和其他很多公司一样,我们最近花了不少时间来重新设计我们的iPhone应用Polar,使其能够适配苹果最新推出的操作系统。在漫长的重设计过程当中,我们真切地了解到了很多关于为iOS7进行设计的利与弊,甚至是一些说不清道不明的地方。
当我们开始着手将Polar已有的界面元素与iOS7的整体美学及设计语言进行适配的时候,有一件事情变得很清楚——我们不会仅仅满足于让应用适配iOS7,我们想要确保重设计之后的方案确实比之前的版本要更好。从某些方面来讲,iOS7让我们可以更轻松改进现有的设计方案;而在另外一些方面上,事情却变得困难了很多,我们的多数时间也正是花在了这些地方。
iOS7设计的益处
相比于iOS6及以前的版本,iOS7的设计语言具有与生俱来的简洁性。从表面上来看,这一特性可以帮助我们更简单的设计应用,不过在现实中,你可能需要做更多的事情,才能打造出更简洁的设计方案;这并非易事。
“真正的简洁是指,你不断地前行再前行,直到你发现:‘是啊,自然是这样的!’” – Jonathan Ive,2013
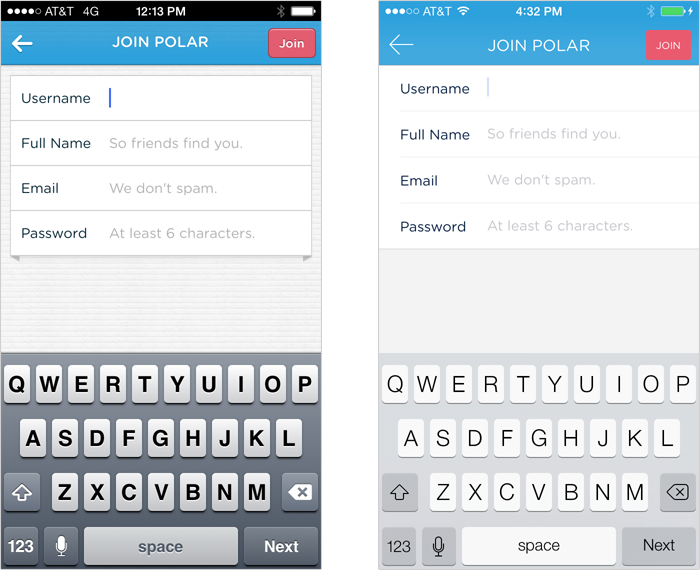
对于我们应用当中的很多设计元素,我们确实需要运用Ive所说的持续迭代的设计方式进行优化,不过苹果的设计团队带来的新系统也使得我们可以利用更多其他的元素来得到更好的效果。例如,在使用了iOS7风格的文本输入框之后,我们的表单立刻变得简单明了,而且与系统自身的美学外观更加搭配。

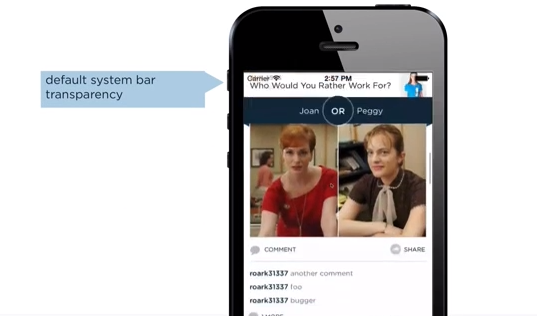
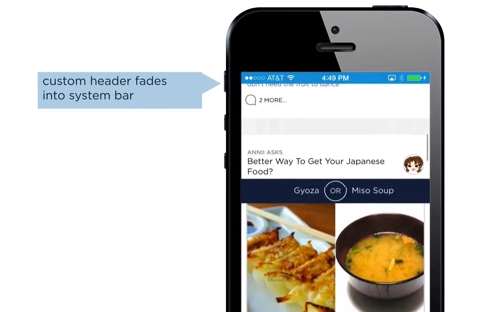
界面头部是需要做很多工作的地方,不过这也迫使我们从一些最基本的原则出发来改善现有的设计,同时我们也得到机会来挑战iOS7当中总最具代表性的毛玻璃效果。默认情况下, 新的导航栏是半透明的,并且与状态栏使用了相同的配色;相比于之前的版本,这使得整个头部成为视觉上的整体,同时也能映衬出底部内容。这些都是新方案当中好的地方,但它们同时也带来了一些新的挑战。

