡(badge),用以展示与应用相关的信息。
标签栏的高度不随着屏幕方向的改变而改变。
指南
你可以使用标签栏来切换对同一组数据的不同视图模式,或者整体功能下不同的子任务。当你使用标签栏时,请遵守以下指南:
一般而言,使用标签栏来组织整个应用层面的信息结构。标签栏非常适合用于应用的主界面中,因为它可以很好地扁平信息层级,并且同时提供多个进入不同信息种类的入口。
不要使用标签来执行对于当前屏幕内容的操作。如果你需要给用户提供操作控件,请使用工具栏。
即使标签当前不可用,也不要把它从标签栏中删除。如果某个标签所代表的部分功能在当前场景下不可用,可以将它标识为不可用状态,但不要删除它。让某些标签时而出现时而隐藏,会让用户觉得应用UI不稳定而且难以预测。最好的解决方式是确保每个标签都可用,并解释当前标签不可用的原因。举个例子,当用户没有在设备中保存任何歌曲,在系统音乐应用的歌曲标签页里就可以教育用户如何去下载一首歌。
考虑在tab上加入红色的小气泡(Badge)以传达信息。你可以通过添加小气泡来告知用户该标签中包含新的内容。
根据控件的标准含义来选择系统提供的图标。详情请查看下文中的标签栏标准图标(Tab Bar Icons)。如果想自定义标签栏图标,请参考文档第五章中Bar Buttons Icons里给出的建议。
可能的话,自定义你的标签栏外观。举个例子,只要你的图标是系统默认的标准图标或遵循了系统模版的图标,你都可以为你的标签栏以及上面的图标设计特有的视觉风格。有时候使用可缩放的背景图是个好主意,想要了解更多可缩放背景图的使用方法,请参考文档第五章Creating Resizable Images.
在iPad上,你可能会在对分视图(split view pane)或者浮出层(popover)内使用标签栏以切换或筛选视图中的内容。然而通常情况下,在对分视图和浮出层底部使用分段控件效果会更好,因为视觉上看起来更为协调。更多详情请参考文档本章第三节——控件(Controls)中的Segmented Control.
在iPad上,避免让过多的标签填满你的标签栏。放置太多控件将导致用户难以点击,同时每添加一个标签,意味着你的应用程序又复杂了一分。一般来说,在主界面(main view)和对分视图的右窗格上来说,标签数量应该控制在7个左右;而对于浮出层和对分视图的左窗格来说,标签数以5个左右为宜。
在iPad上,无论横屏还是竖屏情况下都应展示相同数量的标签,以提高应用的视觉稳定性。竖屏视图中我们推荐标签个数在7个左右,在横屏中,你应该将相同数量的标签居中展示。这个建议同样适用于在对分视图或者浮出层中的标签栏。举个例子,如果你在竖屏模式下的一个浮层中使用了标签栏,那么横屏时它应该也能很好地展现在对分视图的左窗格中。
标签栏标准图标(Tab Bar Icons)
iOS提供了一系列标签栏标准图标。想要了解如何设计自定义图标,请参考文档第五章Bar Button Icons部分。标签栏图标的颜色可以通过tintColor属性来设定。
想要了解每一个图标的名称及其含义,请参阅UIBarItem Class Reference中的UIBarButtonSystemItem部分。
重要:跟所有标准按钮和图标相同,应当根据文档中说明的图标含义,而不是只凭图标外观来使用这些图标。这样能够保证在关联特定意义的按钮改变了外观的情况下,你的应用中的UI仍然是可用而有意义的。
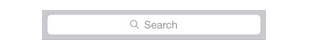
搜索栏(Search Bar)
搜索栏获取用户键入的文本,用以作为搜索的关键字(下图中显示的文本为占位符,非用户输入文本)。
想要了解更多的详情,请参考Search Bars。
外观和行为
搜索栏的外观类似文本框。默认状态下左侧有搜索图标,当用户点击搜索栏时会自动出现键盘;用户输入完后,系统将按照应用程序定义的方式来处理输入的文本。
搜索栏可能包含以下这些可选元素:
- 占位符文本(Placeholder text)。占位符文本通常会写明控件的功能——如 “搜索”,或者提示用户输入的文本将在哪里搜索,如“Google”。
