近来,越来越多的研究及测试表明,侧边栏菜单,也就是我们俗称的汉堡包菜单,很可能是一种弊大于利的设计模式。
不过我们也要知道,这个问题实际上是很微妙的,我们很难以一种非此即彼的标准来判断;我在一系列可用性测试当中所观察到的情况也证明了这一观点。
所以我个人仅希望各位在制定设计决策之前能够充分了解这种模式当中所存在的问题,有可能导致的结果,以及一些相关的替代方案。
问题所在
- 可发现性较低
- 效率较低
- 与系统的导航模式冲突
- 不够一目了然
1.可发现性较低
若不在视线中,便不在认知中。
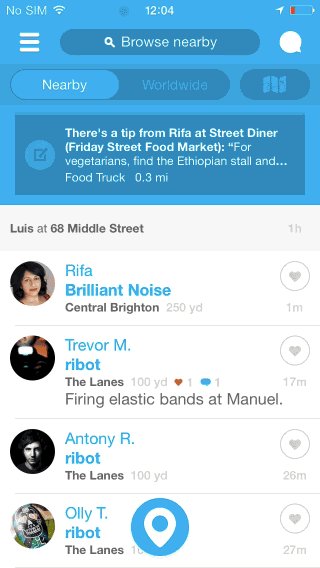
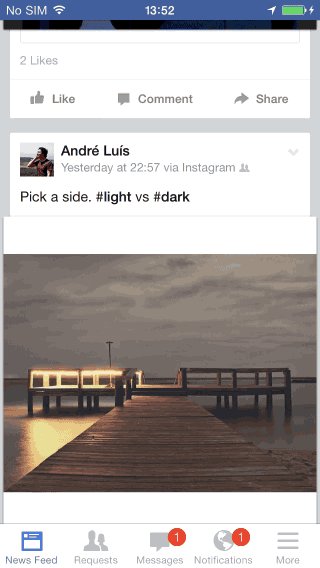
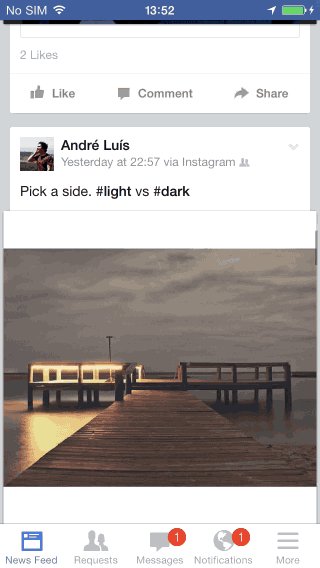
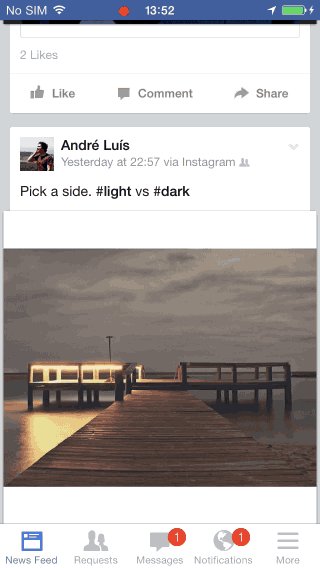
默认状态下,侧边栏菜单和其中的所有内容都是不可见的。
此外,要使界面真正可用,首先要让人们了解到触发侧边栏展开的图标是可点击的按钮。我们见过不少产品都会在汉堡包图标旁边加注”菜单”,或使用气泡提示来告诉用户这里是可以点击的;显然,他们也感觉到了这一问题。这种做法并非不可取,但在应用最重要的界面中平白增加这样的元素,对于核心功能来说仍然属于一种干扰。
2.效率较低
即使用户知道了侧边栏菜单的存在,他们在使用导航时仍然会感受到摩擦力,因为这种模式要求用户首先打开菜单,然后才能寻找自己的目标。

