上期的跨平台 UI/UX 设计示例得到了很好的反响,于是我还是做了第二期. 接上期,再来三个应用。
Duolingo
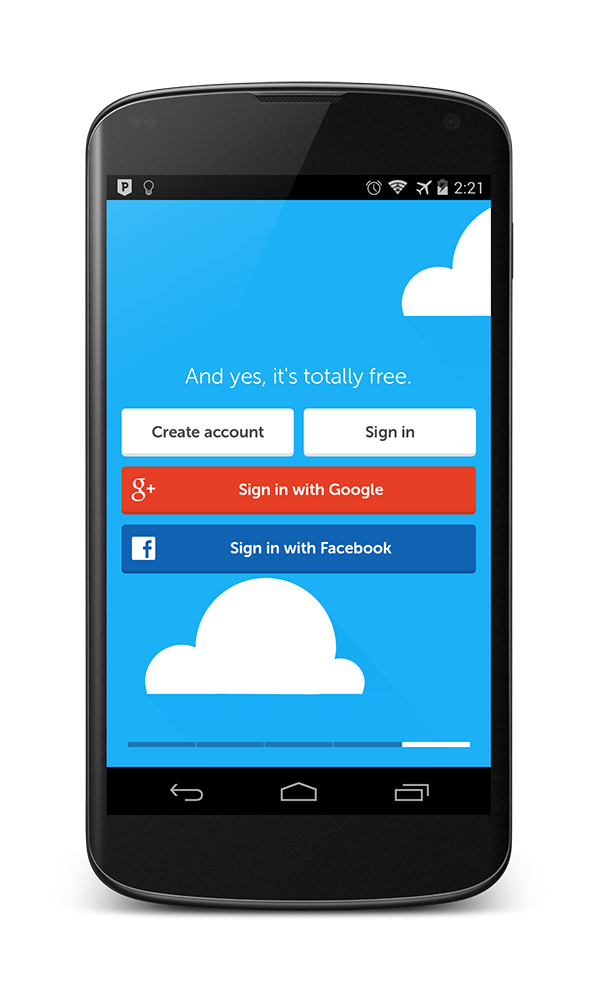
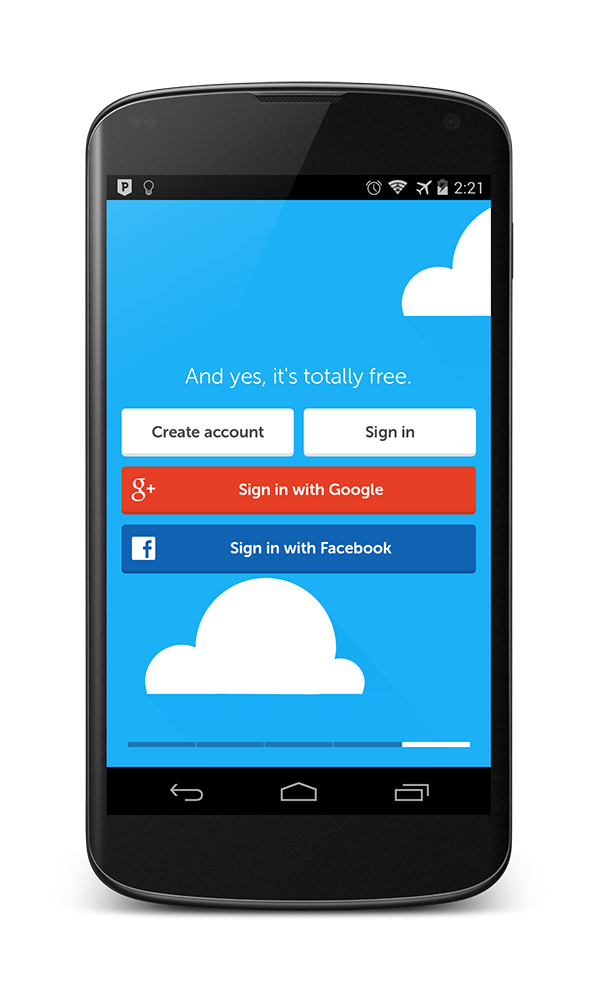
这个有爱的英语学习应用斩获了 iOS 和 Android 平台双份的年度最佳应用奖项,让我们来看看它是怎么处理跨平台 UI/UX 设计这个问题的. 首先,Duolingo 在 Android 上提供了用 Google+ 登录的选项,对于广大 Android 用户 (他们中的大部分应该都是强行被 Google 要求注册 Google+ 的苦逼 G+ 用户们) 而言用 Google+ 登录是非常方便的。
