现在很容易就能找到很多好心人免费分享的”UI类PSD模板”(其中当然也少不了Apple风格的按钮)。但在你使用它们之前,你是否考虑过这些按钮设计素材是否与你自己的设计风格相匹配呢?你是否想过自己也可以做出不同寻常的按钮设计?

利用别人提供的免费按钮并没错,但如果能花一点时间和心思去认真思索一下按钮设计(无论是自己的还是别人的)的一些细节问题,不是更好吗?这些按钮是如何设计出的?它们与互动界面/整体风格/目标品牌匹配吗?有无可能再加入一些独特的新元素?我设计的按钮有突出位置吗?我需要把按钮分为不同级别吗?这些按钮之间有很强的对比性吗?它们在外观上抢眼吗?(抢眼一点没关系,谁不想设计出看起来很酷的东西 呢?)
下面的这十条建议,也是我自己在设计按钮时始终会考虑的方面。在这里我并不想教大家如何在Photoshop中使用特效,只想提供一些简单实用的建议,以便大家在按钮设计和UI设计方面能做出最优化的选择。
1. 匹配品牌
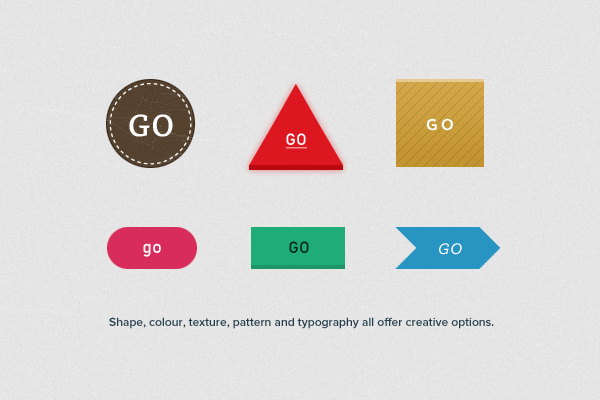
按钮设计非常重要的一点就是与它的使用环境相匹配。这意味着你的按钮也许需要选择特定的色彩,形状或从目标品牌的设计理念及logo中汲取灵感。你需要以目标品牌为依据来决定按钮的形状,材质和风格。例如,如果目标品牌的logo是圆形的,你或许也可以在你的按钮中体现出这一点。

如果一个界面的色彩非常淡雅,那么在其中使用大而华丽的苹果风格的按钮或许就不是很合适。如果可能的话,按钮设计中可以尝试不同的图形,特效,颜色或其他元素,但一定要以彰显品牌为中心原则。
2. 匹配风格
这其实在上面已经说过了:在使用网上的”UI类PSD素材”之前最好先想一想。使用别人预设好的素材固然可以节省不少时间,但它们是否就适用于你的设计呢?按钮设计不仅应该与目标品牌匹配,还应该与它的界面环境在风格上保持一致,你的素材符合这个要求吗?还要注意,你使用的按钮是否太”按钮化”了?
在移动设备或移动应用程序当中,按钮做得显著一点是有必要的,但在网站设计中,按钮在外观上还可以有不同的选择。
3. 突出对比度
现在许多界面的设计,尤其是网上的UI素材都极力模仿苹果的OS风格,在这种情况下,按钮设计的重要性便被有意无意地忽视了,按钮的力量也因此而无法发挥。这就需要设计师利用色彩,形状,负空间,字体等不同元素,赋予按钮独特的视觉效果,使它们能与界面中的其他元素清晰地区别开来。
4. 使用圆形或不规则图形
前面也说过,如果一个界面中有很多圆形的UI元素,你也不妨在按钮设计中采用类似的设计,当然,也可以对形状做相应的调整。这样可以让按钮与界面形成一定的对比度,充分彰显按钮自身的独特性。
5. 削弱次要的UI元素
如果你使用的是模仿苹果OS风格的素材或网上预先设定好的PSD模板,那么其中的UI元素很可能都是角度圆滑的长方形。针对这种情况,你可以适当削弱这些元素的设计效果,让他们看起来不那么”按钮化”。
例如,下拉式选择菜单,自定义菜单和控件选项等元素在外观上可能都是圆角长方形,但你可以利用减弱阴影,淡化边缘,统一形状和色调等手段来削弱它们的显示效果,以便突出按钮的风格。
6. 色彩与描边/边缘保持一致
我们见到的大多数按钮都或多或少地使用了边缘/描边效果。一般说来,如果你设计的按钮比背景色更暗,那么应使用暗色的边缘效果,其色彩要与按钮的颜色一致。如果是相反的情形,那么应使用与背景色一致,但略微偏暗的色调作为按钮的边缘。如果你用第一种处理方式来处理较暗的背景,那么按钮效果很可能给人一种”有点脏”的感觉。我觉得这条规律也适用于其他与描边/边缘相关的网页元素的设计。
7. 慎用模糊阴影特效
在这么多年的设计生涯中我始终坚持自己制定的”阴影法则”。这个”阴影法则”的内容是:当某个元素的色调比背景更淡时,使用阴影有最佳效果。相反,当某个元素的色调比背景色还要暗时,使用阴影效果就应该十分慎重。像我前面讲到的按钮与边缘色彩的匹配原则,我认为这一”阴影法则”也适用于其他UI元素的设计。
8. 小图标 大不同
为了把按钮与其他形状接近的UI元素区分开来,像”指示箭头”这样简洁微小的图标往往发挥意想不到的作用。
例如,一个指向右边的箭头图标可能会让用户觉得,点击它会离开页面或打开一个新页面。而一个指向下方的箭头则可能会给用户这样的信息,就是点击它可以打开一个下拉菜单或查看隐藏的内容。
9. 让按钮主次分明
如果你设计的界面需要展示很多选项和功能,那么使用不同的视觉效果为按钮划分级别就显得尤为必要。
对最重要的按钮应使用最强烈,最鲜艳的色彩,对其他的按钮应按重要程度次第削弱色彩效果。在其它方面也一样,对于二级,三级按钮,应该在大小,负空间,字号和特效等方面做相应调整。
10. 欢迎反馈
这个似乎无需多说,但却是在按钮设计接近收尾阶段必须考虑的事项。一定要知道用户实际使用按钮的体验如何,这是按钮设计中非常核心的一点。在现实中,用户使用按钮的环境各不相同,但什么样的按钮才更易于被用户认可和接受,一定是有模式可循的。有时候,只是简单地在CSS中对阴影,边缘,色彩和其他元素做一下微调,就能为用户带来完全不同的体验!
结语
每个设计师工作的方式都各不相同。但我相信每个设计师都会有这样的时候:你从电脑屏幕上抬起头,对自己的作品左右打量,满意地微笑着说”对,差不多就这样了!”。这是设计师工作乐趣的一部分,设计师一般也只求做出令人满意的作品。使用别人设计的UI素材也没错,因为它确实可以省下不少时间。遇到一个你梦寐以求的免费素材也并非不可能。但我想如果能对设计的过程,对自己的设计理念做一番深入思考的话,也未尝不是一件好事。
本文标签: UI, 按钮, 界面, 移动应用, 设计




















