@米_走其实Behance的Discover-People下有官方推荐的设计师,你只要选自己感兴趣的领域就好了。但就我观察UI/UX这个分类下的官方推荐很多时候质量都属于大众口味这个分类,创新性不够。来贴一个时效性强针对界面设计的答案好了。毕竟界面设计这几年大换血,前两年拟物风格画的好上天的设计师这两年作品都扭得很吃力。
1. Tobias van Schneider
多领域连续创业者+Spotify首席设计师。

此人算是界面设计这两年最火的网红之一,如果你关注国外的设计动向,你几乎可以在任何一个平台上看到他的身影。哥们是德国人,现生活在纽约。小时候很苦逼属于外国蓝翔出来自学成才的设计师,之前是Spotify的首席设计师和艺术指导,拿过很多奖,开过自己的工作室。
Tobias非常有折腾精神,要知道混到这个地步只要没事发发水水的Medium总结文,写写什么顶级设计师该做的十件事,把自己的title写大点各处混导师当就好了,恩其实Tobias这样做了,但除此之外他非常实干,是个设计商业方向的连续创业者,而且和「成为创始人就开始指挥别人干活的这类创始人」不同的是,他大部分作品都有实打实有自己上手做,一一来看。
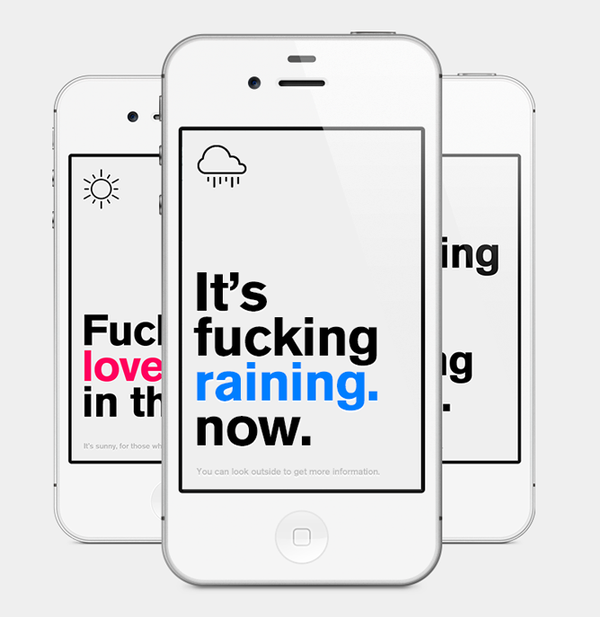
之前很火爆的 Authentic Weather 就出自他之手。而且是他13年2月份的作品。这个App现在看来都简单粗暴很有点,一句话告诉你外面天气什么尿性,一美元你值得拥有。

AQUATILIS EXPEDITION
这是我2014年看到最美的网站,是和一个海洋学家合作的一个项目,这个项目也拿了Awwwads的Honorable Mention和Site Of The Day。

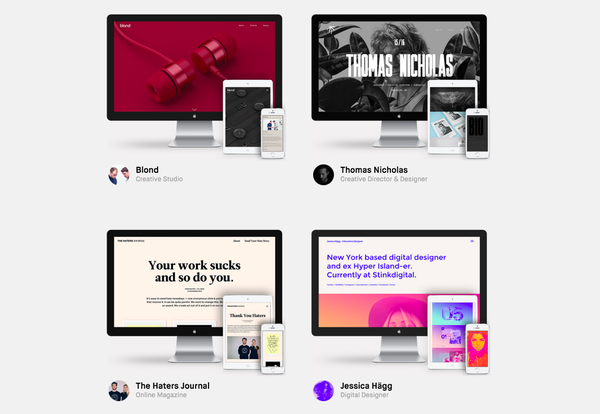
Semplice
第三个项目也是我极力安利给身边设计师的Semplice,是基于Wordpress之上的一个提供设计师高质量作品集网站搭建模板的一个平台。
相比Themeforest这种传统Wordpress平台,Semplice核心竞争力在于:
- 便宜 /个人版只要89刀一次性付费(一般Themeforest上都是一年50刀这样子,之后就不再提供更新和支持服务了
- 可自定义任何一个模块(传统都是别人设计好的模板半自定义下)
- 颜值高(给了设计师自由发挥的空间,如下图)

