在国内, 有个很有意思的现状.一方面, 几个国内最大的公司/企业的客户端/应用依旧冥顽不灵, 丝毫不愿意遵循 Android Design, 以各种扯淡的理由坚持使用 iOS UI, 或者 Metro UI, 或者叫不出名字的狗屁 UI; 另一方面, Holo Theme 作为 Android Design 的一部分
, 渐渐为更多的用户和开发者所知晓. 很多个人开发者都开始在 Play Store 和国内各大市场发布较为简陋但符合 Android Design 的应用.
什么是 Android Design? 这个词很少被人提起, 就算被提到, 很多人对他的理解也是错误的. 甚至现在提到 Android Design, 很多人会做出”啊, 知道, 就是黑色的背景和灰蓝色的平的按钮嘛” 这种令人啼笑皆非的反应. 于是, 作为国内最早一批了解 Android Design 的人(真不是我自吹), 我打算理一理 Android Design 和 Holo Theme 的关系, 探讨一下他们的本质.
先从比较小的入手.
什么是 Holo(视觉语言/主题)?
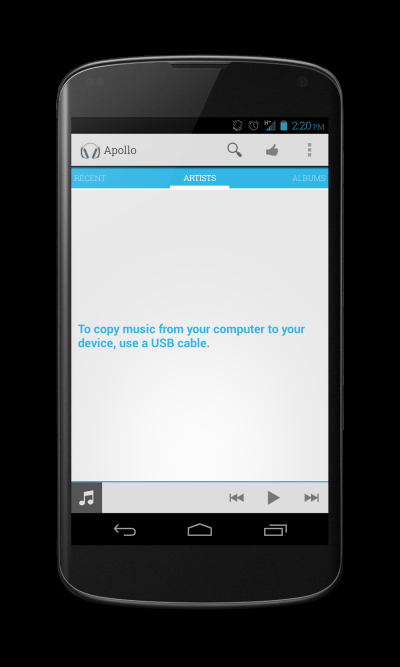
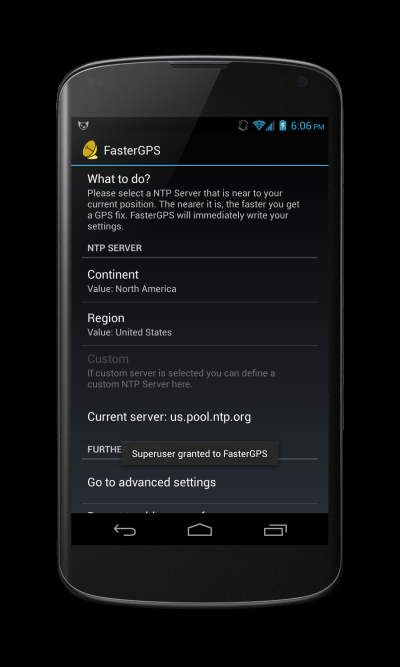
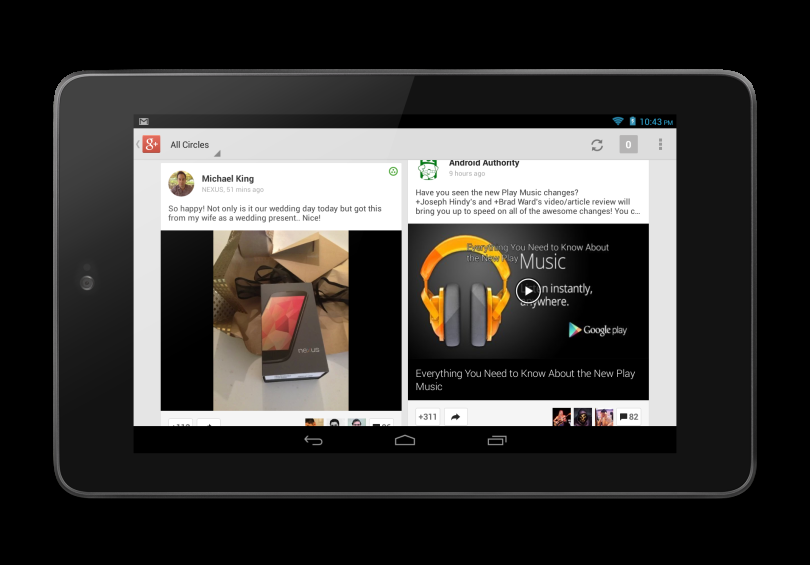
Holo Theme 是 Android Design 的最基础的呈现方式. 因为是最为基础的 Android Design 呈现形式, 每一台 Android 4.X 的手机系统内部都有集成 Holo Theme 需要的控件, 即开发者不需要自己设计控件, 而是直接从系统里调用相应的控件. 如果完全使用 Holo Theme, 那么做出来的效果大致是这样的…
可以看出, 这些应用在 UI 方面没有任何的亮点, 和 Android 4.X 的设置/电话的视觉效果极度统一——由此带来的好处显而易见, 这个应用作为 Android 应用的辨识度极高, 且完全不可能与系统风格产生冲突. 不过, 调用系统控件在天朝是风险十足的行为, 因为 MIUI 和很多国产 ROM 私自替换了 ROM 中谷歌原本规定保留的 Holo 控件, 这样直接导致了一个原本在原生系统上运行时是 Holo Theme 的应用在 MIUI 之流上运行时变成不伦不类的样子.
