在设计移动端APP的时候,最重要的事情就是要确保APP的可用性和易用性。如果一款APP可用性很低,没有什么实际价值,用户没有任何理由去使用它。如果一款APP是有使用价值的,但是需要用户花上大量的时间去学习如何使用,用户也不会使用。
优秀的UX设计需要注意以下两点:
- 想要满足可用性的要求,APP应该以用户为中心。
- 用户安装你的APP是因为他们需要解决一个紧迫的问题。
因此,每一款APP都是带着强烈的目的使命的。想想用户使用这款APP的主要目的是什么,然后聚焦于他们的核心目标,扫清他们在使用过程中的障碍。
用你的UX设计带给用户清晰明了的感觉。如果想要用户在使用你的APP时感觉很爽,你必须让用户明白这个APP是做什么,怎么使用它,并且在使用时没有任何犹豫和疑义。
我觉得下面的9条黄金法则,可以创造卓越的用户体验:
1. 拒绝杂乱无章
用户的注意力是相当宝贵的资源,应该被吸引到重要的地方。界面上太多的信息会让用户觉得杂乱无章:每一个新增的按钮、图片和文本都会使界面更加的复杂。
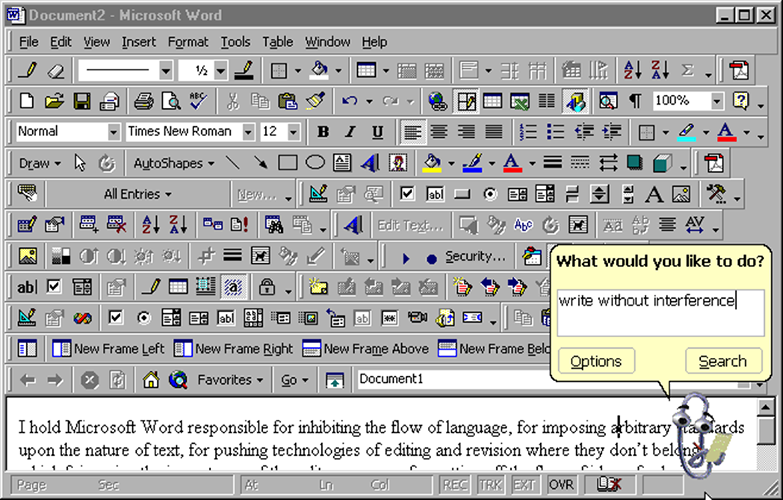
图1 杂乱的界面在桌面应用和网站上就是一个糟糕的设计,在移动端它仿佛又糟糕了一百倍!
Antoine de Saint-Exupéry(译者注:法国著名的作家、飞行员)有一句名言“完美就是恰到好处,没有任何多余的部分”。在移动端APP设计中,剔除一切非必要的元素,因为清晰的界面更便于用户理解。
一个简单的规则:一屏只放一个主要的操作。APP中的每一屏都应该支持一个有实际价值的单次操作。这样学习和操作起来会更加容易。用户宁愿对着清晰明了的界面操作一百次,也不愿意在一个杂乱无章的界面上操作哪怕一次。
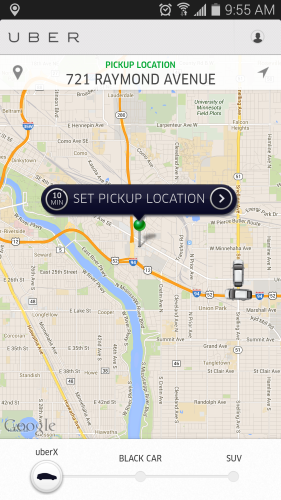
拿Uber来举例。Uber知道用户使用它的目的就是乘车,所以Uber并没有展示过多的信息:它通过定位数据自动检测用户的位置,用户需要做的只是选择一个上车地点。
