目前为止,你应该已经很熟悉颜色是什么、每种颜色代表什么,对于不同配色方案也有很好的理解。但是不管怎样,你知道这些也没什么作用,假如你不知从何下手或如何运用
色彩对你项目的影响
颜色是种看起来相当简单,却非常难处理好的东西。而且,由于它是任何设计中极度视觉化、焦点化的部分(它确实是),当它没处理好时会如此引人注意。如果你的设计中这么重要的部分给人感觉不好,或者没有很好的表现你的公司、服务或品牌,那么它就能让停留访问的用户消失不见
正因为如此,选择配色方案时,你需要非常清楚颜色在你设计中可以造成的影响——好的与坏的
摒弃这些默认样式(例如互补色),使用你自己的配色方案,绝对是件好事,但是当你着手开始创建自己的配色方案时,可能你最好还是沿袭主流的配色方案。这样一来,走错路创造出糟糕的配色方案就不容易了,虽然也难以杜绝
选择适当的配色方案
首先,我们来看看如何为你的项目选择一个适当的配色方案

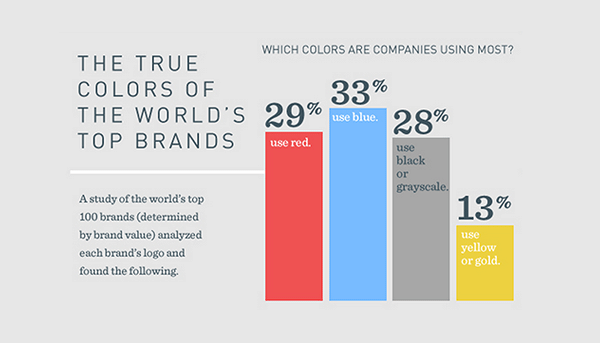
这里你需要全局考虑,什么配色方案适合你的品牌、公司或者行业。有篇文章 fantastic infographic over at Column Five Media介绍了世界百强品牌的颜色使用

这个非常有趣,不仅让我们一睹世界顶尖品牌与企业的用色倾向,还让我们洞悉具体行业中,哪些颜色效果更好,或使用更广泛
从信息图表中可以看出,所有能为你所用的主色都适用于各种不同行业,这些可能适用的颜色都能解读出常用的含义,之前有文章讨论过
我所喜爱的方式,是为项目创建思维导图来探索我能想到的各种不同色调和创意,并且上网寻找这类符合品牌战略的信息。然后,把这些思维导图的创意转换为颜色的含义来确定哪个最符合,这可以帮助你找到哪种配色最适合这个项目或品牌
我该用多少种颜色
有时候,这个问题真的只是个人喜好问题。不管怎样,这个问题在Column Five Media的信息图表中不值一提,因为百强品牌中,只有5%选择在配色方案中使用两种以上的颜色
注:近年来,印刷品的预算比在线曝光更重要,品牌印刷品中使用的颜色数量确实值得慎重考虑
即便如此,用多少种颜色随你感觉就好,在一些情况下,你可以用颜色来在网页的不同区块中制造差异化。在这种情况下,你可能会有4、5种不同颜色加入到配色方案中,使网页每部分协调
尽管最终选择权在你,我还是会建议你在主要配色方案中使用至少两到三种颜色,这其中不包含文字或背景的明暗中性色。比起用单色配上渐变和阴影,使用两到三种颜色的配色方案,能够给你机会尝试在各个区块间创造更丰富的对比
从照片中选择配色方案
你是否观察过一张照片,并思考它的颜色表现多么奇妙和惊人?有时候,这些漂亮颜色可以被转换成可用的配色方案,并为你所用。从照片中提取一套非常棒的配色方案,只需要稍加训练和充足的耐心,如果你和我一样是个完美主义者,那么你会花相当一段时间微调颜色,直到它们刚刚好为止
选择你的照片
选择一张好照片上手的关键,是多样化而且最好能让你震撼。无论你的图片比较复古或单色系(即整张图片都贯穿着相近的色调和色彩),或者更加鲜活色彩丰富,你总能在其中某处找到有用的配色方案
一旦你有了一张或几张照片,假如你立马就想试着创造几种配色方案,那么用你最喜欢的图像处理软件打开它,然后开始疯狂吧。我在Photoshop中有个自己爱用的模板(包含几个小矩形)作为切入点,来放置我所选择颜色
从照片中选取配色方案时,我试着只坚持一种(比如单色或互补色),然后在照片中尝试选取相配的颜色。所以举个例子,我会观察照片并试着发现什么颜色对我而言最突出,这不是指它们要明亮鲜艳,它们可能很柔和或只占照片的一小部分,但我会试着选出成就这张照片的那些少数色彩