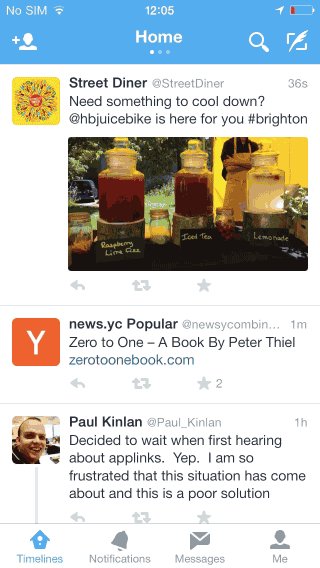
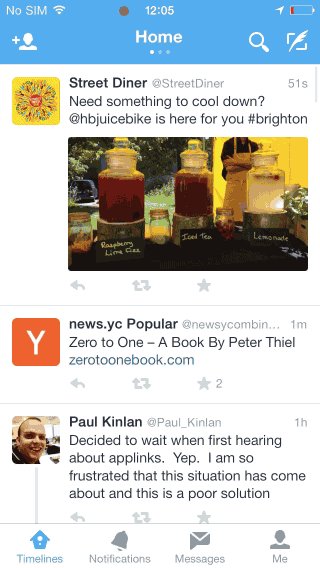
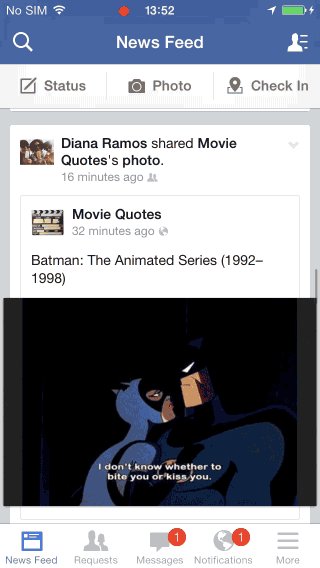
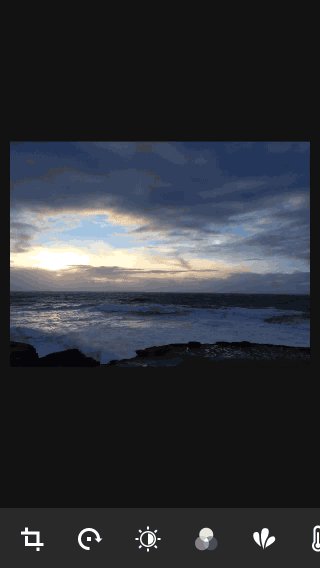
而下图所展示的是拥有传统的固定导航系统(tab栏)的模式,其中的功能模块一目了然,入口始终保持可见:

3.与系统的导航模式冲突
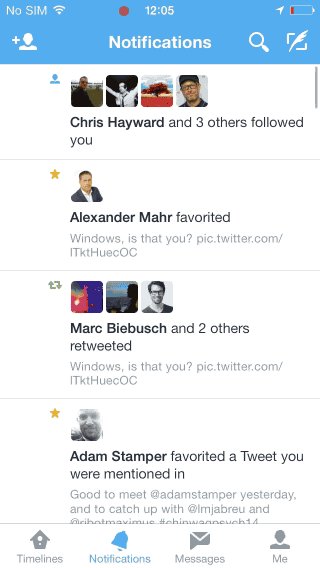
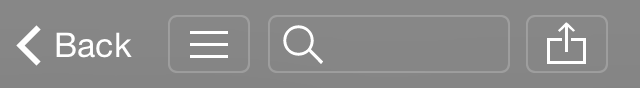
所有问题当中最突出的就是这一点了。例如在iOS当中,我们很难在不引起冲突的情况下将菜单按钮与标准的回退按钮同时放置在导航栏里。

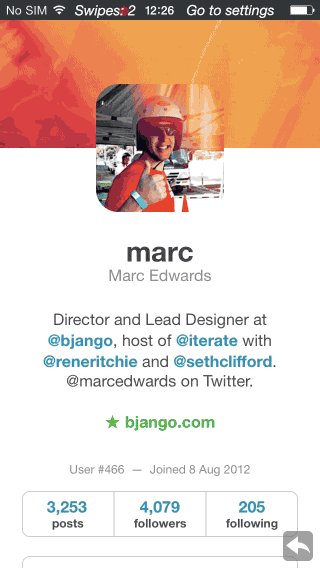
我们即需要在导航栏里放置汉堡包图标来唤出菜单,也需要回退按钮使用户能够退回上一级内容。最后,要么就是如上图所示的拥挤不堪的方案,要么就是取消显性的导航,强迫人们一次次的右滑来回到初始界面并唤出侧边栏菜单。

