
每一次全新版本的设计都伴随着挑战与激情,它们化成对产品不断精细打磨的动力。在经过反复的推敲和锤炼后,孕育出了QQ浏览器的全新版本。这个版本优化了交互结构,新增应用+以及边栏小工具。当然,UI 的变化是一目了然的。早在去年年底,我们就投入到QQ浏览器的新版设计中。现回过头来看,整个的设计都贯穿了融的设计理念。
“融”的设计理念
融,有融入、融合之意。就如同光线、水珠、环境的包融。打破惯有的格局,追求一种更和谐平衡的关系。并尝试摒弃工具式应用带给人的死气,呆板的形象。融,同时也包含了简洁,优雅、流畅的特点。让用户获得更好的沉浸式体验。并确定以简约、清新、开阔、沉浸式为主的设计关键词。 
设计目标的融合
这次新版本的视觉设计风格主要从三个方面综合考虑

增强品牌形象
自从 QQ 浏览器更换 logo 及 slogan 后,品牌的统一度得到更大的提升,发展方向也更加明确,这次新版本的设计需要在此基础之上进一步增强 QQ 浏览器品牌形象。
把握设计趋势
无论是 Windows Phone 7 那种极度平面化的设计,还是 Android4.0 明快的线型设计, 都反映出移动设计不断的向简洁,轻快方向行进的趋势。因此,我们的新版设计是需要符合这种设计趋势的。
紧扣浏览体验
浏览器是用户获取信息的一道重要窗口。其核心诉求还是方便快捷的为用户提供各方面的内容。打造内容提供平台,创造沉浸式阅读体验,是浏览器设计的重要任务。
设计表现的融合
色彩质感
从 QQ 浏览器的新品牌颜色、云的概念以及浏览器闪屏,我们想到了蓝天白云,天地交融,一览众山小的场景。这正是融的设计理念所想传达出来的开阔豁达的感觉。因此,经典蓝白加上平滑渐变,扁平质感,作为了 QQ 浏览器的首要选择。

层次结构
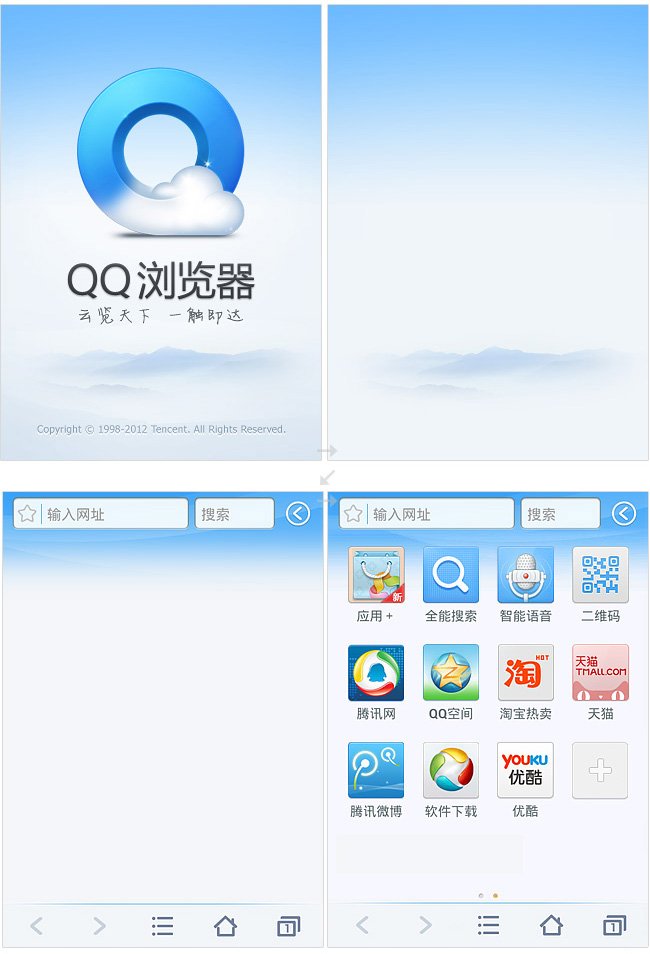
我们尝试打破头部区标题栏与内容区传统有形的界限。而是采用有机自然的方式将两者融和过渡,既保证了头部区功能的有效表达,又在视觉上有使两者浑然一体。底部工具栏也采用相同的处理,和内容区有平滑的连接。整个设计就在视觉上最大程度的增大了内容区,突出内容,进一步创造沉浸式的阅读体验。

