经过3个多月的设计和制作,#设计原则传遍中国#在今天将告一段落;在过去的这段时间里,@百度商业UED的设计师们运用精炼的语言、形象的案例和切身的经验深入浅出地分享了这24条设计中的常用原则;在这里,我们对这些设计原则进行一次总结,共同重温这24条设计原则。
1、【包容原则】体现爱的设计,包容错误的情感。人非圣贤,再优秀的产品也没办法避免人们的错误和疑问,如何在设计中将错误操作的影响降到最低。
2、【能辨度原则】你还在为如何让广告中出现的文字抓住人们眼球而苦恼吗?了解文本在视觉上的清晰度要素,包括大小,字体,对比度,文本块,间距,快速帮助你提升文本传达的效率~!
3、【信噪比原则】如何清晰的为用户呈现信息?如何降低信息噪音,突出美妙的主旋律?正确识别信息噪音,有效降低噪音,传递清爽的用户体验!
4、【渐次呈现原则】信息量大,过程复杂…。设计过程中,难免遇到这样的情况。要如何处理,以让用户顺畅的认知并理解?
5、【形式追随功能原则】如何及时准确的将核心功能传达给用户?如何让用户快速顺畅地完成任务?很多时候我们需要降低形式带来的干扰,请让功能优先,让形式追随功能。
6、【一致性原则】如何让界面中的视觉元素在设计上有传承连贯性?如何保证用户对界面的认知没有歧义,交互操作自然易懂?了解一致性原则,带给用户统一一致的用户体验。
7、【临近原则】在设计中体现相关性时,临近原则是最有效的手段之一,创建一种页面中元素的关联,不仅是逻辑意义上也是视觉上的关联,相关元素看起来像一个整体,内容更容易被找到。
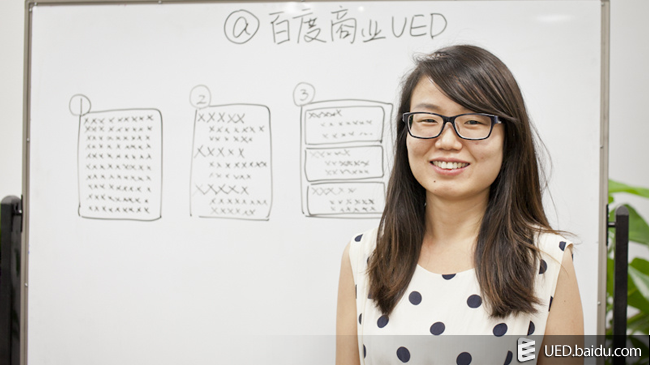
8、【组块原则】如何让用户更简单的理解信息?如何降低用户的信息载荷?了解组块原则,将信息合理的传达给用户。
9、【2-8原则】想让您的设计更加优雅么?想更加吸引用户的注意么?
10、【图标设计原则】优秀的图标设计不管放大看还是缩小看都非常清晰,如果你的图标颜色过于统一,如果你的图标原色过于复杂……