- 书签按钮(The Bookmarks button)。书签按钮可以让用户方便地找到他们需要的内容。例如在地图中搜索时,用户可以通过书签按钮快速选中书签地址、最近搜索记录、或联系人。书签按钮只有当搜索栏中没有占位符或用户输入内容时才会出现,当搜索栏中已有文本时,书签按钮会被清楚按钮(Clear button)所代替。
- 清除按钮(The Clear button)。大多数搜索栏都会提供清除按钮,方便用户一键清空输入内容。一旦用户在文本框中输入内容,清空按钮就会出现;而当搜索框中没有任何文本内容时,清空按钮将被隐藏。
- 结果列表图标(The results list icon)。结果图标说明此次搜索有搜出结果。当用户点击它时会出现用户最近一次搜索的搜索结果。
- 描述性标题,我们称为提示 (Prompt)。描述性标题通常放在搜索栏上方。举例来说,它可以是一个为搜索栏提供指引信息的短语。
指南
在你的应用中使用搜索栏而非文本框来让用户进行搜索。因为文本框的外观不符合用户对搜索的预期。
你可以为搜索栏指定颜色或设计背景图片。在iOS 7里,你也可以把搜索栏放在导航栏中。请参考UISearchDisplayController。
如果你决定在搜索栏里使用背景图片,最好采用可调整尺寸的背景图,想要了解更多可调整尺寸背景图的使用方法,请参考文档第五章中Creating Resizable Images的内容。
范围栏(Scope Bar)
范围栏只有在与搜索栏一起时才会出现(通常出现在搜索栏下方),它让用户可以定义搜索的范围。
想要了解如何在代码中定义搜索栏与范围栏,请参Search Bar。
外观和行为
当搜索栏出现时,范围栏会出现在它的附近。范围栏的外观与你所指定的搜索栏的外观兼容。
指南
当用户想在明确的分类范围内进行搜索时,使用范围栏是非常有用的。然而,更好的选择是优化您的搜索结果,让用户不需要使用范围栏对搜索结果进行筛选,便可以找到他们所需要的内容。
内容视图(Content Views)
活动菜单(Activity)
每个活动菜单表示一个系统提供的服务或定制服务——它可以通过访问活动视图控制器(Activity view controller)来作用于某些特定的内容。
想要了解如何在代码中定义标签栏,请参考UI Activity Class Reference.
外观和行为
活动菜单指的是指一种代表当前应用所支持服务的对象。比如说,当用户点击分享按钮,应用程序将呈现活动视图控制器来告诉用户当前可以进行什么操作。想要了解如何将活动视图控制器整合进应用中,请参考Activity View Controller.
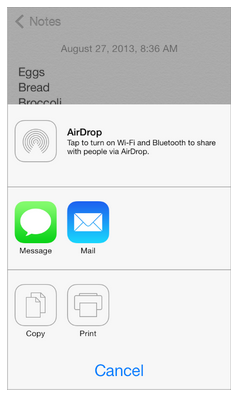
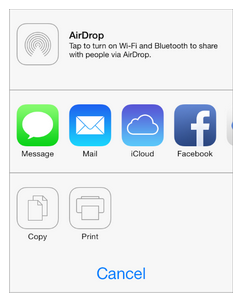
每个活动菜单都会以一个图标加图标下方文字的形式呈现。系统提供的活动菜单可以使用以下两种图标风格的任意一种:看起来更像一个应用图标的,或是看起来像工具栏标准图标,而第三方的活动菜单图标通常会选择后一种。这两种风格可以从下面的活动视图控制器中看到。
用户通常通过点击控制器中的活动图标来启动某样活动。点击之后该项服务通常会立刻执行,除非这项服务过于复杂,此时系统将会进一步索取更多的信息之后才会为用户执行该服务。
指南
使用活动菜单来让用户执行你的应用所提供的服务。请注意,iOS本身提供了若干内置的服务,如打印,转发到Twitter,发送信息和Airplay等等,你不需要再另外创建它们。
为你应用的各种服务设计一套精简的模版图标(Template image)。如果想制作出好看的模版图标,设计的时候可以遵循以下原则:
- 使用透明度适当的黑色或白色
- 不要使用阴影
- 进行抗锯齿处理
一个活动模版图大小应该保持在70×70像素左右(高分辨率下),在区域里居中显示。
为每一个活动菜单设计清晰简练的文字标题。标题将会出现在活动菜单图标的下方。短标题通常效果最好,因为它在屏幕上的显示效果更好并且更容易本地化。如果你的标题文字过长,iOS会将缩小文本,仍然过长的话则会被截断。一般而言,最好能避免在活动标题中提及你的公司或产品名称。
活动视图控制器(Activity View Controller)
活动视图控制器是一个临时视图,当中罗列了一系列可以针对页面特定内容的系统服务和自定义服务。
想要了解如何在代码中定义活动视图控制器,请参考UIActivityView Class Reference.