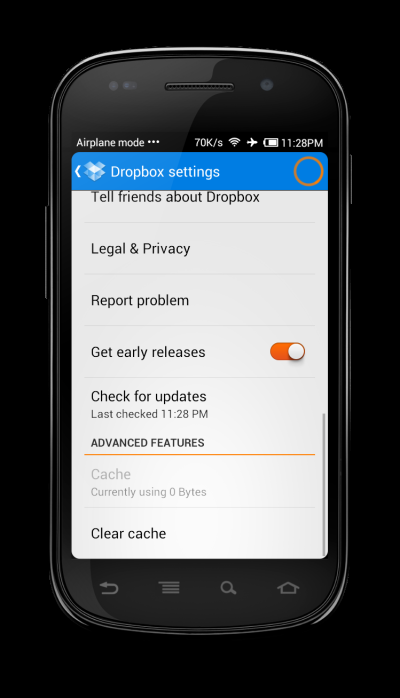
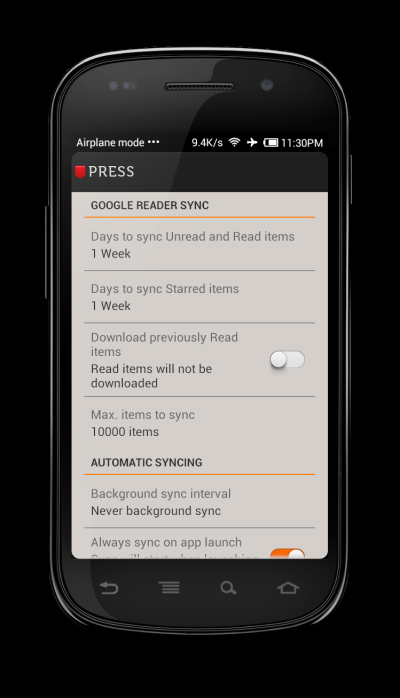
原本完全符合 Android Design, 但因为 MIUI 而变得不伦不类的两个应用, Dropbox 和 Press在这里我必须再埋汰一下 MIUI, 这丧心病狂的东西不但篡改系统自带的 Holo 控件, 还擅自更改开发者嵌入应用的 Holo 风格控件, 简直罪大恶极. 不过, 三星和 HTC 也对一些系统的 Holo 控件做了修改(当然没有像 MIUI 这么丧心病狂). 在这方面做得最好的反而是魅族, 魅族修改的控件都依然符合 Android Design.
而 Holo Theme 最大的特点是什么? 简单, 质朴. Google 提供的 Holo 控件是不可能违背 Android Design 的, 而这些控件的样式和配色也非常保守, 不会影响用户的操作或者分散用户的注意力, Holo Theme 的布局也是最为普通的列表. 而 Android 系统对这些默认元素的优化已经很到位了, 所以就算是默认的 Holo 主题也能带来不错的阅读/操作体验.
