
在我们的生活中,设计无处不在,比如地铁里的大广告牌,橱窗里摆放的衣服,高楼大厦的LED展位,甚至手机里的某个应用界面等,通常在大家眼里,好的设计就是即有创意又大胆,并没有什么规律可循,但其实设计和绘画不同的在于,绘画可以展露个性,而设计的核心却是体现秩序的美感,它不是来自个人,而是来自于社会,好比建筑群的设计构成,不只是一个华丽的皮囊,而是有血有肉的,它的骨骼就是设计的根本。每个设计抽象出来都是一些元素的构成。
康定斯基曾经在《点线面》的一书中,将艺术的形式归结为三种元素之间的构成关系。
“依赖于对艺术单个的精神考察,这种元素分析师通向作品内在律动的桥梁 。”——瓦西里·康定斯基(Wassily Kandinsky )《 点、线、面》
每个设计师总有一点职业病,有时候会被满屏的信息淹没,有时候会为一个像素的间距而纠结,但只需静下心来,从设计的根本出发,不看那些装饰和颜色还有材质,只从平面构成出发重新解构你的设计,也许会有不一样的启发和看到那一点点瑕疵所在。
我们先回顾一下平面设计中的点,线,面各自的特点
一.点的运用
在几何学的意义上点是可见的最小形式单元,是位置的表示形式。无所谓方向、大小、形状。但所为设计构成的点与几何中的点是不同的。只有当它与周围要素进行对比时才可知这个具有具体面积形象是否可以称之为“点”。
康定斯基认为从内在性的角度来看,点是最简洁的形态。
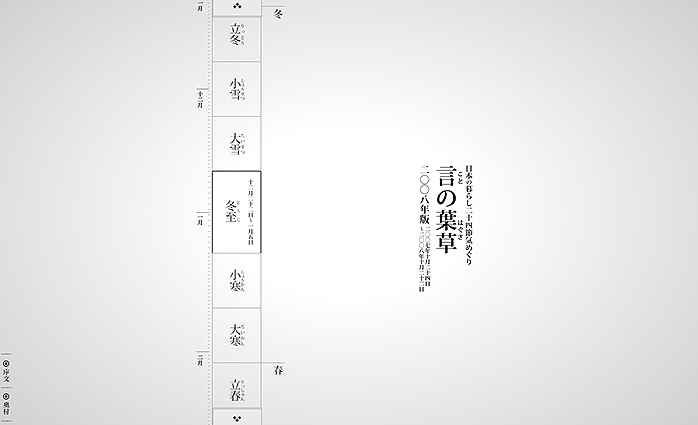
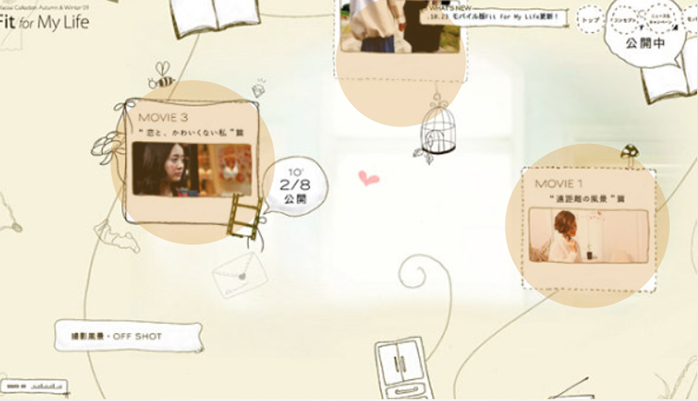
举个例子,下面的网站是一个日本传统的24节气网站,站点设计也非常的传统,用非常简约的线条和少量的元素组合成了一种空灵的美感。

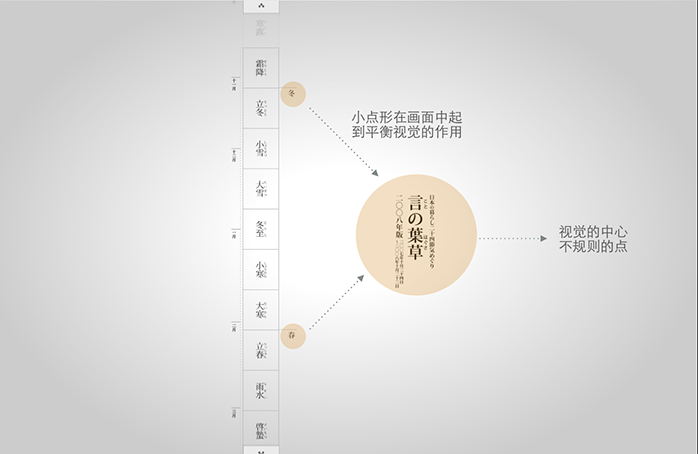
看起来都是文字和线条的交接,看起来并没有所谓的点的组成,但实际上一些文字在视觉里起到了点的作用,如下图所示,右侧标题作为视觉中心,紧密的排列起来的文字形成了一个矩形视觉焦点,而左侧的小文起到平衡视觉的作用。

