
与计算机的会话一直以来都是科幻小说的素材,也是许多研究人员的目标。但现实究竟如何却略为不同于过去的预测。但是这个时刻已经到来了。会话已经变成了用户界面。
会话作为设计素材
考虑到我们那么多的工作都是在反复交换想法的基础上完成的,所以设计师设想新一代的消息产品并不奇怪,在这种新一代的产品里面,对话处在中心地位。会话式 UI 正在从消息应用脱茧而出,渗透到我们的日常产品里面。
导致这一转变的原因很简单:人性使然。
跟别人交谈是我们与生俱来的本领。这是我们用来分享知识、自我组织以及分享情感的方式。语言成为我们一部分已有成千上万年的历史。所以我们当然一整天都要跟家人、朋友和同事交谈。消息传递已经成为引导和管理我们日常生活的一层。
想想看:今天早上你隔了多久就在手机上发送或者接收了一条消息?看看全世界最流行的应用清单:前 10 名都具有社交属性,而且其中 6 个都是消息应用。
 Benedict Evans 说,在过去所有软件都在扩张直到它们吸收了消息功能,而现在所有的消息应用都在扩张直到它们把软件吸收了进来。
Benedict Evans 说,在过去所有软件都在扩张直到它们吸收了消息功能,而现在所有的消息应用都在扩张直到它们把软件吸收了进来。
个人计算的历史可以用人和机器之间抽象层的不断移除来进行最好的表述;这一进程从神秘的穿孔卡片开始,到晦涩的命令行,最后是鼠标指针和多点触控。
每一次变化令接口变得与机器母语越来越疏离的同时,也让它对使用它的人来说越来越容易接近。机器的下一步是延伸并适配自己,让机器与人更加自然地沟通。
会话式 UI 的崛起
会话式接口为设计师创造了全新的一大块机会。如果我们开发出的产品不仅能促进人与人之间的会话,而且也能促进人与服务之间的会话会怎样?我之前写过这类新应用的讨论,但是弄清楚此类应用如何工作会很有趣。
像 Path Talk 和 Magic 这类的服务有望能回答你的问题,并且把几乎任何东西都带到你家里,这一切都是通过短消息。不过这些 app 的实现稍微有点令人失望:他们是用一堆的人工坐席来读取接收到的信息,处理后人工回复用户。这就是 Mechanical Turk(土耳其机器人)而已,一整个《绿野仙踪》幕后的巫师。这属于资本密集型应用,可伸缩性很差,只能算是工作的重新分配,那些人工坐席创造的价值很低。
像 Facebook M 和 Operator 计划减少一些人工,其办法是采用人工智能来回答问题。使用这些 app 你不再是跟戴着耳机的人而是机器人互发消息。
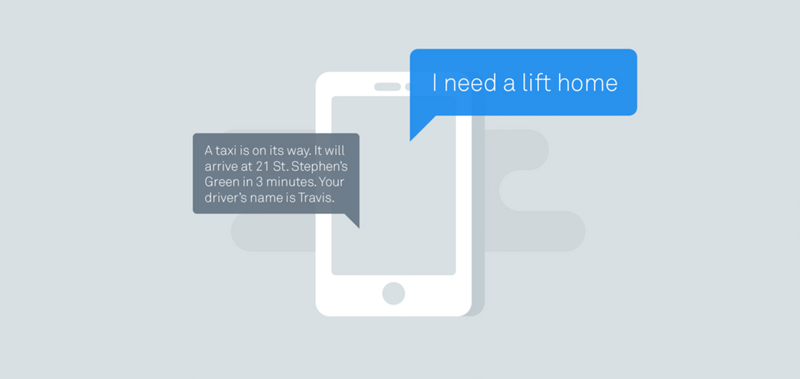
最简单的机器人就是一个运行在消息应用内部的软件,这个软件能够执行一些基础任务。它跟 Siri 类似,如果 Siri 是你通信录上一位可以聊天的朋友的话。所以你可以发消息给机器人,而它也可以回消息给你。不过它还可以替你执行任务。比方说你现在要打的。你可以给消息应用内的机器人发消息,剩下的事情就可以交给它处理了。