为了给内容提供更多的显示空间,当用户在内容列表里向下浏览时,我们会让整个导航栏消失;而当用户向上看回前面的内容时,导航栏又会出现,以便用户可以使用的相关导航功能。但是iOS7默认的半透明状态栏的行为却打破了我们的规则,具体情况见这段视频(我拉两张截图放在下面做演示 – 译者C7210);我们必须另外考虑解决方案。

使用系统控件的情况。在滚屏时,导航栏消失,状态栏也失去了底色。

改造之后的情况。在滚屏时,导航栏消失,状态栏仍然保持原样。
最终,我们的解决方案是在系统状态栏之下、内容视图之上增加一层蓝色的“衬底”,且位置固定。当产生滚屏时,导航栏消失,而状态栏当中的内容则衬在蓝色的背景上。
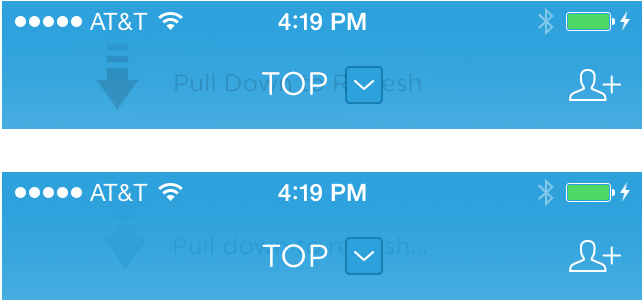
我们接下来要面对的是自定义的下拉刷新控件的表现问题。在之前的版本中,我们使用了下拉刷新的方式来更新界面当中的内容。而在iOS7当中,之前默认隐藏在导航栏后面的元素变得隐约可见了,使得导航栏当中的文字有些难以阅读。

我们的解决方案是对任何位于导航栏底部的内容进行强化的模糊处理。这一方面保持了界面当中的深度和层次,一方面也能确保毛玻璃效果不会影响内容的可读性,可以说是双赢。
综上所述,在我们的应用里,对于表单和头部控件来说,iOS7的设计语言使我们能够更轻松的进行正确的设计,而且我认为我们最终的一些解决方案比仅仅使用系统原生控件来的更好些。不过对于其他一些界面元素来说,事情就没这么轻松了。
iOS7设计的弊端
iOS7简洁的设计语言同样会让你付出代价:设计师能够用来构建信息层级关系及易读性的视觉元素总量减少了。
设计师可以通过一系列的属性来创建信息的呈现方式,使人们清楚他们所看到的信息的含义。例如配色、尺寸、纹理等元素,可以被用来在界面中打造内容之间的相似性、差异性或是继承关系。而当这些元素变得扁平了之后,设计师可用的界面设计元素辞典就变薄了。这就好像一个人失去了一部分词汇量,他必须使用更加有限的词汇与他人进行交流。
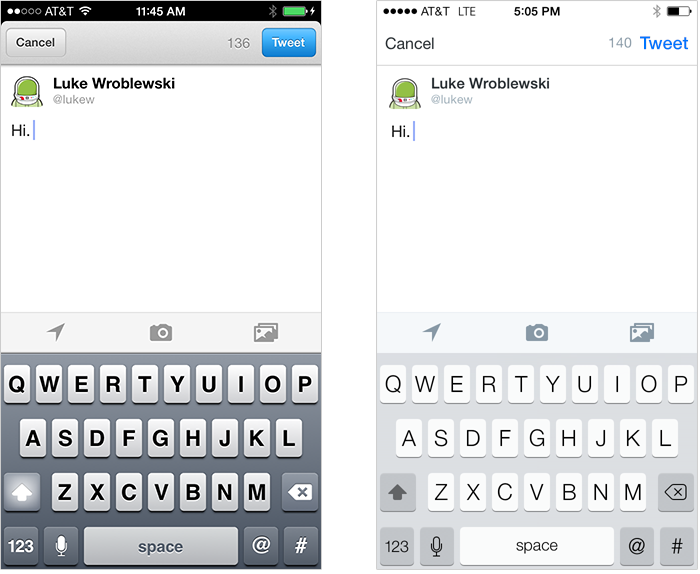
你可以在很多iOS7应用中发现,扁平化的设计元素使得内容和功能的层级关系变得不再清晰。对比Twitter的发推界面在iOS6和7当中的表现,后者的界面中,元素之间缺乏必要的对比,使得重要的功能(Tweet)不再那么显而易见。