首先,Duolingo 在 Android 上提供了用 Google+ 登录的选项,对于广大 Android 用户 (他们中的大部分应该都是强行被 Google 要求注册 Google+ 的苦逼 G+ 用户们) 而言用 Google+ 登录是非常方便的。

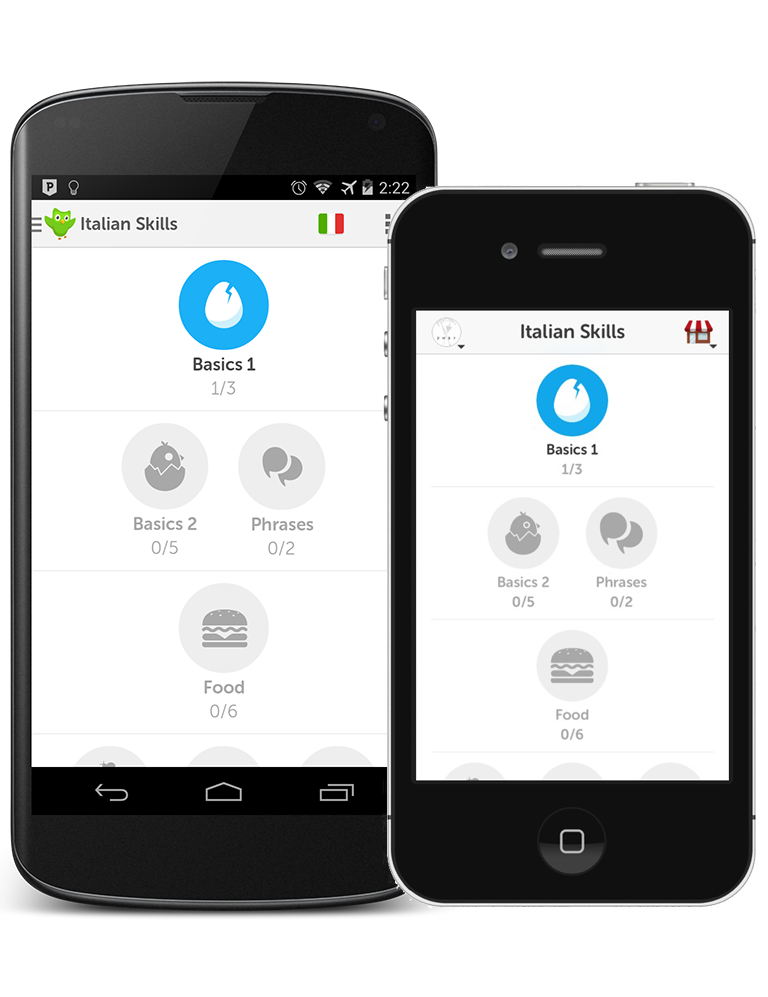
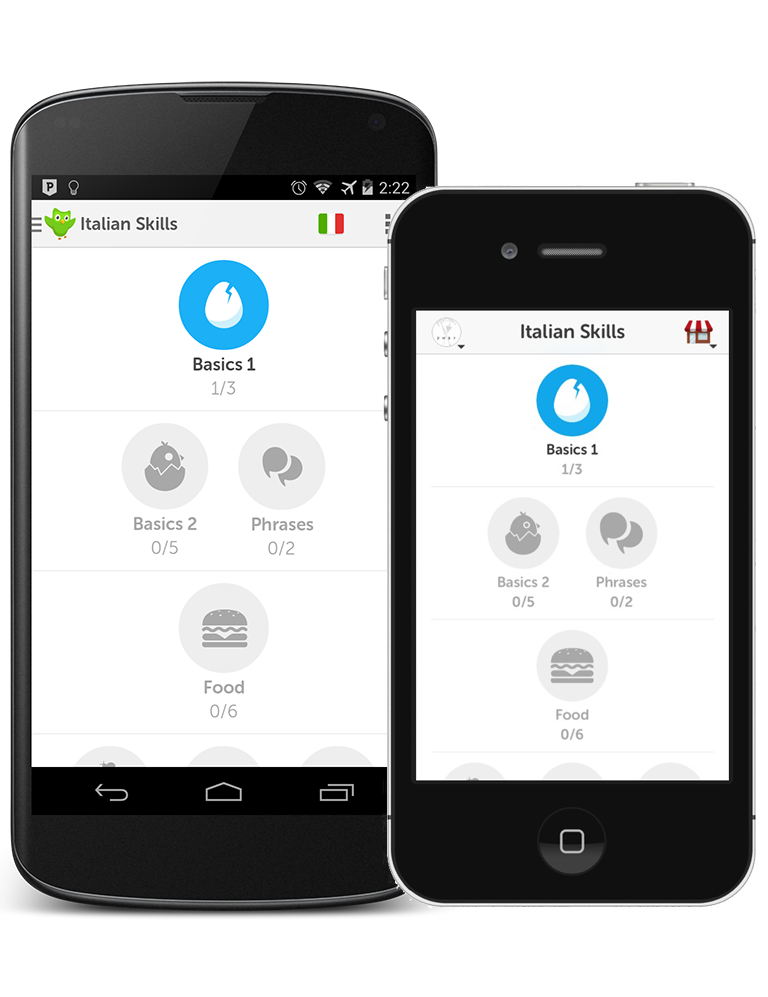
Duolingo 1主界面上大致布局是类似的,但是 Android 版本可以直接从右侧抽屉打开语言选择功能 (当然也可以通过点击国旗图标打开右侧抽屉)。比较有意思的是 iOS 版本提供了商店功能,而 Android 版没有。

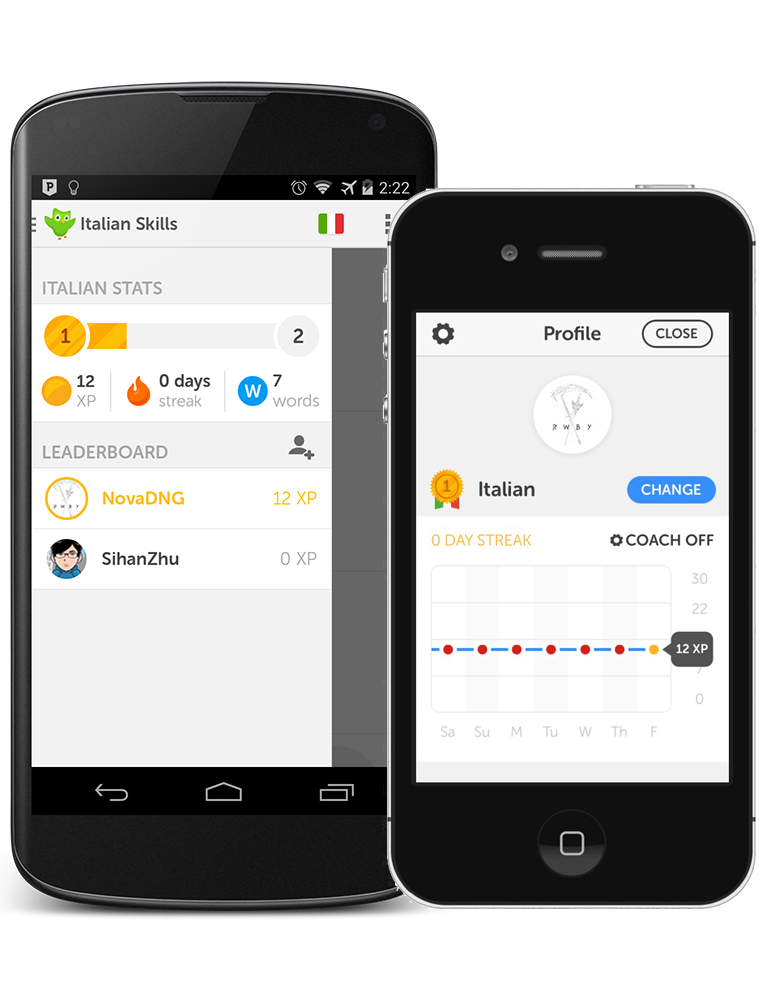
