
为什么选择Flinto?
市场说:“我们需要拿给客户演示… “
PM说:“线框图他们看不出什么… “
这个时候你又没有很熟悉axure制作移动端炫酷原型的方法,很捉急,怎么办?
在对比了很多制作ios原型的工具后,最终锁定在两款在线Html制作工具Fluidui和flinto上,只可惜fluidui输在速度上,因为flinto在添加图片时完全零等待。
在我们做完第一个流程的小demo时,我的partner石石表示“wa~,和真事儿似的”,同时收到pm的回复:

Flinto能做什么?
*最简单的跳转链接
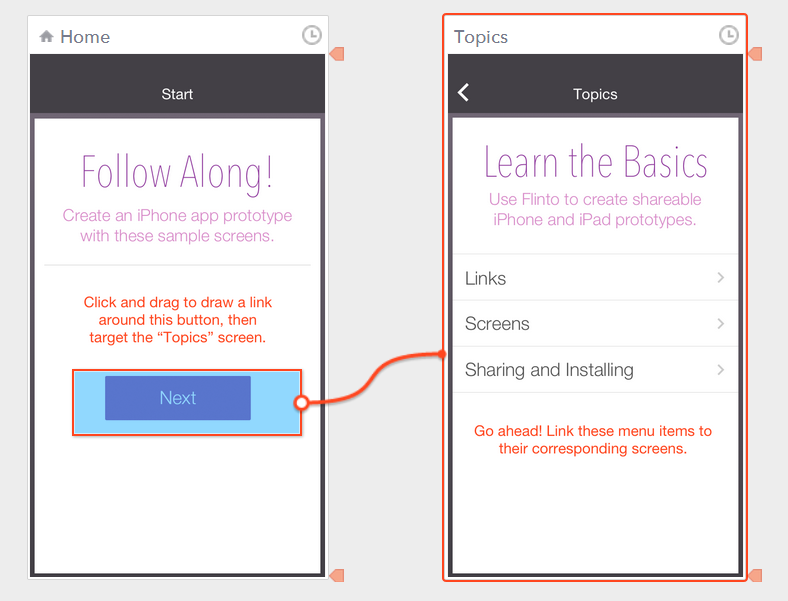
和pop一样,添加图片后,在你需要点击的地方用鼠标拖拽画出个框框,这时你的框框上会长出一条红色的线,把这条线拖拽到你需要跳转的那个页面就OK了

*最好用的转场效果
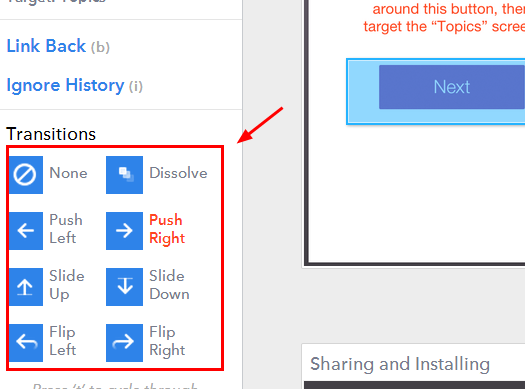
添加好跳转之后,再选择您需要的转场效果,flinto提供了最常用的几种方式:淡入,左侧滑入,右侧滑入,向上弹出,向下收起,左边翻转,右边翻转。虽然方式简单,但是都极为流畅。

