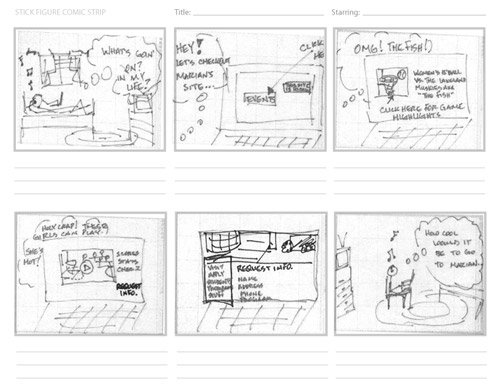
3)展示连环草图
成员:一组或两组
时间:30分钟外加讨论
其实手绘草图并不难,你把team分成两组,每个组都给上面画好方形面板的纸,叫他们画上吸引观众来网站又完成任务的草图。最近和Wisconsin的Marian大学合作时经常用到这方法。我们用“以代表你目标用户的人的特征来说,在什么情况下,会有一个push的力量让他们去你的网站?他们又会在那做些什么操作?用的是什么设备?”,作为我们连环草图的导语。
例如,大学的研讨会中,有个team描述一个青少年,他很依恋朋友和家乡,也不想离开学校;喜欢运动却少一点天赋,没在更大的学校里展示过;他很开心这所大学提供展示运动的机会,还提供很棒的住宿条件;他将可以开一小段路程就能去享受校园生活。这幅草图展示了主人公带着希望来到网站,和不同页面产生交互动作的情景。

(画连环画是一个很有趣的展示方法,就算你要展示的东西的天马行空很难想像的。)
这种故事板的形式很不错,因为人们通过它可以将枯燥的需求列表和对象生动地以叙述形态展示。抽象的表单烟消云散,与参与者直接相关的情景说明代替之,为他们营造具体的网站使用情景。如果在右方加上生动的对话,就能让股东们真切感受到你的网站本身之外所带来的对人们生活的影响。
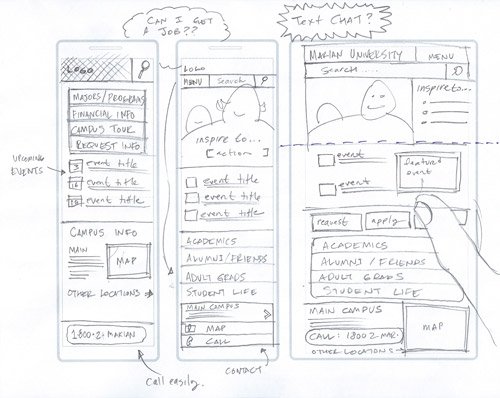
4)3度手机优先模版
内容:草图Solo
时间:30分钟外加讨论
我们顺利让人们感受到上网的场景之后,接下来的重点就要放在网站的接口上,我会用到白板,上面写满各种关于用户和商业目标的草稿,这些东西在一个页面里不会用到。详细阐述完“手机优先”的趋势后,我们将向现场的嘉宾发放三级移动模板,再决定哪一个页面是重点。这一part其实有点难度,因为要假设用户使用的是小屏设备,没有太大的交互范围,你还要限制展示空间。而你要在页面上show些什么呢?这要取决于你着重想让用户知道的内容。
草图的solo要把重点放在讲内容而不是载体的适应性上。
虽然种种信息冲击和故事板为每个人开拓了很宽的思维,但实际的模板却限制了思维。页面模版的限制需要他们更专注于那些重要的想法和页面元素上,许多草图看上去仍然很像app,不过这是自然现象也是可以预知的结果。结束草图勾画后,请嘉宾为其它人展示自己的创作和创作理念。

(手机模版可以让嘉宾却专注于重要的内容和交互上)
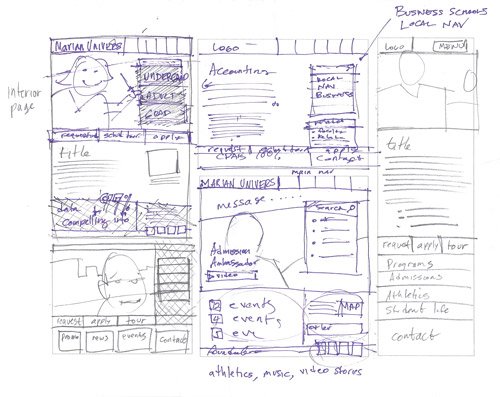
5)6度快速反应模板
内容:草图solo
时间:30分钟(无讨论)
如果我们真的可以丝毫不受习惯影响地画出设计手稿,就太棒了,可就算我们想出了许多新点子,也很难逃脱沉睡的旧习惯影子。 “网站该是什么样的”已经在我们脑子里根深蒂固,频频出现。
这一阶段,嘉宾需要将3度的点子运用到不同的屏幕大小上,需要合乎目标用户和商业目标的理由,才能添加新元素。我们稍稍修改了下传统的6度试验,使它不同模块的比例存在不一致性,同时它们还是很小,画出的画原保粗糙,不脱离草图的本质。 我很喜欢这试验,它鼓励参与者从内在固有的思维挣脱出来,找到新的想法,不然你不会看到别人仅仅为了个上方导航条或者右边图片播放器绞尽脑汁了,也看不到他们利用自己的冲动,把现有的标准组件整合到种种正处的期望和故事场景里了。所有的试验里,这个实验是最有挑战性的。