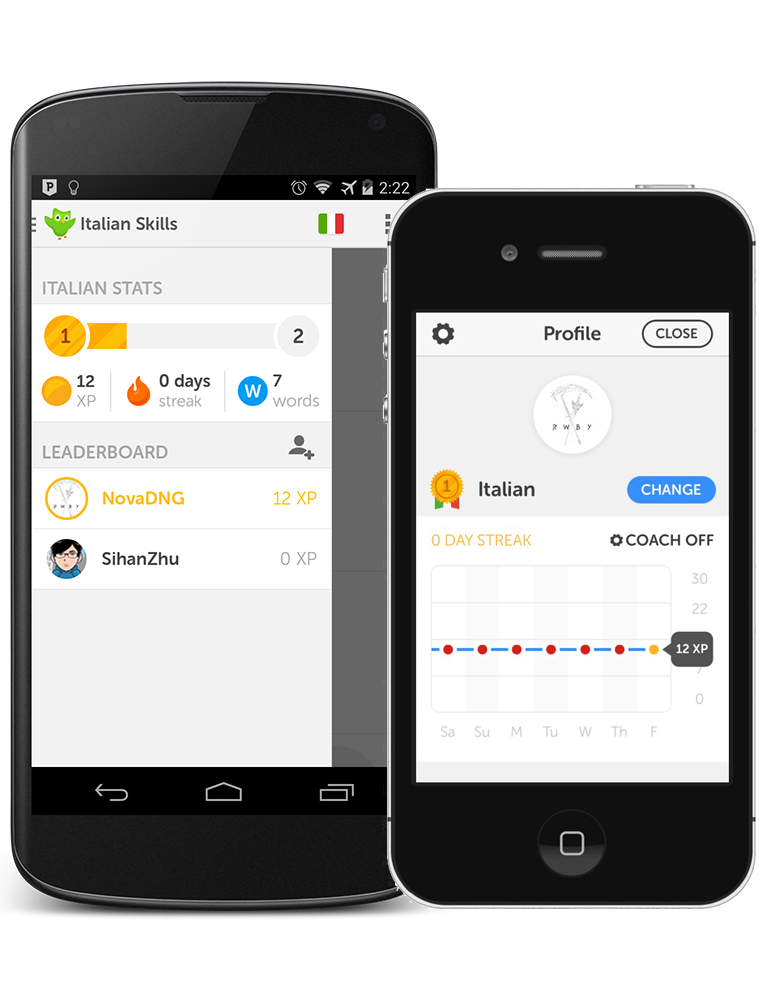
Duolingo 2左上角按钮也是不一样的。Android 版本采用了 Navigation Drawer,在 Drawer 中显示当前学习的进度和排行榜,而 iOS 版本则是提供了一个专门的页面显示更详细的学习状态,往下卷动则是排行榜。

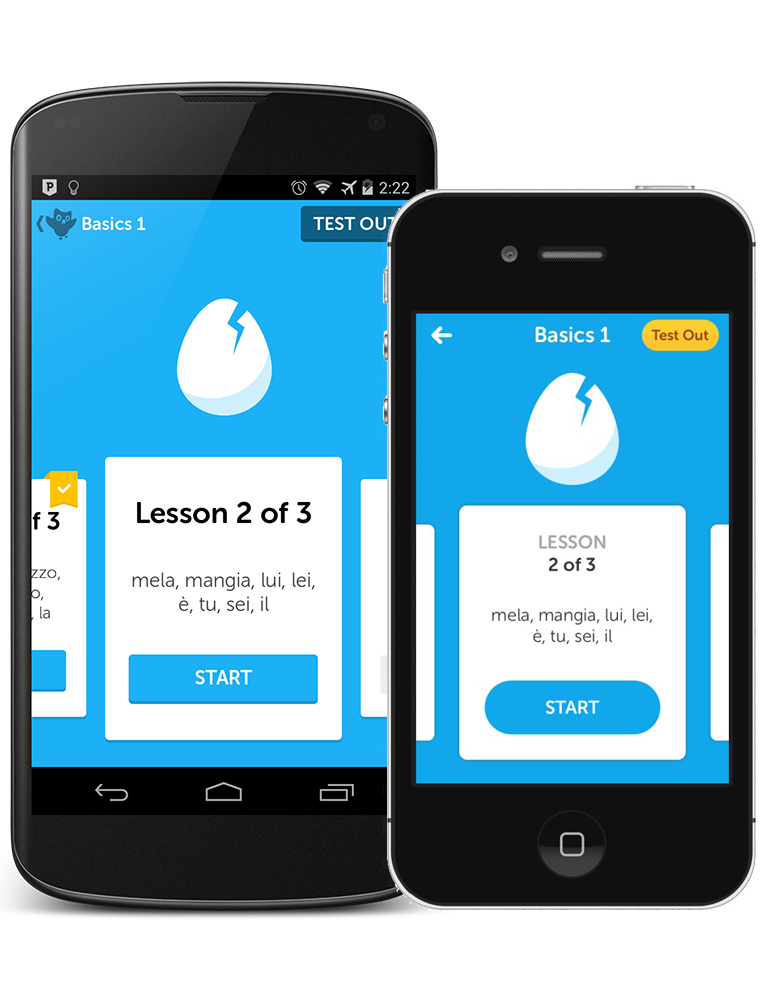
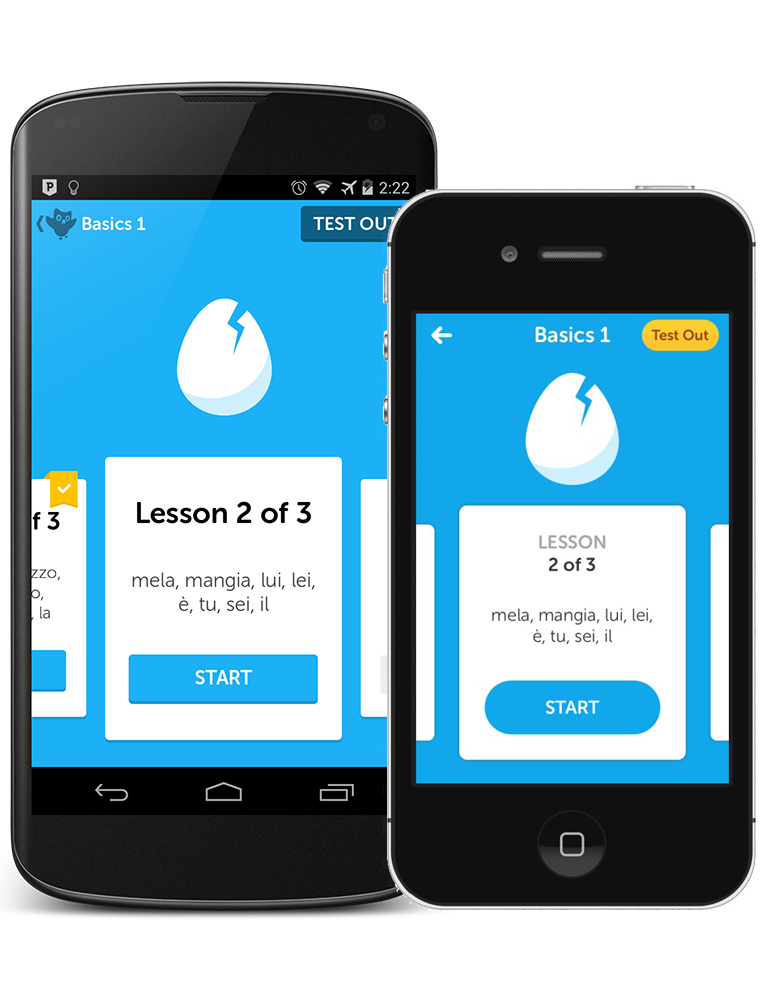
Duolingo 3即使是在这个整体结构似乎完全一样的界面上,Duolingo 也针对两个平台进行了调整。比如,在 iOS 版本中,卡片的圆角弧度更大,按钮都变成了圆角的,标题置中。