题图来自电影《音乐之声》
先声夺人,想来是最合适形容音乐产品的词汇了。
笔者身为音乐产品的设计团队中的一员,也同意这个道理,并且朝着这个方向使劲儿设计。然而,道理都知道,设计却很糙,要问怎么糙?一用吓一跳。
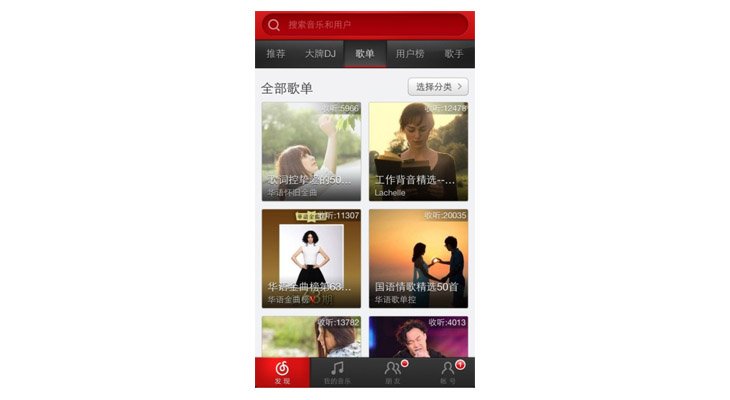
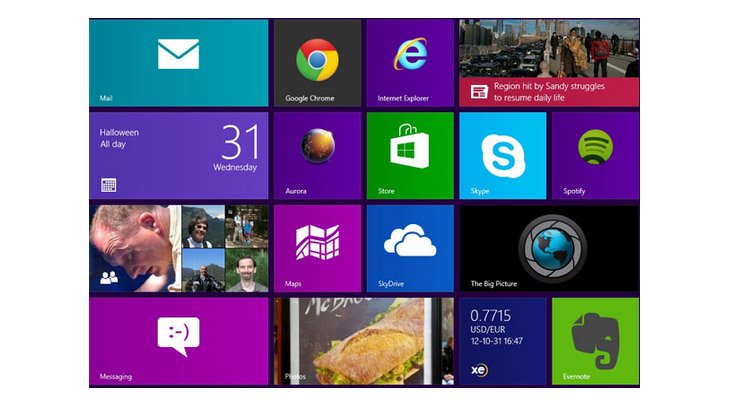
先从自己说起,下面是某Q音乐产品某时期的歌单推荐样式,当然了,我们能见到的很多音乐产品也用着大同小异,换汤不换药的此类推荐样式。
再看看叫卖很努力的某易云音乐产品,果然有态度,洒家很多图。
看完了中国互联网三座山的音乐产品的这几个例子,大家用脚都能发现我们面临的问题了,那就是我们成功地动用了各种专业设计力量和高雅音乐品味设计了一款款精美的,令人陶醉的,并且锲而不舍卖力迭代的
“ 看图软件!!!”