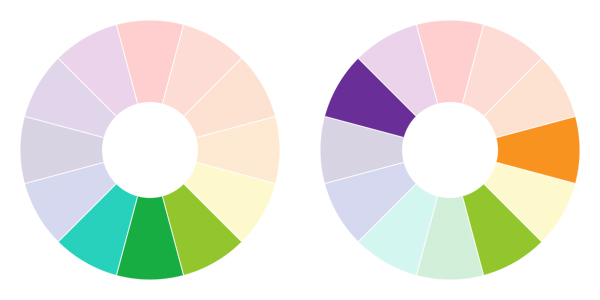
在这张照片中,由于这些相近的紫色调,我们能够很容易选出一套单色系配色方案

这张照片非常饱满,因此我们可以花些时间创造一个更加个性化的配色方案,它受制于一些规则,搭配起来却也同样合适
一旦我开始深入观察照片,我就对我想要的风格有更深的了解,我会继续胡乱尝试(就用吸管工具)来看看什么颜色搭配最好。比如只选择一种颜色作为主体,再选两种其他颜色来作为陪衬
然后,开始将这些颜色放入模版,将它们来回移动,直到你对颜色的位置与层级满意为止。我通常也会试着在我所选的主色旁边各放置一个暗色(接近或几乎纯黑)和亮色(接近白色)。这可以帮助页面达到色彩与结构上的平衡,也可以在配色方案中没有适合的文字颜色时提供一种可能
老实说,这里的主要目的就是随手试试,有时候你得到的颜色并不合适,也有时候你在照片中根本找不到一个得体的配色方案,但是要确保你尝试过各种颜色,直到你为自己的设计找到了一套感觉更加统一协调的配色方案
iPhone App Adobe Kuler
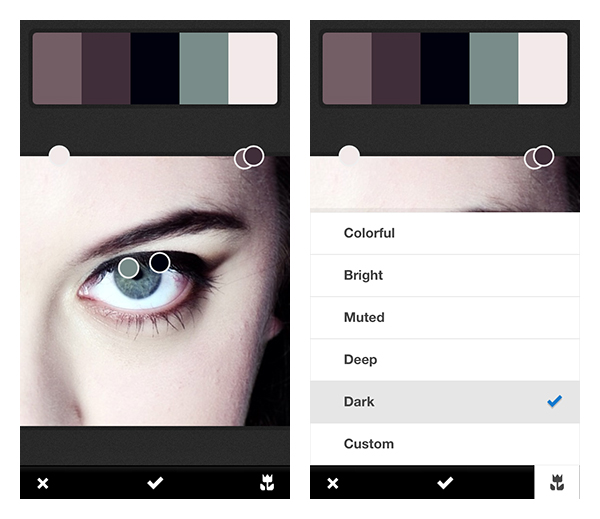
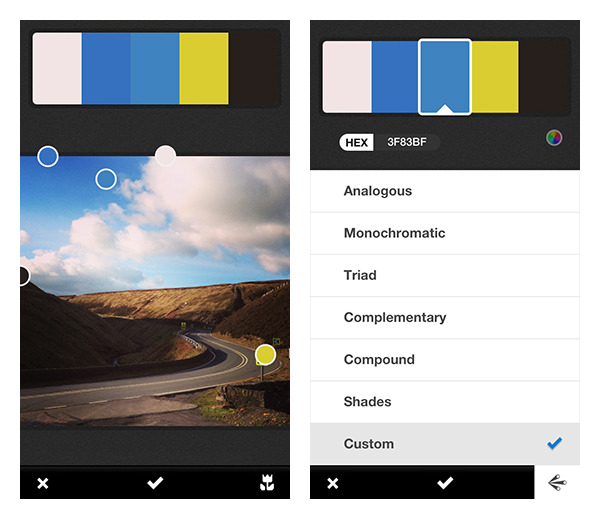
如果从照片中创建自己的配色方案令你纠结不已,Adobe最近也发布一款iPhone app Adobe Kuler,带来了一种非常便捷的从照片中创建配色方案的方法。你可以切换到相机模式从现有照片中选择一张,或者直接在所在地拍点什么

Adobe Kuler app的妙处,是它提供了一种极为创新的颜色选择方式。如果你用Kuler app的“现场”视图直接拍照,你就会看见照片上四处移动的小圆圈。眼前所发生的,是这个app在不断寻找和选出照片中它认为最有价值的配色,就在它停下的位置,然后帮你将它们组合成一个小配色板

如果你对于从照片中选取自己的配色方案没有信心,那么使用Kuler app是个好办法,可以帮助你理解什么造就了照片中的优秀配色。随意拍下大量照片(单调、朴素色调和丰富、明亮鲜艳色调都有),然后用Kuler app认真分析为什么这些配色方案起作用,为什么这个app选择了它们
然后,你可以适时开始着手从照片中创建自己的配色方案了,并对于自己的选择更加自信
译者: 十萬個為什麼
原作者:Rachel Shillcock
原文来源:webdesign.tutsplus.com
本文标签: 色彩, 设计, 配色, 颜色




