外观和行为
活动视图控制器中列出了让用户操作当前内容的一系列可配置的服务。用户可以通过轻击分享按钮来查看活动视图控制器的内容。
活动视图控制器需要配合一系列的活动菜单来使用,每个活动菜单代表了一个特定的服务。想要了解如何设计一个自定义活动菜单,请查看上文的活动菜单(Activity).
在iPhone和iPod Touch上,活动视图控制器在操作列表(action sheet)中出现;在iPad上则会出现在浮出层(popover)中。
指南
使用活动视图控制器来为用户提供一系列针对当前内容的服务。这些服务可以是系统自带的,比如复制,分享到twitter,打印等等,也可以是自定义的。活动视图控制器通常用作让用户把他们选中的内容复制到他们的社交媒体账户上。
不要创建一个自定义按钮来触发活动视图控制器。用户更习惯点击分享按钮后使用系统提供的服务。你应该学会如何更好地利用用户这一既定习惯,而不是强迫他们以一种全新的方式来完成同样的事情。
确保控制器中的操作适用于当前场景。你可以适当地在活动视图控制器中增减系统操作,或增加自定义操作。例如,如果你不希望用户打印某张图片,你可以把打印功能从控制器中删除。
注意:你不能改变系统默认服务在控制器中的顺序。同时,所有系统服务都应出现在自定义服务之前。
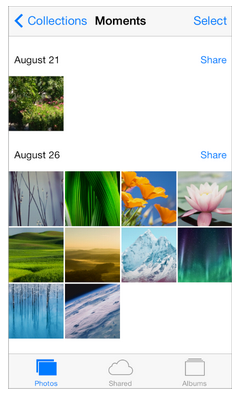
集合视图(Collection View)
集合视图用于管理一系列有序的项,并以一种自定义的布局来呈现它们。
想要了解如何在代码中定义集合视图,请参考Collection View Programming Guide for iOS.
外观和行为
集合视图是可以自定义的滚动视图,视图中罗列了用户可以对内容进行操作的一系列项。用户用手势来与视图中的各项进行交互,也可以进行导入、移动和删除等操作。
集合视图的整体布局与其中各项的外观样式是由集合视图与若干其它对象的代码共同定义的。这些对象中,布局对象(layout object)居于首位,它是UICollectionViewLayout的标准或自定义子类,定义了这些项的具体位置以及视觉属性。为了方便使用,UIKit提供了UICollectionViewLayout object,它为一组网格排列的项定义了可调整的线性排序。
在集合视图中,可选补充视图(optional supplementary views)可以在视觉上区分各项的子集。集合视图也支持装饰视图,也就是说你可以自定义它的背景和外观。
当用户在集合视图中导入、移动或者删除项的时候,会出现系统默认的动画效果。集合视图同样支持开发者额外定义手势识别来执行自定义操作。默认情况下,集合视图可以识别轻击(tap)某项以选中,和长按(touch-and-hold)某项进行编辑。
在iOS 7里,集合视图支持开发者自定义各个布局间的转场动画。更多的详情可以参考UICollectionViewTransitionLayout Class Reference.