由浏览器闪屏到起始页的演变,保持了品牌的延伸,也承载了融的设计理念。

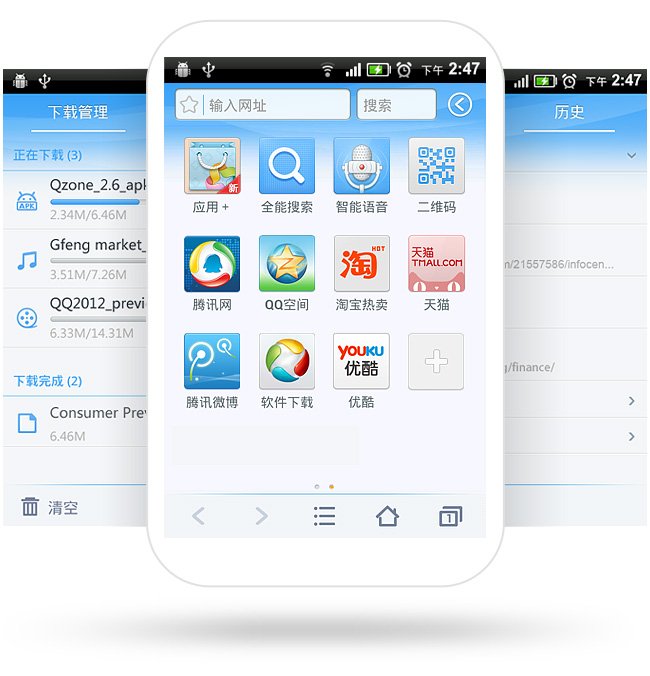
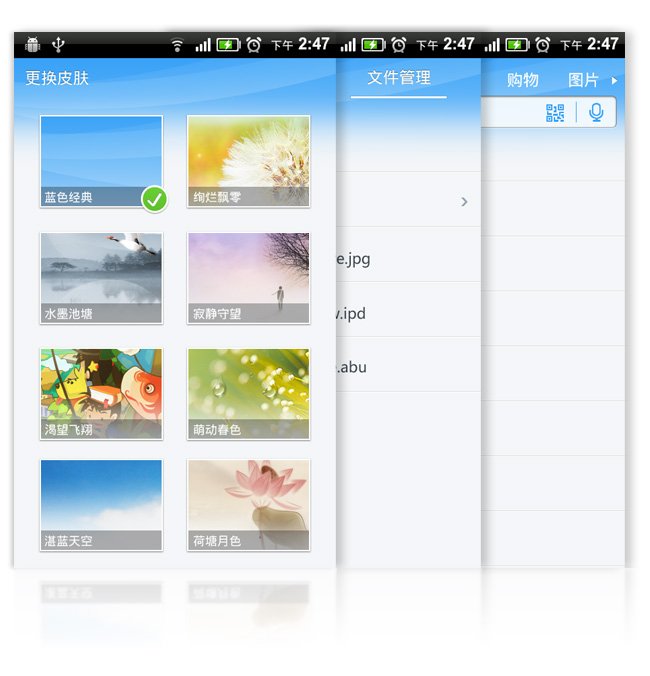
简洁一致的设计
我们对其它页面也进行了层级结构优化。在不同的页面创造统一的视觉体验,简化冗余信息的同时,将页面以更轻盈,简洁的方式呈现。


本文标签: Android, QQ, UI, UI 设计, 图标, 浏览器, 视觉设计, 设计




