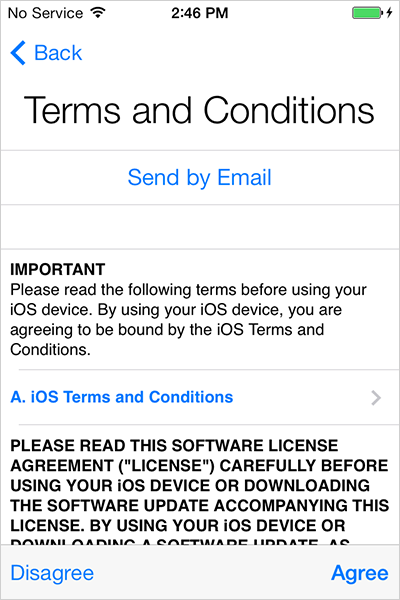
在iOS7的某些地方,你很难判断哪个元素是界面中最主要的call to action,因为各个元素之间只有细微的样式差别。例如在每个iOS7用户都能见到的条款与条件(Terms and Conditions)界面中,作为最主要的行为按钮,“Agree”仅仅比该界面当中其他一些元素稍稍大了一点粗了一点。

当然,要通过对比度较低的视觉元素来创建有效的视觉层级关系也并非不可能,只是难度变大了。这让我们又想起Jony Ive所说的话:一切都在于迭代。
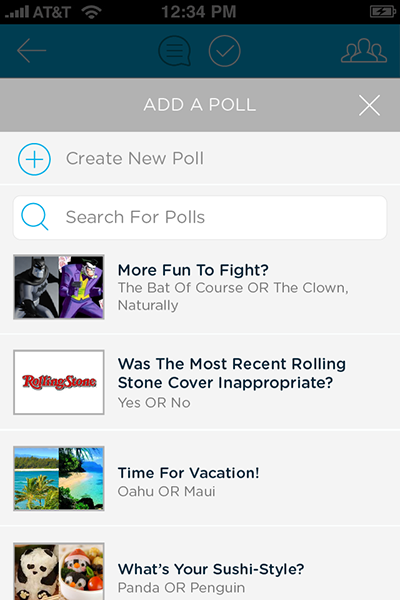
进行过扁平化处理的视觉元素,彼此之间的差异性有所降低。在下面的例子中,你会发现,无论是添加、搜索还是创建,它们看上去都差不多,用户需要依靠细小的视觉差异来进行判断。