图2 优秀UX设计的基本规则之一就是不要干扰用户的主要操作流
2. 导航的自我解释
帮助用户了解自己在APP中目前所在的位置,在每一款APP中都是一件优先级很高的事情。好的导航就像一只无形的手把用户指引到他想去的地方。毕竟哪怕再炫酷的功能、再引人注目的内容,如果用户不能发现它们,那么它们就是没有意义的。移动端导航设计的正确规则是:
移动端导航必须是清晰明了的。可以在导航中使用合理的隐喻,这样就不需要任何额外的解释。此外需要确保每一个导航元素(比如icon图标)可以把用户带到他们想去的地方。
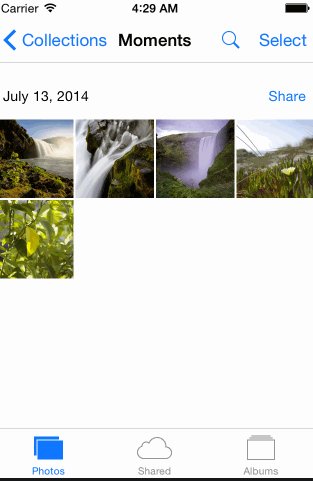
图3
移动端导航在APP中的位置是固定的。不要把导航操作移到别处去,也不要随便隐藏它们,这样只会使他们困惑。
移动端导航需要向用户传达他们当前的位置。导航不能传达目前位置信息可能是APP中最常见的一个错误。“我在哪里?”是一个成功的导航必须要回答的基本问题之一。
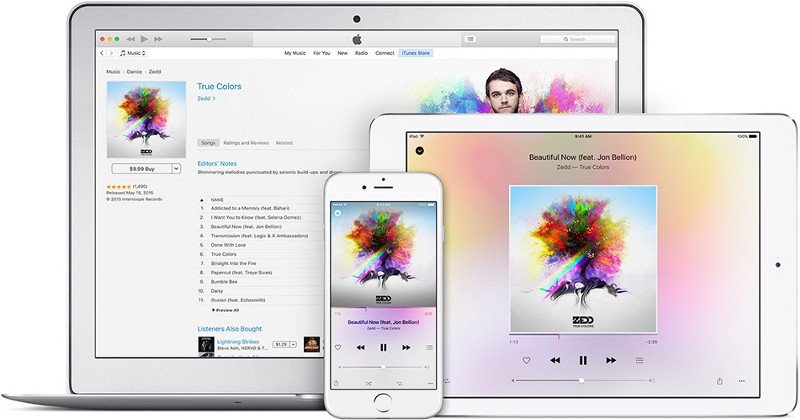
3. 创造无缝体验
我们不应该只注重移动端设计。在移动端、桌面端和平板电脑之间创造出一种无缝体验对用户也是很重要的。
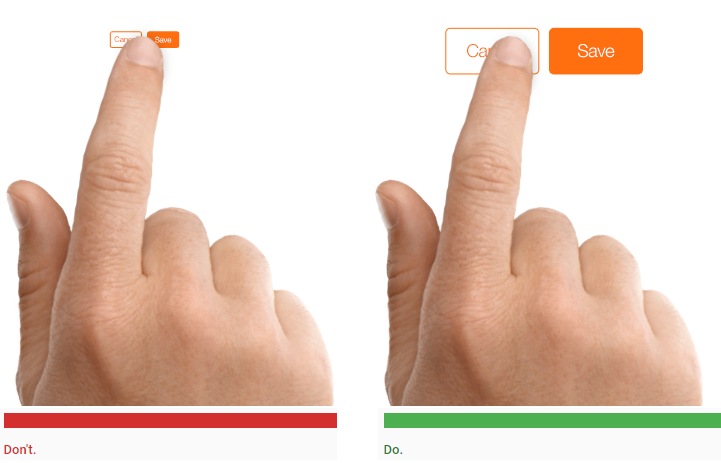
4. 设计便于手指点击的触控目标
越小的触控目标越会增加用户点击的难度。当你在设计移动端的界面时,最好将触控目标设计得足够大,这样更便于用户点击。
触控目标的大小最好控制在7-10mm,这样用户使用单个手指就可以准确、舒适地进行点击操作。保证用户在点击时,触控目标的边缘是可见的,这样可以给用户一个清晰的反馈。
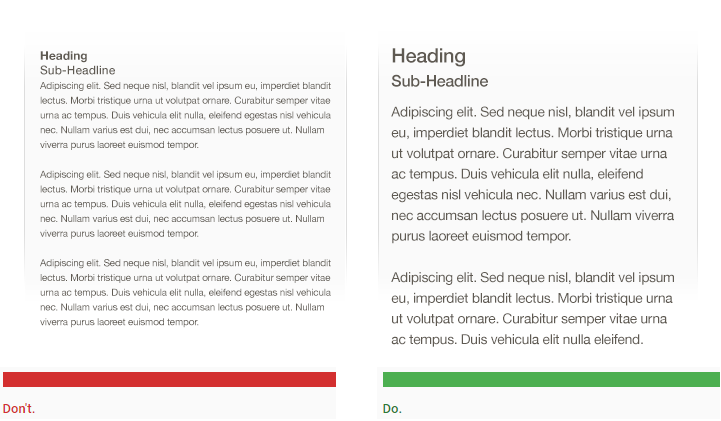
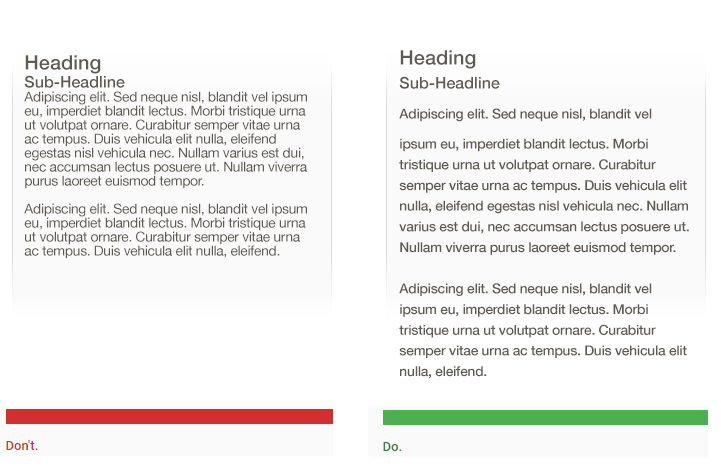