而在 Android 版本上,圆角弧度减小了非常多,返回键也换成了 Up 箭头 + 应用图标。
由于学习过程的界面相似度过高 (但是依然有区别,比如圆角按钮/卡片,还有进度指示条) 我就不截图了。
Between
Between 最近更新了 2.0 版本,大方向上靠近了 iOS 7 UI 和 Android Design。

between 1在 Android 版本上,Between 采用了 Android 特有的日期选择器样式,并且调整了它的配色使其符合 Between 的特有品牌配色。

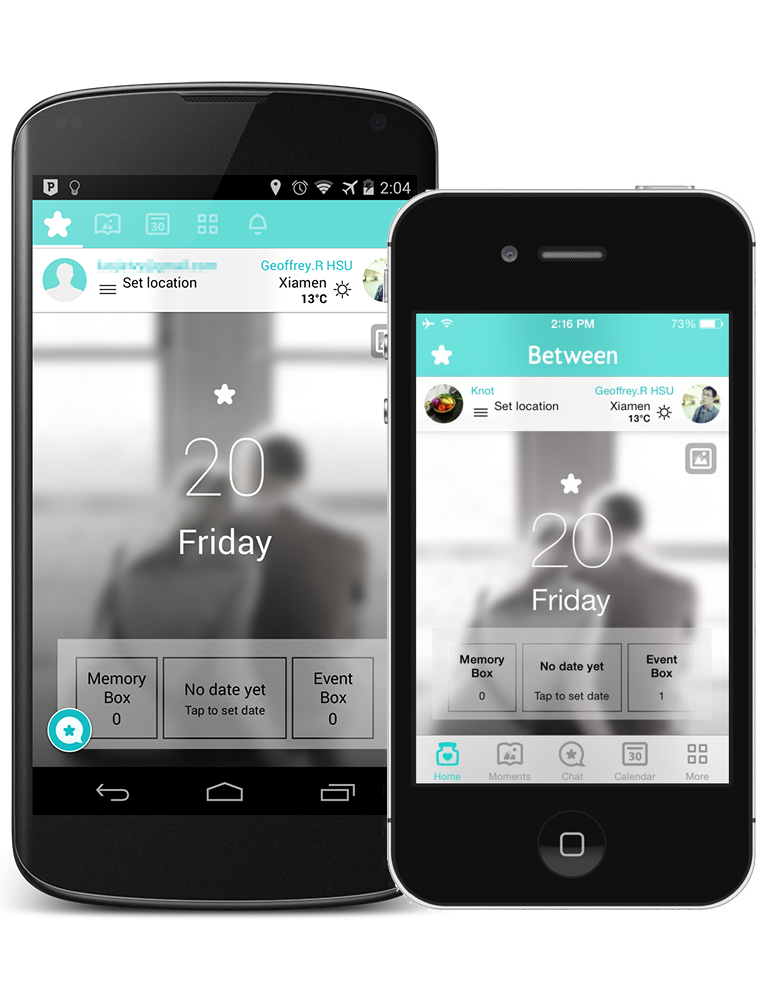
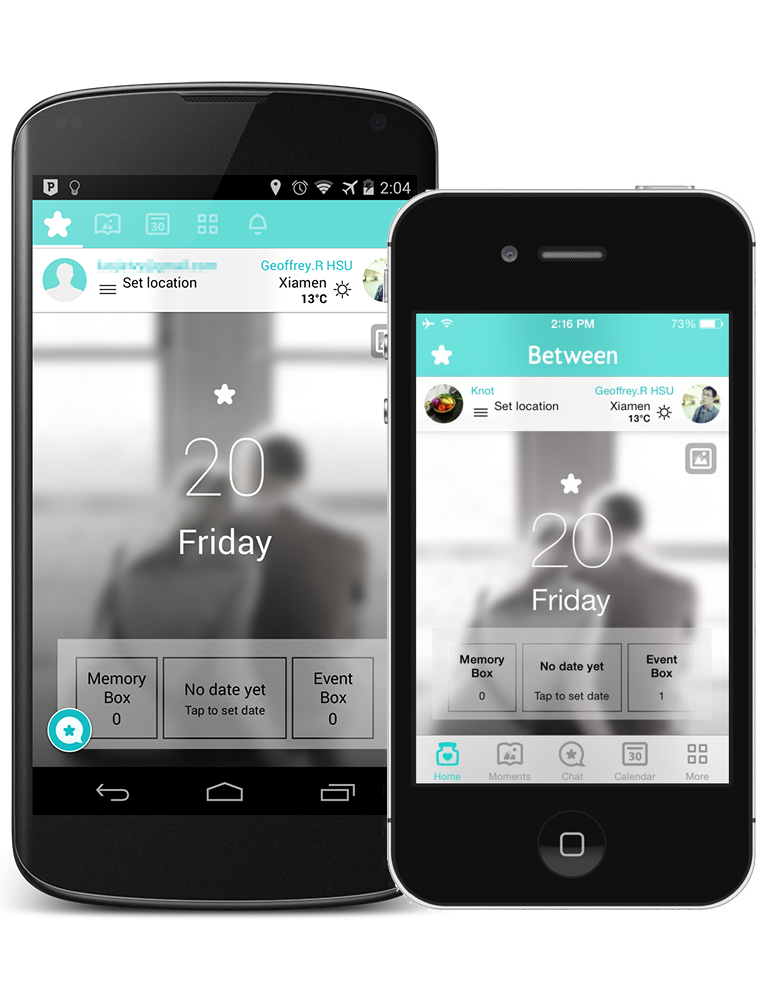