网站地址:http://www.iseokagenosato.jp/kotonohagusa/
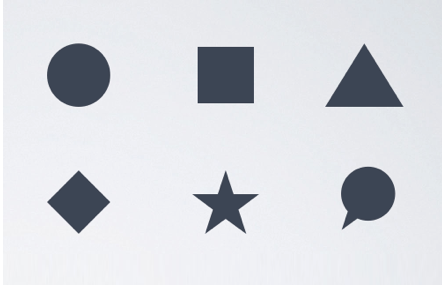
1.不同形状的点往往给人以不同的视觉心理感受

圆形,平稳,在感情上是饱满的,浑厚有力量的。
方形,除了平稳外有端庄,大方感,在感情上是踏实的,可依靠的。
三角形或菱形:菱角分明,且有指向性,在感情上是偏倚的,有目的性的。菱形比三角形对称,在平衡中寻求个性。其他不规则的图形,显得富有自己的个性,是独立的,张扬的。在规则的图形里变得非常明显。往往用于丰富画面。

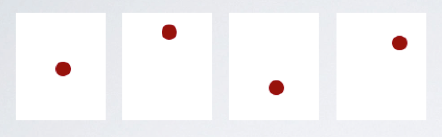
居中:平静,稳定,集中感
居上:不稳定感
居下:画面有沉淀,安静的感觉,但是不容易被人发现。
在页面三分之二靠上时:吸引人注意往往是视觉的焦点。
还是举日本节气网站这个例子,进入某个节气后首先映入眼帘的是正中央的节气信息,第一时间让用户看到最想知道的内容,正中央圆角矩形的设计,隐喻传统印章,安静且舒适。而内容相对而言在视线的偏上方从纯色背景到高清大图设的背景设计上非常有层次感也不会觉得枯燥。


3.当画面中有不同大小的点时,大的点是焦点。而点不同的排列方式也会产生不同的视觉心理感受
当一个画面中有很多零散的点分布时,用户的视线会来回游移,而设计的目的就是如何让他们在不规则中不显得凌乱。

例如这个站点画面里有三个较大的点,大的点往往吸引人的注意,并且这三个点形成了一个视觉上的三角形,相对来说是比较稳定的。三角形的位置在页面的三分之二靠上,正好在视觉焦点的位置。也说明了当你的视觉元素非常多时,把想要突出的内容放在偏上或者居中的位置,才容易被识别。
二.线的运用
如果说点是静止的,那么线,就是点运动的轨迹。游离于点和形之间,它具有位置、长度、宽度、方向、形状和性格等属性。
不同的线有不同的感情性格,线有很强的心理暗示作用。
直线好比男性,刚强有力量,曲线好比女性,柔和并且性感。
不同方向的线条和不同的排列方式也对用户起了不同的引导作用

