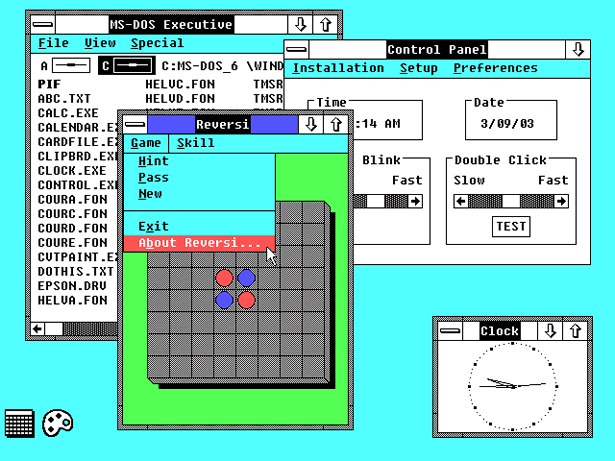
你们觉得iWork 3个icon里哪个最好。 Pages, Keynote 还是 Numbers?

虽然Pages和Keynote拥有非常精致的造型和拟真效果,但是就icon设计而言,Numbers要超过它们。 Numbers脱胎于现实中的物体但又不是完全模拟它们,形象更简洁有力。
从表意性上,Numbers 对图表工具的概念进行了成功的提取和抽象,相信任何人第一次见到这个icon的时候都能认出它是一种什么工具,但墨水瓶(Pages)的象征性太模糊,演讲台(Keynote)是一个人们不熟悉的且特征不明显的事物。人们在通过icon形象识别出工具用途时要更困难。
从辨识度上,透视和视角的选用形成了很强的立体感,配色也非常鲜明。这些都提高了你从dock条上把它辨识出来的几率。它的小尺寸表现也好于其它两者。
Icon的成功更多取决于它是否能有效表意(功能、用途或者非常鲜明的个性特征)并且具有很强区分度,容易认出并建立关联。而不是在于它是否材质更漂亮或更拟真。
为什么iOS UI上所有的icon都限制为圆角矩形?
有一些设备的UI上的icon允许透明通道,也就是允许icon是各种形状的。这显然让设计师有更大的发挥余地,能够创作出更漂亮的作品。
但是iPhone的桌面是一个访问频率非常高、空间有限、icon放置密度非常高的环境。icon之间的间距没法很大,如果不统一上面几十个icon的形状,会导致一个非常杂乱的界面,icon之间也会彼此干扰。(虽然LaunchPad也是这种罗列icon的方式,但拥有较大的空间和间距,情况会好一点。)所以规整统一的形状可以带来良好的节奏和协调的感官,同时也可以和设备的整体外形相呼应。

此外,设定这一“游戏规则”也平均了icon们的风格和水准。目前app stone上已经上架了10W个应用,也就有10W个icon,设计水平参差不齐。但统一的形状和iOS官方icon设计所引导的风格,让最差的设计师也不会做出烂得超过底线,影响整个设备UI的icon来。即使你啥都不会,选一个背景色,在上面放一个字母,也能成为你的icon,而且效果也不太坏。所以在iOS设备上你不会看到那种一堆icon里突然冒出一个特别土带着粗大的锯齿边和蹩脚阴影的刺眼玩意。
从iOS的开发定位来看,Apple一直都选用的是一个平均化但是最能保证整体效果的方案。让一个工程师,仅仅利用默认控件,也能做出可用可看的App。
设计和艺术的区别之一正是“设计是带着镣铐跳舞”。
游戏规则的设定,就是为了保障整个游戏的可玩性和所有玩家的利益,我想对所有icon外形的限制(包括HIG中对许多控件及交互方式的限制)就是整个平台设计策略的一环。
为什么Adobe套装里的icon都做成那个样子?