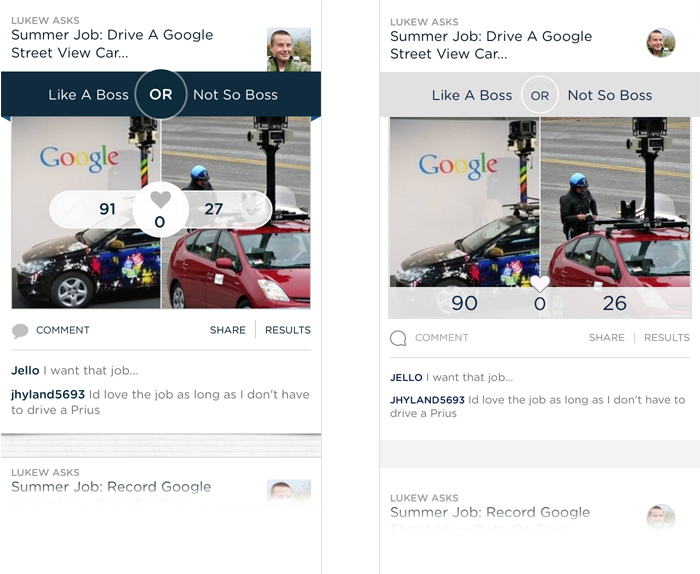
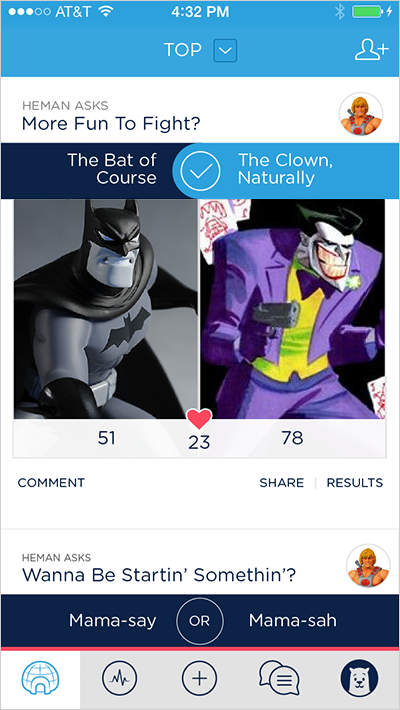
我们在自己应用里的投票列表界面中也面临着类似的挑战。在iOS6当中,我们可以依靠深度(阴影)和纹理质感来区分列表当中的不同项目;而到了iOS7,只是简单的把这些元素拍平的话,便会带来视觉层次方面的问题。很多视觉元素看上去都混在了一起,使用户很难立刻区分出列表当中各个不同的投票项目。

在我们继续移除了一些视觉元素之后,这个更扁平更简洁的页面才变得清晰了一些。我们去掉了一些背景,拿掉了一些图标,另外为诸如评论和分享一类的文字按钮使用了不同的配色。

失去了质感和深度的界面元素迫使视觉设计师必须更加努力的工作,才能在界面当中各种类型的元素之间创造出有意义的差异化。我认为这正是为iOS7进行设计的难点之一,它使你必须懂得怎样简化,怎样使用更简单的视觉形式来提供清晰明确的信息交流方式。
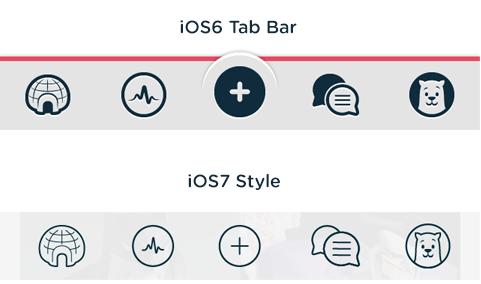
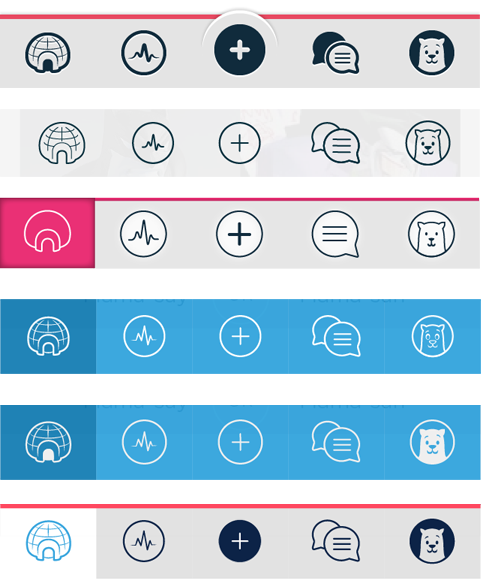
另外一个需要重点迭代的地方就是我们的标签栏。多亏设计师Thanh漂亮的作品,我们的标签栏不仅能够提供关键功能的快速访问入口,同时也可以很好的表达出我们产品的个性。不过当我们简单的将iOS7线条化的图标风格融入到自己的界面当中时,出现了两个问题。

