在我们做界面设计的时候,信息层级的重要性不言而喻,信息的优先级能更直观地帮助产品达成业务目标。本次我们将通过两个实际案例来分析如何有效划分视觉层级。


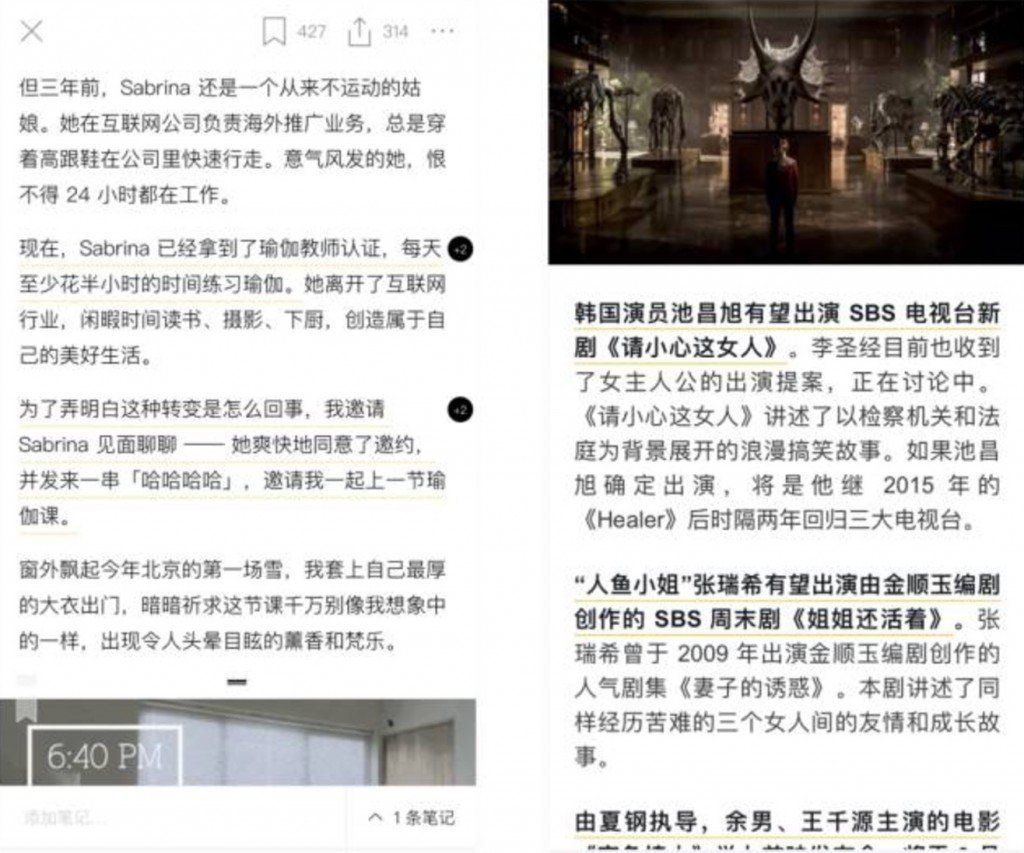
左右哪一张图的重点更突出?
上图所表达的视觉层级浅显易懂,处理好这些层级关系需要从理解内容和需求,到如何处理信息层次这几个方面去考虑。对于设计师来说,在心里建立起层级的这样一个框架概念可以使设计变得更有理有据。无论是内容型的页面,还是工具型软件等,都需要处理内容的主次关系,引导用户的视觉焦点,调整页面的节奏感,降低用户的理解成本,减少用户的视觉疲劳。
记得以前有过这么一个说法,当你设计陷入迷茫区的时候,可以眯着眼睛去看你的设计稿,也许在雾化的视野中会感受到一些前后的层次关系。这里所说的眯着眼睛看设计稿的方法,也就是最简单最直接判断层级的偏方。
那么要如何建立视觉层级关系呢?主要有以下几种表现方式:
大小 · 距离 · 内容形式 · 色彩
大小: 往往能最直观的体现出层级的差距