(其实躺枪的不仅仅是音乐产品,电商产品的各类美图图库更加让人心醉神迷,目不暇接,还请自备防弹衣,下回再表。)
槽点既然找到,我就开始一本正经地揣测一下出现此类问题的原因何在,并且诚惶诚恐地试着提出解决这些问题的方案。
part1:我们为何这样设计:
- 首先,我们想要和盘托出一堆内容给用户,结果真的把盘子也端了出来。
- 其次,我们怕用户麻烦,所以给了一个漏斗直插用户的耳洞—“全部播放,批量添加”等功能。
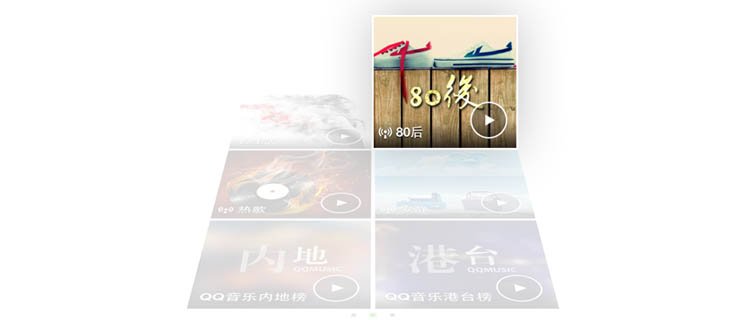
- 再者,我们怕用户看不出来这是一堆什么东西,所以给配了一张精美的图片,以便帮用户具象化脑袋里的东西,比如,80年代必听的歌曲就配了一张犯黄的图片写了大大的一个“80”(聪明吧)。
- 最后,我们甚至怕用户看不见这个盘子,就放了个大大的图片,当然不能忘了配一行犀利的英文字体作为点缀,粗中有细,完美无敌。
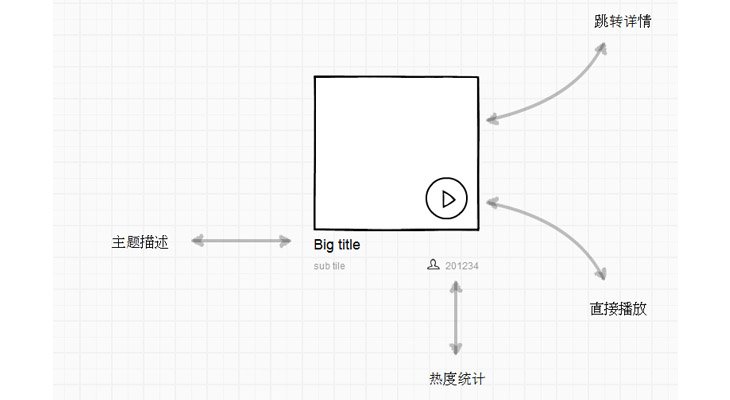
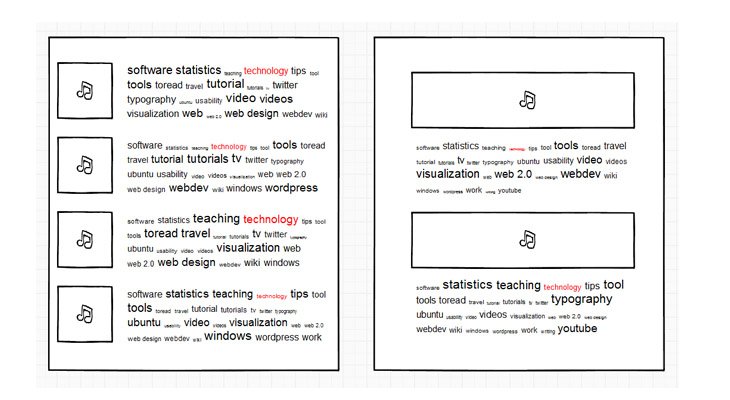
依靠上面的设计思路,于是交互布局及跳转逻辑设计完了,看似么么哒的方案,还原一下草图:
part2: 用户为何不喜欢?
