编者按:前段时间在微博上流传过一张名为“外国设计师VS国内设计师:精采PK”的趣图,在图中我们可以看到老外设计师在做设计前先签好合同,按合同进行设计,然后很快可以完成工作,尽情享受生活;而国内设计师往往被客户需求牵着鼻子走,不断改稿,最终要么成为“设计尸”,要么成为“设计屎”。外国设计师和国内设计师到底还有什么不同?以下是SmashingMagazine刊登的一篇关于如何与客户一起用草图+头脑风暴的方式进行移动Web设计的文章,看了以下详细的各个步骤,或许你会感觉,老外设计师在干起活来轻松,完全是因为准备工作做得好。让我们一起来看看这篇文章吧:
一直以来,移动Web的处境尴尬,要么在台式机的阴影下,要么就是Native app旁边的丑角儿。现在,“决定未来趋势,移动优先的敏捷设计”可以帮助咱们弄出和Native app高度一致,未来又受欢迎的移动Web。这是好消息吧?可坏消息呢?呵呵,要是你没正确的方法,得不到别人的支持,也是一文不值的。
如何让他人接受移动Web?大多数时候最牵制设计师的,是他们面对的用户以及所要接触的概念模型,如果想让用户真正认可移动Web的潜力,那么就得让他们真正可以脱离台式机和App。
移动Web的承诺很难实现
我们得承认,敏捷的设计开发需要时间和开销。
在受到不同大小的屏幕,不同分辨率,不同设备性能限制的时候,我们的设计需要考虑更多。例如,要考虑更多排版的线框图,不同的交互,还有不同硬件的不同支撑范围,这些还需要专门的测试。但有些阻碍比起时间和投入更大,那就是“改变”。
要改变用户习惯是很难的,我们天生就对改变抵触。甚至,“没时间就没钱”的说法,在投资那些需要彻底改变我们对网站的感性概念的超前理念面前,都显得没那么重要了。我们所要打破的是我们自己一直给用户灌输的对Web的概念。
随便问一个人,他们心目中的网络长得什么样子?他们会给你一幅960宽屏,舒适又享受的台式机网站画面;如果问他们心目中的移动网络是什么样,他们会说是App那样,有限的内容,简单的交互,最小化的导航和华丽的页面切换。台式机和手机,完全不同的概念。
那么,应该如何让客户作出选择?

激励用户在传统PC网络和移动设备网络做出选择
作为设计师,我们得拿掉我们自己和客户的包袱,这些包袱就来源于想象,因为客户的想象和你要说的可能天差地别,所以我们还得平衡过时的客户习惯。说着容易做着难,首先得搞清楚迎头是什么问题,接着我会分享如何改变用户对移动网络的陈旧观念,OK,到底怎样能帮助用户摆脱固有的概念呢?
用手绘图来辅助说明
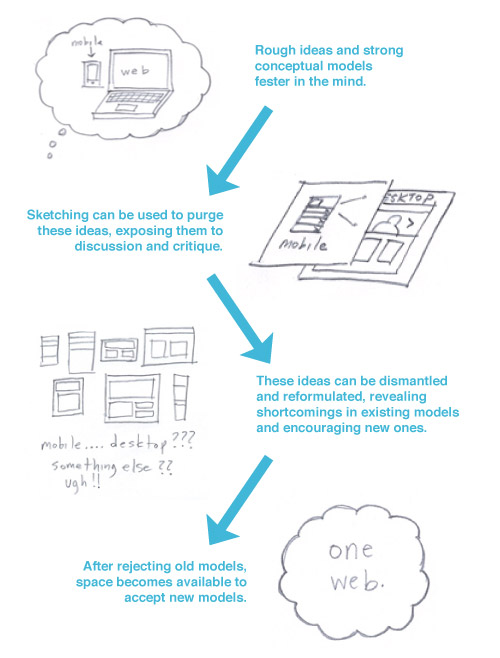
只要你一张口描述项目是什么样的,听的人就会根据他们的经验产生想象。你讲得越多,客户脑海中的画面就越发清晰,最终你可能会被客户牵着鼻子走:你设计的就是客户脑海中的,而不是你最初计划的、也不是用户真正需要的。要想让他们摆脱这种状态,这就需要手绘来帮忙。我们一直觉得手绘只是一个概要性的交流方法,但我们也可以将它作为斩掉客户想象的办法。草图的目的并不是为了展示成品的样子,更不会代替常规的UX过程,目的只是腾出客户脑海的固有思想给新的东西。

举办研讨会
下面列出的步骤看似互不相干,但是以结合的眼光来看,它会试着从不同的角度来设计,让团队从以往要求凝聚的(被同化的)思维向摸索的(扩散性的)思维转变。这样做自然会引起思维的碰撞,但你需要接受这种不和谐的感觉,因为这是打破旧有模式的必经之路。这一过程分为5步:
- 确立好目标:先确定好要做的,建立一系列讨论和评估问题的规则和标准。
- 画连环草图:准备好背景,给别人一个设计的世界。
- 移动优先:交代团队成员们要关注信息的层次和用户的目的,让他们脑子里对小屏幕的想法(特别是那些难搞的,以App为核心的)直接反映在纸上。
- 六度模版:引出矛盾,类似你画个手机的应用却让它在PC机上运行,尽可能多地让参与人找出这种极端差异。
- 概念草图:别管屏幕大小,将所有想法整合进新的概念模型。
以下则是具体说明:
1)确定网站商业目标和用户需求:
成员:客户
时间:30分钟——1小时
a. 确立目标并设置优先级。
着手画图之前,我们要整理好各方面因素,首先确立好可以牢牢拴住股东期望的商业目标,其中,具体的特点和功能要阐释清楚。“快速链接”和“循环幻灯片”都不能叫做商业目标。尽肯可能多地在白纸或白板上清晰地列好每一项,并标好优先级。
b. 确立嘉宾和用户的需求。
接下来,我们要列出用户的需求,这些需求必须来源于真是的调研和采访。如果你得不到任何调研反馈,你就要依据你对用户的理解和观察获取他们会想要什么。或者想想在座的嘉宾在看到网站的时候会产生的问题:他们为什么会出席这个会?什么信息是他们会觉得有价值的?
c. 灌输移动Web带来的机会。
说完Web的需求后,就可以将话题引入到移动网络的前景上。我们的目的是,让人们的印象,从移动Web只是普通Web的一个增值服务或只是普通Web的弱化体验挣脱出来。让他们领悟假若人们不再约束在桌子面前后,移动Web将带来的巨大商机:假设他们是躺在沙发上,亦或在工作,更或者仅仅是在某处站着?不同移动设备能提供什么样的不同以往的体验?我们要整合出大量不同的理念,就算他们有些觉得难以置信,只是让他们接受移动Web各式各样的可能性而不是意在代替普通Web。
这一部分并不是重头戏,所以最多花1个小时说明就好。
2)画草图
上一部分结束后,就万事俱备只欠东风了。随着我们接触的股东会的规模不同,草图也会随着做出些改变。我们希望两者兼顾,所以就要尽量将研讨会的人数控制在10个人或更少,这样才能确保每个人获得的信息质量最好,但另一方面也要让他的人数足够大,这样才能确保合理分组。股东会的影响越大越好,草图也要尽量简单,最重要的是要有趣,这样我们才可以达到第一个分水岭:展示连环草图。
本文链接:http://www.mobileui.cn/mobile-web-design.html本文标签: 交互, 手机, 手绘图, 移动Web, 移动设备, 网站, 设计师




