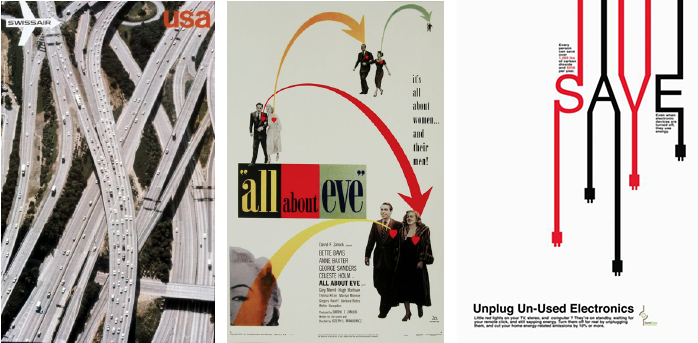
如上面所示左图是瑞士航空公司的海报设计,不同方向的蜿蜒的公路线条性感的交织在一起,使得画面非常丰富。
中图是一个电影海报,曲线的指向型引导用户的视觉,这就是点和线的区分,线是带有方向性的,有粗细的变化。
右图是一张获得红点大奖的呼吁节电的海报,画面中简洁的直线并带有向下的方向感,即能引起关灯的共鸣也能将不插电这种概念表达出来。
线还有分割画面的作用,线有连贯性,画面因为它的分割而变得生动有趣,对于阅读顺序有着决定性的作用。
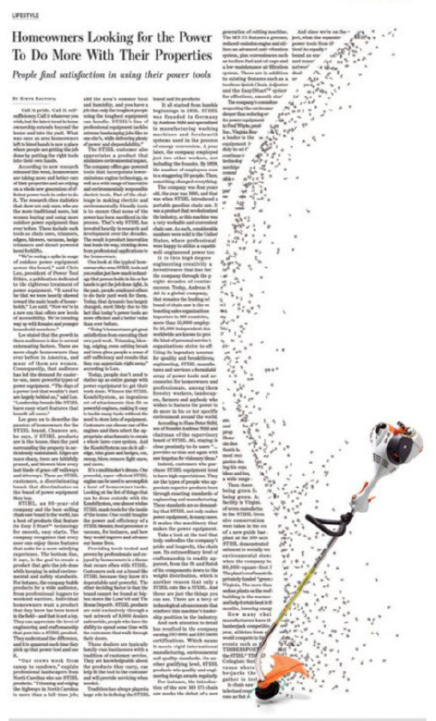
再如下图的网页用中央的一根直线将页面划分为左右文字信息和数据可视化的两个部分。

再如下图版式设计中的曲线运用,贯穿整个页面,打破了整齐的文字排版,打破了乏味的基调。

三.面的运用
面是线的移动至终结而形成的,面有长度、宽度,没有厚度。
面的形态是多种多样的,不同的形态的面,在视觉上表现不同的情感。
直线形的面具有直线所表现的心理特征,有安定、秩序感,男性的性格。
曲线形的面具有柔软、轻松、饱满、女性的象征。
不规则的面如:水和油墨,混合墨洒产生的偶然形等,比较自然生动,有人情味。


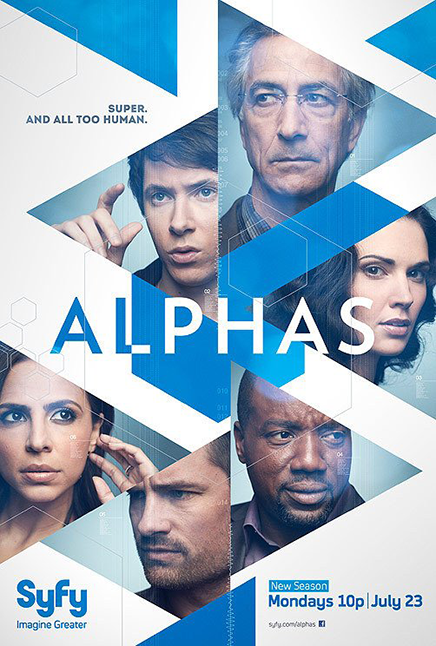
第一张图的电影海报中用三角形的面来切割画面,视觉上非常有秩序感且稳定。
用大的几何图形来做设计能把视觉集中到图形上,是切割画面内容最好的方式。
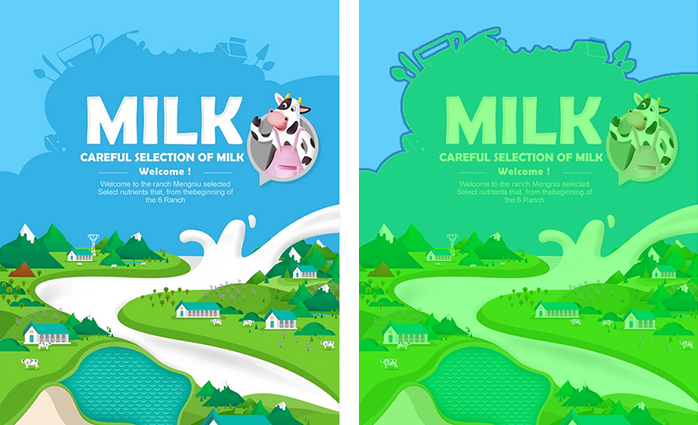
第二张图中的不规则的面切割画面让页面整体比较活泼可爱,和画面的品牌牛奶的气质非常吻合,这样的不规则元素被穿插在整个画面中。
本文标签: 应用界面, 视觉, 设计





















24节气什么时候变成日本的了?