CS2在04年发布,CS3在07年发布。这3年间Adobe做了很多重要的战略调整,事件之一是收购了Marcomedia,并且更强调工具之间的兼容性,并提供一些平台化工具。Adobe需要推出更多套装,并在里面包含更多应用。从提供工具变成了提供工具箱。
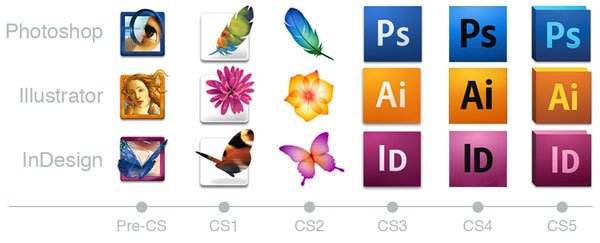
CS3刚出来的时候,对icon设计进行了重大的改变,当然获得了大量恶评,理由都是一个丑。就单个icon来看,CS3的PS图标比CS2差几个级别,Adobe不是找不到好设计师,为什么要这么做。
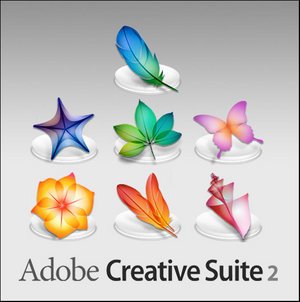
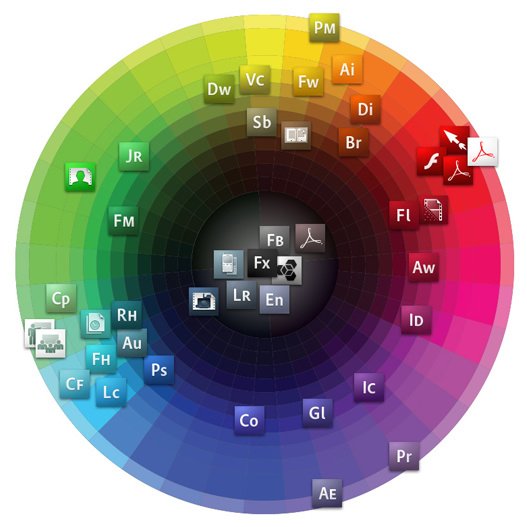
看完这张图就明白了。Adobe的设计工具都比较难以根据功能来提取出一个具象概念,只好用羽毛,花朵,树叶这种很“精神层面”的的物体来表示。当套装变得更大,设计师桌面上需要放下更多Adobe应用的icon时会出现什么状况,他的鼠标会在几个icon之间遊移。当然假以时日,反射弧会被建立,也会通过摆放位置来进行记忆,但对于新用户而言,这无疑是一个悲剧。
展示这张图不是为了说明Adobe的新icon们在色相环上的分布,而是为了说明有它们工具数量的庞大。
CS3系列后的新icon虽然不好看,但无疑极为直观,无需建立对象及其象征物之间的关联,这不是表意而是直接对着你喊出来,“我是PS”。文字带来最快速的反应。
风格强烈,你可以轻易识别出它们是属于一个Adobe的。
此外它最大化利用了系统中icon的尺寸限制,一整个大色块。所以你会发现它们无论是在dock条还是windows桌面上,都是抢眼的。
设计过程中如何做决策,美的标准是什么,我借用一下《data visualization》一书中的观点:novel (创新), informative (这里可以理解为否实现设计的功能,传达出需要传达的信息), efficient (能否有效地达成设计诉求), aesthetic (是否有视觉魅力)。受众、目标和情境是设计开始之前必须回答的问题,一个不能保障可用性(有效达成目标,满足需求,适配于使用情境)的设计,再好看再创新也是失败的。Adobe的选择也正是基于这一点。
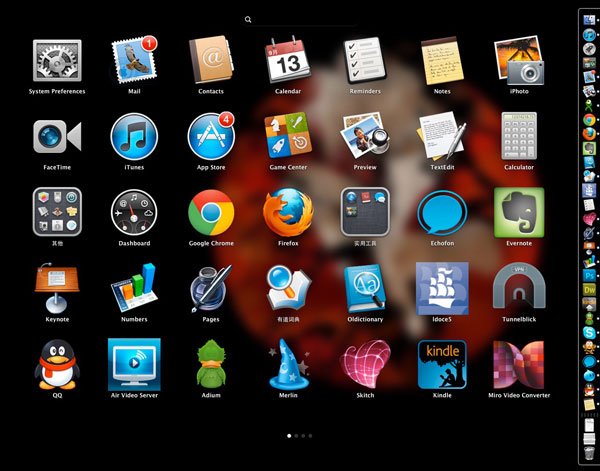
OS X官方App中最打动你的icon是哪个?
