@小乖乖老爸 :你是不是有这样的经历?自己觉得还不错的设计,等工程师做出来,放在手机上一看,怎么看都不对劲。当你有这种疑惑的时候,就是设计还原度的问题了。想提高设计还原度,尽可能缩小设计稿与完成品之间的差距吗?这篇文章就是为了这个目的而存在的。
iOS的确有许多教程,但是帮助文档你有耐心看吗?写给工程师的教程你看得懂吗?适合设计师学习的iOS前端教程实在太少了,至少我没搜了一下,没找到。这也难怪,会写代码的设计师本来就少,还愿意写下来的,那就更少了。正好最近我要向部门的同事分享简单的iOS前端知识,就顺便写下来,也许能帮助到更多的朋友吧。
二、设计师是怎么跟工程师合作的?
设计师与工程师之间的合作,可以分成三个阶段:
- 前期,要做交互稿(低保真原型)和视觉稿(高保真原型);
- 中期,要切图,做标注;
- 后期,要配合前端实现,俗称「调UI」;
其中第三阶段,调UI的方法,大致可以分三种:
方法一、肉眼看+嘴巴说
如果你面相不凡骨骼清奇天生一副像素眼,一眼就能看出差了几个像素,直接告诉工程师该怎么怎么改,那也是可以的。但大部分情况是类似这样的:
工程师:怎么改?
设计师:往左。。。10个像素吧。
工程师:(十秒钟改好,一分钟运行出来)好了吗?
设计师:太靠左了,再向右4个像素。
工程师:(十秒钟改好,一分钟运行出来)好了吗?
设计师:太靠右了,再向左2个像素。
工程师:我擦,你是猴子请来耍我的吧?
方法二、对比+注释
让工程师帮你截个图,然后你拿过来跟设计稿进行比对。就像在玩「大家来找茬」,把不同的地方标注出来。然后工程师按照你的标注来修改。这个方法比较简单实用,而且设计师和工程师不用黏在一块,各自干活,各自精彩,效率更高。
按理说,问题已经解决了,可以洗洗睡了。可是现实情况是,工程师的首要工作保证自己的工作做完,要是碰上工期赶的,能做完能把功能跑通,就算不错了,还奢望他陪你调UI?
方法三、自己动手改代码
nnd,不求这帮爷了,老子/老娘自己来!
三、为什么设计师要学点iOS前端技术?
除了上面说的,是被逼出来的。主动学一点iOS前端技术,还是有些帮助的。
- 你能保证自己的设计不打折的实现出来,有更强的把控力;
- 你能估计程序实现的难度,在设计的过程中就能考虑到,换位思考,替工程师着想,这对大家都好;
- 你能用工程师听得懂的方式来跟他们交流,比如拽一点术语,提高沟通的效率;
四、要准备些什么?
要有台Mac,不管是iMac还是MacBook;
装个版本控制软件,把最新的代码弄下来,改好之后再提交上去。常用的版本控制是Git,工程师通常会教你用命令行,别信他的,你是设计师,当然要用图形界面的啦,推荐用Source Tree。具体操作方法有点复杂,都可以写篇教程了,用到的时候你还是找工程师帮忙吧
从Mac的App store里下载个Xcode。
运行Xcode,打开项目,运行。稍等片刻,模拟器里就你的app就运行起来了,有点小激动吧?