指南
使用集合视图来让用户查看和操作一系列不适合以列表形式呈现的项。由于集合视图的布局不是一个严格的线性布局,因此尤其适合用来展示一些尺寸不一致的项。
集合视图支持广泛的自定义,因此我们要尽量避免把心思都放在进行全新的设计上。集合视图是用来帮助用户更好地完成任务的,视图本身并不是用户体验的焦点所在。
以下指南可以帮助你设计出用户体验更好的集合视图:
- 可以使用表格视图(Table View)的时候,不要使用集合视图。有时候用户会觉得以列表呈现的信息更容易阅读和理解,例如将文本信息放在滚动列表中滚动列表中的时候,用户阅读和处理起来会更为简单和高效。
- 让视图中的项更容易点击。如果用户很难点中集合视图中的项,他们是不会愿意用你的应用的。跟所有用户可以点击的UI对象一样,请确保你的集合视图中每一个项的最小点击区域有44×44pt,尤其是在iPhone上。
- 当你要让整个布局进行动态变化时,请务必谨慎。集合视图允许你在用户浏览和操作项的时候调整视图的布局。但当你决定调整它的时候,请确保这个动态变化是有意义并且容易理解的。没有明确目的而贸然改变集合视图的布局会让用户对应用留下难用、不符合预期等负面的印象。更有甚者,如果用户此时关注的项在变化中消失了,用户会觉得这个应用超出了他们的控制能力。
容器视图控制器 (Container View Controller)
容器视图控制器采用自定义的方式来管理和呈现它的视图控制器或一系列子视图。系统定义的容器视图控制器包括标签栏视图控制器(Tab bar view controller)、导航视图控制器(navigation view controller)和对分视图控制器(split view controller).
想要了解如何在代码中定义容器视图控制器,请参考UIViewController Class Reference.
外观和行为
容器视图控制器不存在任何预先定义好的外观或者行为。如果你在自定义容器视图控制器对象的时候把UIViewController归为子类,你可以自己规定它里头应该包含多少子类,以及它们将如何展现出来。
指南
用容器视图控制器来呈现内容,用户可以通过控制器来以自定义的方式进行导航。
先问问你自己是不是必须用到容器视图控制器。用户会更习惯诸如对分视图、或者是标签栏视图这类他们所熟知的东西。你必须确保你设计的控制器的优点不会由于用户不熟悉、不认识、不会用而白费功夫。
确保你的容器内容控制器在横屏与竖屏模式都可用。你的容器视图控制器无论在横屏还是竖屏中,体验都应该是一致的。
一般来说,避免太过花哨的转场动画。如果你采用了故事板(storyboard)的设计方法来设计你的视图内容控制器,你往往自然而然地会为它自定义一些动画。但绝大多数情况下,这些花哨的转场动画会让用户分心,让他们忘记了当前要做的事,还可能降低你的应用整体的美感。
图片视图(Image View)
图片视图用以展示一张单独的图片,或者一系列动态图片。
想要了解如何在代码中定义图片视图,请参考image views.
外观和行为
图片视图不存在任何预先定义好的外观,同时在默认状态下它不支持用户的交互行为。图片视图可以检测图片本身及其父视图(parent view)的属性,并决定这个图片是否应该被拉伸、缩放、调整到适合屏幕的大小,或者固定在一个特定的位置。
在iOS 7里,包含了模版图片(template image)的图片视图会把当前的色调(tint color)应用到图片上。
指南
请务必确保图片视图中的每一张图片都保持相同的尺寸和比例。如果你的图片尺寸各不相同,图片视图将会逐一对它们进行调整;而当你的图片比例不一,渲染的时候很可能会出错。
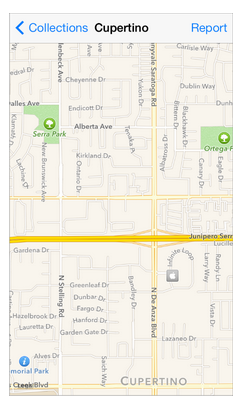
地图视图(Map View)
地图视图呈现地理数据,同时支持系统内置地图应用的大部分功能(如下图所示)。
想要了解如何在代码中定义地图视图,请参考Map Kit Framework Reference.