*最暖心的功能
1. 拖拽添加和替换图片
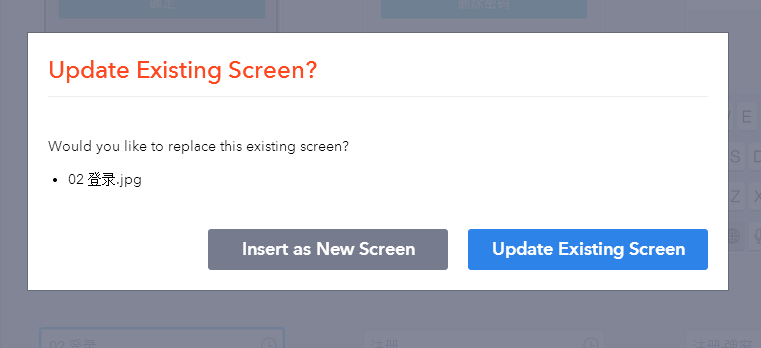
您可以点击右侧“add screens”按钮添加图片,更可以直接拖拽添加,速度也如宣传中提到一样,瞬时完成。如果需要替换页面,拖拽新的页面到你要更新的页面上即可,最赞的是,之前添加的动作都保留着。

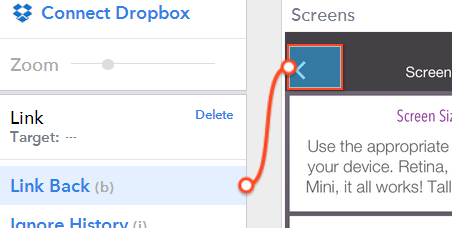
2.一键返回
在原型中,返回是使用场景做多的跳转,flinto提供linkback 的操作 ,框出您要返回的区域,点击linkback即可。

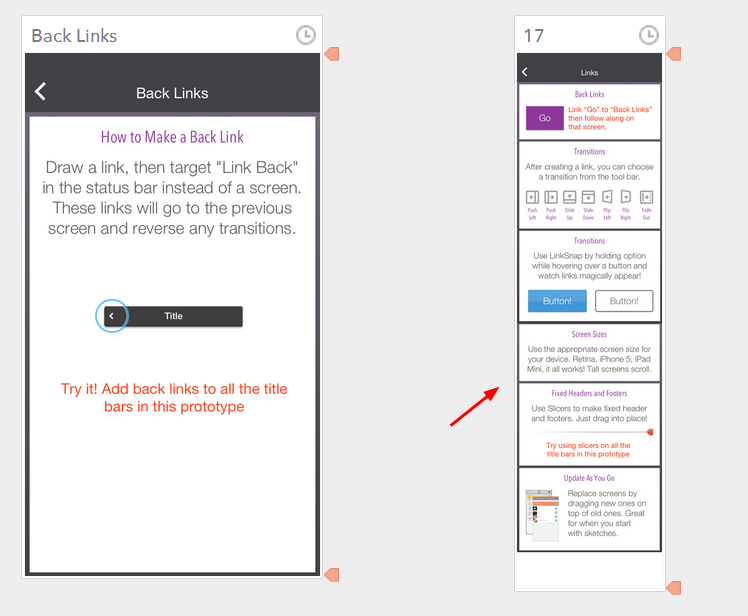
3.支持长页面
如果页面超过了一屏的长度,会被截断嘛?当然不,flinto支持滚动查看

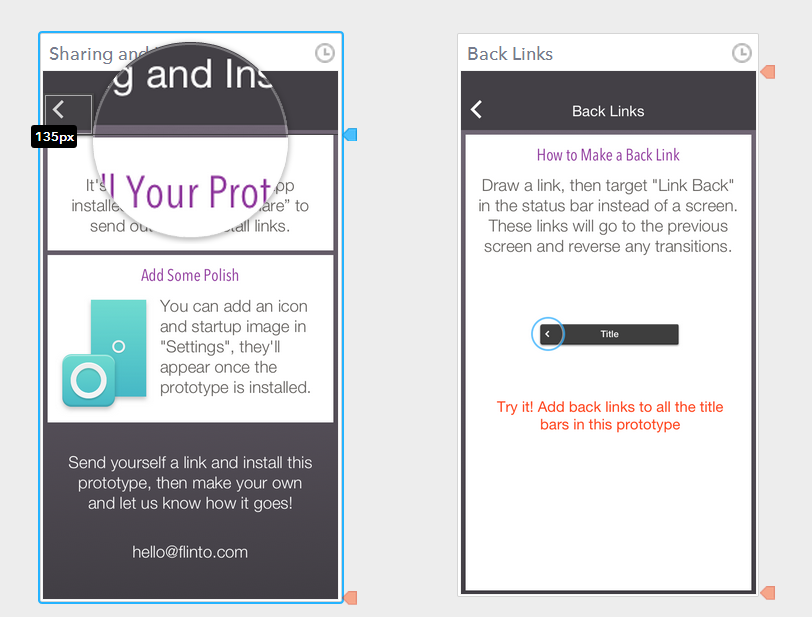
4.选定可滑动区域
如果你想要页面中的一部分滑动,很简单,只要拖动指针到相应的区域就好(还伴有放大镜辅助)