五、开源了一个小项目
有位朋友说,我想学,但是SourceTree怎么弄到代码你又不说清楚,而且公司的代码没有权限也下载不了啊。
我在GitHub上做了一个开源的小项目,整个app简单到只有一个页面,方便大家练手。
按照上面说的,在Mac上安装好Source Tree和Xcode,然后……
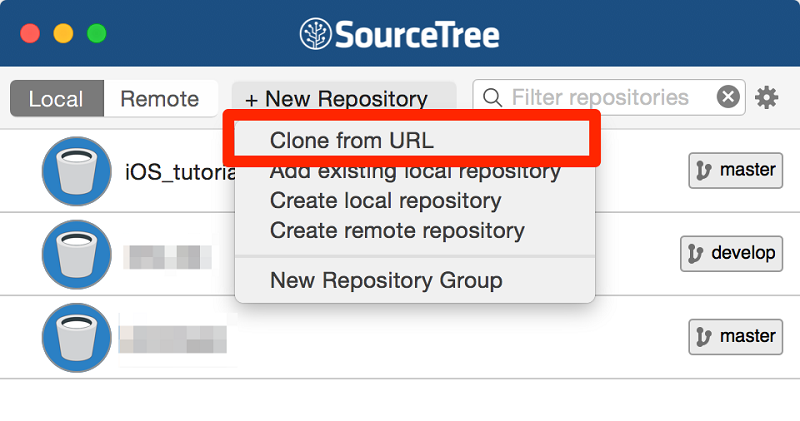
第一步,打开Source Tree,Clone from URL
△ Source Tree的主界面
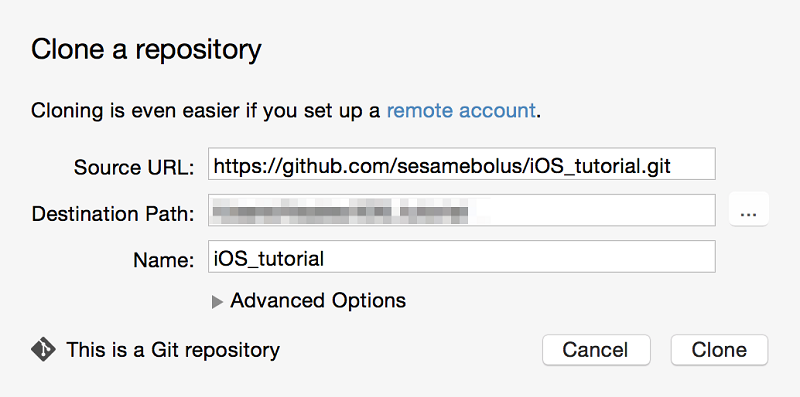
第二步,Clone a repository
弹出窗口的第一行里填:https://github.com/sesamebolus/iOS_tutorial.git
第二行是本地目录,自己选一个。
第三行是项目的名字,默认会有一个的,你可以随便改。
△ Source Tree的弹出窗口
第三步,点「Clone」之后,一分钟左右就能下载好代码。
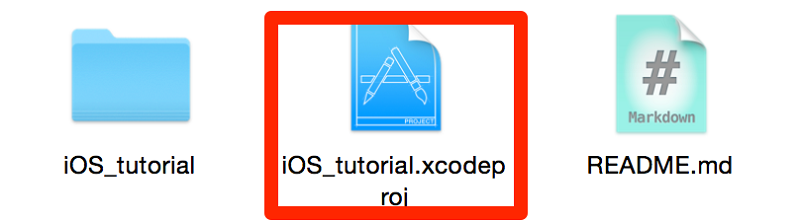
第四步,用Xcode打开项目的文件夹(第二步里你自己选的文件夹)。另一个方法是打开项目文件夹,双击中间的文件,Xcode就会自动打开了。
△ 项目文件夹
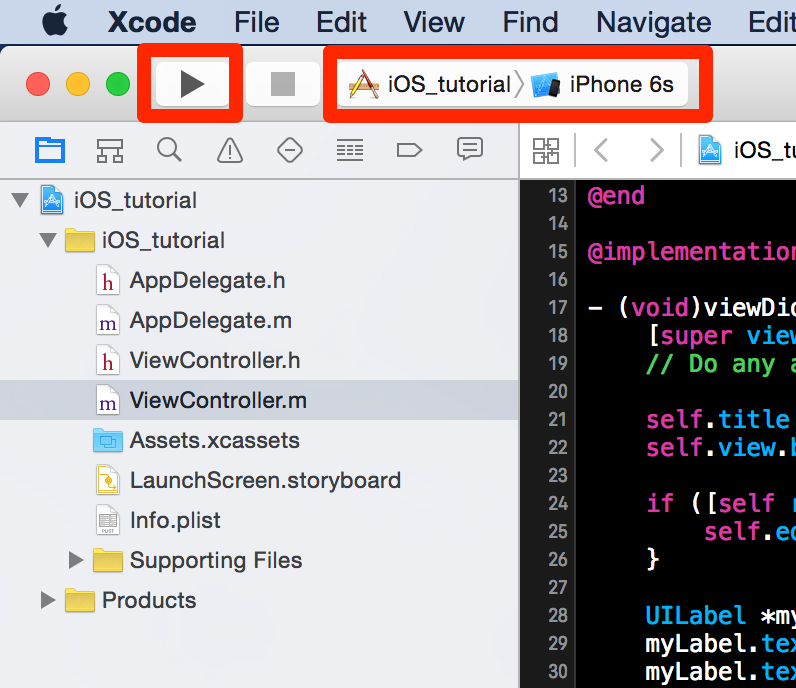
第五步,在Xcode里选择一个模拟器(比如iPhone 6s),然后点一下左边的三角形按钮(快捷键 command+R),项目就运行起来了,赶紧去试试你的第一个iOS项目吧。
本文链接:http://www.mobileui.cn/ios-front-end-tutorial-1.html
本文标签: IOS, UI, 切图, 前端, 工程师, 设计, 设计师