between 2主界面也有很明显的区别. iOS 版本版本遵循 iOS 一贯的规范,将导航分类放在底部,并且把聊天放在了 Tab Bar 中 (当然我觉得这个底栏设计得并不好,图标也没按照 iOS 7 的一贯标准采用细线和填黑来区分选中与否),而 Android 版本则采用了 Fixed Tabs,并且允许滑动切换。聊天按钮则被放在了底部 (很明显是山寨 Path 的 UI)。并且,两边的字体选用也是不同的 (Roboto vs. Helvetica)。
由于聊天界面看起来比较丑 (但是 Android 版本依然提供了 Up 按钮),我就不上截图了。
饭本

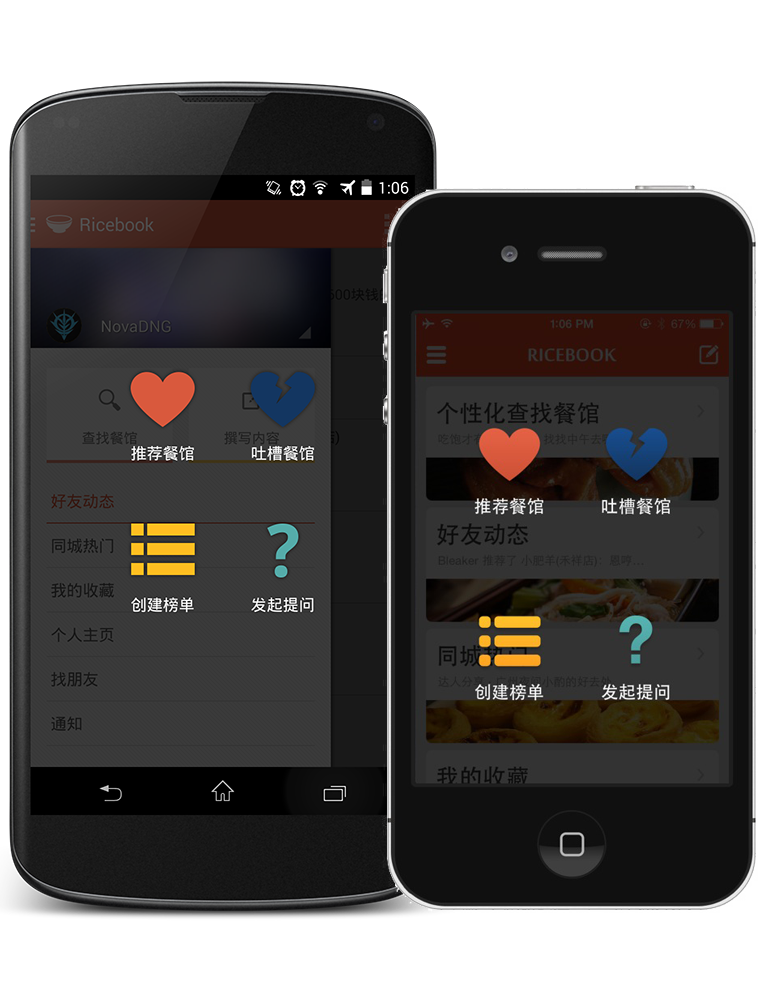
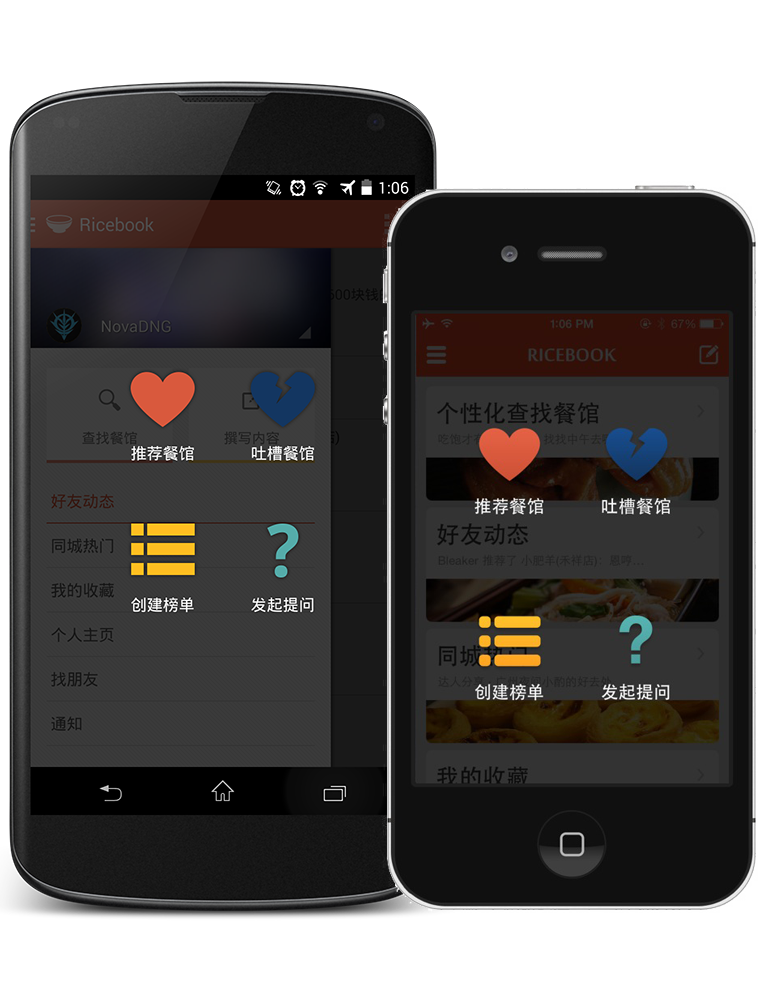
