看完这篇文章之后,你也许会意识到,你在各种应用里看到的所有动效,其中有80%可能是不恰当的,或是根本没必要存在的。
本质上讲,应用界面是在显示屏的2D框架当中为我们呈现更广阔的2D甚至是3D世界的。在现实生活中,如果你把锤子放在抽屉里,那么它就在那里,你知道拉开抽屉就能看到。而在手机里,如果一个元素移出屏幕,它就不再“存在”了。所以,要把应用设计的更加“符合直觉”,很重要的一点就是尽量让界面元素以用户在现实生活中熟悉的方式进行运动。
一直以来,我设计应用,苦心研究各种应用,读书,在网上消费内容…经验告诉我,各类界面中的动效大体可以分为两类:
- 潜移默化的动效
- 引人注目的动效
潜移默化的动效
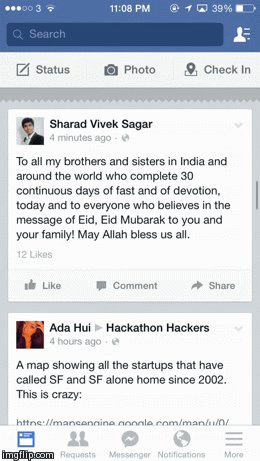
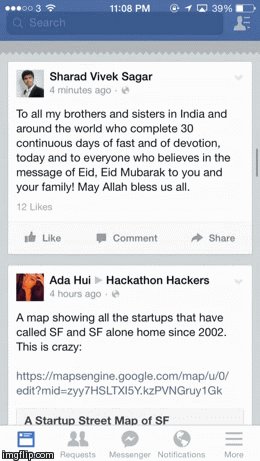
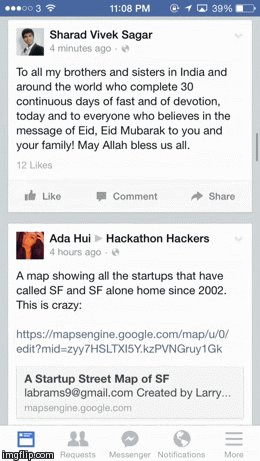
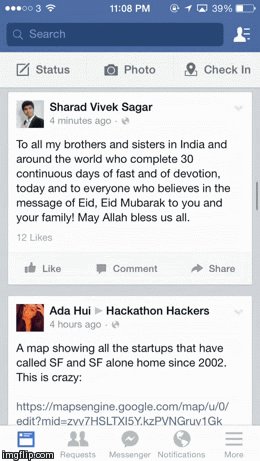
你用Facebook吗?当然。先不要打开Facebook的应用,告诉我:当你在feed界面里上下滚屏时,除了内容以外,还有什么元素在移动吗?仔细想想…
答案就是:当然有了呗。

这么一说,也许有的人才意识到,内容滚动时,顶部的搜索栏会自动收起;其实是挺明显的交互,意图就是在用户浏览内容时提供更多的可视空间。看上去很简单的事情,但妙就妙在用户也许根本不会注意到这一点。
这就是“潜移默化的动效”的经典范例:对于我的操作行为,界面元素能够以非常符合直觉的、甚至是不会让我注意到的方式进行响应。
Facebook 这个细节太赞了,不过你肯定没想到,它还有这么多!《23个FACEBOOK PAPER中的设计细节》
前方高能!!!
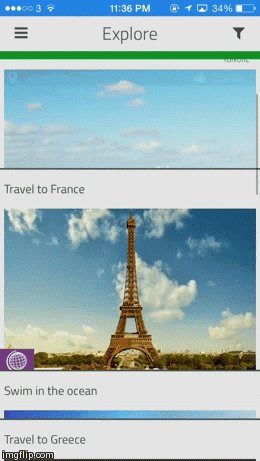
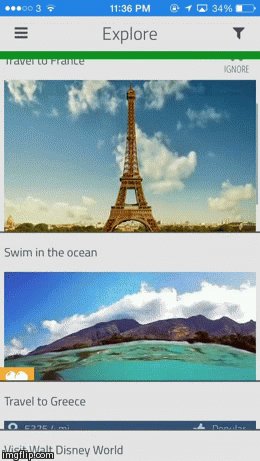
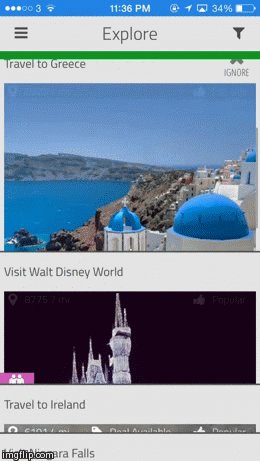
Achvr应用则是一个反例。在Facebook中,当我的手指上移5像素时,顶部搜索栏也会上移5像素,这种对应关系让我感觉正是自己的动作使搜索栏逐渐隐藏起来。而在Achvr当中,一个很小的滚屏操作就会导致内容产生大幅度的移动,交互体验非常不符合预期。在Facebook中,我们几乎不会留意到界面本身的变化,而在Achvr里,我的注意力则被迫集中到了界面交互上。

