
微交互究竟是什么?
微交互是在一项产品中只体现一种小型功能的交互。这一概念最初由 Dan Saffer 在《微交互》一书中提出,这些微小的细节主要为以下功能服务:
- 沟通反馈或者用户行为的结果;
- 完成一项单一任务;
- 增强用户直接操作的体验;
- 帮助用户看到行为的结果,避免误操作。
部分特殊微交互的例子如下:
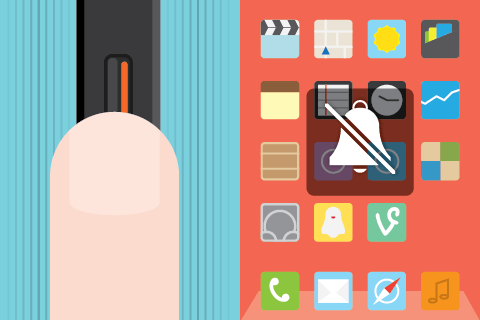
- 当你把 iPhone 调成静音时,手机会发出震动,屏幕上出现静音标识。

- 通过操作界面动画显示可否点击(鼠标滑过按钮时,按钮会变色)。

为什么微交互有用
微交互通过迎合用户对 “确认” 的自然渴求而发挥作用。用户能够即时得知自己的操作获得确认,看到相应的视觉图像时会很愉悦。同时微交互还可以引导用户操作系统。
发现机遇
微交互之美的部分原因是因为它可以运用于各种环境中,可以回应各种潜在的操作。尽管如此,它主要应用于以下领域:
显示系统状态
第一条实用性上的启发性原则由 Jakob Nielsen 提出:永远让用户知道现在进行到哪一步了。
用户总是希望马上获得回应。不过 app 需要时间完成一次操作的情况也是常有的。

因此,操作界面必须非常明确,能让用户知道现在正在发生什么。
或者让用户知道进行到哪个阶段了。
小知识:千万不要让你的用户感到无聊——用户必须时时知道进程(举例:上图的进度条既能让用户参与其中,又不会让他们感到混乱)。
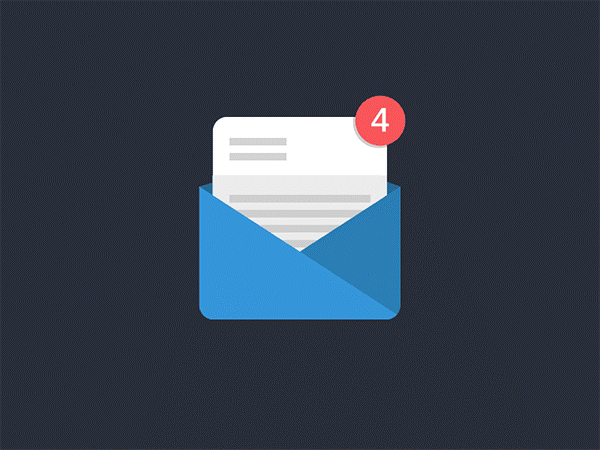
突出变化

有时候我们需要显示通知,确保用户能够看见。动画在这里很有用,它能够吸引用户的注意力,不会使他们忽视你认为重要的东西。
小知识:在很多情况下,动画效应用来吸引用户注意重要的细节。你必须使用 KISS 原则 ( Keep itSimple&Stupid ,指在设计中保持简约的原则)。微互动应当是小而简单的。
形象化输入
对任何应用来说,数据输入都是最为关键的元素之一。而微互动则把这一过程变得新奇有趣。你可以使用各种令人激动的元素来传递用户反馈。
小知识:微互动帮助设计者传达信息,使得用户达成他们的目标。
行为召唤
微交互拥有鼓励用户真正参与互动的魔力,它能在用户体验中带来移情作用。但是请一定确保这些视觉线索和动画适合你们的用户。永远把产品寿命牢记在心——扪心自问,在第 100 次使用时,这个微互动会不会变得烦人?或者,这个微互动是不是在全世界范围内都清晰好懂,又没有文化上的冒犯呢?

小知识:用户情绪在用户互动上占重要位置,请密切关注。通过操作情境和用户研究,设计能够反复使用的好产品。
牢记于心
- 微互动是互动的便利措施,可以提供反馈,通知和操作指南。
- 微互动必须即时传递信息,同时不会让用户无聊或分心,以此来节约时间。它必须像一个淘气的眨眼一样吸引用户的注意。
- 了解你的用户,了解微互动背后的语境,微互动才能更加准确,有效。
- 微互动必须经得起长期使用。第一眼看上去好玩的微互动在第 100 次使用时可能变得特别烦人。
- 设计人性化的微互动,视觉上一定要看着顺眼。动作手势需要设计得顺滑流畅,这样微互动才能真正生动起来。
结论
小心地设计。在你设计这些零零碎碎的微互动前,先想想用户会如何使用设备,在使用上会有哪些需求。在你设计方便好用的人机交互时,细节决定成败。精彩的设计应当是 “全方位” 的,从功能到微互动都必须经得起考验。
注:本文译者 Ariadne。作者 Nick Babich,软件工程师。为发展、管理、生产力等一切有趣的事物写作。
本文编译自:techinasia.com,译文出处:http://36kr.com/p/5044726.html
本文标签: 交互, 人机交互, 动画, 应用, 微交互, 视觉




