外观和行为
地图视图通常以标准地图、卫星图像、或两者结合的形式来展示地理区域。地图样式还会标注单一的地点(annotations),描绘路径和二维区域的轮廓。
用户可以缩放和移动地图视图——除非你在应用中禁用了这些动作——你也可以在编程时自定义地图视图的缩放和移动。
指南
利用地图视图可以给用户提供一个可交互的地理区域视图。如果你在开发一个导航类应用(routing app),可以使用地图视图来展示你给用户的路径。
一般来说,允许用户在视图中进行交互行为。用户习惯了在系统内置地图中进行交互,因此他们会有预期,能在你所提供的地图中进行类似的行为。
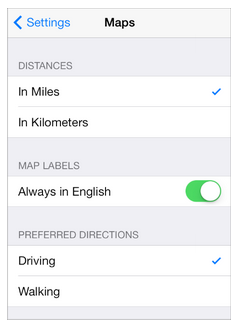
使用标准的地图标注颜色。地图上标注了一系列地点。因为用户习惯了内置地图的各个标注的颜色,所以最好避免在你的应用中重新定义这些颜色的含义。定义颜色时,请遵循以下这些标准:
红色——表示目的地
绿色——表示起点
紫色——表示用户指定的地点(User-Specified Point)
页面视图控制器(Page View Controller)
页面视图控制器通过滚动(Scrolling)或翻页 (Page-curl transition style)来处理长度超过一页的内容。
想要了解如何在代码中定义页面视图控制器,请参考Page View Controller.
外观和行为
带滚动条的页面视图控制器没有默认的外观。带翻页效果的控制器可以在两页中间增加书脊(book spine)的效果——当用户翻页时,它看起来就像一本真实的书在翻页一样。
页面内容控制器可以根据指定的切换效果来模拟出页面切换时的动画。使用滚动条效果的时候,当前页面将滚动到下一页;而使用翻页效果时,页面上会出现一个模拟实体书或笔记本翻页效果的翻页动画。
指南
使用页面视图控制器来展示那些线性的内容——例如一个故事的文本,或者是一些可以被自然地拆分成块的内容——比如说,日历。
页面视图控制器让用户从一页移动到前一页或者后一页,而并不支持用户在并不相邻的页面间快速切换。如果你希望在页面视图控制器中展示一些非线性的内容——比如说字典,或者书籍的目录——那么你就需要自定义一种方式,让用户可以随意地到达不同的内容区块。
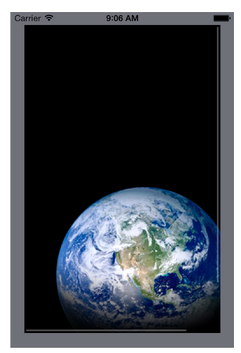
滚动视图(Scroll View)
滚动视图方便用户浏览尺寸超越滚动视图边界的图片(下图中地球的图片无论是长度还是宽度都超过了)。
想要了解如何在代码中定义滚动视图,请参考“Scroll Views”。
外观和行为
滚动视图刚出现或者当用户在对它进行操作的时候——纵向和横向的滚动指示器会短暂地闪烁,以提示用户在当前视图外仍有更多内容。跟瞬态滚动条(transient scroll indicator)不一样,滚动视图没有预定义的外观。
滚动视图的响应速度和对各个操作手势的识别都应当让用户感到自然。当用户在视图中拖拽内容,内容随之滚动;当用户轻扫屏幕时,内容将快速滚动——直到用户再次触摸屏幕或内容已经到达底部时停止。滚动视图同样可以应用在页模式(paging mode)中,在此模式下用户可以通过拖拽和轻击等手势来浏览一页的内容。
指南
你可以使用滚动视图来允许用户在固定的空间内浏览大尺寸或大量的视图。因为在iOS中用户常常会用到滚动视图,所以请确保你的应用中滚动视图的操作与他们的预期相同。
适当地支持缩放操作。如果放大和缩小对于当前内容是有用的话,你可以支持用户通过捏或者双击来对当前视图进行缩放。而若是支持了缩放操作的话,你还应当设定在当前情景下允许缩放的最大值和最小值。如果你允许一个字符被放大到充满整个屏幕的话,用户会很难阅读当前内容。
在页模式滚动视图中,可以考虑使用页面控件(page control)。当你想要展示分页、分屏或者分块的内容,最好是让用户知道当前内容一共有多少块,以及他们当前浏览的是第几个——页面控件以圆点的形式来把这个信息告诉用户。同时由于页面控件被广泛用于Safari,股票,天气以及其它系统内置应用中,用户很容易理解它的用途。
当你在滚动视图中使用页面控件的时候,最好禁用同一方向的滚动指示器(scroll indicator)。这样一来用户就有了一种唯一且清晰的方式来浏览当前内容。想要了解更多请参考网络视图(Web View).
