
2014年1月8日,苹果发布了iOS7.1 beta3。开发者已经可以通过OTA升级下载这一新版本的iOS系统。除了修补一些 bug并进一步加强语音辅助功能之外,新版的用户界面(UI)体系发生的变化更引人注目。经历了iOS 7发布之初人们对其风格迥异的“扁平化”设计毁誉参半的争论,这半年来,iOS7的每次升级,都体现了苹果的UI设计团队对“扁平化”的理解持续深入。
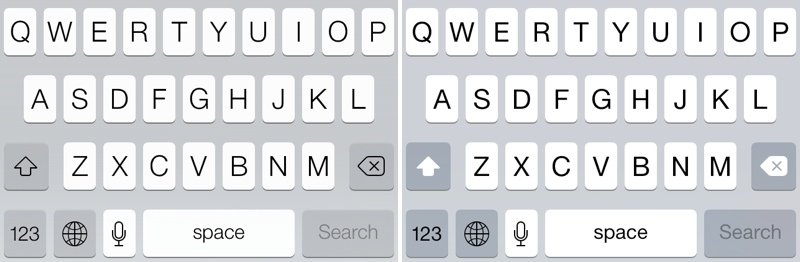
新版iOS7.1 beta 3首先对键盘作出了调整:字体增粗,删除和大小写等按键进一步增灰,FaceTime和下栏应用也有了不同程度的变深:

为什么这么调整?因为所谓扁平化的设计风格,并非直接把UI一刀切地去掉肌理。它的设计理念,源于设计者希望人们的注意力从过分聚焦在界面元素的状态,回归为重视内容本身,而复杂的肌理只会干扰内容的条理。
但扁平化的设计的前提是:对内容的信息架构有所要求。确保扁平界面的可用性,首先需要梳理清楚内容的层级结构,让用户找准交互对象,这一点基本功做好的前提下,所谓“拟物化”与“扁平化”的争论反而不重要了。
从上图的键盘变化我们可以看出,苹果正把过于“扁平”以至影响了视线扫描的部分加强。iOS 7.1 beta3由“纯平”改良至略有肌理,便是一个印证,也是一次对彻底“扁平化”的反动。