4.不够一目了然
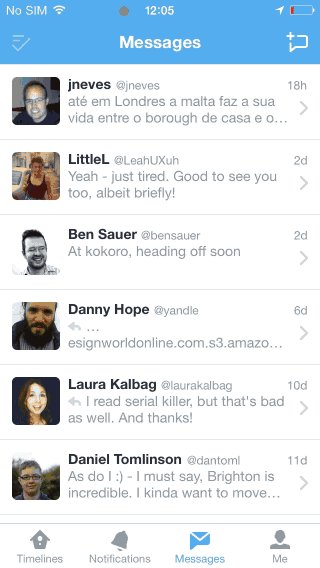
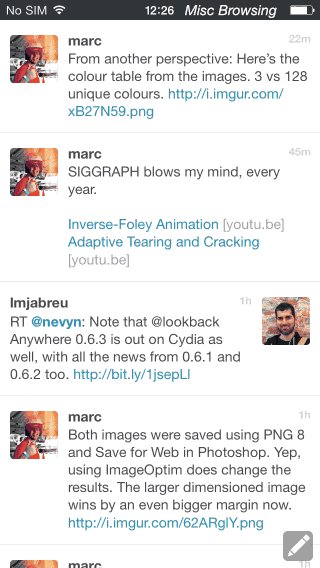
在默认状态下,你无法获取某个特定模块的信息,因为菜单本身就是隐藏的,要了解模块当中的信息,你首先要经由菜单进入模块才可以。

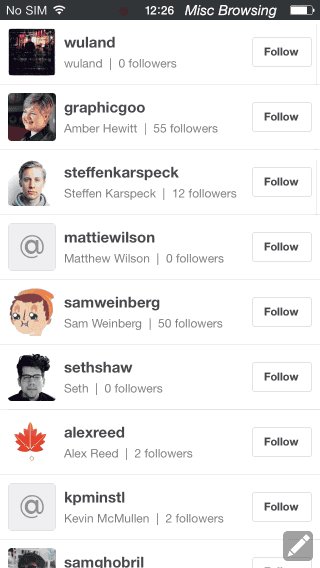
当然,也可以像Jawbone UP应用那样直接通过图标来代表信息。但这种方式的扩展性不强,你很可能需要针对不同类型的内容维护一套多个图标,最终不得不通过一种更通用的方式来呈现信息提示,以减少复杂性;从”一目了然”的角度讲,结果还是差不多。
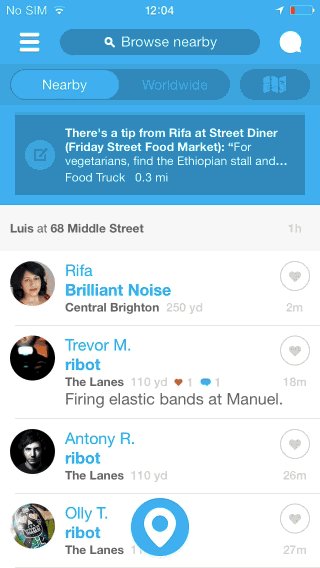
而固定的tab栏,在任何上下文环境中都可以让用户清晰的了解到每个模块当中所发生的事情,并让他们能够随时进入相关界面。