首先,新的风格使我们的图标难以在最短时间内表达其自身的含义。Aubrey Johnson最近指出,空心图标需要用户花更多时间去理解,而我们发起的一轮投票看上去也证明了这一观点。不过即使没有这些理论和数据,我们也直到标签栏当中的新图标在沟通效率上确实存在问题。其次,我们失去了原有的很多个性。于是我们不断迭代,直到我们找到一种方案,既能保持自己的个性,同时又让人觉得符合iOS7的风格。

要在产品自己的个性与iOS7的个性之间寻求恰当的平衡,而不是简单的将界面改造为iOS7风格。如果将iOS7的视觉风格比喻为语言,那么我们必须通过自己的声音讲出来。
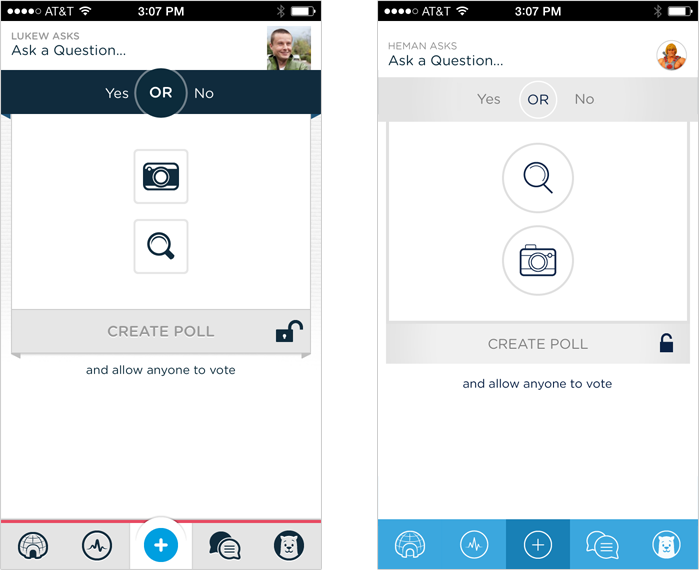
此外,我们发现,在我们的一个关键界面——创建投票界面当中,扁平化的程度有些过了量。当我们第一次将这个界面改造为iOS7风格时,功能的优先级无法体现出来了;而在从前的版本中,这正是通过元素的质感与深度来确立的。

为了体现清晰的层次关系,以便让用户知道他们在创建投票时首先应该做些什么,我建议在默认情况下对那些次级元素进行模糊化处理,使用户的注意力集中在最优先的功能上。

不过最终,鉴于可用性方面的考虑,以及时间成本方面的问题,我们放弃了这种方案。不过我们仍在保持迭代,很快,为iOS7专门打造的Polar就会推出。如果你有兴趣的话,届时不妨安装一个,看看我们的设计是怎样进行过渡的。我们自己很享受这次重设计的旅程,相信你也会的。
译者:C7210
英文原文:http://www.lukew.com/ff/entry.asp?1800=
本文链接:http://www.mobileui.cn/advantages-and-disadvantages-of-ios-7-design.html本文标签: iOS7, iPhone应用, UI设计, 元素, 导航栏, 扁平化, 界面, 界面设计, 移动应用




