一般来说,一次只展示一个滚动视图。如果在一屏中同时存在不止一个滚动视图,由于用户滚动屏幕时动作幅度经常都会很大,他们很容易会碰到另一个。如果你确实要在同屏中放两个滚动视图,可以考虑给他们设定不同的滚动方向,来避免用户想要滚动一个视图的时候误操作。比如iPhone上的股票应用,纵向滚动上半部分会展示股票报价,横向滚动下半部分时则展示该公司的特定信息。
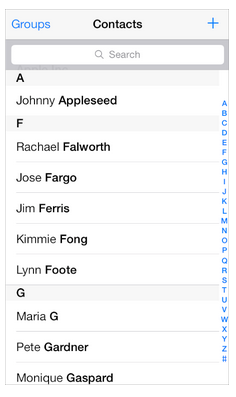
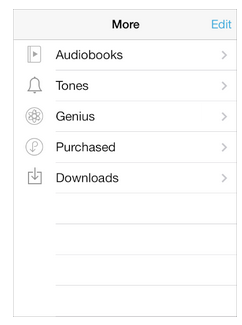
表格视图(Table View)
表格视图以单列多行的形式来展示数据。
想要了解如何在代码中定义表格视图,请参考Tabel View Programming Guide for the iOS以及Table Views.
外观和行为
表格视图中的数据是以单列的方式展示的,因此也很容易将它们分段或者分组。用户通过轻击或者拖拽来浏览不同组的信息。用户可以点击来选中某行,通过控件来添加、移除、多选、查看详情或者展开另一个表格视图。当用户选中某一行时,该行会短暂地高亮。
当选中某行将展开另外一屏内容的时候,该行会短暂地高亮,然后新一屏内容滑入。当用户回到前一屏时,之前选中的那一行同样会短暂地高亮,提醒用户他们先前选中了什么。
iOS定义了两种表格样式。
平铺型(Plain)表格可被分为若干带标签的段落,表格右侧可能会出现垂直的表格索引。每行开头可以有页眉,尾部可以有页脚(也可以没有)。
分组型(Grouped)中至少含有一组列表,而每一组中至少包含一项内容。分组可以有页眉和页脚。与平铺型不同,分组型表格没有索引。
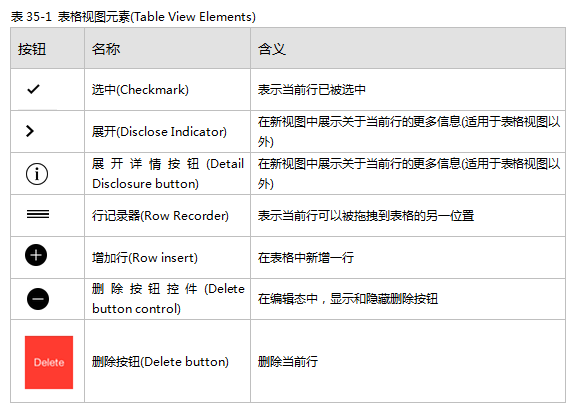
iOS提供了若干表格视图元素(table-view elements)来扩展表格视图的功能。除了特别标明外,这些元素只适用于表格视图。
除了以上表格中列举的元素外,iOS定义了刷新控件,让用户可以刷新当前的表格内容。想要了解更多关于刷新控件的用法,可以参考文档本章第三节控件中的Refresh Controls.