距离: 人眼对距离临近的信息更容易先去关注。舒适、平和的行距节奏可以帮助文字刺激读者的研究,并激发他的思考。


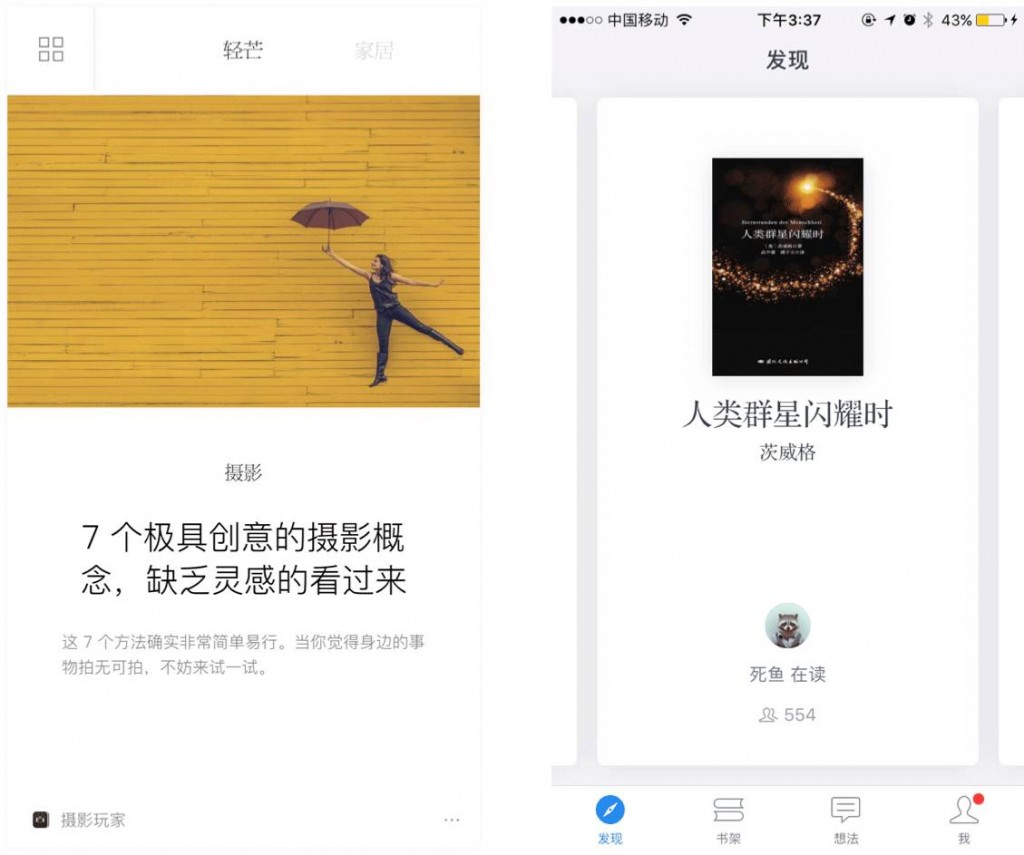
能看出上下两幅图的视线流有什么不同吗?
内容形式:这里指的就是带节奏感适当的带有变化的内容展示。
举一个栗子:我们现在总能看到碎片化这个概念,用户的时间越来越碎片化,内容也越来越碎片化,个性化。用户缺乏耐心去看完一整篇长文,适当的插图、加大段落的间隔、从页面上都调整了整个页面的节奏感,避免大段的文字而造成用户的视觉疲劳和烦躁,人眼一般会先关注图然后是文字。