要知道,在上面两张图片当中,我的手指移动距离是相同的。
这是什么情况?
Apollo Robbins在TED(https://www.youtube.com,自备梯子)上为我们演示了扒手行窃的过程,并讨论了为什么我们的大脑每次只能聚焦在很少的事物上,例如演讲台上的聚光灯。

我们来做个小实验:看看你的iPhone主界面左下角是哪个应用?现在就试试,看看是否和你记忆中的一致。
然后把手机放起来,同时也不要看任何其他设备,告诉我,现在几点?
实际上在前面看手机的过程里你至少能看到两次时间,但你很可能完全没有注意到。
简单的、符合直觉的日常事物通常会被大脑所忽略,因为它很难在其中发现什么有意思的或是值得惊讶的东西。
另一方面,你现在的注意力仍然会被上面那张图左下角闪烁的小方块所吸引,对吧?因为它所处的情境并不符合我们的直觉,你不理解这个东西为什么会一直在那闪烁,因此你的大脑会将注意力放在上面。
所以,当我们在Facebook中滚屏时,由于搜索栏隐藏的过程完全符合我们在移动手指时的操作直觉,我们通常难以注意到这一点;而Achvr的内容在移动时大大超出了我们在潜意识中对操作结果的预期,所以感觉很突兀。
想要获得自然的动态效果,最好的方法是跟大自然学习,比如这篇好文归纳的这些:《APP动效之美需内外兼修》
有时,你不希望用户注意到某些东西,而有些时候正相反。这也引出了我们要讨论的第二类动效:
引人注目的动效
也许你已经猜到了,这类动效的主旨就是引导用户将注意力集中到某个地方,譬如一些你希望用户注意到的新功能。

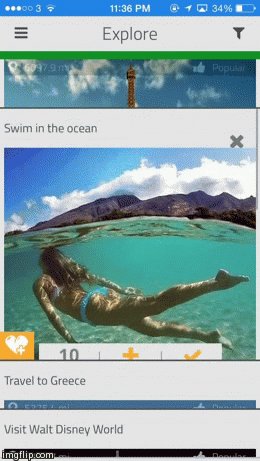
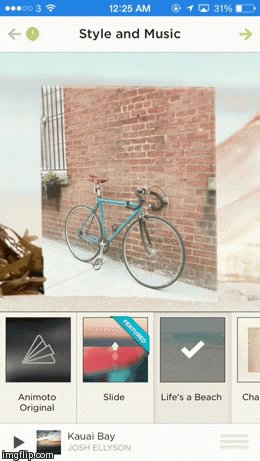
上面的动画图片演示的是Animoto Video Maker应用,我最喜欢用它来演示这类用以聚焦注意力的动效。为了避免使用新手教程一类累赘的东西,Animoto力图打造极其简单移动的界面,并通过动效来吸引用户的注意力,诠释操作方法。当用户进入上图演示的界面,突然看到面板在弹跳,便很难不去试着点开它看个究竟。