Automator. 这是一个通过点击拖拽这些操作在不同应用间创建工作流(批处理)的工具。这用一个拿着管道(连接件)的高科技机器人来表示最非常恰当的。精密、冷酷、充满魅力的质感,直接就是苹果的气质的体现。
它打动我是因为它是一个被人格化的icon,也是OS X官方icon中唯一一个拟人化的设计。用一个令人爱不释手的高科技机器人来表达一个编程工具。Automator代表了apple script的最高成就,这种东西对于编程语言的意义,相当于GUI对桌面系统。高科技机器人带给我们的,正是利用高水平的技术和工业设计,提供了生产率,降低了使用门槛和成本。这个形象是不是也让你作为一个普通人也有兴趣去尝试编写程序。比Terminal的icon给你的心理压力小多了吧。

这个设计在可用性和美观的标准之上,体现对情感的传递。它建立的不仅仅是效用,而是喜爱。很多时候 ,感性认识比理性认识对于人们做出决定更为关键。
新版的icon更换了质感,简化了材质上的细节, 加深对比度和整体颜色,强化了轮廓。我感觉是一个从 炫目、模拟真实质感->更简洁和抽象、和环境能搭配 的变化过程。新版的在小尺寸下表现也更好。
NeXT的logo是不是很丑?
很多人都知道它是Jobs请Paul Rand花了10W刀设计的。
首先我觉得它并不好看。但是好看绝对不是一个LOGO设计是否成功的唯一标准。
首先试图追溯Paul为什么要这样设计NeXT的logo
这就是NeXT cube, NeXT computer的机箱,它最大的特征就是 方正(据说Jobs花了很大代价追究8个角的锐利,就像用尺规工具在纸上画出来的那样干净准确)、极简(用色纯粹,没有多余的线条和装饰)。这个工设放到30年后来看都毫不逊色。
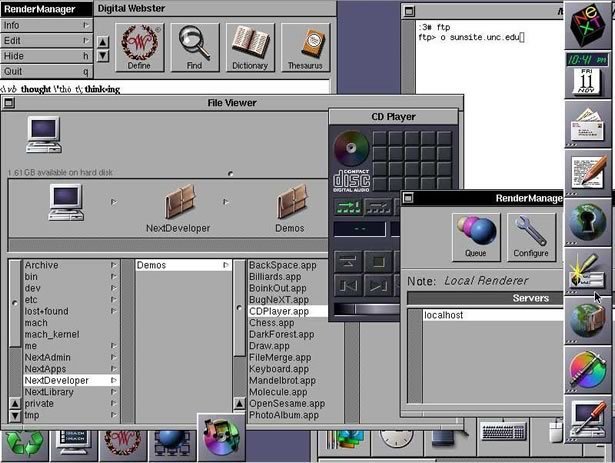
这是NeXTSTEP / OPENSTEP 1.0 (released in 1989)。该 GUI 的图标很大,48×48像素,包含更多颜色,从1.0开始支持彩色,已经可以看到现代 GUI 的影子。
比较一下同年代的其它GUI水准。
Windows 2.0x (released in 1987)
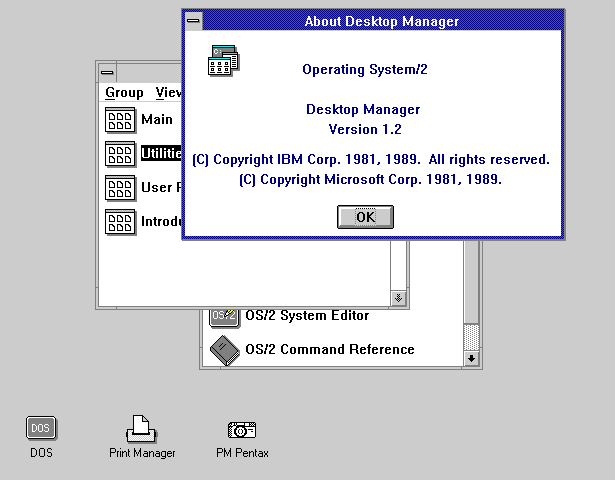
OS/2 1.20 (released in 1989)
Desktop Computer操作系统之GUI发展 http://blog.csdn.net/greenhand_/article/details/7787861
