笔者最近在看《About Face3-交互设计精髓》一书, 第二章讲到三个术语:实现模型、心理模型、表现模型。看上去高大上的词语,理解起来也很难懂。但是我还是硬着头皮把这一章来回啃了好几遍,终于咀嚼、咽下了。至于营养怎么样,可以先看看网上对于“About Face”这本书的评价。在这本交互界最权威的书里,作者用一个章节来讲述这三个词语。足见这三个词语的重要性。三个词语描述了产品的运作机制、外在表现与用户心里认知之间的关系。为了能够帮助大家容易理解这几个词语,我根据自己的理解加上一些示例进行了重新的梳理,希望对大家的快速理解有所帮助。
先看看为什么要去理解这三个术语,对于产品设计师在工作上有什么帮助?
1,可以让我们从宏观的角度去思考用户对产品的认知。
2,可以看到一些不好使用的产品存在的深层原因。
3,可以知道怎样可能设计出更好使用的产品。
再来简单描述一下这三个术语的概念:
实现模型:产品是怎样工作的。
心里模型:用户认为产品是怎样工作的。
表现模型:通过设计来让用户认为产品是怎样工作的。
为了能够形象地了解这些抽象的概念,我们可以通过以下几个例子去理解。
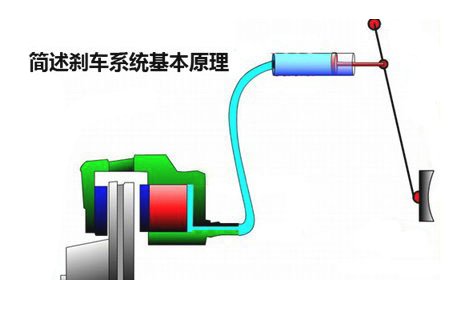
我们通常认为汽车的刹车过程是:脚踩下制动踏板,摩擦车轮让车减速。然而实际的汽车刹车工作过程是:当踩下制动踏板时,在踏板处通过杠杆原理把制动力放大了3倍,再通过液压机构驱动活塞把制动力又放大了9倍。放大以后的制动力推动活塞移动,活塞推动蹄片带动刹车卡钳紧紧的夹住制动碟,由蹄片与制动碟产生的强大摩擦力,让车减速。可以看到我们对刹车工作过程的认知与刹车实际工作过程是有区别的。我们心里对刹车过程简单的认识就是心理模型,真实的汽车刹车工作过程的描述就是实现模型。

刹车工作原理图
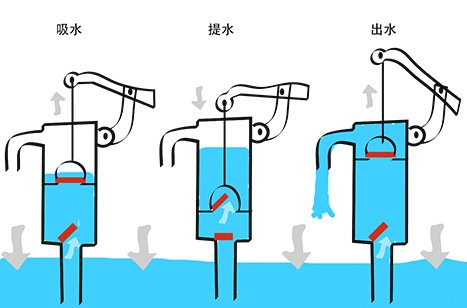
在以前的农村人们会使用一种叫压井的打水工具,其工作机制是利用活塞原理把水从地下抽出来。这个过程很复杂,对于大多数人们来说,是不明白压井工作的中间细节过程。但是对于他们的使用却是不会造成影响的。人们认为通过上下提与压的动作就把水从地下引上来了,这种简单的解释就足以让他们很容易与压井进行交互了。这种产品的真实工作过程与人们想象中产品的工作过程,就是产品的实现模型与用户的心理模型。

压井工作原理图
从上面的两个示例可以看出,心理模型是对产品工作过程的一个概括的简单认知。人们使用产品时候,并不需要了解其内部复杂的运作细节,人们为其创作出了一种简单的解释方式。这种理解虽然不能反映产品的内部运作机制,但是对于与之交互已经够用了。
在第一个刹车例子中,可以看到为了刹车功能简单易于理解,使驾驶员在开车时候不需要思考就可以立即学会使用。设计师对这个功能的表现进行了设计,舍弃了在此功能运行过程中的细节,让用户通过踩踏这个动作完成目标的机制给自己一个简单合理的解释,从而迅速掌握了此功能,无需思考就就可以迅速正确使用了。这种把产品的功能展示给用户的方式就是表现模型。
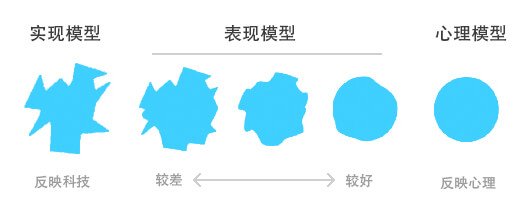
实现模型、表现模型、心理模型存在以下关系:

表现模型越接近心理模型,用户就越容易了解产品功能、容易与之交互。表现模型越接近实现模型,用户就越难理解产品,产品越难使用。
让我们来看看一些表现模型偏向实现模型的例子。

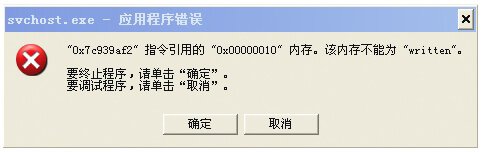
上图是在浏览网页时候会突然出现的弹出窗口,在弹出窗口上显示一句只有程序员才能看懂的语句,它告诉用户发生错误的具体原因。但是这让普通用户很痛苦,不知道发生了什么。不知道应该点击确定按钮还是取消按钮。这些就是程序员式设计,程序员按照自己的逻辑,当发生错误时候,就告诉用户原因,遵循的是程序理解的实现模型。需要告诉用户出现的这个问题吗?需要告诉用户这个错误发生的原因细节还是告诉对其造成的影响?这些问题都是需要斟酌的,只有让表现模型同用户心理模型一致,才能够让用户容易理解。

上图是一个应用的下载界面截图,在下载离线包完成后,界面上还会显示解压进度。从文件下载到可以使用需要经过两个过程,下载与解压。但是没有必要告诉用户所有的这些步骤,没必要让用户多了解一个概念。用户需要知道的是文件下载完成了可以使用了,就可够了。而不是想知道这些详细的中间步骤。这就是表现模型与实现模型一致的情况。

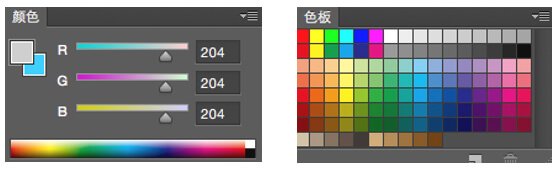
上图左侧是Photoshop内设置颜色的功能面板,设计师通过调节数值来达到自己需要的颜色。这些数值表达了颜色的实现机制,是从实现模型出发的。对于没有经验的用户来说,想调整出自己需要的颜色是有一定困难的。右侧也是Photoshop内设置颜色的功能面板,用户需要什么颜色可以直接点选。这种交互方式让用户很容易理解,因为其表现模型比较贴合用户心理模型。
从以上几个实例可以看到,导致好多表现模型偏离心理模型的主要原因是因为好多软件、应用、网页的设计者都是程序员。程序员们完全沉浸在代码的逻辑世界里,他们希望通过代码来证明自己的能力、来表现自己。把自己的一切成果都展现出来,让大家看到。每一行代码、每一个模型对于他们来说都是精准的、符合逻辑的。但是他们却很少考虑到用户的心理模型,导致出现好多普通用户无法理解但在他们看来却理所当然的交互界面。
我们也可以从另一个角度理解表现模型贴近心理模型的设计。其实就是要从以用户为中心、用户目标为导向的原则出发,更多关注的是人,少关注一点物。只要可以帮助用户完成目标的信息就让用户看到,不能够帮助用户完成目标的信息就隐藏起来。比如搜索,当用户输入一个query时候,就会给好多筛选结果。整个过程非常简洁,用户看到的就是这些。但是搜索的真实工作机制却是相当复杂,不过这些不需要让用户都看到。只给可以帮助用户完成目标的信息就是最好的设计。
怎样让表现模型更贴近用户的心理模型,还有一些重要的原则要遵循,《设计心理学》一书中提到过,其中包括可视性、匹配原则、反馈原则。不过这就是另一个话题,以后有机会再细说。
本文出处:ued.baidu
本文链接:http://www.mobileui.cn/talk-about-experience.html本文标签: 交互设计, 实现模型, 心理模型, 用户, 表现模型




