但是, 就如同在 Windows Phone 上的 Metro UI 引起的一个问题一样, 如果开发者全盘在照搬 Holo Theme, 那么最后的结果就是做出来的应用除了图标之外都长得一个样. 这个时候, 开发者就需要跳出 Holo Theme 这个框架, 进入更高的境界了.
什么是 Android Design?
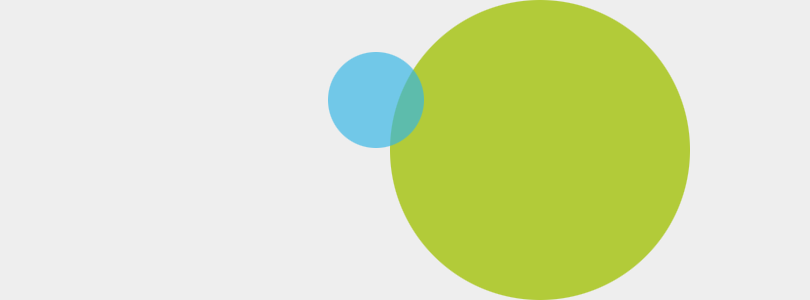
Holo Theme 是 Android Design 的一部分, 是 Android Design 最基础的表现形式. 如果要以 Venn Diagram 来表示的话, 大概是这样的…
如果整个背景的浅灰代表了 Android Design, 那么其中淡蓝的圆圈便是 Holo Theme. 曾经在 Android 4.0 刚刚发布的时候, Holo Theme 还是 Android Design 的绝对的主流, 但是时至今日, Android Design 的主流早已远离 Holo Theme 而去.
那么 Android Design 究竟是什么?
是”拟真“.
Android Design 的”拟真”是根植于基因中的. Android Design 的主导者(也是创始人)之一的 Matias Duarte 在 webOS 上就已经开始践行拟真这一信条了. 回想 webOS 的卡片吧, 那就是 Android Design 的遥远的雏形.
webOS 的卡片式多任务操作, 便是 Android Design 的拟真的元祖. 在之前的文章里我也提到, Android Design 的每个控件都在极力模拟光影与凹凸感. 这就是 Android Design 和 Metro Design 最大的不同. Metro 不拟真, Android 拟真.
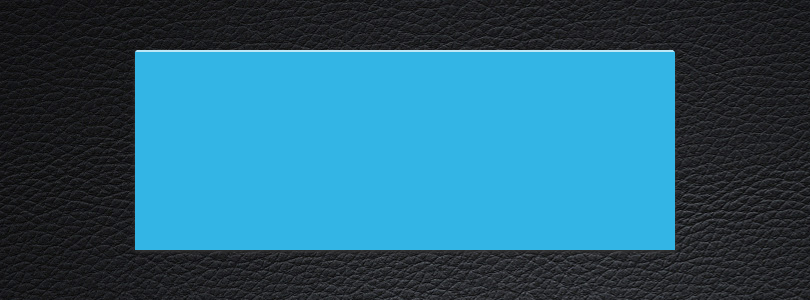
那么 Android Design 和 iOS Design 最大的不同又是什么? 我们都知道 iOS 以”拟物”而闻名. 而 iOS 和 Android 的最大不同就在于他们”拟”的对象不同. 如果要以 Venn Diagram 来表示的话, 大概是这样的…
在上图, 底座的皮革代表拟物, 中间的蓝色矩形代表拟真. Android 抛弃了堪称”拟物”之核心的材质与具体的样式, 保留了光影效果, 立体感和抽象的操作方式. 在真正的 Android Design 中, 你不会看到任何对材质的模仿, 对现实中事物的模拟也只会以抽象的形式出现.