反面的例子,可参考国内某家科技博客最近改版得接近“纯平”的主页设计,你可以发现,层级结构没有做好便“追求极致”的后果——信息分散,模块之间互相产生了排斥。
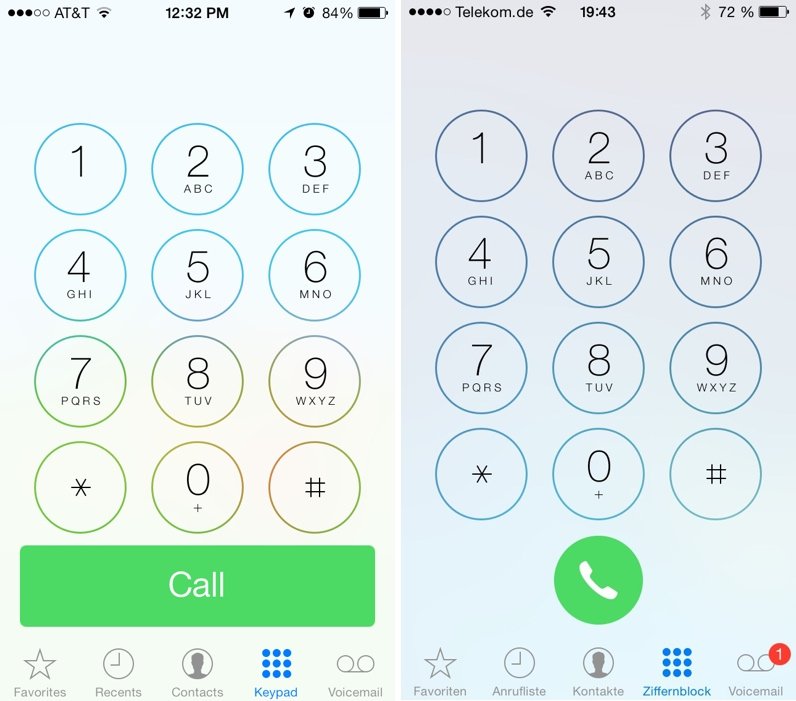
再上一张iOS 7 Beta 3的图,同样的道理,在确保了信息结构后,苹果进一步尝试通过提升对比度来增强交互元素的表现力:配色、字号、位置布局等等都是可以改变的元素,为交互提供必要的视觉线索及反馈效果,帮助用户建立认知。iOS 7的三大设计宗旨:依从、清晰、纵深都得到了很好的诠释:

iOS 7.1 beta3对“扁平化”的调整和改动,并不仅仅是UI的问题。它可以延伸至另一个思考:如何让内容更直接呈现,功能以更低成本完成。
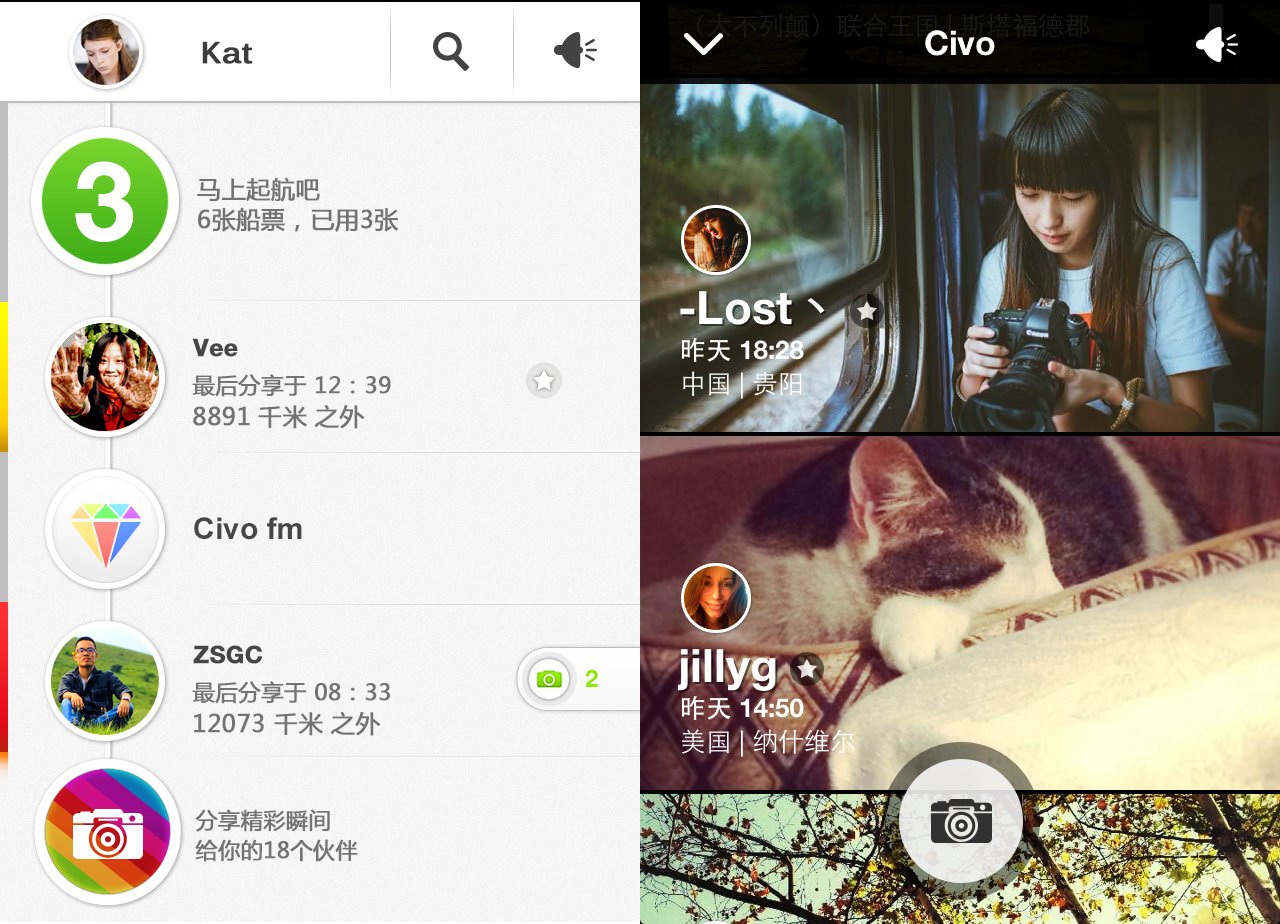
我想到了此前PingWest刚报道的一款图片社交产品Civo,Civo在iOS 7发布之前便是采用扁平的设计,理念上已十分贴合,但这并不是重点。在新版里,我们可以发现这款以产品在同一个feed流界面上作了大幅度的改良,把内容(图片)从头像中“提取”了出来,简而言之,它采取了更直接的内容呈现方式,减少操作层级,这又是一例。(左侧为原版)

