
当你第一眼看到Windows Phone 7界面视觉的那一刻,你的第一感觉是是什么?从没有过的简单极致让你眼前一亮?还是平面色块的堆砌让你不禁失望仅此而已?当然,有赞扬,必然也有批评,但是,这些都不是重点,面对这以Metro命名的全新视觉语言,我更想说的是这种全新语言的诞生带给我们的启示。
在WP7里面我们既没看到Vista透明毛玻璃质感,也没看到Surface的华丽酷炫,完全颠覆了“透明、质感加反光”的移动设备界面设计潮流,呈现在用户面前的,是以往从没看到过的简单,简单到紧紧是几个色块!难道这是面对iPhone和Android刻意去标新立异、独树一帜?当然不是,这既不是刻意回避iPhone的华丽质感,也不是标榜创新的反其道而行之,原因只有一个:客观上的需要。

首先,体验上的核心价值向内容转移,并不意味着形式从此变得不再重要,相反,更需要一种全新的设计语言,一种全新的形式去适应这种变化。在以往的移动设备体验设计中,通用的逻辑法则是通过一个可映射某个功能或内容的文字、图形,如icon,为用户提供一个通向某个功能或内容的入口,而现在,这个入口变成了内容本身;其次,技术和硬件的进步,促使交互体验模式的变化发展,矢量交互模式变为可能,显然原有的基于位图式的用户界面视觉语言体系不再适应这种模式;最后,随着MS产品和平台线的扩张,出现了多种风格的界面语言,像早期的Winform风格以及后面的Aero,显然缺少一种统一的视觉品牌形象, 因此迫切的需要一种全新的视觉语言体系去统一视觉体验,在这种环境下,诞生了全新的界面设计语言——Metro。

创新的目的并不是与众不同
视觉传达和艺术创作之间的差别在于:前者的功能性占主导地位。移动设备的界面设计在某一方面具有和视觉传达一样的特性,不同的是,比视觉传达对功能性的要求更高,也就是我们所说的是为了解决问题。不能解决问题的设计,是与产品割裂的设计;制造问题的设计,则是无意义的劳动。至于风格上不管是华丽质感加反光还是还是透明渐变加切光,这都不是视觉语言的核心,用户界面是依附于产品本身功能而存在的,而视觉语言则是和除了产品本身以外的更多因素息息相关,比如基于构建或统一视觉品牌形象的需要或解决某一方面的问题等。
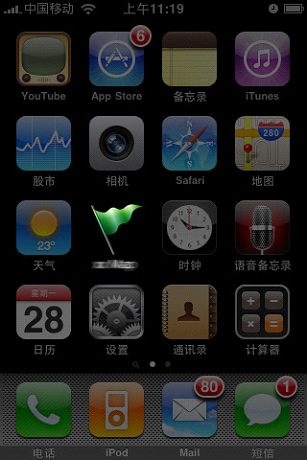
然而在实际操作过程中,很多人往往会进入一个误区,那就是面对一个新的产品需求,绞尽脑汁的去追求让自己的设计是多么的与众不同,而这种与众不同,通常又会简单直接的体现在视觉语言的风格上,盲目追求华丽的效果、质感、反光以及复杂的颜色渐变,完全忽略了产品本身的特性、用户的特性以及交互场景和所基于的平台特性。比如,众多用户对iPhone趋之若鹜,很大的原因是因为Apple自上而下对完美体验追求的极致,App Store模式则决定了允许庞大的第三方开发者为自己开发海量的应用,但这不可避免的会破坏这种完美体验的统一性,于是Apple为解决这个问题在SDK里搭建了一种针对iPhone桌面icon的视觉样式标准,在这种标准下,开发者只需提供一张图片,即可以使自己的logo和系统体验保持完美一致。然而,却时常会在App Store里发现有类似的应用,也许这个开发者或是设计师实在是太想让自己的应用与众不同了,但这确是一种风险很大的与众不同或标新立异,因为在一种体验质量及体验统一度已经到达很高水准的平台设备中,作为应用层面的产品,很重要的一个原则就是要与这种体验保持一致,在这基础上再突出自己的特点,而完全无原则的突出特点,效果只会适得其反。