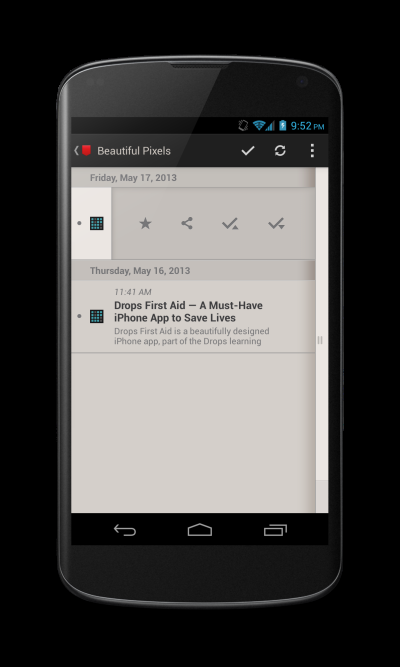
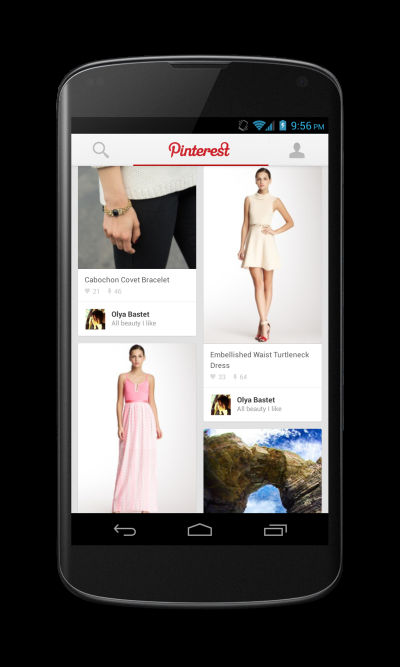
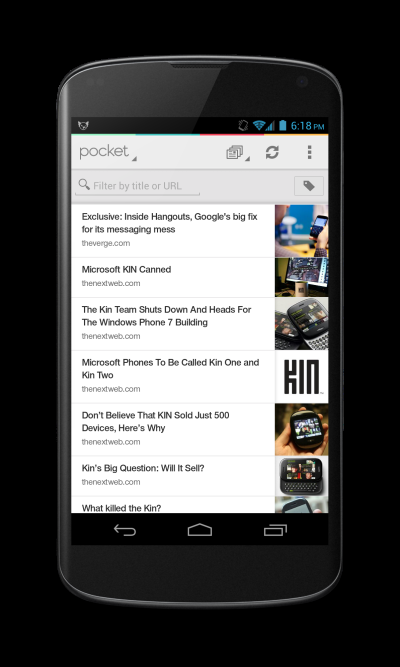
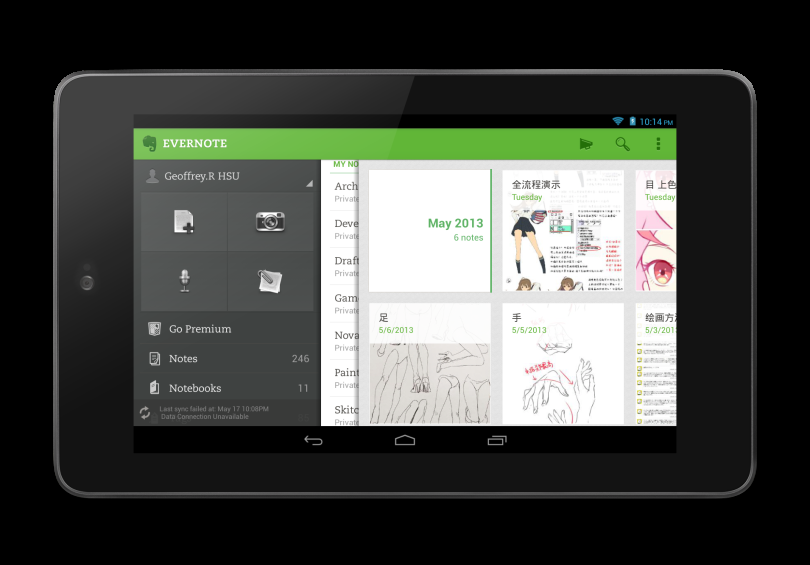
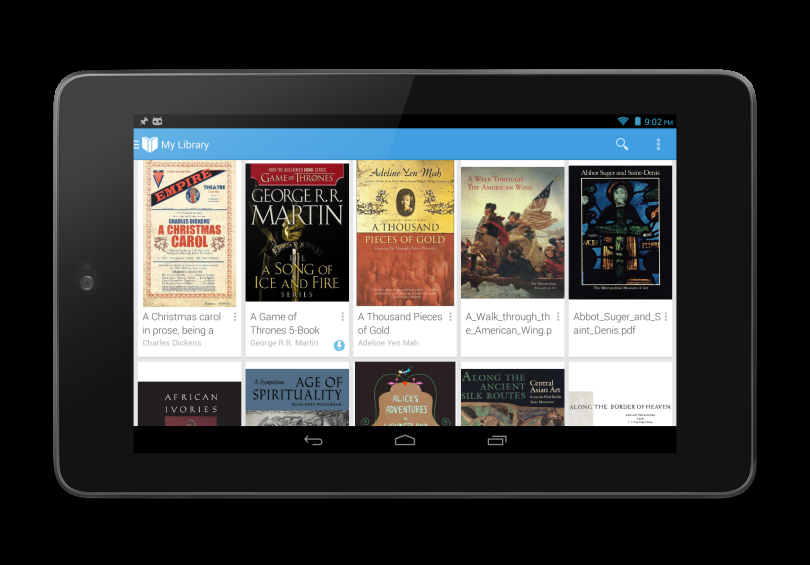
普通的 Android Design 随处可见, 很多国际大厂也做出了非常精美的 Android Design 应用, 比如 Pocket, 比如 Evernote, 比如 Pintrest. 下面放几个我觉得最棒的 Android Design 应用的截图.