色彩:如果饱和度,对比度,明度这些色彩存在明显差异对比,就会形成一个明显的层级,所以人会不自觉地先关注色彩鲜艳或者色彩偏重的事物。


当这些规则应用到具体设计中去时,经常会出现多种规则混搭使用的情况。
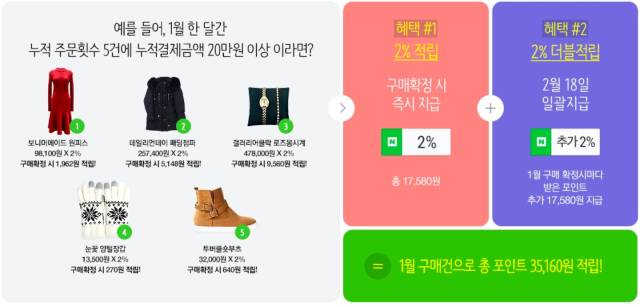
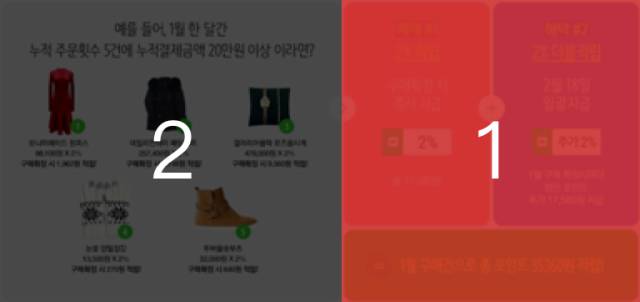
以下拿我们沪江问答的产品来做个示例:

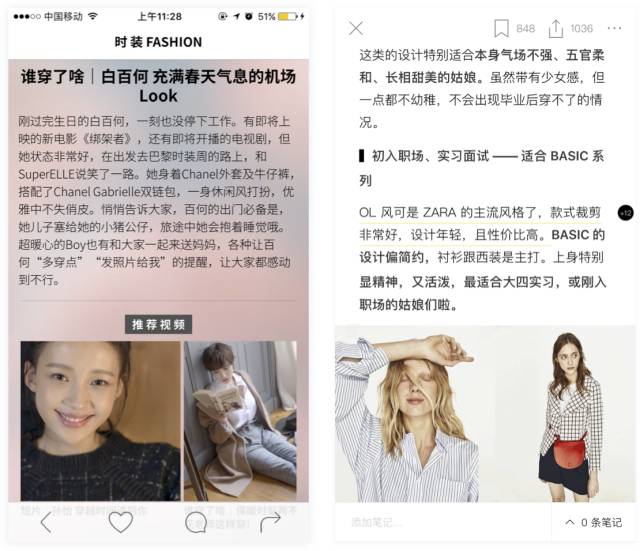
这是沪江问答类的一个产品,通过左右两图的对比,明显可以看出右图的侧重点。通过放大,加粗字号,变化颜色,来增加需要强调部分的重量感,达到信息层级区分的目的,有助于我们一眼看到突出的重点,从而减少了阅读成本。