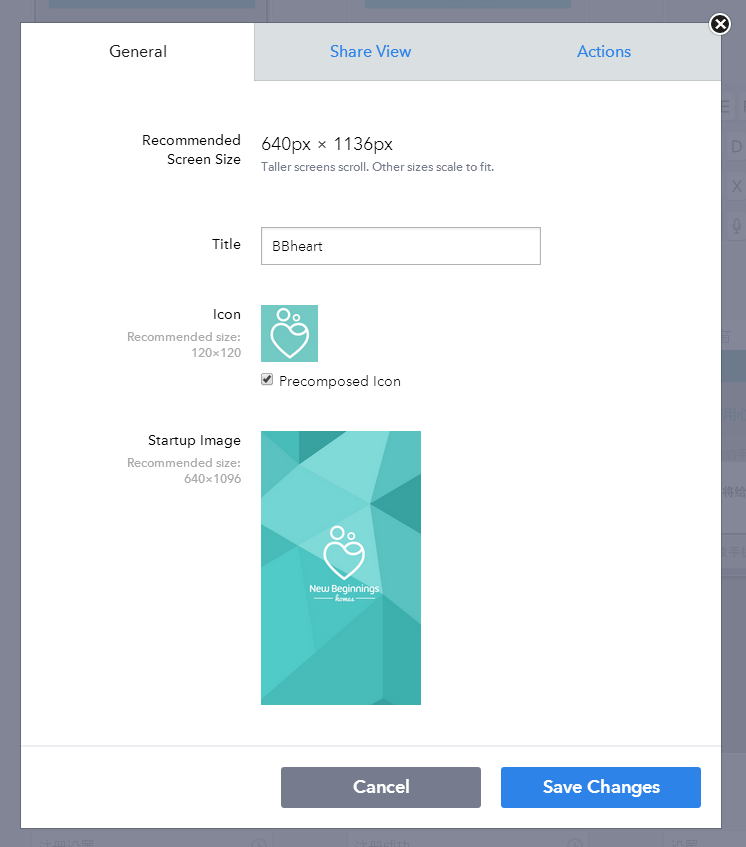
*最提升格调的设置
Flinto会在创建原型时默认分给一个启动图标和启动页,当完成原型之后,还想再提高一些格调,就去设置里自定义你的专属启动图标和启动页吧