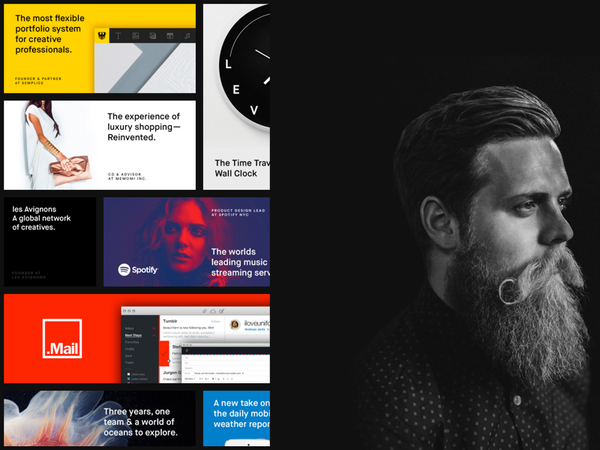
除了设计师的身份之外,Tobias也是个很有意思的洗脑小能手,经常写点文章和故事,比如我有胡子我最吊,不喝咖啡我骄傲,我的艰苦卓绝奋斗史等等。他自己的网站也是用Semplice做的。
Tobias是我觉得界面设计/设计创业领域无出其右的人物,基本功扎实,非常有想法,勤奋高产,创业家,实践者。最难得是,无论在哪个方向上他都非常高产,他每周都会写邮件文章(有时候一周还写两篇),而且Semplice的更新一直很猛。而且他作品范围也很广,不只有界面设计,也一直把一些新的想法做出来。(其实我是想吐槽那些成为leader之后电脑里再没打开过PS/Sketch的「设计师们」)

2. Ghani Pradita | 靠作品赢得口碑

Ghani是一位来自印尼的界面设计师。他并没有傲人的工作背景支持,也没有做过PR,推荐是因为他的界面作品细腻又干净,很多小细节都非常出彩,属于实打实靠高质高产的作品赢得口碑的设计师。
他其实在Behance上更新的不多,好多都是以前的作品现在看起来蛮挫的,最新作品大多数都在Dribbble,前两年作品还比较普通,今年作品已经形成了很强的个人风格,要知道在扁平化趋势下能做出有风格的作品是很难的,大多数设计师都在精致这个级别止步了。
追波地址:https://dribbble.com/altavizta
比如这个Dashboard的设计,配色和字体的选择都非常棒,仔细看icon的半填色的呈现方式也令人惊喜。

整体个人风格很统一。

有一个风格和Ghani风格很像的设计师Anton Chandra,但他没有Behance,放个Dribbble地址好惹,也是清新干净的风格(印尼小清新异军突起?)。
追波围观:https://dribbble.com/anton_chandra

我尤其喜欢这个Gallery的设计

3. Aurélien Salomon | 华丽转身的前Dev

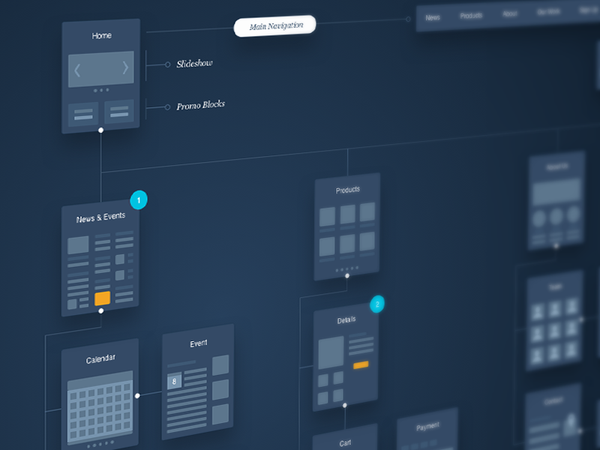
Salomon之前是学工业工程,做过iOS开发,后来转做的UI/UX。他经常会做Redesign,而且包含很多UX的内容。他的Redesign项目范围非常广,从Mac app,到Material design,以及OS X的 Concept 都有涉猎,每一个都做得可圈可点。作为一个全栈设计师,他的Wireframe也做得很棒。