(6度模版试验鼓励参与者从内在固有的思维挣脱出来,找到新的想法,甚至十分错综复杂。)
10分钟内大多数人都可以轻易完成,通常我会拿着牢记要点四处寻走,提醒他们画出来的东西要符合当初的目的,结束之后,直接跨到概念图形部分而不讨论。
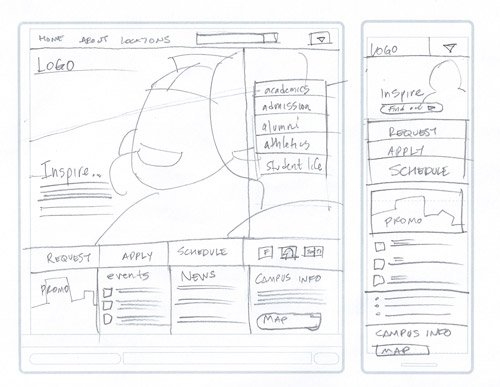
6)一度概念图形
成员:两三个组
时间:30分钟外加讨论
进展到这里,人们已经会耐不住想要开口提问了,他们原本勾勒的网站画面现在将是个巨大疑团,相对来说,这是好事。就像春季大扫除的时候房间比开始脏乱得多。解开疑团的方法是重组,让人们回到之前的团队,拼凑各自的想法,每个团队总结出一个有适应能力的方案。接着就是挂上一张大大的白纸,让他们把自己的图纸钉在上面,让他们交流自己的设计过程。甚至你自己要反向思考比起你原有的设想差别在哪。图纸旁的背景上记录下哪些是引起强烈共鸣,哪些是需要再争议的设计,这些都可以等一切结束后把它们整个图板卷回去再和你的团队商议。

(概念草图是3度草图阶段的进化,因为3度草图考虑和适应不同大小的画布。)
结队画图的技巧
• 用一个包来专门装钢笔、记号笔、铅笔、纸和其它必要物品。
• 每个步骤都给出示范。
• 即便你是毕加索,示范的画也要尽量粗糙,才能保证参与者也有信心自己也能画。
• 放音乐。安静会让人尴尬,也会让人觉得自己在做个测验。“Chutes Too Naroow by The Shins”和“The Kinks are the Village Green Preservation Society”都是不错的选择。
• 使用铭记备忘。我很认可给画画的人铭记备忘,还要给那些能把这些“铭记”的东西融进设计的人奖励。
• 没人画草图是很糟的情况。草图的质量可尚且不提,图既是思想,应该推崇思想产出的光荣,激励大家努力思考。
• 组织team的时候,别把Bert和Ernie这种太有默契的搭档放在一起,因为会互相影响,尽量把会独立工作,不互相影响的放一起。
• 如果有些人不想参加画画,拿现成的给他们或者直接让他们参加讨论就好。
• 尽量缩小草图到高保真线框图、设计稿或随便其它什么的改变时间,时间拖得越久,越不能保证他们思想集中。
收尾
研讨会尾声,大家都会感到疲乏,脑子里的想法也殆尽了,最后的展示不会强调谁是谁的,毕竟每个人都有出一份力。虽然这些草图并不会直接用到最终的设计稿,但他们也会知道他们有所贡献,更重要的是,你解决了不同层级围绕着适应性和未知设备的种种抽象难理解的谜团,之前一团迷雾的问题也逐渐明晰,你之前觉得充满荆棘的思维也在用户的脑海里再次浮出水面,尽管晚了些。聚众描绘草图,为人们提供了一条通向未知的线索,逐渐知道真正地移动设备如何延伸的,无边界的,我们又怎样和这些设备产生交互动作。 这个之后,将会点燃它们对于“友好的未知”的接受和认可,并蔓延至整个组织。假如你曾经看到了某个机会却因为种种原因没有坚持下去,你会深深感受到这种实验的魔力。
想要改变人们对现有状态的依赖和思维没有捷径,说到底,就是和他们性格里顽固抗争,这些顽固使他们宁愿害怕也不愿轻易改变的原因。好消息是,这种多方位的聚众画画研讨会,会让你在今后赢更多场硬仗。你用的又是什么方法呢?
本文链接:http://www.mobileui.cn/mobile-web-design.html本文标签: 交互, 手机, 手绘图, 移动Web, 移动设备, 网站, 设计师




















