自iOS7发布以来,最受争议的就是界面的扁平化设计。好看不好看且不论,iOS7将图标等视觉元素像拍蒜般一一拍扁,引来了无数吐槽。其中被人说得最多的就是,iOS7扁平化设计无非就是跟风之举。在iOS7出现之前,Windows Phone/Windows 8的磁贴设计已经是平得不能再平了,而安卓4.0以后,大量元素如Play商店、Google+、Google Now等应用也早早用上了扁平的卡片帖设计。人们开始感叹,苹果已经不再是当年那个怒骂安卓“Copy Cat”的苹果,自己也沦为跟风大军的一员了。
iOS7扁平化设计只是跟风Windows 8/Windows Phone?
过了一段时间后,人们纷纷发现,扁平化出现在了越来越多的系统和App界面中。iOS6中的拟物化设计似乎一夜间就过时了,贬值堪比秘鲁币。设计师也好,凑热闹侃几句的也好,谈到UI,以扁平化设计为主题总显得更加时髦。而苹果之前花大心血经营的拟物化设计呢?除了想要用锤子磕地球的老罗,谁还在乎。
iOS7发布后,罗永浩依然执着为锤子勾勒拟物的图标,但其他人已经纷纷投向扁平化
扁平化设计已成为了业界的新风潮,扁平化这支大军突然壮大的背后,自然有不少强力的催化因子。为什么人们会如此热衷于扁平化设计呢?扁平化设计到底有什么好处?iOS7以及一大票UI跟进扁平化设计是不是真的在跟风?下面我们一起来讨论讨论这个话题吧。
扁平化真的正在取代拟物化?
扁平化正在取代拟物化设计,这个观点正广为流传。然而这句话描述得并不很准确——扁平化设计和拟物化设计其实并不对立。仔细想想,扁平的反义词是立体,拟物的反义词是抽象,扁平和拟物怎么看都不像冤家对头啊。
扁平化设计同样可以拟物,你不会看不出这是个汉堡吧?
人们口中的故事是扁平化将拟物化扫地出门,但真实情况要复杂一些。在近年流行的UI设计中,往往是平面化伴随着抽象化设计出现。Windows 8/Windows Phone的动态磁贴设计就是一个典型,在现实世界中你很难找到一个个方块的原型,又或者说方块的原型实在太多,这些方块儿没法起到“拟物”的意味。考虑到动态磁贴设计强调的是内容展现,并不是为了扁平而扁平,将扁平化视作抽象化设计带来的结果,更加合适。
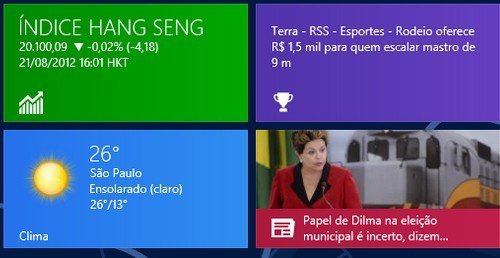
Windows 8抽象的磁贴目的是随时表达最新内容,扁平只是带来的结果而非设计本身的目的
无论是安卓4.0后广泛使用的Holo风,还是新鲜出炉的iOS7,因抽象化设计导致视觉扁平化的迹象屡见不鲜。为了表现抽象的逻辑层次,苹果和Google在不同的界面间注入了毛玻璃、蓝光等特效,同时按钮从凹凸有致变为贴在屏幕的单一色块,背景从精美的墙纸变成不再注重纹理的涂抹,减少了立体图标那些高光阴影对层次感的视觉干扰。
iOS7在不同界面间注入了毛玻璃特效,突出层次感
简而言之,现在的UI设计更加注重体现抽象的内容和系统操作逻辑,扁平化只是现象而不是设计初衷——当然不排除有人为了跟风,为了扁平而扁平硬生生把图标拍扁就是了。与其说扁平化正在取代拟物化,不如说界面设计正朝着抽象化发展,而扁平化只是抽象设计的附赠。
本文链接:http://www.mobileui.cn/designers-tucao-flat-design.html本文标签: iOS7, UI设计, 扁平化, 扁平化设计, 拟物化设计