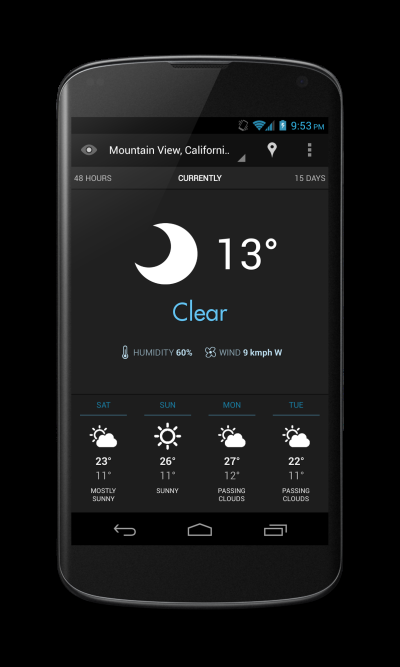
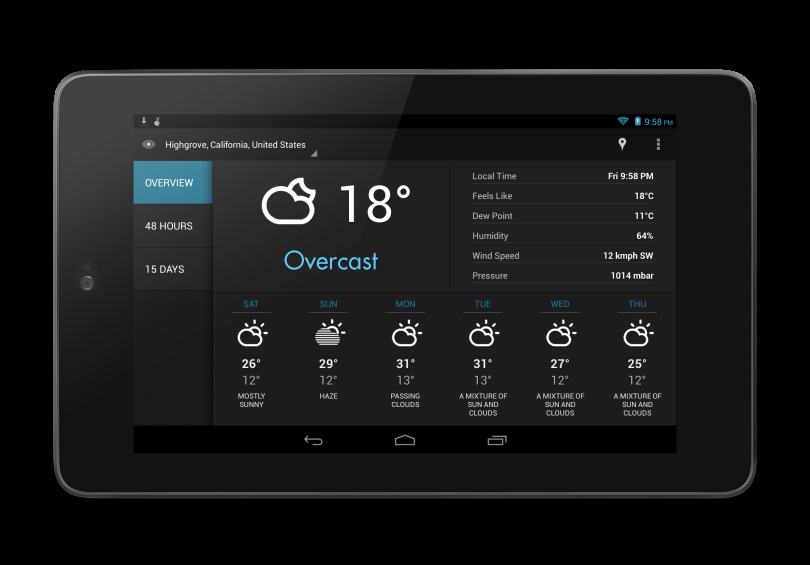
上面展示的这些应用很大的共同点就是, 他们都做到了出色的光影效果与清晰的层级表达. 这些应用大多数都使用了了自制控件和自定义布局. 自制控件的好处有很多, 其中之一就是可以保证在大多数机器上看起来都是一个样子(当然遇上 MIUI 这样的恶棍就没办法了, 道高一尺魔高一丈…). 而自定义布局能够对平板更友好, 也可以使得应用内的导航更加便利, 比如 Weather Eye 的手机版和 平板版:
新一代 Android Design 是怎样的?