iOS定义了在平铺型表格和分组型表格中最常用到的四种单元格布局样式。每种单元格样式都有最适合展示的信息类型。
注意:从编程角度来说,这些样式应用于单元格中,用以控制表格里每一列的绘制方式。
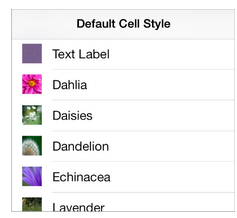
默认型(Default)(UITableViewCellStyleDefault)
默认型样式包括左侧的图标(可选),和图标右边左对齐的文字标题。
默认型样式适合展示一系列无须通过附加信息便可以区分的项。
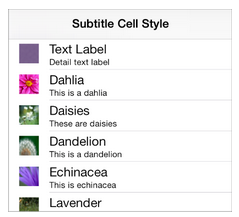
副标题型(Subtitled)(UITableViewCellStyleSubtitle)
副标题型包括左侧图标(可选),图标右边左对齐展示的文字标题,以及在标题下方同样左对齐展示的副标题。
左对齐的文本标签让用户可以更快速地扫视表格。这种样式适用于列表各项较为相似的情况,用户可以通过副标题中的详细信息来区分列表中的各项。
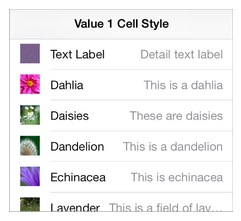
Value 1 (UITableViewCellStyleValue1)
在Value 1样式下,标题左对齐,副标题用较细的字体右对齐。
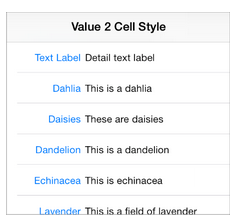
Value 2 (UITableViewCellStyleValue2)
在Value 2样式里,蓝色标题右对齐,副标题左对齐,混排在同一行中。这种样式通常不包含图片。
Value 2的布局中,文本和副标题中间的垂直间距会让用户专注于副标题的第一个单词。
注意:以上四种单元格样式均支持添加表格视图元素,如勾选或展开标志。添加这些元素会缩小标题以及副标题单元格的可用宽度。
指南
使用表格视图可以简洁而高效地展示少量或者大量信息。举例来说,你可以通过表格视图来:
展示用户可选的选项列表。你可以使用选中标记来告知用户当前选中了哪些项。
展示层级信息。平铺型表格样式非常适合展示层级信息。表格中的每项都指向不同的子信息,这些子信息承载于另一个列表中。用户可以沿着这些层级结构的路径来点击每一层列表中的项。展开标志告知用户点击这一列中的任何位置,都将展开新的列表以展示其子类信息。
展示可以在概念上进行分组的信息。平铺型和分组型列表都允许你通过提供页眉和页脚来对信息进行分组和分段。
对于iOS 6.0以上的版本,你可以用页眉页脚视图(header-footer view)——即UITableViewHearderFooterView中的一个实例——来展示页眉和页脚的文字,或图片。想要了解如何在代码中定义页眉页脚视图,请参考UITableViewHeaderFooterView Class Reference.
展示索引来方便查找。平铺型列表支持索引,可以让用户快速地找到需要的内容。索引信息包含一个浮在屏幕右侧的、纵向罗列的条目,内容则通常是字母表中的字母。
如果你使用了索引,要避免在表格右侧使用其它表格视图元素——比如展开指示符——因为它们与索引是冲突的。
使用表格视图时可遵循以下指南:
用户选择列表项时,始终给与反馈。当用户点击可选的列表项时会认为被点击的项都应短暂地高亮一下。在点击后,用户期望出现新的视图,或者出现一个复选标记以表明先前点击的项已经被选中或激活。
如果表格的内容庞大而且复杂,不要等数据都加载完之后才一起显示出来。可以首先展示文字信息,图片等较为复杂的内容则在加载完后再显示。这样可以将有用的信息立即传达给用户,同时也提高了应用的响应能力。
在等待信息加载的时候,可以考虑展示“过期”信息。尽管我们并不推荐在数据频繁变化的应用中这样做,它还是可以帮助更多的静态应用程序立即给到用户有用的信息。当然在你这么做之前,请认真衡量你应用中数据的变化频率,并弄清楚你的目标用户有多需要立即获取最新的信息。
如果信息加载速度很慢或者非常复杂,你需要告诉用户加载正在进行中。如果表格中所有内容都很复杂,我们很难即时地给用户展示任何内容。在这种极端情况下,切勿显示空白的表格,因为这会让用户以为应用挂了。此时应当在屏幕中央展示一个活动指示器(activity indicator)和一个信息标签(information label),比如“加载中…”,让用户知道加载仍然在进行。
如果合适的话,为删除按钮自定义一个名称。如果这能让用户更好地理解应用的相关功能的话,你可以创建一个合适的标题,来取代“删除”这个字样。
尽量使用简洁的文字标签,以避免被截断。繁冗的文字和词组不方便用户浏览和理解。以上所有单元格样式均会自动截断文本,而文本截断所造成的问题可大可小,取决于你采用的单元格样式,以及被截断了哪一部分文字。
如果你想以一种非标准的形式来布局你的表格,最好是自定义一种单元格样式,而不是在现有的表格样式上进行改动。如何创建自定义单元格样式,请参考Table View Programming Guide for iOS中的Customizing Cells部分。
文本视图(Text View)
文本视图可以接收和展示多行文本。
想了解如何在代码中定义文本视图,参考Text Views.