家住深圳南山区的X先生最近接受了一次令人印象深刻的关于某Q音乐产品的体验访谈,他向(设)计者表达了和很多用户一样的对于某Q音乐产品的看法,大概如下:
- 首先,歌单主题描述因为手机屏幕太小被限制字数了并且还不能跑马灯滚动(这确实不能),本来一句话的描述只能看半句,那就不看了呗,扣一分。
- 其次,直接全部播放功能会因为点击图片时误操作点击到,打断正在收听的歌曲,而且会直接跳到播放页面,扣一分,
- 第三,用户根本不知道里面有什么歌曲,为什么要直接播放,给个理由先,因为这不是电台啊,完全不能放心听啊,扣一分。
- 第四,图片都是大眼睛美女,到底怎么区分日韩港澳台?扣一分。
- 第五,这么多图片,看起来多像广告啊,最讨厌广告了,扣一分。
- 第六,图片这么多,肯定费流量,手下留情扣一分。
- 第七,一键播放肯定更费流量,才不要点击呢,扣一分。
- 第八,点大图进去会不会默认播放啊?上面有个播放按钮啊,不敢点,扣一分。
- 第九,好不容易看到个阅读场景的图片,感兴趣,定睛一看,标题是“不吵不闹,就很好听”,结果又一张冒着热气的图片写着“下午茶咖啡馆最爱播放的歌曲”,到底听哪一个,纠结,扣一分。
…如果起评分是十分,那么我们早就不及格了,什么风格延续,大图独有,都是自我褒奖了。
鼻青脸肿,老实解决问题,作为一款并非全新设计的产品,基于用户导向设计的思路,可以有如下思考:
1.本质区别:音乐产品区别于图片浏览产品的方面在于,音乐要听,图片只要看就行了。
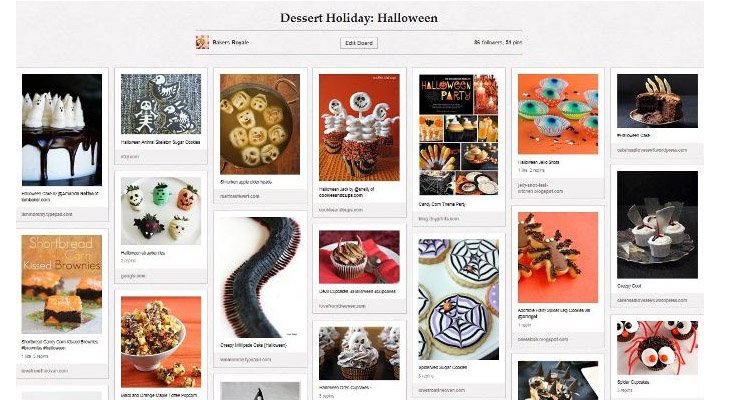
pinterest的瀑布流交互形式,那是为了解决大量图片浏览时尺寸不一,内容杂糅而设计的,metroUI的规则色块是直接将内容动态更新到图块当中而产生的,并不是样子货。
Pinterest网站图片展示
METRO UI
可以发现,没有一个基于图片内容设计的交互形式能充分表达音乐产品的特点,所以给浏览者一个充分的试听理由是十分重要的。
2.那么什么才是吸引用户去点击一个歌单或一组内容的理由呢?“熟悉而又没见过的内容”,就是这个理由。
因为这很好地满足了用户的新鲜感,同时也符合用户预期,那么对于音乐产品来说,熟悉感建立在同一类风格,流派,歌手,场景等经验基础上,或者建立在耳濡目染,道听途说等认知基础上,而新鲜感建立在不同于别人,不同于以往的个性化意识上,所以在用户点击一个按钮或者条目之前,要充分完成这两个方面的设计传达。
3.理由的形式有哪些?
- 首先最为直观的理由载体就是文本,富有感染力或煽动性或具象化的文字能够激起用户点击的欲望,想一想很久之前的磁带包装盒,我们听这个歌,却一遍遍地看包装盒,因为这是唯一的途径来了解音乐背后故事的方式,把音乐推荐当做一本音乐杂志来看,应当将更多的文字直接展示在用户面前,文字阅读的效率要远远高于图片,要用充分的熟悉感和共鸣感带动用户去尝试新的内容。
- 其次是熟悉的人物,歌曲都是由人来创造的毋庸置疑,那么熟悉的人所创造的内容基本上可以认为是熟悉的,这是社交的熟悉感和偶像的力量所驱使的自然理由,无法抗拒。
- 再次,让音乐自己说话。图片不是罪魁祸首,应该是锦上添花,歌曲是有自己的专辑图片的,这是音乐所独有的产品面貌,既有视觉又有听觉的双重感受,所以,找到合适的方式将音乐自己的面貌呈现出来,才能做到和而不同的设计目的。
4.呈现理由的交互手段有哪些?