用户的认知
作为设计师,我们可能会为了节约可用空间而不得不使用汉堡包模式;不过,在现实当中,人们究竟是怎么看待界面的?这方面我们可能存有误解。你认为人们可以看到眼前的一切,其实他们只能注意到某个焦点区域,即使整个屏幕的尺寸很小。
节约屏幕空间——我们可以尝试通过其他不会对导航造成负面影响的方式来达成这一目标;那些最基本的人机交互设计原则仍然需要遵守,例如通过一目了然的方式为用户提供反馈、展示应用当前的状态等等。
何时使用汉堡包菜单
严格的讲,按照我们之前的分析,汉堡包菜单真正有意义的用法不是很多,多数情况下还是要尽量避免使用;不过例外也仍然存在。
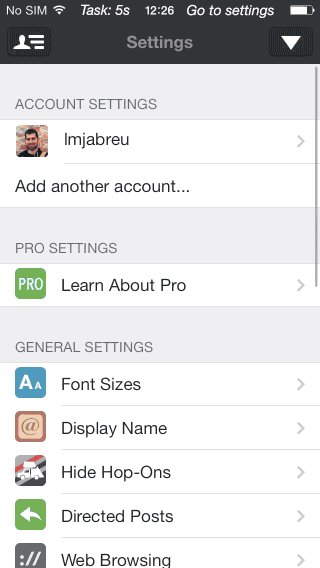
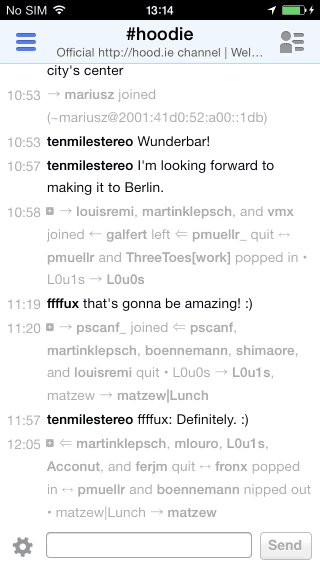
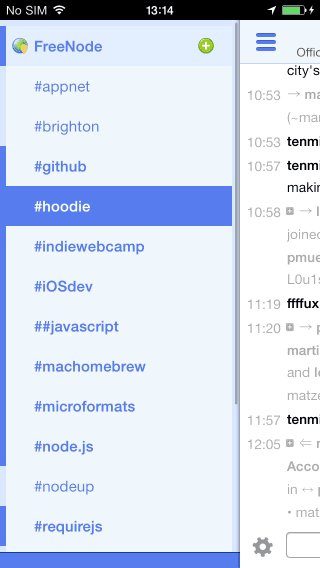
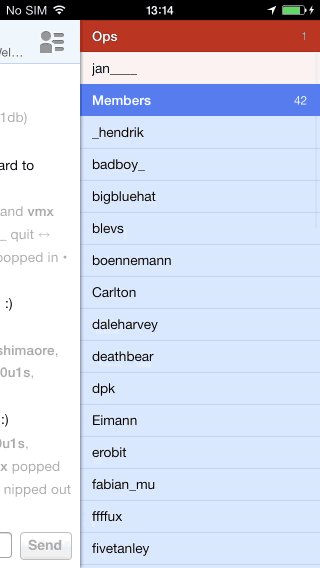
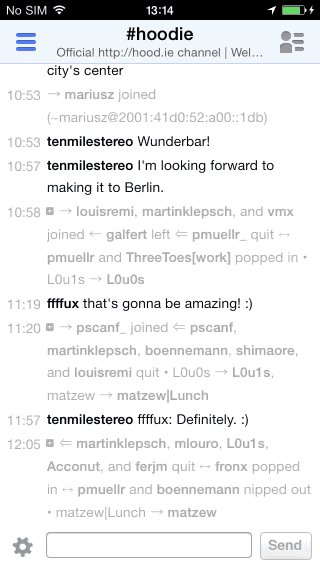
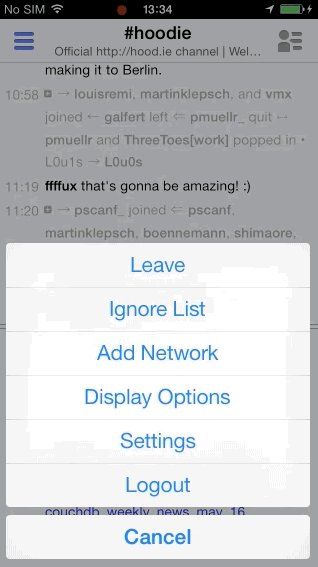
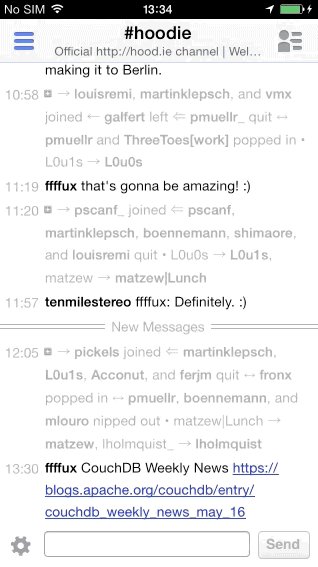
IRCCloud是一个不错的例子,在这里,汉堡包菜单模式是利大于弊的,因为IRCCloud同时存在两套导航,通过汉堡包菜单,用户可以在同一个界面环境中去到频道菜单和会员菜单中进行导航。