通过控制图片的大小,文字的大小对比,夸张的留白间距,来做出杂志的感觉,同时更能聚焦想表达的内容
这些规则的实现需要通过以上介绍的这些方法:可以弱化及抽象不需要突出的元素的图形,颜色,把需要突出的重点展示的信息放大,又或者调整元素之间的位置关系等等…除此之外,要针对具体情况进行分析,结合需求的目的提炼出页面中需要突出的是什么信息。
来分享一个完整的案例:
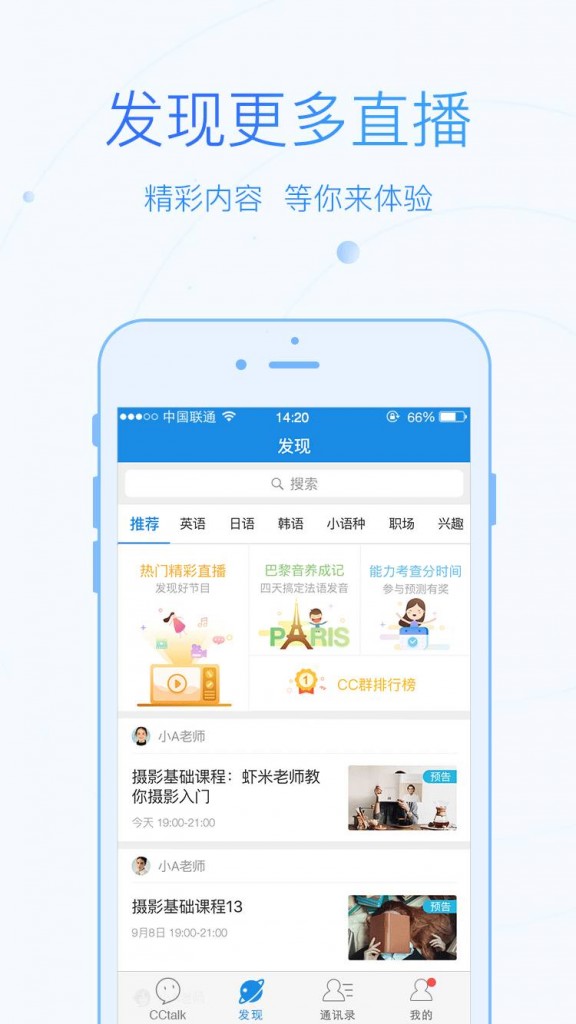
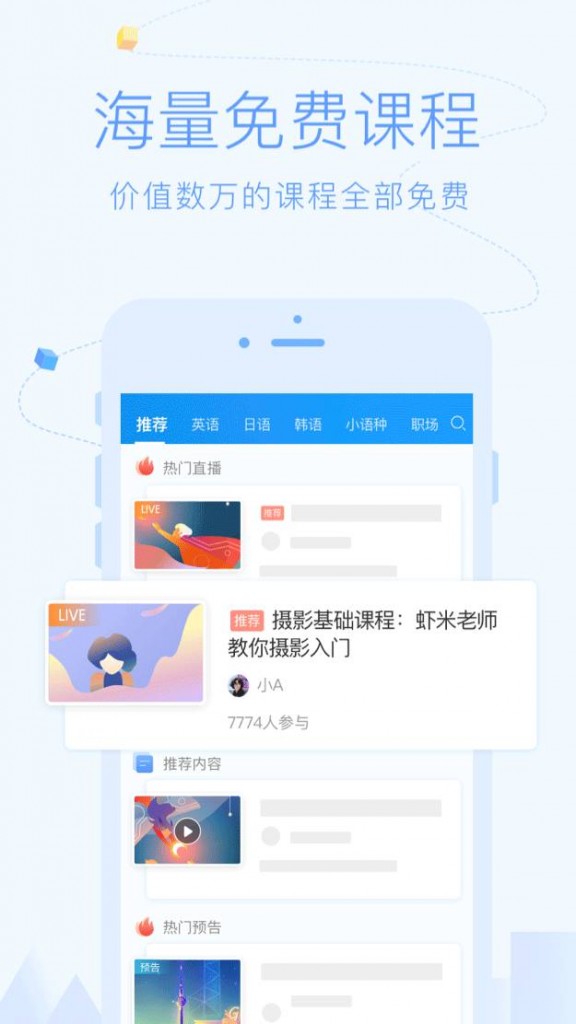
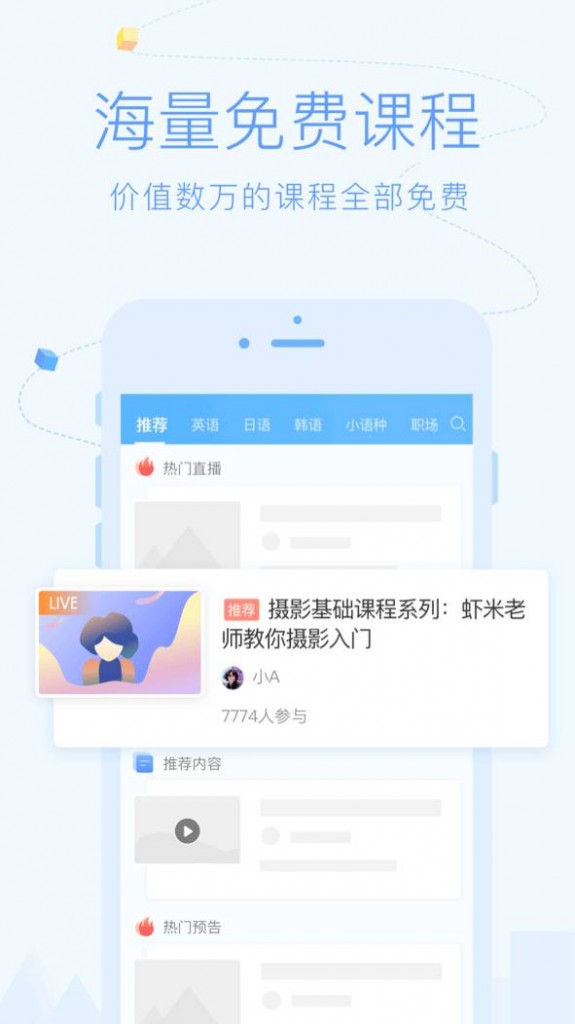
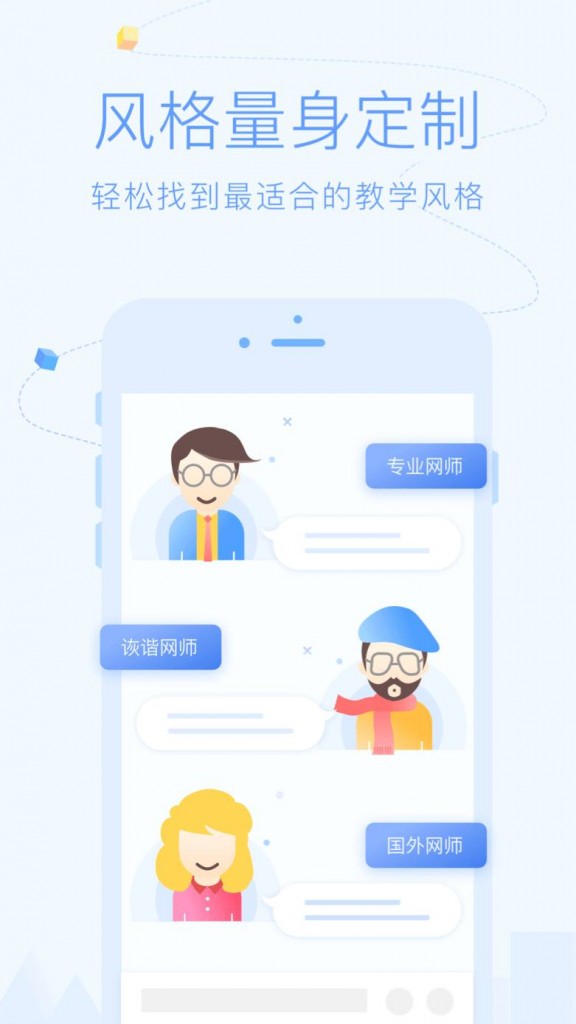
这是一个对当前应用市场下载页面的改版,想尝试通过视觉展现来提高App的下载率,突出产品的重点特性,使用更抽象化,卡通的风格来展现出活泼明快亲切的感觉,从而对 CCtalk 产生友好的第一印象,提升下载率。
竞品调研
开始这个页面之前,我们去看了其他产品的市场图,较大部分是千篇一律的真实界面截图形式,在短时间浏览时很难体验到真实使用场景,更别说从截图中抓取什么重点信息或留下印象了。