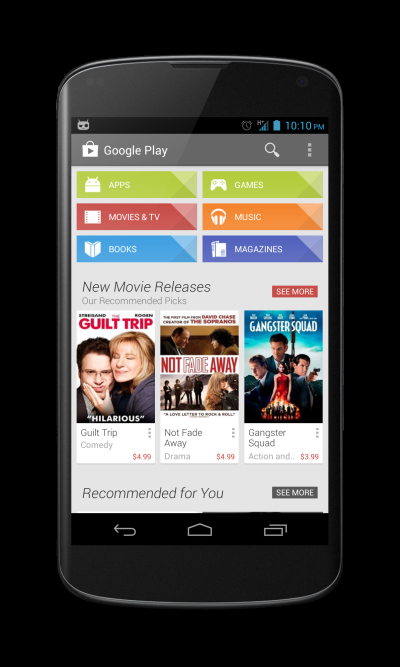
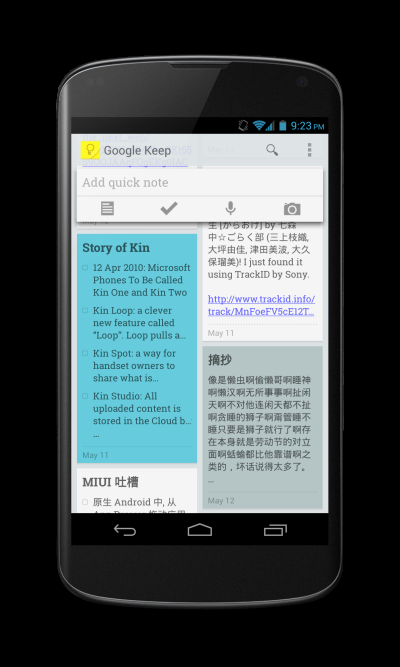
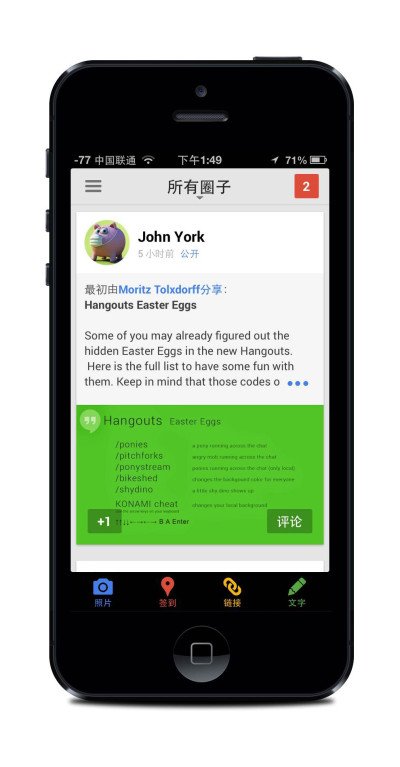
在开始论述之前, 先来看几张图片.
我给出的这几张图片, 就是代表性的”次世代 Android Design”. 在之前那张文氏图里, 绿色的大圆就是他们. 那么他们有什么特征呢?
更加专注拟真
也许我也可以简单粗暴的总结为”更加泛滥的使用卡片”? 无论是 Google Now 还是 Keep, 他们都大量的使用卡片飞入这个动画, 和使用滑动卡片消除这一手势. 而卡片的使用范围也已经从单纯的复合内容扩展到对话(Hangouts), 表单(闹钟)等等地方, 卡片的展示形式也从单纯的卡片流进化到卡片组, 卡片平铺等等.
更加大胆丰富的用色
最开始的时候 Android Design 给人的印象基本上就是黑底蓝色加亮, 但是在新一代的 Android Design 中, Google 采用了丰富多彩的配色. 不过, 虽然配色的使用变得丰富, 这些配色依然都是低饱和度, 不是很鲜艳, 搭配起来比较容易的中性色. 而新一代 Android Design 应用逐渐抛弃了黑底, 大多采用柔和的浅灰底色配上白色卡片.
