偶尔会听到产品经理和交互设计抱怨,视觉设计稿和最初规划差别太大,我自己也遇到过类似状况。究其原因,大多还是沟通中出现了问题。
有效沟通,信息的对等是很重要的。这个对等,既包括让视觉设计尽早了解产品需求,获得与其他人员对等的信息;也包括交流双方知识领域的对等,彼此多了解对方领域内容,才能更好地沟通。
对于交互设计师来说,视觉设计是合作最多的一环,交互原型终归要以视觉的形式呈现在用户眼前。因此,懂些视觉设计,更易于将交互方案传递给用户。同时,交互设计作为多学科交汇的职位,懂些视觉更是自己能力的提高。诸葛亮有句话说的好,什么都略懂一点,生活会多彩一些。
切入正题,逐一向各位介绍一些视觉原则,为了更好理解,我都举微博的例子。
通过字体表达产品风格
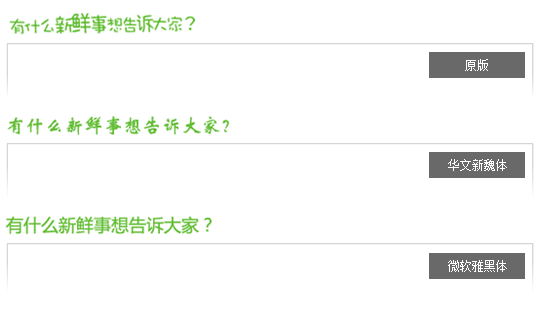
视觉设计中,字体的选择对于产品风格的表现是作用明显的,同一段文字,用不同字体写出,感觉确实千差万别。
微博中最常用的发布框,上方“有什么新鲜事想告诉大家”采用了华康娃娃体,体现出微博随时随地发布,很轻松的产品感觉。如果把字体换成“华文新魏体”和“微软雅黑体”,不是感觉像人民网,就是完全没有风格,体验就差多了。

勋章馆首页这段煽情的文字通过手写体(FZJingLeiS-R-GB),以日记的形式,表达出勋章记录生活、记录成长的产品感觉,若换成一般字体,感觉也就没了。

通过配色展示产品定位
通过配色来展示产品定位,也是设计师必用的方法。视觉设计前期调研阶段,常常通过情绪版提炼适合目标用户的颜色,形成一整套的配色方案。
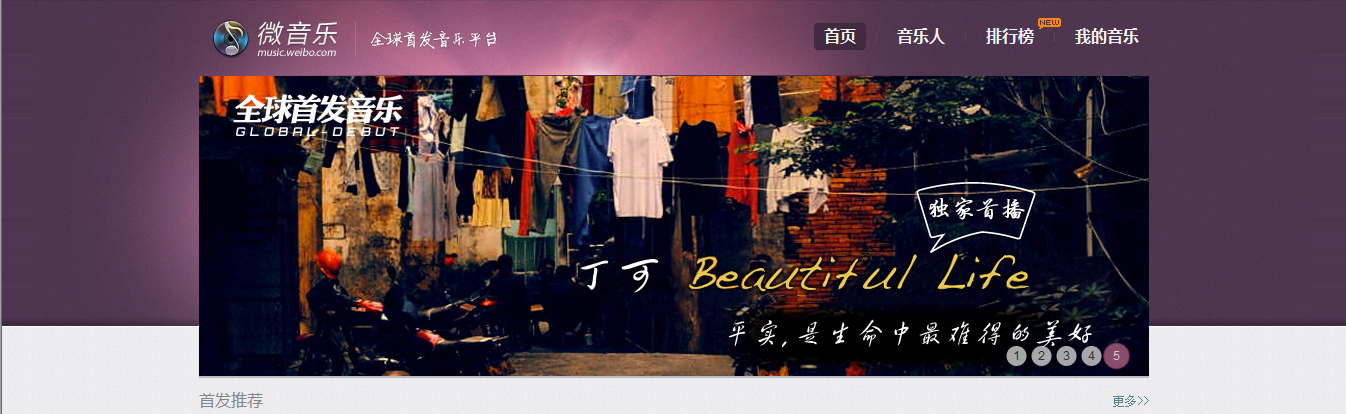
紫色,关键词:优雅、高贵、女性、庄重、神圣、成熟、深度、神秘、时尚。微音乐作为音乐首发平台的定位,紫色更加彰显时尚魅力。

红色,关键词:艺术、热烈、开放、激情、积极、活力、喜庆、生命、成熟。微直播要体现直播的盛况,充满激情的红色就非常适合。

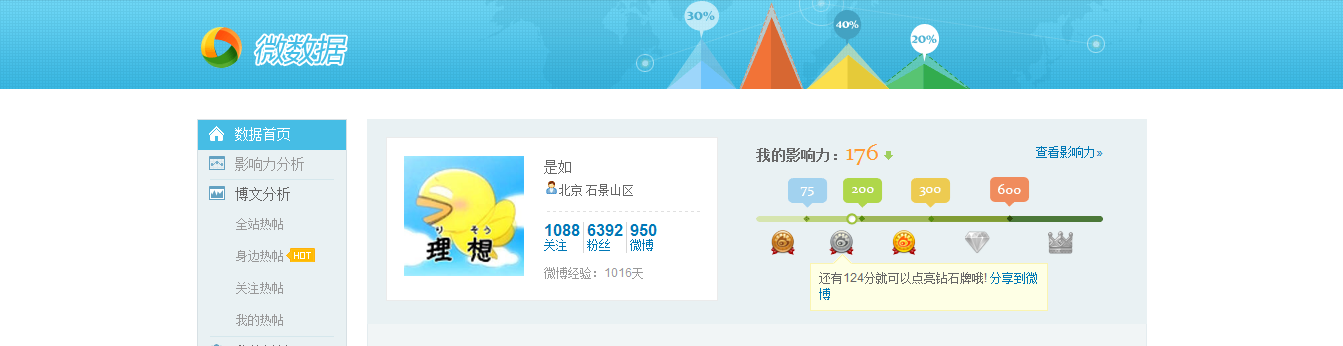
蓝色,关键词:理智、知性、公正、商务、科技、严格、细致、严谨、公式化。投票的公正性,以及微数据的理性、严谨,注定产品要以蓝色为主色调。

橙色,关键词:阳光、辉煌、活动、温暖、记忆、家庭、健康、快乐。微活动的参与感、风云榜的辉煌,当然也少不了橙色调的烘托。

绿色,关键词:成长、朴素、公益、生命、安全、新鲜、和平、春天、大自然。微博达人是面向草根用户的一款产品,他们通过在微博上的行为,一点点成为某个领域的草根明星,绿色的配色很符合这种成长的感觉,微公益就不多说了,肯定绿色最适合啦。

本文标签: 交互设计, 用户体验, 视觉设计




