这种用法是可以接受的。它的内容界面只有一级结构,不再有下级界面,无需一层层的前后导航,因此不会发生导航冲突的情况。
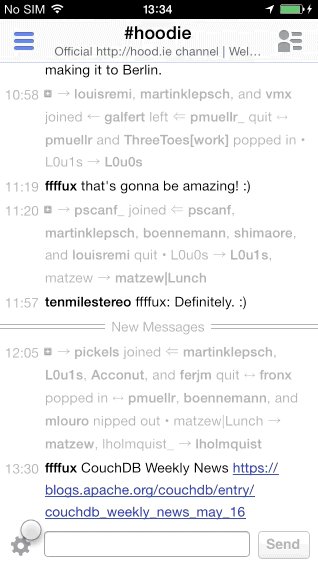
不过即使是这样,我们也可以看到,导航栏中的信息负载已经相当严重了。

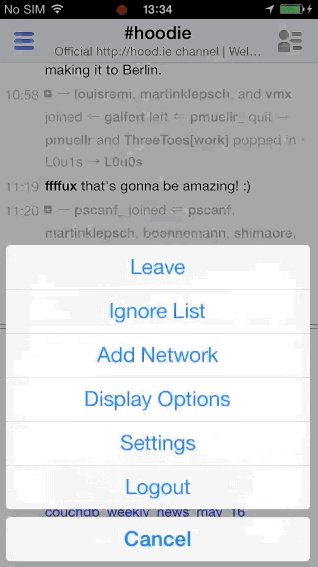
其他负面结果也比较明显。右侧的会员菜单按钮占据了通常情况下用来放置行动按钮的位置,与当前界面相关的操作无处摆放。设计师别无选择,只能将各种与上下文相关的操作集成在左下角设置按钮唤出的行动菜单当中。

这也引出了本文的下一部分。
替代方案
最简单直接的替代方案就是传统的tab栏。

顺便说一句,侧边栏菜单模式对于不良的信息架构永远是来者不拒的,因为你总能很轻易的向里面添加项目,而不会产生直接的后果,直到用户展开菜单。
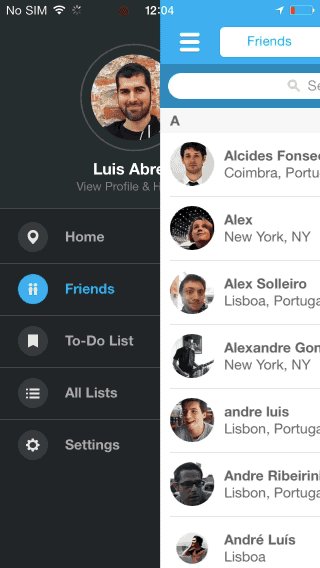
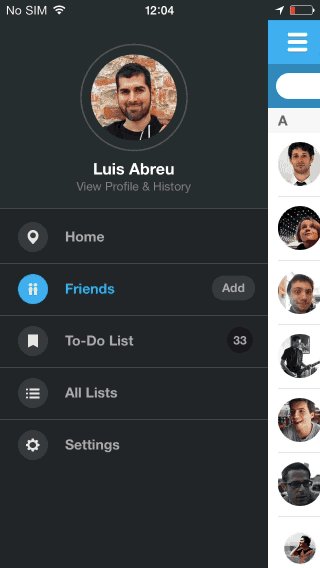
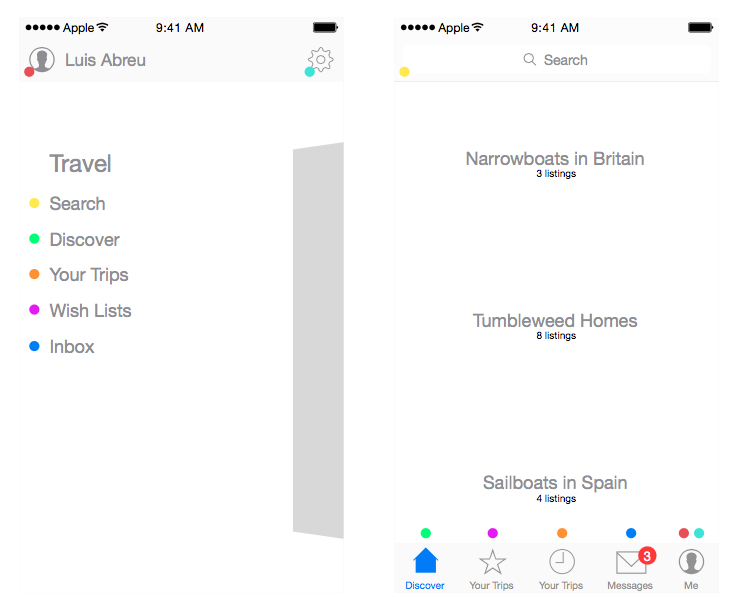
将侧边栏菜单移入底部tab栏,你也有机会重新梳理产品的信息架构。下图演示了将侧边栏菜单各条目移入tab栏的方式,你可以根据里面的彩色小点看出信息架构是怎样重新整合的。