如何在几秒的快速浏览过程中一眼让用户get到重点是我们本次改版的目标。
从文案入手开始设计
需求方给到了5组文案:


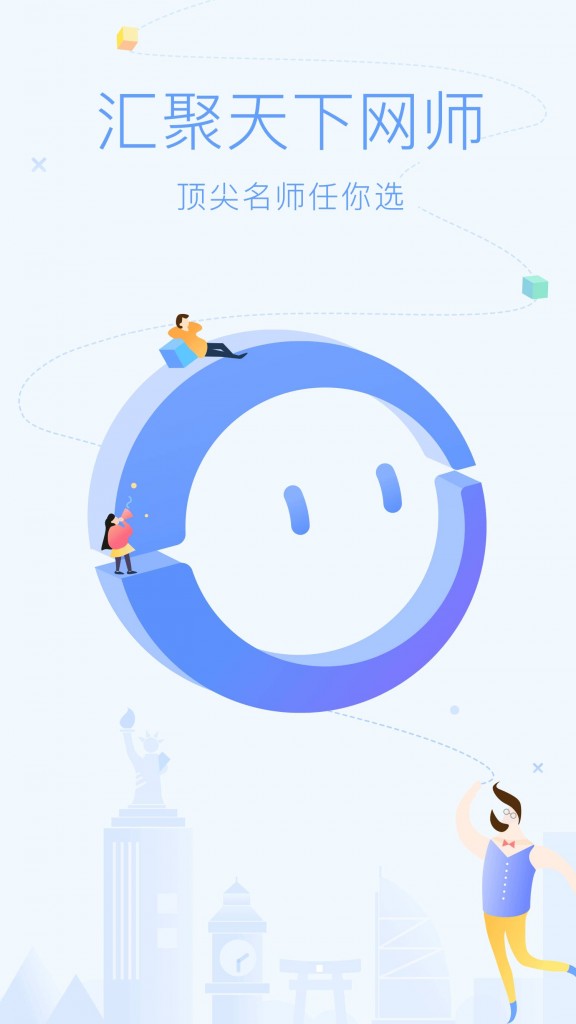
根据第一组文案所延展出来的关键词,文案所表达出的是一种链接,包容,随时随地都能接触到自己喜欢的名师,接触到自己想要的课程的这样一种感觉,承载链接汇聚这些名师,课程,各语种的平台的主体还是小cc机器人形象,打造CC的品牌,放在下载页第一页的地理位置也较为符合。