11、【易于辨识原则】让控制变得是可以理解的,避免在标志,banners, 和buttons之间的混淆。
12、【及时有效的反馈原则】产品设计时要考虑到系统与用户之间的反馈与交互,由此保证用户对于产品的感知。
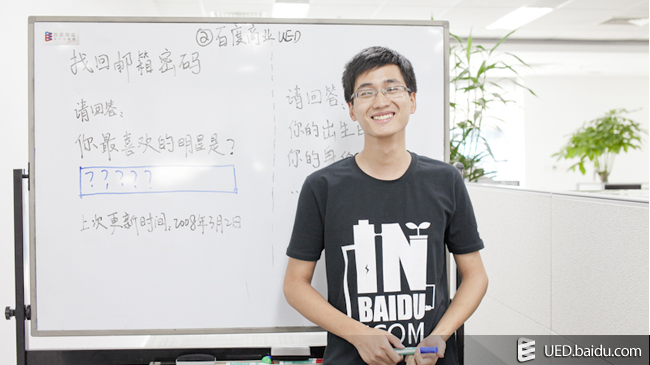
13、【减轻用户记忆负担原则】记忆是会随着时间的流失的,又或者会被新的记忆所替代。在互联网产品的设计中,我们会尽可能的不让用户承担过重的记忆工作。
14、【易学性原则】体验上的易学性是指界面容易操作、容易理解无需解释、一目了然。不了解这个原则,你都不好意思和别人打招呼。
15、【少就是多原则】减少描述性语言,省略多余的文字。例:欢迎词和指示说明可以去掉,让有用的内容更加突出,让页面更简短。
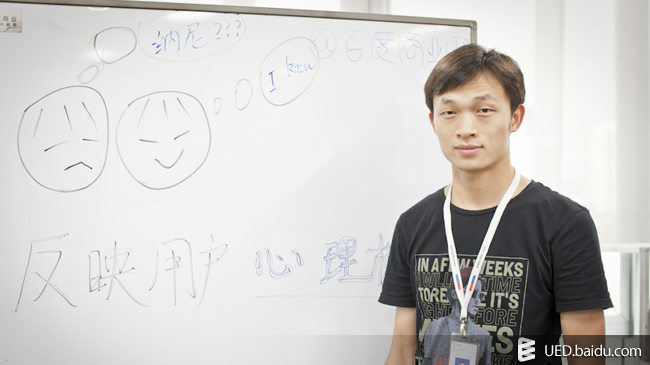
16、【反映用户的心里模型原则】对于生活中发生的事情,人们通常会根据自我的经验或本能做出相应的反映。在设计中我们也可以利用这一点,让用户更加自然更加本能的使用产品。
17、【符合用户的使用需求】UE设计产品时,总是要抓住用户的核心需求,找到用户最关注的信息,这样才能让你的产品更加的吸引用户。
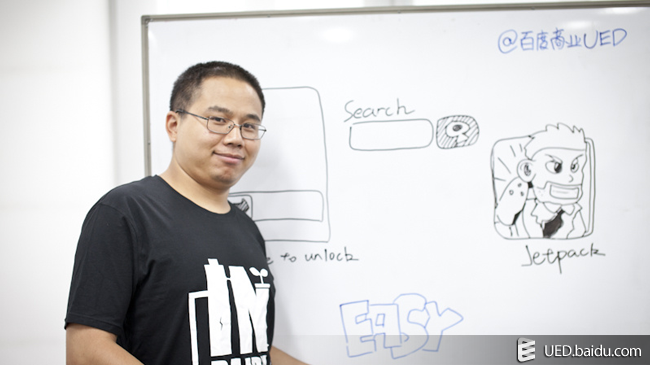
18、【让网站更容易被扫描】在信息大爆炸的时代,用户深陷在信息过度的泥潭中,如何让我们的产品脱颖而出,如何让用户快速的了解信息?
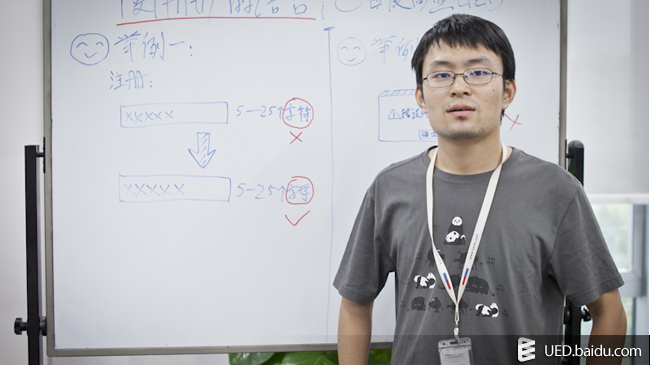
19、【放松心态不怕出错】用户在使用产品中的感受、心情、情绪都是是UE非常关注的要素。在产品设计中,为了提供更好的设计给用户,我们不断的问自己:如何允许并宽容的让用户放松心态不怕出错。