设计老话说得好,具体问题具体分析。笔者本着探讨不下结论不是好孩子,下了结论也不见得是好孩子的原则,也为了引发更多设计思考和交互方法的创新,这里举出例子供自己反思也分享给大家:
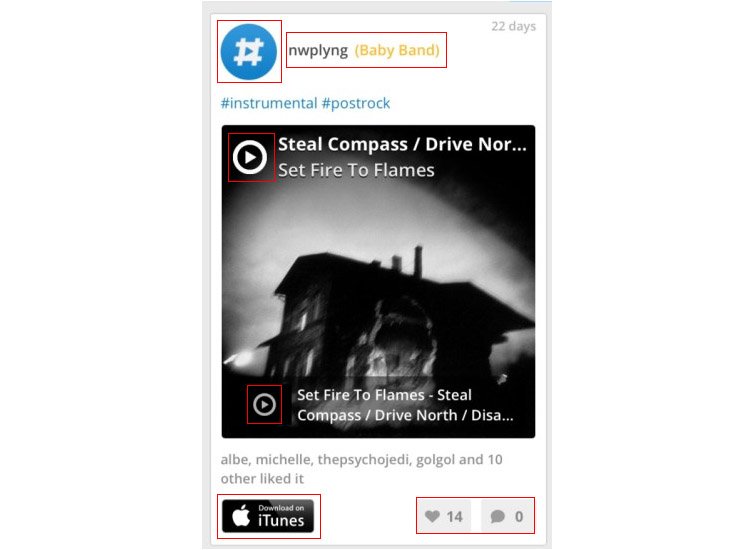
(1)回归列表呈现方式,列表可以是如下表现形式:
列表形式的好处在于,对于内容和对象的呈现更加有序,文本表达区域会更大,点击区域更加突出,已读和未读状态更加明显,动作点击更加单一。
(2)提取特征标签,锚中用户预期。
通过结合音乐产品的使用场景,用户所有的听歌行为其强相关因素是场合而非时间或者情感因素,比如用户更多的听歌行为发生在做某件事而同时听歌来集中注意力或者放松,而非专门划拨出听歌时间来听歌,所以,快速找到自己感兴趣的音乐内容尤为重要,提取契合用户的听歌场景关键词或者智能判断用户行为比打情感牌要来的准确,例如,开车,洗澡,上厕所,办公室,运动,跑步等等关键词。
(3)提取典型内容,引发用户预期。
例如推荐同一类摇滚曲风的歌单,应当直接使用辨识度最高的歌曲专辑封面来代表此类风格,而不要使用主题氛围图片,画蛇添足,多此一举。
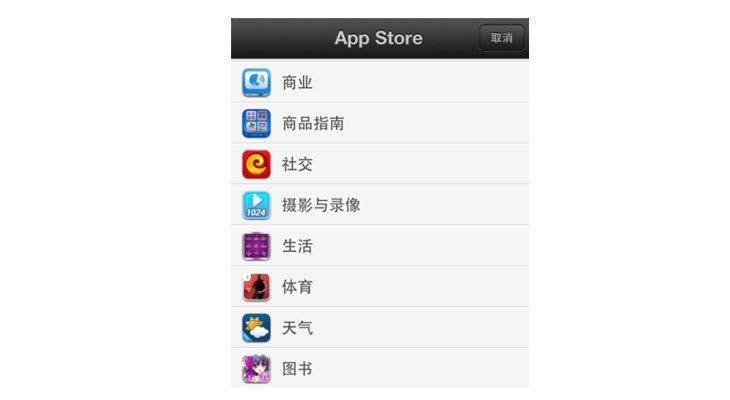
参考案例,苹果APPStore
(4)动作应当发生在内容之后。
设计应当有耐心,洞房花烛夜,才能掀盖头的做法完全不可取,应当让用户了解到内容之后再行给与批量处理的能力选择,所以,例如全部播放,全部添加,关注,分享等动作一定要在内容的底层页面才出现,否则会在各级页面造成点击分流或者场景转移,影响到整体体验,避免带来产品印象的混乱感和强迫感。
(5)减少层级感,营造轻薄便捷的内容呈现方式,减轻用户的预期负担。
参考案例:IOS7中对于内容呈现方式的交互案例
地址:http://www.apple.com/ios/ios7/
有时候,自己看来满意的设计实则漏洞百出,设计不是请客吃饭,还得真枪实弹,贴近用户,走进科学,谢谢收看本期节目,再见。
本文标签: METRO UI, 产品, 图片, 设计风格, 音乐