5. 文本内容必须清晰易读
和桌面应用相比,智能手机的屏幕相对较小。这就意味着需要将信息适配到较小的界面中。你可能有种把信息尽可能挤到小屏幕中的倾向,但是你不能这么做。
移动端设计的一个经验规则:文本的字体大小至少需要11磅,这样可以保证正常阅读时字体清晰可见。
还可以通过调整行高和字间距的方式提高文本的可读性。适量的留白 可以使混乱的界面更加清晰整洁。
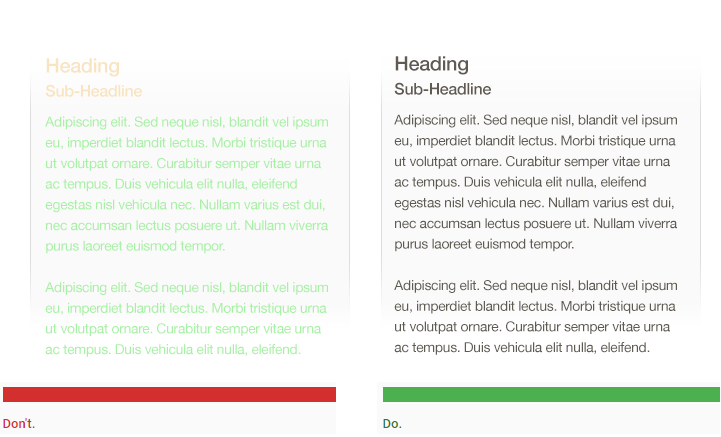
6. 保证界面元素清晰可见
你应该使用颜色和对比来帮助用户更好地理解你的内容。保证界面元素之间有足够的颜色对比,这样可以帮助那些视力不太好的人更好地使用。
确保字体颜色和背景有足够的对比,这样文本更加清晰可见。W3C(译者注:万维网联盟,最重要的工作是发展Web规范)推荐使用以下的对比度:
小文本和背景的对比度至少是4.5:1
大文本(14磅加粗/18磅常规或以上) 和背景的对比度至少是3:1
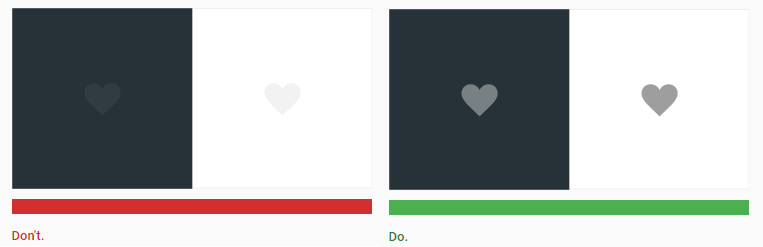
图8 不满足对比度设计的文本是很难辨识的
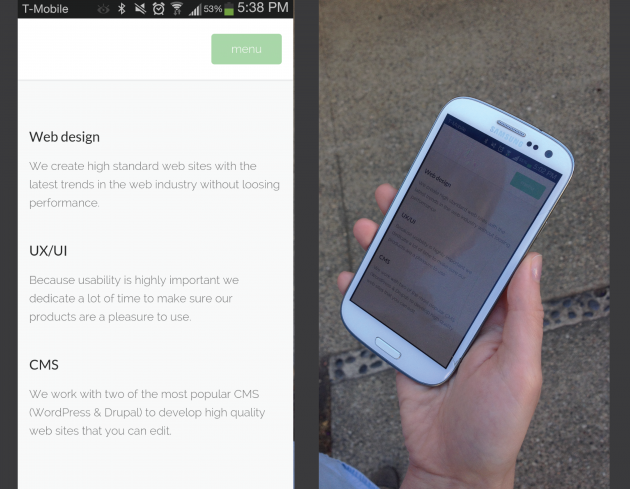
保持足够的文本对比度在移动端设计中是极其重要的:在户外环境中,因为光线的原因,屏幕上的对比度会更低。
图9 这种中灰色在室内看起来还是不错的,但是在户外看起来就不怎么样了
Icon图标或者其他重要的元素也应该遵循上述的对比度设计原则。
图10 不遵循对比度设计原则的icon设计难以辨认
7. 根据手指位置设计操作选项
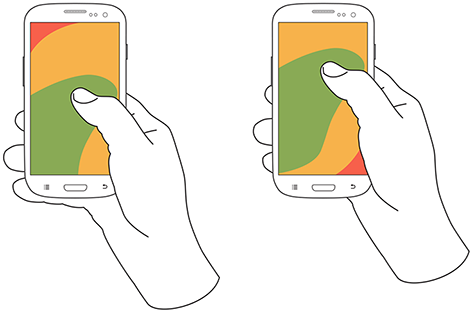
StevenHoober 在他的移动设备研究报告中指出,49%的人只靠大拇指完成手机上的相关操作。在下图中,手机屏幕的图形基本就是研究数据的展示,不同的颜色代表用户可以用大拇指触及的不同区域。
图11 用户单手操作的舒适区