外观和行为
文本视图是矩形,可定义为任何高度。当内容太多超出视图的边框时,文本视图支持滚动。
如果文本视图支持用户编辑,当用户轻击文本视图内部时,将唤起键盘。键盘的布局和类型取决于用户的系统语言设置。
指南
你可以控制文本视图中文字的字体、颜色和对齐方式。文本视图的默认字体是系统字体,默认字色是黑色。默认文字对齐方式是左对齐(你可以改为居中或右对齐)。
始终确保文字的易读性。虽然你可以使用属性字符串将不同的字体、字色和对齐方式串联在同一个文本视图内,但保持文本的可读性是必不可少的。最好是可以支持动态文本(Dynamic Type)和UIFont method preferredFontForTextStyle来展示文本框中的文本。
根据输入内容的类型来指定不同的键盘类型。举例来说,你希望用户能更方便地输入网址、密码或者电话号码。但请注意,由于键盘的布局以及输入方法是由用户的系统语言设置决定的,这是你不能控制的。iOS提供了各种不同的键盘类型,以便用户输入不同类型的文本。想要了解可用键盘类型,可以参考UIKeyboardType.想要了解如何在管理你的应用中的键盘,请参考iOS App Programming Guide中的Managing the Keyboard部分。
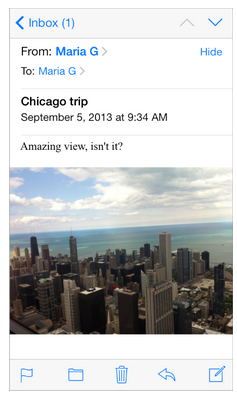
网络视图(Web View)
网络视图是一个可以展示丰富的HTML内容的区域。(下图是iPhone自带的邮件应用,网络视图指的是下图中导航栏和标签栏中间的区域)
想要了解如何在代码中定义网络视图,请参考Web Views.
外观和行为
除了展示网络内容外,网络视图还会自动处理页面中的内容,比如把页面中的电话号码转化成电话链接(译者按:phone link,点击之后iPhone将自动拨打该号码)。
指南
如果你经营一个网页或者网络应用,你大约会用网络视图来实现一个简单的iOS App,来对你的网页或者应用进行一个封装。如果你打算用网络视图来访问你所控制的网页内容,请务必阅读Safari Web Content Guide.
不要用网络视图来创建一个看起来像迷你网络浏览器的应用。用户期望使用iOS自带的Safari来浏览网页内容,因此我们并不推荐你在自己的应用中复制这种以被广泛应用的功能。
翻译原文下载:iOS Human Interface Guidelines
中文翻译PDF下载:ios人机界面指南(UI元素(上))ISUX原创翻译
出处:腾讯ISUX (http://isux.tencent.com/10254.html)
本文链接:http://www.mobileui.cn/ios7-man-machine-interface-guidelines-1.html本文标签: IOS, iPad, iPhone, UI, UI元素, UI设计, 图片, 应用, 文档, 苹果