*最便捷的分享
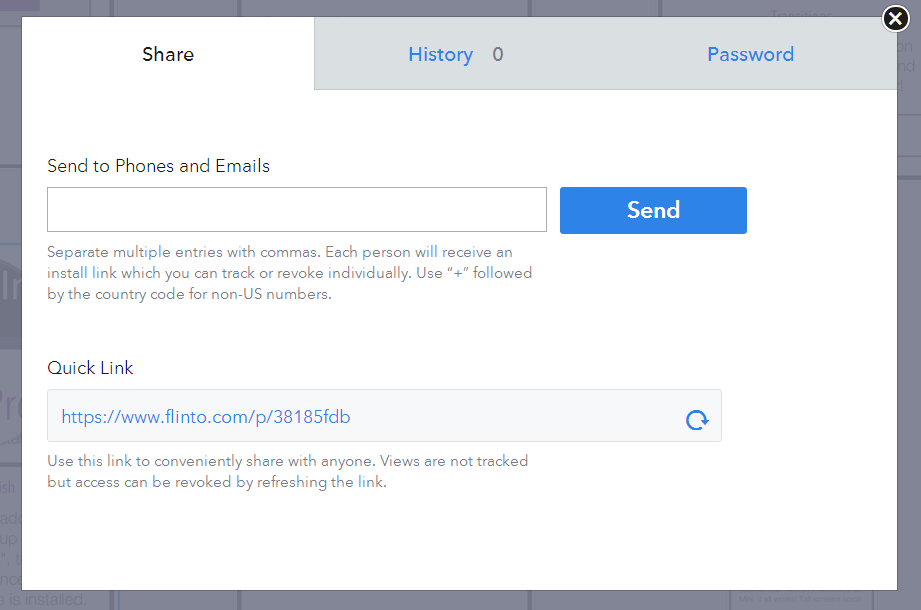
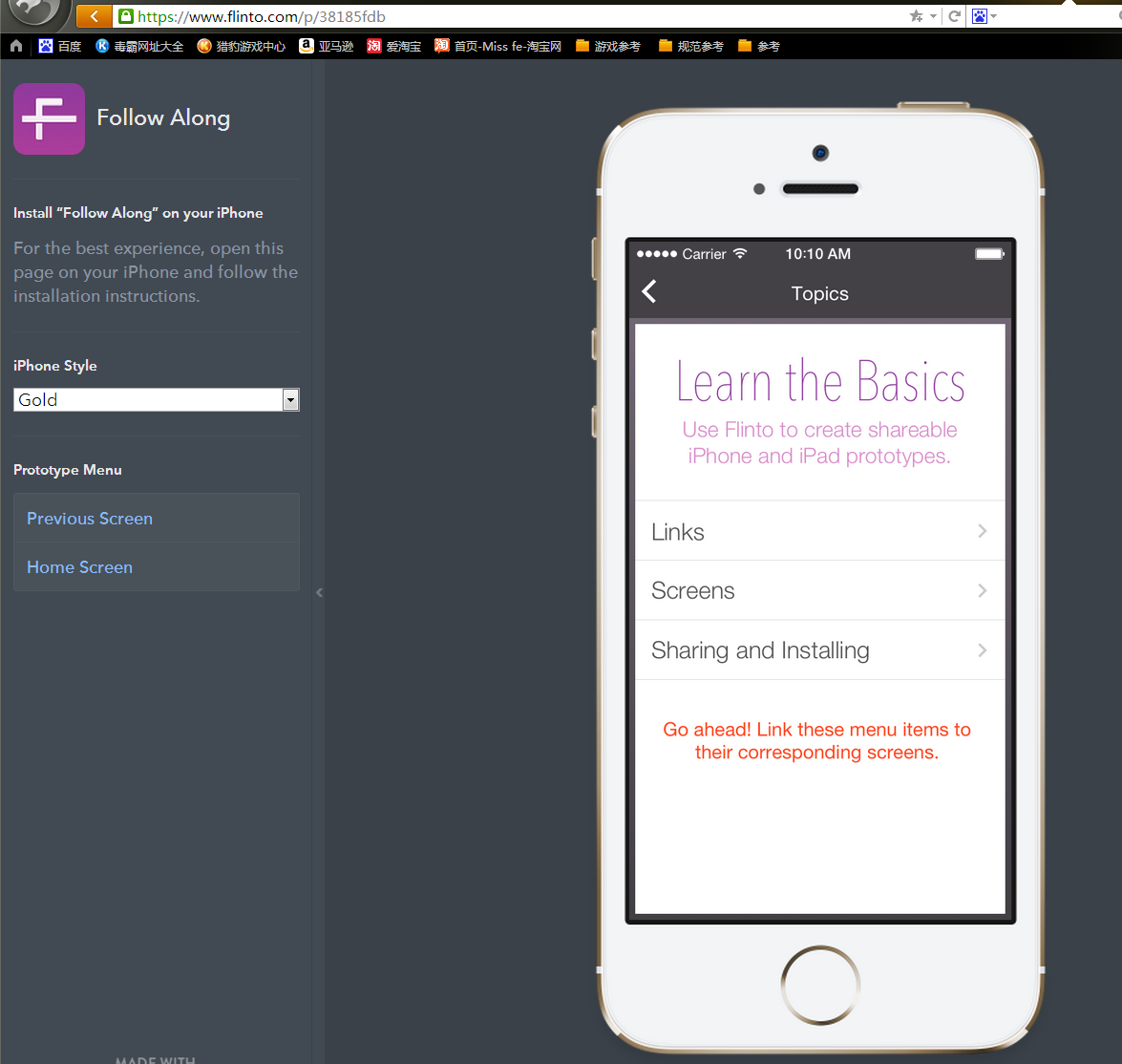
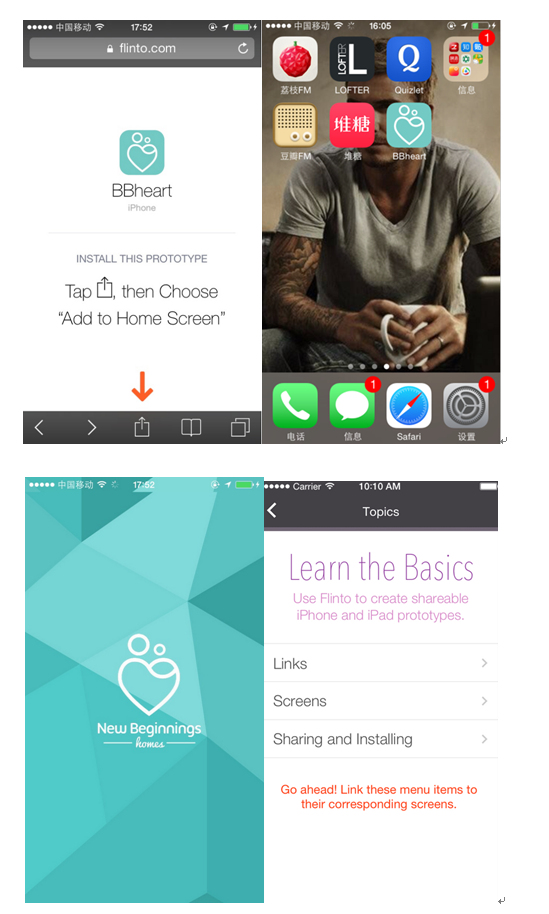
点击share即可直接生成html的地址链接,分享出这个链接,既能在web端打开浏览,也可以在iphone浏览器上打开后添加到桌面,直接体验手机端的效果

(生成链接地址)

(在web上打开查看效果)

(在iphone上打开查看效果)
*免费试用30天
免费试用30天,足够用来给用户展示的了,想想也醉了。
————————————愉快的结束的分割线 ————————————
最后再附上地址,有兴趣的伙伴们可以试试:www.flinto.com
在你使用的过程中可能发现更多的惊喜哟。
TIPs:
1 制作前请拜托视觉的小伙伴们帮忙做出所有需要的界面(拜托拜托~~~)
2 当你的原型有很多界面的时候,查看最终效果时需要一定的加载时间,请耐心等待一下下:)
原型设计好文推荐:
《静电的设计教室:画原型图的思路》
《设计之前我们应该做什么》
《创建更好的移动Demo:工具篇》
《黑白艺术-精细原型设计三要素》
本文标签: 原型, 工具, 移动端





















如何分享到网页上去
墨刀不是一样可以?