iPhone 6及6 Plus代表着智能手机的新一轮进化,这也迫使我们重新思考自己产品在大屏设备上的可用性问题。
问题所在
我个人总觉得在单手操作手机在移动应用或网站内进行导航是很难受的一件事,特别是那些在左上角放置菜单入口的界面。从人体工学的角度讲,单手持机时,让拇指够到最远端的一角确实是最困难的操作之一了,相信很多人都有同感。
经由界面左上角的入口访问导航,也就是俗称的汉堡包菜单,在过去的几年里几乎成为了一种最具代表性的设计模式。在3.5寸和4寸屏为主的时代,这种模式给用户操作带来的挑战还不是很明显,但随着iPhone 6、6 Plus及三星 Note III等“庞然大物”开始主导市场,屏幕对角之间的距离明显不再是单手姿势时的拇指所能应付的了。对于惯于双手操作的用户来说,这没多大问题;但对于多数习惯单手持机的用户来说,应用设计师最好打破所谓的规则与模式,重新思考一下了。
最初的解决方案
最初的解决方案就是简单的将导航栏从顶部移至底部,这样汉堡包图标正好落在拇指热区当中。

这种方案可以确保用户快速触及图标,然后菜单从底部展开。但是经过认真思考之后,我们觉得这种方式看上去很蹩脚,而且有些无聊;此外,为了一个菜单入口的问题而将导航栏整体移至底部的做法,似乎是在用一个错误来解决另一个错误。
实际的解决方案
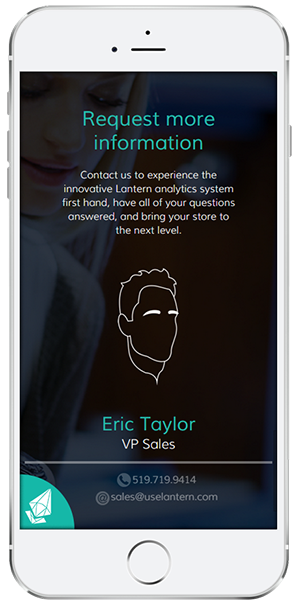
虽然放弃了最初的解决方案,但其中仍有可取之处,也就是将菜单入口置于拇指热区的这个思路。同时,我们还参考了Facebook放置聊天气泡的方式,最终得到了以下方案。在这种方案中,菜单入口仍在左下角,只是不再有一整条导航栏被放置在底部了。

此外,如上图所示,我们还将“传统”的汉堡包图标换成了自家的logo,以一种不那么唐突的方式增强了品牌识别性;图标的整体形式也比汉堡包的样式更有趣味和动感。
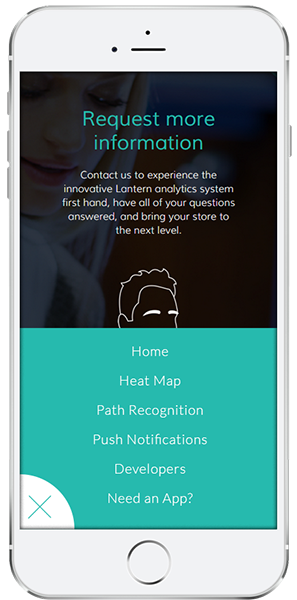
用户点击该图标后,一个定制化的模态导航菜单会从底部向上展开。
这种方案可以确保用户在单手操作时也能快速的访问导航;要关闭菜单也很简单,再次点击这个区域(已经变为关闭按钮)或菜单外的任何区域均可。

当然,只有时间能告诉我们这种模式是否真正可行。不过至少,对于目前我们想要解决的大屏设备上的特定可用性问题来说,这应该是在正确的方向上所迈出的一小步。
关于汉堡菜单:
《为什么要避免使用汉堡包菜单》
《汉堡手机应用图标设计系列》
本文来自Be For Web
本文链接:http://www.mobileui.cn/hamburger-larger-screen-menu-availability.html本文标签: 大屏, 导航, 手机, 操作, 移动应用




