N e X T 这4个字母的颜色,搞设计的同学应能容易联想到CMYK,现在找不到原设计图了,没法取到精确色值,但我推测都是满值的。大红 M100%Y100%, 绿色 C100%Y100%, 黄色Y100%, 品红M100%。
我的一个在苹果工作过的朋友,在那个年代见过NeXT的LOGO,他的印象是颜色非常艳丽饱满,这也正是Paul想传达给消费者的关于这个产品的特征。在当时的印刷平均条件下,Paul的这个用色选择是大胆,同时也是成功的。
Paul 从NeXT的经典产品中抽离除了最本质的几个特征。立方体,极简,纯黑的底色,还有颜色丰富、富有魅力的GUI。
抽象的过程就是一个简化的过程,也是一个靠近事物本质的过程。得到本质以后,其他一切都只是从属,都可以根据恰当的条件进行省略。
Jobs看到方案问Paul, 还有其它可选方案吗?Paul 说:“没有,我已经解决了你的问题。付钱吧。想要可选方案?找别人去吧。”
我的理解是,设计是为了解决问题达成诉求,所以最合适的方案当然只有一个。Paul自信他提出的这个设计就是这个最合适的方案,因为它已经解决了“品牌传达”这个最核心的问题。
Paul 是包豪斯设计思想的继承者,同时为商业服务的使用美术大师,他喜欢拼贴风格,拼贴可以突破空间的限制,用色强烈,造型简单,追求准确的传达而不是盲目的创新。Jobs的评价也是这样,认为Paul 是艺术家和商业问题解决者的结合,认为 Paul 的设计很 emotional(感性),同时又很 intellectual(理智)。
所以关于这个问题我想说的是,美的标准是变化的,建立在时代和文化背景上的,在观看一件历史上的设计或者艺术作品时,只有理解了它的背景、出发点和诉求之后,才能触摸到它的本质,学习到它的成功之处。同时对于一件为商业服务的设计而言,“有效”是最核心的,而不是“好看”或者什么别的。当然达到有效的手段有很多种,比如创新、情感化,视觉表现手法当然也在其中。
为什么世界五百强中大部分的Logo都很“难看”?
回答完了上一个问题之后,我觉得这个问题也不用回答了。
我给难看加上了引号是因为审美永远是一个相对标准,随个人偏好、时代定位和文化背景所变化。
世界500强公司能做大往往也有着悠久的历史。他们的LOGO穿过了几个文明快速发展、观念快速变化的时代,其传播载体和条件也在不断更新。无论它们是否还符合现在的审美,它们在当时的背景下都已经完成了品牌传达的目标,建立了鲜明识别度,并且成为企业文化的一部分。
本文链接:http://www.mobileui.cn/about-icon-and-logo-design-idea.html本文标签: GUI, icon设计, IOS, UI, 图标, 设备, 设计, 质感