20、【用户帮助设计原则】任何一个交互过程的操作,对于用户来说都有学习成本,谁也不能保证所有人都可以准确无误地走完一个流程,依靠用户帮助设计,设计师与消费者进行沟通,帮助用户快速熟悉产品。
21、【使用用户的语言原则】要尽可能地使用用户能看得懂的语言,使用用户的母语,而不是外语;对用户“语言”的考虑应当不仅仅局限与界面中的文字,也要包括一些非语言元素如图标等,让用户更加快速的理解。
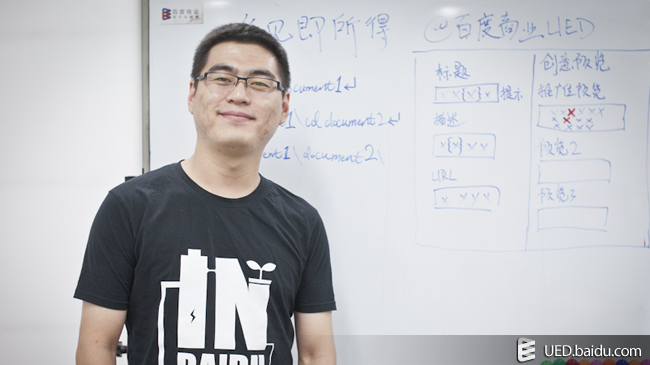
22、【所见即所得原则】所见即所得是一种计算机技术,使人们在屏幕上直接得到打印的效果,也称可视化操作。在设计方面,所见即所得最大的意义在于加强界面的易用性,引导用户采用直接的方式进行操作,从而降低用户的学习成本。
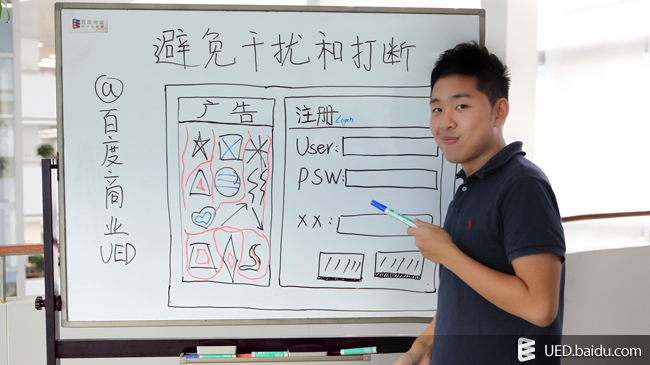
23、【避免干扰和打断原则】避免干扰,让用户明确在特定界面中的首要任务和目标,尽可能避免界面上的视觉噪音和其他干扰;避免打断,让用户的操作保持连贯性,模态框的使用要谨慎。
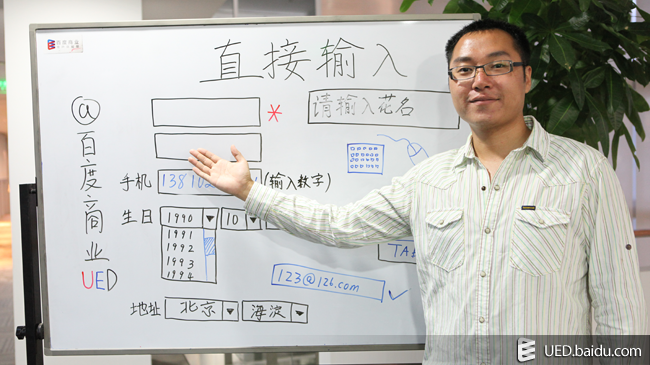
24、【直接输入原则】尽量减少用户输入动作的数量;维护信息显示和数据输入的一致性;交互应该时灵活的,对键盘和鼠标输入的灵活性提供支持。
以上就是#设计原则传遍中国#全部24条原则,据统计,截至到今天,这些设计原则(视频)共计获得了1.4万余次的播放和1W余次的转发,取得了良好的效果。
精彩预告:10月份,由@百度商业UED团队原班人马打造的#传遍中国#系列之#用研方法传遍中国#即将和大家见面,届时欢迎各位关注&讨论!
本文链接:http://www.mobileui.cn/design-principles-throughout-china.html本文标签: 互联网, 交互, 产品, 图标设计, 用户, 用户体验, 设计原则