绿色区域是用户可以轻松触及的区域,黄色区域是用户需要尽力移动大拇指可以触及的区域,红色区域则需要用户变换持机手势。
这些会影响到操作选项的摆放位置:
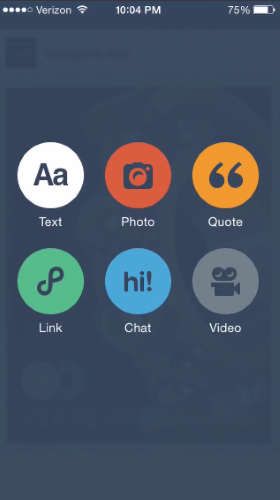
将重要的菜单、经常使用的操作放在屏幕的绿色区域,因为这里是用户用大拇指就可以轻松触及的。
图12 Tumblr 的常用操作
将否定的操作(比如删除和清楚)放在难以触及的红色区域,因为我们不想用户意外地点到他们。
8. 尽量减少文本输入
在移动端输入一个慢且容易出错的过程。所以最好的办法就是尽量减少需要输入的地方:
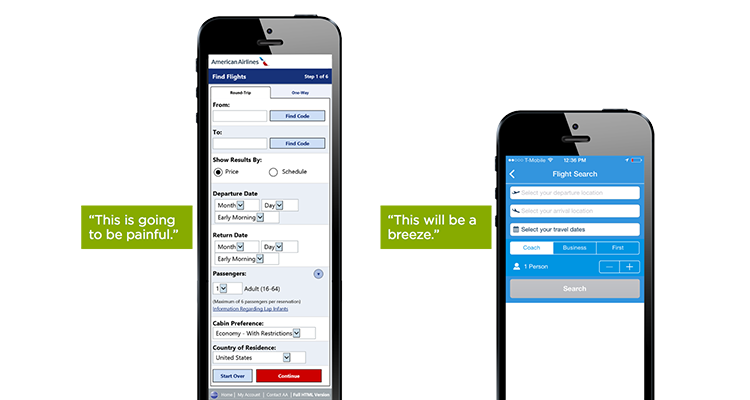
表格越简短越好,剔除一切不必须的选项。
图13 没人喜欢填表格,表格越长越复杂,用户填写的可能就越小
使用自动完成的、个性化的数据。这样用户只需要输入最少
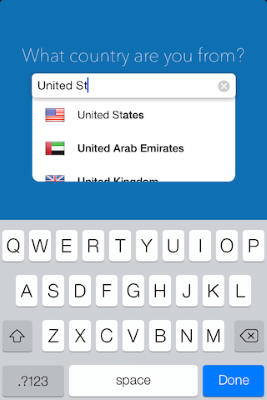
图14 填写国家时,可以自动完成
9. 设计测试
常常发现一个移动端设计在电脑屏幕上看上去不错,但是在真实的移动端屏幕上表现并不好。甚至精心设计地用户体验,在真实的情况中都会出现一些缺陷。这就是为什么让真实的用户在不同的移动设备上测试显得那么重要。当你对设计感觉良好的时候,应该请真实的用户进行一些常规的操作任务来测试你的设计。把你的APP当成一个持续发展的设计,通过数据分析和用户的反馈来持续提升用户体验。
结论
像其他的设计元素一样,上述的几条设计原则仅仅是个开始。我们需要在自己的设计张综合使用这些原则。记住一点:不要只是为设计者设计,而是为真正的用户设计。
本文链接:http://www.mobileui.cn/9-golden-rule-for-mobile-end-ux-design.html本文标签: UX设计, 导航, 应用, 用户体验, 移动端, 移动端设计