四 搜索前的筛选
关于搜索条件预设分类的位置:
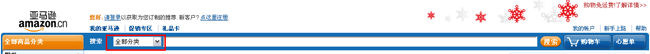
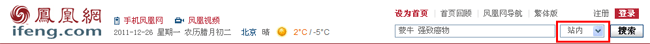
- 可以放在搜索框前后,

(图为 amazon首页,http://www.amazon.cn/)

(图为 凤凰网首页,http://www.ifeng.com/)
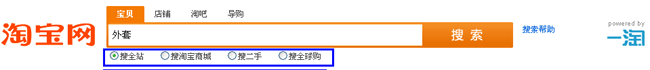
- 也可以放在搜索框上下,

(图为 淘宝网,http://s.taobao.com/search?q=%CD%E2%CC%D7&keyword=&commend=all&ssid=s5-e&search_type=item&atype=&tracelog=&sourceId=tb.index)
但样式随位置不同而有所变化。
五 清空功能

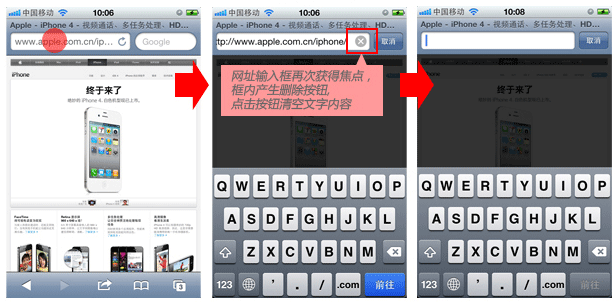
(图为 移动产品截图)
- 关于搜索框内添加【清空】功能,此种情况最适用于搜索框输入的内容较长,避免用户手动框选or逐个删除,或移动端产品逐个触击删除;
- 当默认双击or单击,全选中搜索框内全部内容时,这个功能可以不放;
- 关于清空按钮出现时间,一般是在搜索框内有输入内容之后出现;
- 关于清空按钮位置,一般是在搜索框内靠后位置(也有放在搜索框外的后面位置),当搜索框后有提交按钮,特别按钮icon为‘放大镜图标’时,要处理两者之间的关系,避免用户误操作。

六 搜索符号
- 单击搜索框内提示文本消失,符号跟着消失时,认为符号是文本的一部分,符号与提示文本样式应统一;
- 单击符号不消失代表符号不是文本,那么符号的样式应与文本有所区分;
- 当符号为文本,但后面又用了符号作为提交按钮时,是否有冲突?

(图为 视觉中国首页,http://www.chinavisual.com/)

(图为 IBM官网首页,http://www.ibm.com/us/en/)
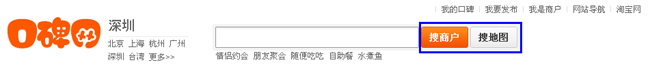
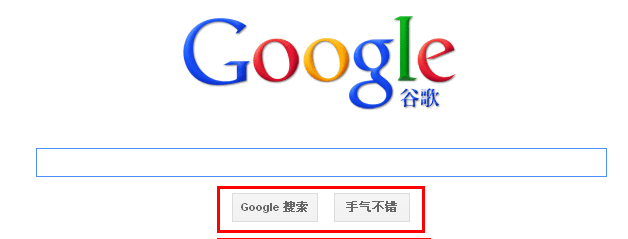
七 两个提交按钮

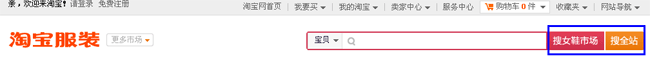
(图为 淘宝女鞋市场,http://www.taobao.com/market/ladyshoes/lady_shoes.php?ad_id=&am_id=&cm_id=1400606053fa0788c3ac&pm_id=)

(图为 口碑网首页,http://shenzhen.koubei.com/)

(图为 谷歌搜索,http://www.google.com.hk/)
两个提交按钮出现,按钮已经不止承担了提交意义,还有搜索前的预先筛选功能,帮助用户更直接快速的搜索到内容。
本文链接:http://www.mobileui.cn/interaction-design-details-search.html本文标签: 交互设计, 搜索, 移动, 网站




