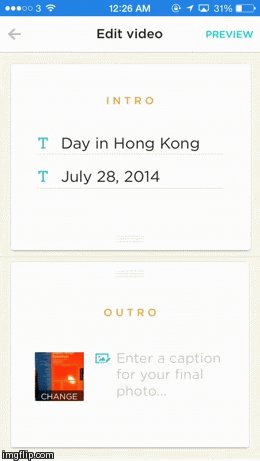
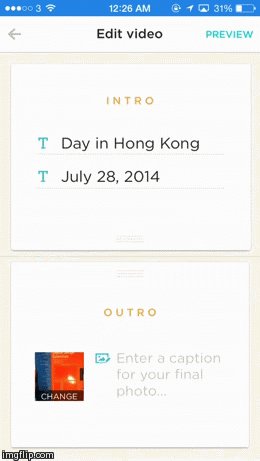
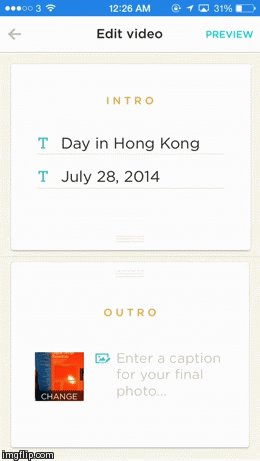
上图演示的是Jink应用的介绍界面。你的目光注意到哪里了?自然是动效。人们通常不会留意新应用的介绍界面,但我在Jink当中真的留意了。很多应用都试着让用户在这些界面里读一些简介文字,但Jink只是把文字作为诠释动画演示的辅助信息。
结论
“天啊,看看我实现了怎样的效果!”几乎每个新开发者都会这样讲。这种感觉确实不坏,但也是很危险的。一开始你还不知道怎样呈现一个UI元素,突然间你可以让所有的东西都很炫酷的移来移去了。很久以前我也是这样的,而且如今也时常会陷入这种欲望当中。但是,我们必须时刻记得,你刚刚实现的漂亮动效,未必是真正必要的。记得考虑以下几点:
- 你有能力让UI元素动起来,不代表你应该这样做。
- 多数动效会天然的归类到“引人注目的动效”行列当中,这就意味着它们很容易将用户的注意力从那些真正重要的元素让移开。如果你不能确定某个动效是真正必要的,还是去掉吧。
- 如果有些东西必须动起来,问问你自己,这里的内容或功能是需要潜移默化的发生变化,还是需要用户立刻注意到?
- 找一个资深开发人员,问问他们的看法。你的朋友们如果知道这东西是你做的,通常会倾向于告诉你它真的很不错;但开发人员知道这些动效是怎样实现出来的,他们不会被表面的炫酷或创新所影响。
- 试着观察产品在实际情境中的表现。我强烈建议,不要只观察那些优秀的应用,糟糕的产品同样值得解读。好的应用能告诉你哪些东西可以为用户带来价值,差劲的应用可以让你知道哪些方式是根本行不通的。
- “潜移默化的动效”比“引人注目的动效”要难设计的多,记得多花些心思去钻研分析。
等下,关于…
你也许会说,那些传统的动效,例如界面的层级递进、变色、弹出、放大缩小等等,都是不同风格的动效呢,怎么会只能分为两类?我同意,这些动效每一个都可以单独拎出来探讨探讨,但我同样相信,从大体上讲,动效主要就是用来做两件事的:
- 以符合直觉的方式对用户的行为进行反馈响应。
- 吸引用户的注意力。
所以,以后我们都可以试着从这两个方向出发,来观察观察我们平时见到的各种应用产品是怎样打造动效的;针对这两方面的目标,其设计方案是否合理并值得学习
动效设计教程及好文合集!
《扁平化救星!页面动效能否拯救扁平设计?(附工具推荐)》
《让界面动画更自然》
《动效是交互设计还是视觉设计?》
《流动之美-探讨移动动效设计》
更多。。。
本文标签: 动效, 应用, 应用设计, 界面




