更加丰富的交互形式
除了标准的列表, Tabs, Spinner 等交互方式, 新一代 Android Design 应用中越来越多的用到了 Drawer 这样的顶级导航方式. Drawer 的加入弥补了原本 Android Design 在导航方式上的短板, 同时也解放了屏幕空间. 除了 Drawer, 还有很多全新的交互形式——比如 Qucikreturn list view(向下卷动时隐藏 Split Action Bar 和/或 Action Bar, 向上卷动时显现), 右划返回等——极大地改进了屏幕空间的利用率, 对用户更为友好. 而卡片式 UI 的泛用也使得滑动消除/开启隐藏功能这一手势广为流传.
更加灵活的布局形式
在早些时候, Android Design 在平板上的应用布局形式还只有比较单一的”列表|详细”这种和 iOS 平板没什么两样的布局形式. 而新一代的 Android Design 在平板上的布局变得更加灵活——很大一部分可以说归功于卡片式 UI 的泛用——产生了五花八门的平板布局. 这些平板布局在对应正确的内容形式的时候, 会极大的提升用户体验.
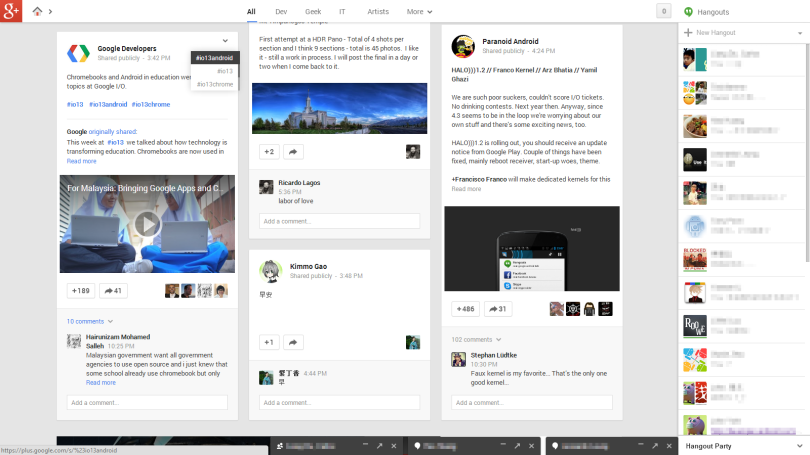
更加宏观的说, 新一代的 Android Design 正是新一代的 Google Design. 拿前天的 I/O 大会做例子, 可以发现, 下一代的 Google Maps 无论是在 Web(尚未开放) 还是 iOS 版还是 Android 版(尚未发布), 它们的 UI 都是一脉相承的, 让人能够一眼认出. 而已经发布的 Google+ 更是在全平台上做到了 UI 风格的完全统一.
而 UI 统一的直观体现就是现在 Google 力推新一代 Android Design. 这样的例子还有很多, 比如 Play Music 的新移动端/网页端界面. 可以说, 推行新一代 Android Design 使得 Android 身上 Google 的烙印更加深刻, 而 Google 也在从不同的角度反过来借鉴 Android Design 的很多设计. 新一代 Android Design 是 Android Design 和下一代 Google Design 融合的第一步.
Android Design 在中国
很不幸的是, 在天朝, Android UI 的现状就是我的标题. 越来越多的人知道 Holo Theme, 而且拜该死的魅族所赐, 还有不少人误以为那就是所谓的”Android 4.0 规范”. 而真正了解 Android Design 的人则太少太少, 了解 Android Design 而又能运用自如的, 我现在还没见到——也许抚波的开发团队将会是第一个?
我可以说, 在 Android 4.X 时代, 国外的优秀开发者正在把国内开发者甩得越来越远, 而国外 Android UI 设计的总体水平已经完全不在国内水平追赶范围之内了. 这种现状, 作为用户看来, 实为痛心疾首.
不过也许情况确实是稍有好转吧. 一年前我在向开发者宣传 Android Design 的时候, 还有很多人拒不接受. 而如今, 就在不久之前才传出消息, 据说疼逊将会在日后给微信 for Android 用上 Android Design. 而普通用户对 Android Design 的了解也变多了(Holo Theme 毕竟也算是 Android Design 的一部分), 新浪甚至为了 MX2 专门推出了一个符合 Android Design 的微博版本(虽然据说基本上就没更新过).
本文链接:http://www.mobileui.cn/android-design-and-holo-theme.html本文标签: Android, Android design, Google, iOS UI, METRO UI