4. Artyom Tarasov | 风格现代简洁的高颜值设计师

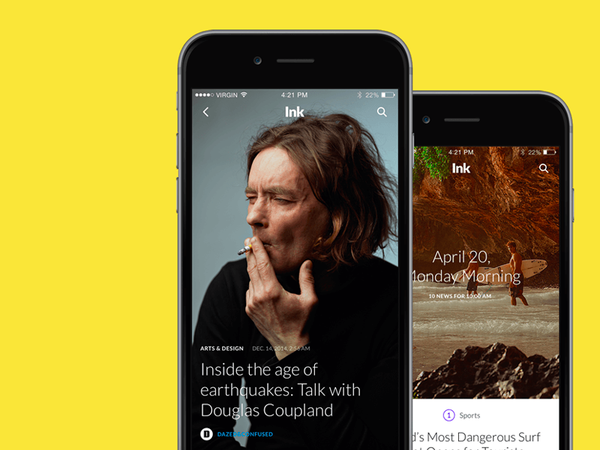
Tarasov是俄罗斯一家叫Great Simple的设计工作室的设计师,他们出了几个UI kit,质量都很高价格也不贵,经常会放出Free sample。设计风格如他们自己形容的:简洁,现代,实用。
Tarasov对于复杂元素的掌握非常娴熟,这个要比把极简做好了更难得,而且很多细节也突破常规又不失精致。


5. Jakub Antalík | Taaky的创始人
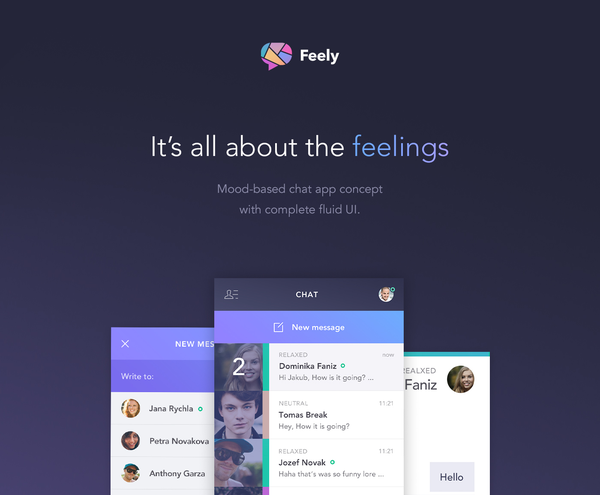
Jakub做了一个叫Taasky的App,他的作品很精致而且超级爱用渐变的紫色+毛玻璃,因此有了很强的个人风格(不失为一种营造个人风格的鸡贼手段_(:з」∠)_)