RB1饭本的 iOS 和 Android 版本可以说是截然不同的两套界面。Android 版本的 Drawer 结合了 iOS 版本首页和侧滑菜单的功能,进行了集中展示。而 iOS 则把两者拆开,在侧滑菜单中腾出更大的空间显示用户的头像和主页背景图。

RB2.2作为饭本核心的好友动态界面,有很明显的区别 (甚至连顶栏配色都有所不同)。新建评价按钮的风格有所不同 (iOS 版本的依然没有遵循 iOS 7 的惯例)。 iOS 版本的喜好标志 (心或者破碎的心) 显示在头像右下角,而 Android 版则显示在最右侧,更加清晰. iOS 版中对店的评价和用户/店名之间不折行,而 Android 版本折行。

RB3即使是在新建界面这种完全可以把两个版本做成一样的地方,饭本也做了细微的区别。可以注意到 iOS 版本按钮是有渐变色的,而且创建榜单按钮全部元素都做了圆角化处理,两边的发起提问按钮的问号风格也是不一样的 (我反而觉得 Android 版本那个问号更适合 iOS 版本用。
这一篇就写这么多吧,看了上面说的这些应用,希望某些人能够意识到”在不同平台上统一交互”是一件多么不靠谱的事情。这期特别加入了饭本这样优秀的国内应用,特地来打某些口口声声说”这是国情”的人的脸。还有一些截图我留到下一篇,这样能至少确保这作为一个”系列”能有两篇以上的文章…
对了,另外,如果你知道什么堪称典范的跨平台交互设计,欢迎在评论中告诉我。这样的话我就可以把这个系列继续进行下去而不用担心素材不足的问题了。
本文链接:http://www.mobileui.cn/cross-platform-ui-ux-design-example-2.html
本文标签: Android, IOS, UI设计, UX设计, 图标, 界面
 首先,Duolingo 在 Android 上提供了用 Google+ 登录的选项,对于广大 Android 用户 (他们中的大部分应该都是强行被 Google 要求注册 Google+ 的苦逼 G+ 用户们) 而言用 Google+ 登录是非常方便的。
首先,Duolingo 在 Android 上提供了用 Google+ 登录的选项,对于广大 Android 用户 (他们中的大部分应该都是强行被 Google 要求注册 Google+ 的苦逼 G+ 用户们) 而言用 Google+ 登录是非常方便的。