 如今的社会早已是信息社会,能快速高效的获取信息,成为了竞争力的核心,早已在十几年前,互联网的普及就已经加速了信息的流动,大家获取信息的方式也逐渐转向更高效的互联网,而现在,微博时代的来临,又给大家带来了什么样的信息呢?
如今的社会早已是信息社会,能快速高效的获取信息,成为了竞争力的核心,早已在十几年前,互联网的普及就已经加速了信息的流动,大家获取信息的方式也逐渐转向更高效的互联网,而现在,微博时代的来临,又给大家带来了什么样的信息呢?
记得某位互联网巨头说过,用户对互联网的四大需求是:信息共享、通讯、娱乐互动、电子商务,其中信息共享又排在首位,是重点中的重点,那么作为设计师,该如何为信息设计呢?下面我将从四个方面阐述微博在信息共享中做了什么,又会指导我们怎样为信息设计:
一、信息获取
大家看这样3个界面,分别是微博、人人和开心的信息流,有什么不同吗?

咋一看很相似,仔细阅读起来,还是有很大不同的。

微博的内容更简单,大部分都是直接完整显示,可以连续阅读,而其他两个的信息多为链接,阅读需要频繁的跳出再回来。

最常用的多媒体内容,比如图片,在当前位置直接展开,不用跳出,始终保持从上往下的阅读动作,连续性更好。

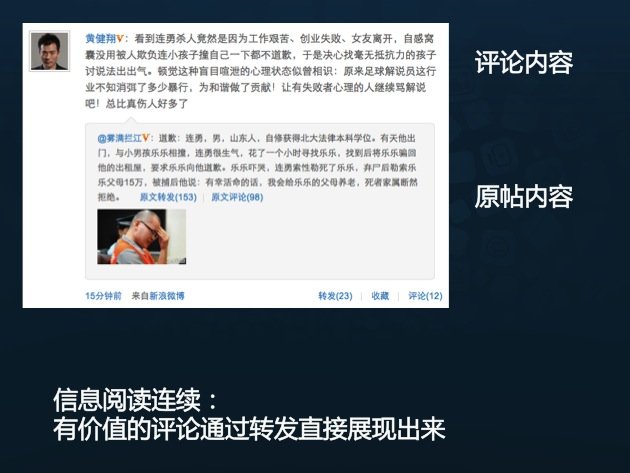
多次提到的阅读连续,还有个重要体现就是,有价值的评论作为转发出现,仍然保持连贯阅读,不用经常性的打开评论来看。

手机作为另外一种阅读终端,将是更便利的信息获取工具,成本更低,还能充分的利用碎片时间。
好,我们有了信息获取的设计思路:
- 尽量减少用户的跳出率,保证流畅的阅读
- 信息量不用多,让有价值的更易吸收
- 上网时间是固定的,利用好碎片时间
本文标签: 互联网, 信息设计, 手机, 界面




