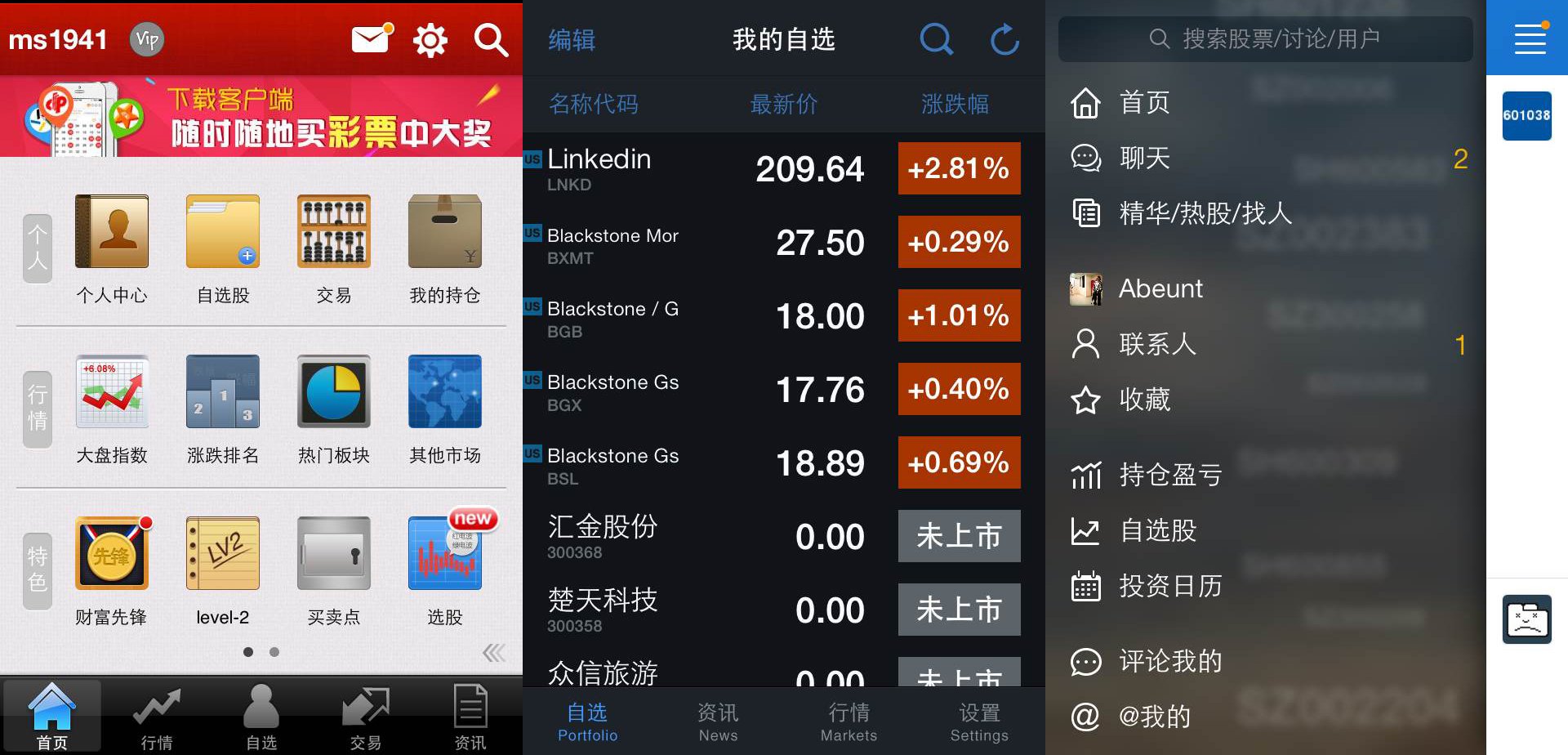
“突出内容”,同样可体现在功能模块位置的设置上。以下是三款金融信息类应用,我们可以发现,同样是行情交易软件,腾讯的自选股进入主页首先显示的是股票报价,而专业从事证券信息服务多年的同花顺,却把用户带进设有16个选项的个人主页面,对于一款需要用户争分夺秒,以行情交易的瞬息变化为操作需求的产品而言,效率高下立断。

同样地,金融信息工具“雪球财经”的客户端也反映了上述问题:在没有做好信息架构(提供了过多且不重要的选项)分类的基础上,跟风地使用了扁平化设计,在选项上也没有做视觉的优化,底下的毛玻璃肌理还对内容产生进一步干扰,这些,无疑都提升了用户的交互和认知成本。
相对于视觉风格,iOS 7的本质更关注交互层面的内容,“拟物化”与“扁平化”的冲突与中和,背后是一整套完整的设计逻辑。如何用这套设计逻辑为用户带来最恰当的体验才是最关键的。当对设计理念有足够的认知时,它留下的是一套严谨的生产标准,而不仅是对潮流的跟随。
题图来源:fanextra
本文链接:http://www.mobileui.cn/apples-are-rethinking-flat.html本文标签: iOS 7, UI设计, 扁平化, 苹果, 设计风格




