启示
- 信息状态可以直接呈现在tab栏当中。
- tab栏中导航项持续可见,点击一次即可切换不同的模块。
- 不存在手势上的冲突。
使用传统形式的tab栏不意味着我们无法解决纵向空间缺乏的问题,例如在滚屏时隐藏顶部的导航栏;位置始终固定的tab栏本身就可以用来呈现当前界面属于哪个模块,使我们不需要一直依靠导航栏来呈现标题等信息。

关键就在于不要隐藏导航信息,允许用户直接访问导航项,并且不要在手势上与其他操作产生冲突。
扩展性如何?
我们举的例子都是基于iOS的,所以有可能用到的导航控件就是iOS的tab栏或工具栏。那么如果你的导航项超过5个该怎样处理呢?
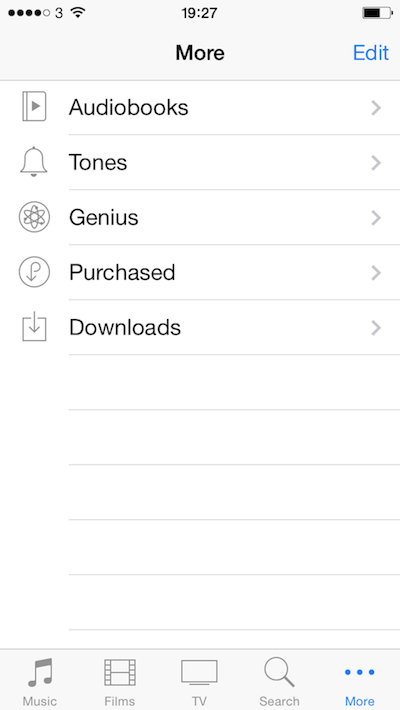
这种情况本身不太理想,而且搞不好也说明着你的app在信息架构方面不是很合理。但是如果导航项确实超过5个,那么通常的做法就是让第5个tab成为入口,也就是”更多”,使用户能访问到更多的导航项。

此外,可滑动的工具栏也是你可以考虑的模式,就像Rookie实现的那样。不过这种模式的代价就是在同一个栏中的点击与滑动手势有可能带来的误操作。

要记住,相比于导航系统来说,这种模式其实更适合于作为工具栏,为操作行为提供容器。
此外在实际当中,这种模式有可能带来另一个问题,就是当你选中其中某个tab或操作后,再将栏整体滚动,那么界面中的内容有可能无法与底部栏中的选项建立关联。Rookie的解决方案是,当你选中某个功能后,工具栏整体会隐藏起来;完成该项任务后,底部栏会重新呈现。
英文原文:lmjabreu
来源: Be For Web
本文标签: 可用性测试, 图标, 导航模式, 菜单, 设计模式





















这篇文章错误在搞不清主次关系,汉堡包菜单没有那么糟糕。如现在的QQ,下面3个功能键已经满足聊天交谈的功能,
一些无关紧要的放在左边隐藏起来这种做法更好。
如同日常用品要放在显眼易取的位置,不常用的放在柜子里就可以。所有东西都放在伸手可及的地方会杂乱。