今天抽空看了下Silver这款插件,这是首款内置于Sketch的交互插件,通过它,你可以不用再依赖其它软件,就可以在Sketch中完成交互方案的设计和展示工作,听起来还是很酷的。现在Silver还没有面世,先看看这篇介绍Silver特性的文章吧。
最近交互工具可真是风生水起不断涌现,从原生的Xcode,还有这几个号称不用写代码的的Hype3,Pixate,再到Principle,还有Flinto,还有这个正在开发过程中的Silver。不知道大家是不是已经挑花眼了呢?
不管你是哪个工具的粉,我们都要搞清楚一点,这些软件都在或者想要实现这些内容:
1. 不用写代码即可实现各种交互效果
2. 打造属于自己的一套交互语言。前者就是静电上边提到的hype3,pixate,principle,flinto等等,或者除了传统的xcode是苹果公司的原生应用之外,还有Creo。Creo除了能实现前边提到的软件的基本功能外,还创造了一套自己的语言,让自己更有扩展性。
Creo和今天要着重介绍的Silver的一个显著特点,也就是静电看到他们之后的第一印象,就是:这是一个简化版的Xcode。他们通过与xcode类似的工作流和组件构架形式来工作。也就是说,在Xcode里你可以看到各种VC(View Controller),那么在这两个软件中,你同样可以看到。
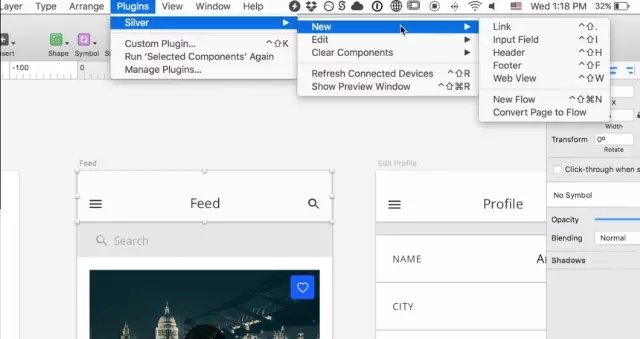
比如你可以在他们的界面中看到Image View,Web View等等的组件。在配合类似Xcode的Storyboard的工作流,让设计师的交互方案得以实现。下面来看看还在开发过程中的Silver的特性。

首先Silver官方给自己的定位是:直接在Sketch中构建轻量级的移动交互原型。没错,我们通过官方的视频发现,不同于其它工具,它确实是一个基于Sketch的插件,是的,Everything within Sketch。

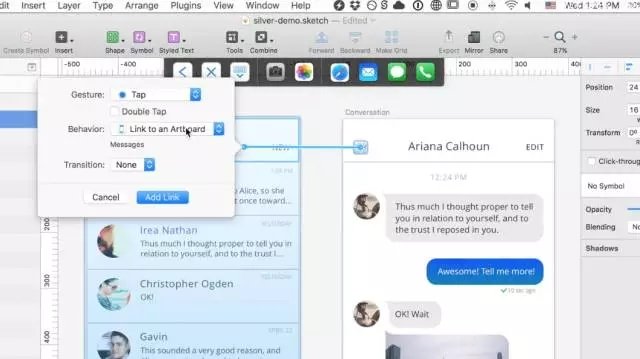
我们也可以看到类似的连线效果,直接在sketch中连线确实很少见。

当然少不了手机预览咯

由于Silver还没有公开提供下载,但我们通过视频能得到不少信息,首先他是基于sketch自身的,不必使用第三方工具;然后,是可以预览的。
下面介绍官方提供的特性:
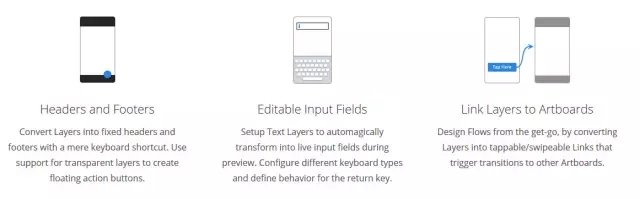
1. 头部和底部
通过快捷键即可将层转化为固定的头部或者底部,比如我们经常要使用的tabbar或者title bar。Sketch中的透明层可以当作按钮来使用,通过这些按钮可以实现页面跳转的功能。
2. 可以编辑的输入区域
可以把文本层转化为可以编辑的输入区域。这些输入区域可以定义不同的键盘类型。看起来很酷的样子。
3. 将层指向Artboard
可以将某些层转化为可点击区域,从而指定他们转向某个Artboard。这就是实现页面跳转的功能。

4. 嵌入Web Views
可以指定某个形状图层为展示Web Views的区域。在Sketch中调整他们的尺寸和位置即可让这个图层在预览时显示真正的网页。(静电:我喜欢这个功能)
5. 内建的转场效果
大家都知道在xcode中有Push,Pop,Modal和Dismiss这的转场效果,那么使用Silver你同样可以逼真的做到。Modal模式下显示的Artboard同样可以做返回处理。
6. 集成核心的OS功能
通过实现摄像头,浏览相册,书写email和短信,打电话或者运行外部网站这些功能,让你的原型看起来像真的一样。(静电:amazing…)

7. 实时预览
话说这个是这类软件的标配了吧?不过Silver需要一个他自己的独立app来实现这个预览功能。 通过数据线或者Wifi即可预览。

极大改善你的工作方式:
Silver号称是第一个内建在Sketch中的交互工具。使用这种内建的方式可以让你避免在软件中进行切换操作,简单快速的制作出交互原型。同时,我们可以看出Silver大概可能是基于Framer.js的,这个相信大家不会陌生。通过为Framer开发的Silver模组,你可以在两者之间传递交互动作。

要看演示视频?
点击 http://silverflows.com网站,查看官方视频吧。不过建议准备好自己的小梯子哦。
写在最后
Silver目前还在开发过程中,大家可以在其官方网站注册,等待开发完成,你将收到Silver团队的邮件。Silver是首款内置在Sketch中的交互设计软件,其表现如何,还有待大家的试用。不过Sketch通过这种插件方式弥补了自己不能做交互稿的”缺陷“,这想必能满足不少用户的期望吧?Silver团队说,有了Silver,你的设计稿就是你的交互原型,让我们拭目以待吧。
作者:@JingDesign
来源:uisdc
本文标签: Sketch, 交互, 交互设计, 插件




