这件事情吸引人之处部分在于你很容易就可自己做一个。机器人写起来很简单直接—往往是简单的脚本,并且可以集成到现有的消息应用里面。就像这样,你有机会可以开发一个新的东西,哪里需要执行动作就可以放到哪里,放到每天经常都要用的聊天应用里面。这意味着你可以用某种简单的集成的东西来替代许多当今脱节的应用体验。开发者已经为 Slack、Telegram、Twitter 以及 Facebook Messenger 编写了许多的机器人。
突然之间我们就一头扎进了一个全新的领域。我们正在目睹的,是一个全新平台的出现,在这个平台上,我们能够打造新的用户体验。这样的变革机会非常罕见,且就像任何平台变革一样,几乎所有东西都要争夺一番。
平台迁移改变了一切
回过头来看 2000年 代中期 Web2.0 时代时,我们目睹了互联网在一段时期发生的巨大改变,从静态网页变成应用的转变。
像 Google Maps 或者 Flickr 这样的网站开放了自己的 API,意味着任何人都可以通过抓取上面的数据来开发自己的网站。有了这种在别人数据基础上开发新东西的能力,网站就从静态网页变成了服务。
今天也在发生类似的变革。机器人之于现代消息应用就像 API 之于 Web 2.0 一样,都属于在其他服务之上进行开发,实验,然后创建新的与现有服务交互的方式。这是与计算机交互的崭新方式的开端,其意义是重大的。
这给我们留下了一堆的开放问题。设计在其中应该扮演什么角色?设计这些机器体验的其中一个又意味着什么?会话式用户体验是不是下一个前沿?会话式设计师能够做出什么东西来呢?
会话设计
我喜欢把设计当作与过去的不断对话。设计就是给不相干的主题建立联系。我遇到的最好的设计师有一种天生的能力,他们能够过滤并综合自己在过去学到的东西,然后用来洞察未来。
考虑到这一点,我们能够从过去汲取哪些灵感来帮助我们思考会话式 UI 的设计呢?
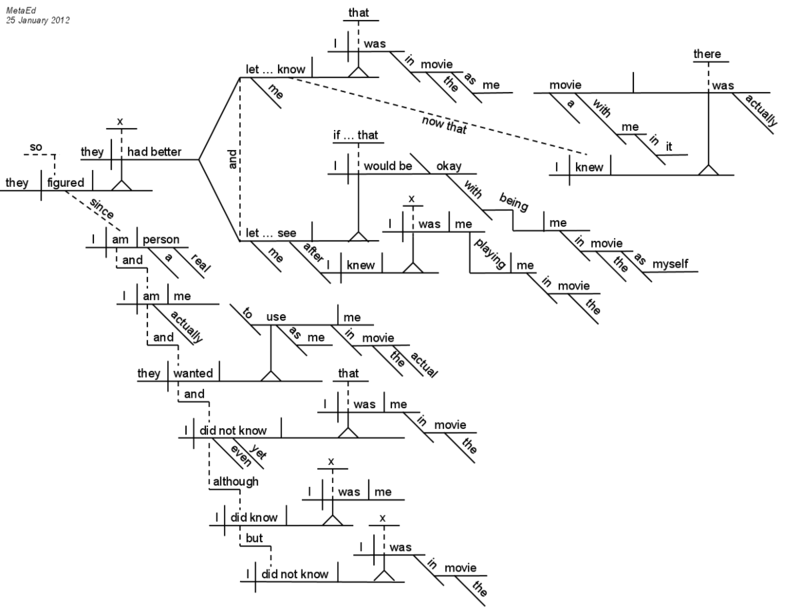
显然,语言学家对会话的思考肯定非常多。下面是一个句子的示意图,这是语言学家用来匹配句子并将其分解为动词、主语、宾语等结构成分的办法。你可以把它理解为单词的音乐符号。

每一个句子都有自己的完整架构,自己的意义和结构。现在我们把范围缩小一下,考虑一段由多个句子组成的会话。匹配这种会话又是完全不同的议题了。这种会话可能会涉及并流转到所有方向的分支。如何才能实现呢?
游戏《挑选你自己的探险书(惊险岔路口,Choose Your Own Adventure books)》成为我童年生活的很大一部分。这种互动式的小说会让读者在故事中选择自己的路径。一些读者制作了非常复杂的地图,把游戏中所有的可能分支都列了出来。

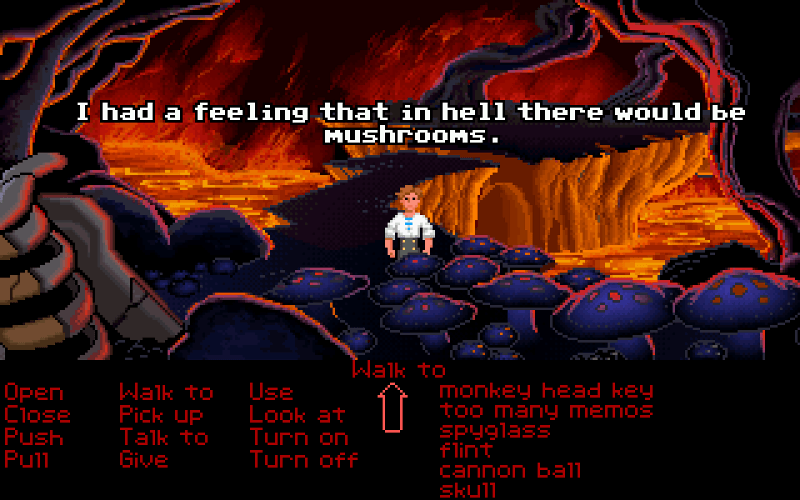
如果把这个当做 UI 来表示会怎样呢?早期的探险游戏《洞穴深处的冒险(Colossal Cave Adventure)》或者 1990年 代的点击类探险游戏《猴岛的秘密(The Secret of Monkey Island)》就是用会话作为游戏的核心交互方式。基本命令是大部分游戏互动性的驱动力,而分支化的会话树提供了对话的引擎。

上述例子的有趣之处在于,它们基本上都是聊天机器人。它们是与计算机或系统的模拟会话,旨在营造出正常对话的感觉。这样就促进了一种全新互动形式的出现。
会话才刚刚开始
那么从我小时候看过的探险书和玩过的冒险游戏中我们能够学到什么呢?这些东西虽然有趣,但并不能提炼出适用于聊天机器人的解决方案。
它们的作用是作为会话式设计研究的起点。会话式界面不是从一张白纸开始的。作为设计师,我们可以学习这些例子,然后把它们作为调查的起点。
编者注:原文是 Intercom 设计总监 Emmet Connolly 的文章。他注意到一股新的设计趋势:会话式 UI 正从消息应用脱茧而出,渗透到我们的日常产品里面。
本文编译自:medium.com,出处:36kr
本文标签: UI, 会话式, 会话式设计




