6. Barthelemy Chalvet | 一个人扛起外包公司

Chavelt来自法国,是设计咨询 AgenceMe 的创始人。这个公司只有三个人,另外两个一个是Dev一个是设计助理,所以Chavelt几乎是一个人撑起的,这就要求你是全栈设计师(莫吐槽)。
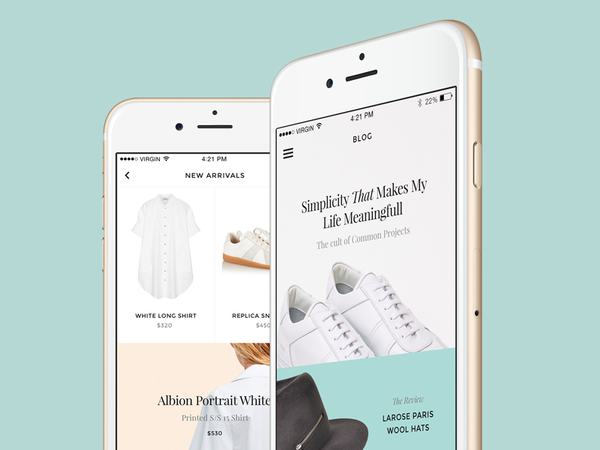
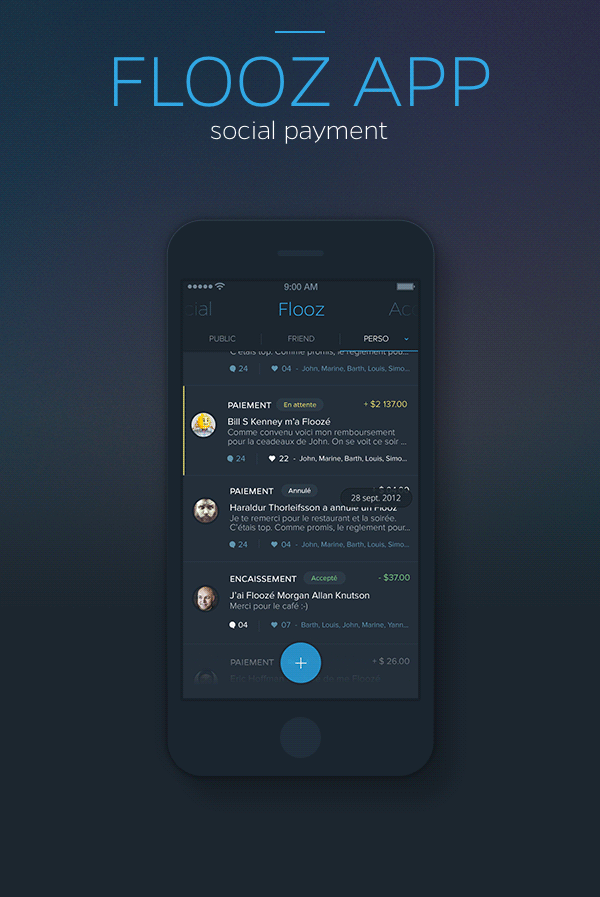
所以他的作品特点是精细完整成熟,而且作品的展示都非常棒。很多作品都包含动效和交互细节,尤其是擅长深色系的产品,缺点在于字体方面差点火候,再就是在于不是特别具有创新性,毕竟是设计咨询公司的产物。

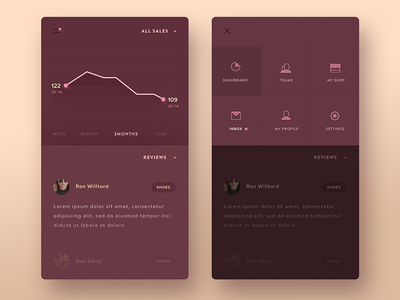
7. Grégoire Vella | 擅长Dashboard的英国设计师

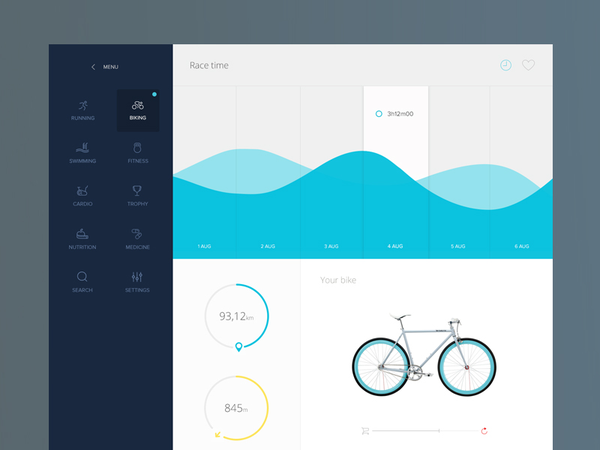
Vella是学商科出身的,他是靠自学成为一名设计师,他的作品有很强的英国风格:干净,极简,精致。他非常擅长Dashboard的设计,尤其喜欢各种蓝色。他的字体选择很典型的英国系,如果你想学习界面设计细节考究的风格,研究他就对了。