用户界面的价值依附于产品本身功能而存在
创新是所有设计的生命,却不是体验设计的全部,受原则和条件的制约,视觉语言的创新同样如此。
坦白讲,我非常不想再拿iPhone来做例子,因为所有的人在讲移动设备体验的时候,都会情不自禁的拿她来做案例,但没办法,我和大家一样情不自禁:)。
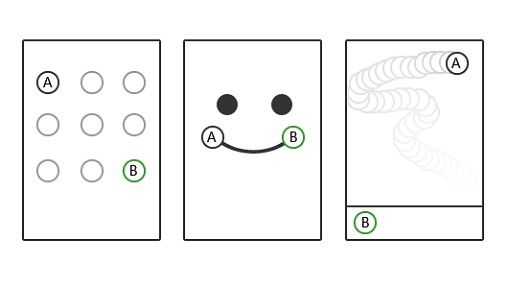
还记得2007年1月份iPhone发布的时候吗?是的,当看到划屏解锁的功能时,是不是惊呆了?手指轻轻一划,原来可以这么玩的?其实,欣喜的并不是划屏体验上新奇,而是这种新奇并没有以过多的额外操作负担为代价。后来,各式各样的解锁出现了:画曲线的解锁;画笑脸的解锁;后来还出了有一个圆圈满屏跑的解锁。但其实,所有的方案都不是解锁方法上的变化—即完成从A到B的轨迹从而触发解锁动作,变化的是仅仅UI上的视觉体现,最终的结果,都是去用视觉语言完成操作上的逻辑而已,问题是,虽然所有方案都最终解决了解锁这个问题,却同时又制造了问题。

移动设备并不等同于手持娱乐设备,手机不是PSP,更不是Xbox,不管它有再多的娱乐功能,就目前来说,它最基本的角色,是工具,或者叫手持移动通讯设备终端,那么对于日常工具,那怕再新奇的体验,最终都会回归至它的基本体验或基本应用,如果以上不够通俗易懂的话,我们可以想象:女孩超市出来左手拎着重重的购物袋,右手掏出手机准备向男友求救的时候,却发现屏幕上正有一乱跑的家伙在考验自己的眼手协调能力·······
视觉拟物化中的映射关系
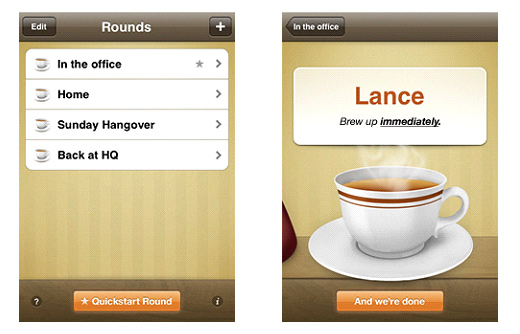
在以iPhone、iPad为代表的移动设备平台上,拟物化设计这个概念正在成为一种趋势或潮流,对于拟物化设计,我个人的总结是:拟物化设计的本质是把虚拟环境中产品体验的某一特性在真实世界中找到一种映射,然后把这种映射通过设计语言的归纳在体验中以视觉或交互形式得以体现,从而使产品体验本身更具真实度和情感化,并且更符合用户的认知心理,因此拟物化设计的一个比较重要的条件,就是这种映射关系的成立,特别是对于视觉语言和视觉风格而言,这种映射关系会显得尤其重要,否则,就好比简单的为创新而创新,结果就是最终的体验并不能很好的符合用户的认知心理,反而会增加用户认知负担,更谈不上提升产品的体验价值。

因此,作为用户体验设计中的一部分–视觉语言,本身除了从视觉品牌形象的角度需要创新外,更多的承担着为解决问题而创新的责任,而创新,则是在基于满足功能需求这个第一必要条件的前提下,突破原有的条条框框,进行重设计,绝非仅仅为了通过表现形式去表达彼此之间简单的差异,仅仅围绕差异而进行的创新,是狭隘的创新,同时也是割裂的设计,正所谓勇于标新,绝不立异。
本文链接:http://www.mobileui.cn/by-windows-phone-talk-about-mobile-equipment-of-visual-language-innovation.html
本文标签: Android, iPhone, Windows Phone 7, 用户体验, 界面, 移动设备, 视觉, 设计, 质感




