在你脑中立马浮现的是不是右图画面中的印象?
如果是的话,那就对啦!


(上图为第一版)完成后总觉得整个页面看上去有些散乱,小元素过多,重点不够聚焦。之所以楼主会这么纠结于这些小元素的处理,可能是因为一开始就没有想到处理层级关系的概念。
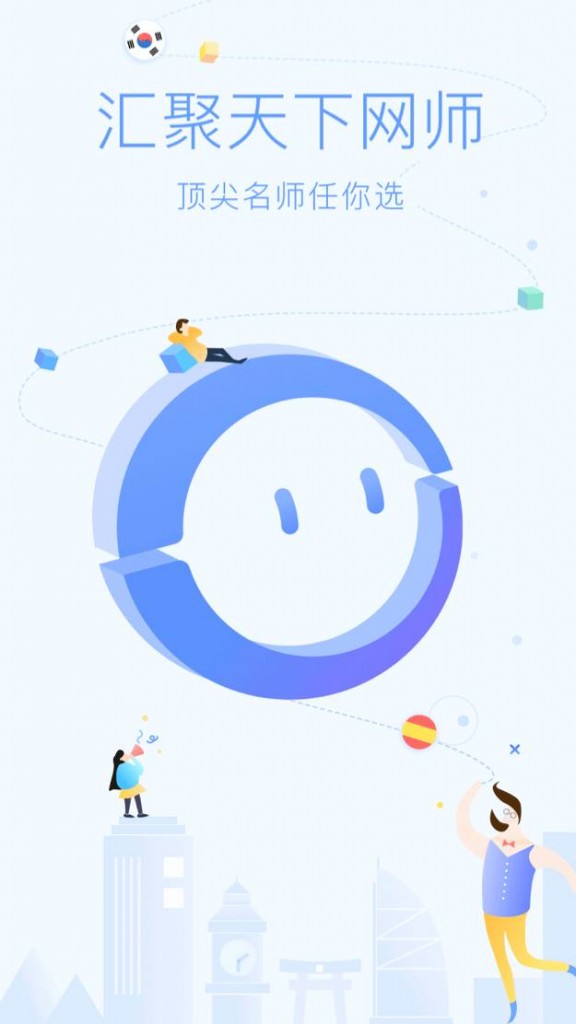
这个时候可以用到之前说的前面这些方法的结合,通过大小对比,景深前后的色彩,控制距离,弱化其它不必要的元素,来达到拉开视觉层级,使得页面简洁有重点。同样的层级关系的处理方式,也适用于剩下的其它页面,让我们来看一下优化信息层级前后的对比图:




虽然这个项目本身很简单,但是在看起来简洁简单的背后,如何提炼出关键的点,处理层级关系还是非常重要的,对于任何页面来说,如果想同时表现的东西太多,反而什么都显得不重要了。我们做设计时心里要有主次关系的这把秤,不要为了过度的形式感把最重要的东西掩盖掉了(其实这一点楼主也是有待加强的= =)
写在最后
我们在做设计的过程中时常会遇到这样的情况:需求内容过多,需求方又希望能在一屏内展示,尽可能地压缩空间。个人是不赞同这样的,产品和内容都要有主次,不会因为你排的挤一点,内容多放一点,用户就会多看一眼;而是通过精彩的内容,舒适的阅读感,流畅的体验来留住用户的。
原文地址:沪江UED(公众号)
作者:酱紫 & 虾米
本文标签: 界面设计, 视觉, 设计