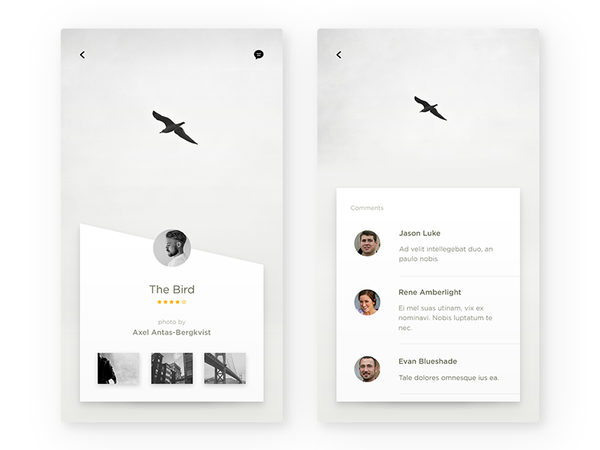
8. Fatih Ocak | 黑白风的自由设计师

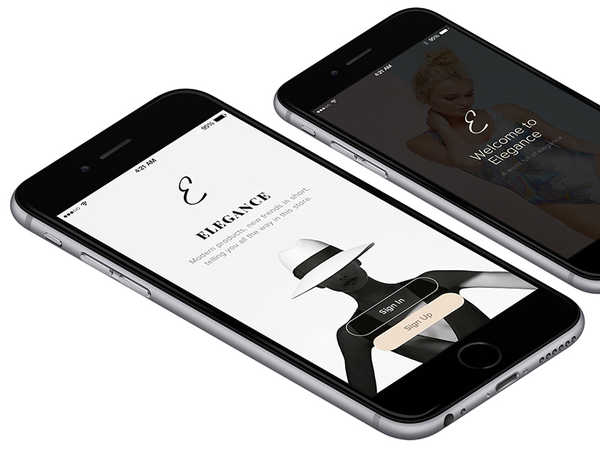
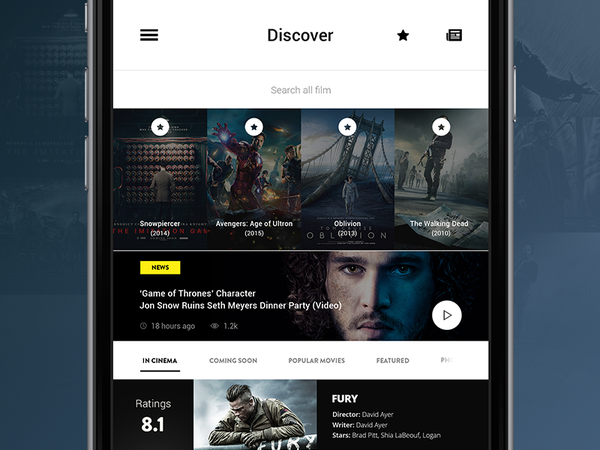
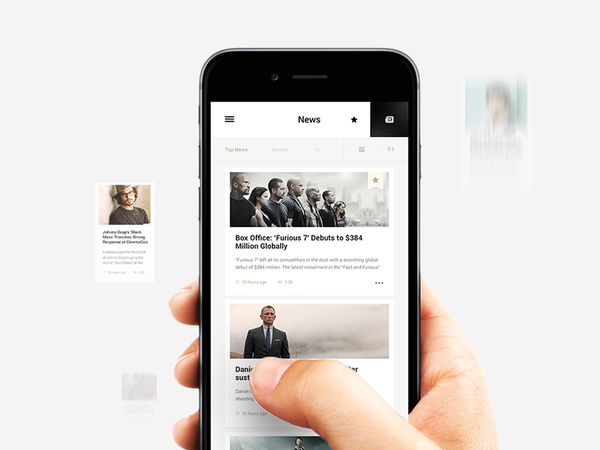
名字很奇怪的Ocak是来自土耳其的自由设计师(可约),他的作品里黑白对比很强烈,所以非常擅长电影/电商这种多图片的设计,一般多图片的UI很容易有种花哨的杂乱感,但是Ocak用黑色去铺一种高级的氛围,白色上凸显内容和细节,仔细看他的作品里都是有很多考究的细节,不是那种随便为了骗赞只画一个极简的按钮类型。



9. StudioJQ | 创意十足的品牌工作室

StudioJQ是一家非常有活力的设计工作室。JonathanQuintin是这家工作室的核心设计师’(目测又是一人扛起大旗的类型)。JQ的作品都非常有想法,做的品牌项目比较多,UI类型做的不多但有几个非常有名的作品。
比如这个巨型腕表的FUI

以及这个Weather Dashboard

比起专业向的UI设计师,JQ可能少了深入而实用的细节,但是对于品牌和界面的交叉做的很有新意,提供了另一种方法和视角。另外JQ经常会有WIP的项目,会时时更新进展也很值得研究,而且更新非常快很高产。
10. Ales Nesetril | 完整的设计过程展示

