网易高级设计经理@ 我是阿智 给同学们分享他的开工前会执行的3个流程,可以快速帮你了解问题并做出解决方案,非常实用,建议阅读。
一、了解问题,制定计划
我们都知道,错误的解决方案是可以纠正的。哪怕它需要一天、一周,甚至更多,无非是效率而已。但是,如果连问题,或者痛点都不存在的话,你所做的事情就没有任何意义了。所以,养成深究问题的习惯,避免在问题不清楚、目标不明确的情况下做设计,这一点对于交互设计师来说,非常重要。
作为制定一项交互设计工作计划的开端,我们可以从探寻以下几个问题开始:
- 为什么要做这个功能?(业务目的)
- 产品期望得到怎样的成果?(业务目标)
- 谁来使用这个功能?(目标用户)
- 他们为什么要使用这个功能?(用户需求、体验目标)
- 如何让他们都来使用这个功能?(行为设计)
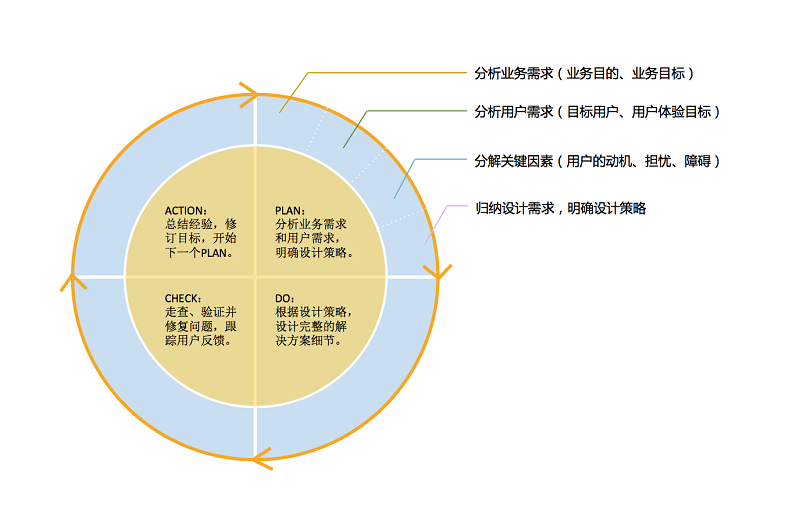
在了解这几个问题的基础上,逐步展开一系列的动作,有序落实交互设计的前期工作计划。主要包括:1、分析业务需求 —> 2、分析用户需求 —> 3、分解关键因素 —> 4、归纳设计需求,明确设计策略。
从计划,到执行、检查,再到纠正,是一个完整的交互设计工作循环过程。并且这四个过程并不是运转一次就结束,而是周而复始地进行。一个循环完了,解决掉一些问题,还没有解决的问题就进入下一个计划,不断循环、迭代。没错啦,这是著名的PDCA循环!
二、归纳需求,分解目标
当一个产品在立项的时候,通常就会有一个明确的产品目标。比如,“在三年内打造成中国领先的XX平台”,这就是一个典型的产品目标(有点愿景的味道)。而产品迭代的过程中,相继会有多个业务需求出现。而每一个业务需求,背后都会隐含着一个或多个目的、目标。
举个例子,“注册”就是一个业务需求,它不是用户需求。没有用户是巴不得使用某个网站还要注册的!“注册”的业务目的,是产品希望通过登记用户信息的方式来方便进行用户管理。针对这一业务目的,“提高注册页面的转化率”就是一个明显的业务目标。通过设计,我们可以将业务目标转化为用户行为,即让更多的用户去“点击注册按钮”,来帮助产品达成“提高注册页面转化率”这个业务目标。
如何引导用户去注册,这一系列的行为设计,是非常关键的步骤。因为,用户行为直接影响业务目标的达成。所以,在设计用户行为之前,我们当然需要了解清楚目标用户是谁。了解他们有什么样的特征、经验,会在什么场景下出现注册行为,体验目标是什么。这就是我们常说的用户需求分析啦。
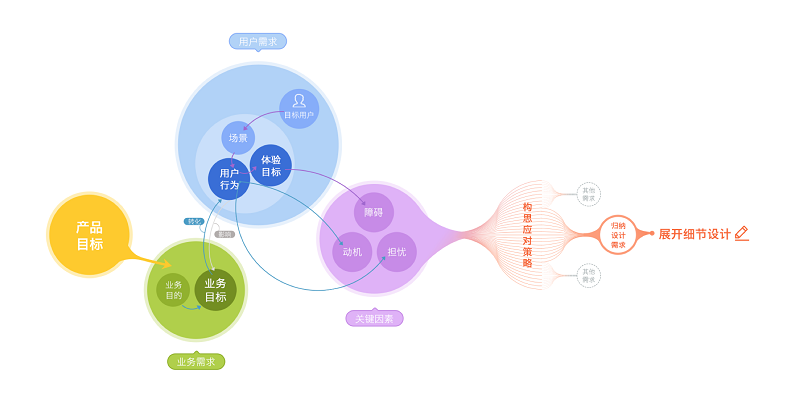
上图是我总结的一套设计需求分析方法。通过图中的方法,可以帮助我们将业务目标和用户体验目标进行有机结合,从而转化为有效的、可行的解决方案。同时,学习这种工作方法,也有利于帮助团队打造更健康的工作系统,帮助改善交互设计师与产品经理的关系,提升工作体验。因为,它能直接产生更好的产品。这个方法我在内部试过好几次,屡试不爽!
特别注意:据我的观察,解决方案存在争议,其中还有一个非常重要的原因,就是团队成员对于业务目标、用户体验目标没有一致的理解,或者两者之间没有平衡好。所以,这几步非常重要,交互设计师最好和产品经理一起来完成。让团队对目标建立清晰的、一致的理解。
三、设计用户行为,构思解决方案大纲
用户产生注册的行为,可能是基于某一种动机。比如,注册了可以使用更多的功能。在注册前,用户也可能会有一些担忧。比如,担心个人信息被泄露之类的。所以,合理地解决用户动机、担忧,以及使用过程中可能会遇到的障碍,就能够帮助用户有效达成体验目标,获得用户满意。同时,这样也能够帮助产品达成业务目标。是个一举多得的办法,里头有不少技巧,在此不作展开。
基于动机、担忧、障碍这些关键因素的分解,可以帮助我们得到一系列的应对策略。到了这一步,我们就可以把能通过设计来解决的应对策略进行一一归纳,找到产品经理进行讨论,并尽快明确下来。
随后,交互设计师就可展开细节设计啦。什么流程图、信息架构图、界面线框图,该有的马上就能有!至于不能通过设计解决的应对策略,我们可以将它作为新的需求,提交给团队中其他的角色来协商解决。
以上,就是我在画线框图之前,通常会做的三件事情。篇幅有限,先这么简单分享一下。完~
本文链接:http://www.mobileui.cn/interaction-designers-to-do-three-things.html本文标签: 交互设计, 交互设计师, 线框图