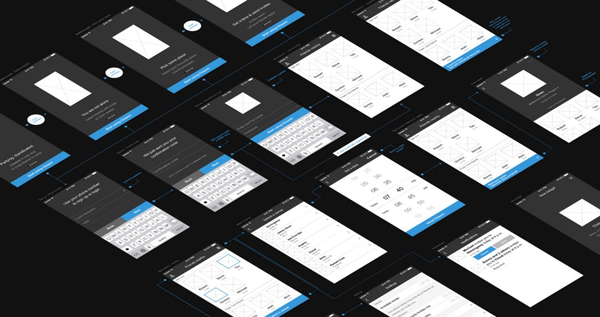
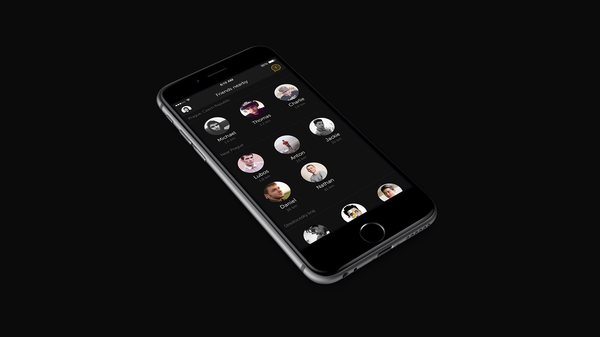
Ales就职于一家叫STRV的设计工作室,他们的作品都很完整成熟,好多项目都会把UX的过程到UI细节以及动效都放出来。一个完整项目会是很棒的研究案例,要知道好多作者都会只放最好看的那几张图,有时候甚至是带透视的展示图,虽然很好看但没法仔细去看细节。他们的项目有时还会专门写文章介绍这个项目的点点滴滴,比如这个邀请朋友参加Party,里面详细的介绍了这个项目的几乎所有细节,简直令人泪目。


1. 这个名单纯粹是我个人口味,没有按照粉丝的数量排序。私以为不论哪个平台,粉丝数量和作品质量并非正相关的关系。
2. 我的口味是:设计功底+创新程度+实践程度。
3. 其实我不太建议单一的在Behance上去获取关于界面设计的资讯。Behance是全领域的平台,而且一般发作品要求完整度和展示度非常高,这和UI设计师的工作方式有很大关系,大多数设计师在公司里只负责产品的某一部分,很难整体性的去展示。而在Behance上比较火的UI作品大多数都是展示做的非常好,但仔细看少了很多实用的细节。
相比Dribbble就非常适合UI设计师了,兴致来了做个飞机稿放上,或者自己工作负责的一个页面。而且Drbbble和互联网公司的链接做的很好,像Uber,Facebook,Dropbox 等公司都有自己的主页。很多UI设计师是不用behance的,特别是在大公司工作的,但大多设计师都有Dribbble账号。
4. UI设计师使用Behance和Dribbble的关系是:用Behance的设计师99%用Dribbble,用Dribbble的设计师50%用Behance(未经统计验证,大致关系)。
最后凑表脸的放下自己的好啦~大家一起来玩:
Mizou


2.我的口味是:设计功底+创新程度+实践程度。
3.其实我不太建议单一的在Behance上去获取关于界面设计的资讯。Behance是全领域的平台,而且一般发作品要求完整度和展示度非常高,这和UI设计师的工作方式有很大关系,大多数设计师在公司里只负责产品的某一部分,很难整体性的去展示。而在Behance上比较火的UI作品大多数都是展示做的非常好,但仔细看少了很多实用的细节。
相比Dribbble就非常适合UI设计师了,兴致来了做个飞机稿放上,或者自己工作负责的一个页面。而且Drbbble和互联网公司的链接做的很好,像Uber,Facebook,Dropbox等公司都有自己的主页。很多UI设计师是不用behance的,特别是在大公司工作的,但大多设计师都有Dribbble账号。唔,下次再来答dribbble上值得fo的UI设计师好啦。
4.UI设计师使用Behance和Dribbble的关系是:用Behance的设计师99%用Dribbble,用Dribbble的设计师50%用Behance( 未经统计验证,大致关系)。
来源:知乎
本文标签: Behance, UI, UI设计, UI设计师, 作品, 设计师




















